spring boot + vue + element-ui全栈开发入门——集成element-ui
Posted 刘冬的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了spring boot + vue + element-ui全栈开发入门——集成element-ui相关的知识,希望对你有一定的参考价值。
一.IDE开发工具
常用的开发工具有webstorm和sublime。
我个人喜好用Atom+插件的形式
打开Atom,在file --> settings --> packages中收入vue开发相关的插件
beautify:代码格式
atom-html-preview:html代码提示
language-vue、language-vue-component:vue语言
lint-sass-vue:vue的sass语言
vue-autocomplete:vue语法提示
文件结构如下:

二、安装组件
进入package.json同级目录

运行
cnpm install --save axios
安装axios,用于调用http请求
安装element-ui库
cnpm install --save element-ui
安装font-awesome图标库
cnpm install --save font-awesome
安装sass库
cnpm install --save-dev node-sass cnpm install --save-dev sass-loader
安装mock.js
cnpm install --save-dev mockjs cnpm install --save-dev axios-mock-adapter
其中,axios-mock-adapter能拦截http请求的同时模拟需要的数据
三、生成好看的主题风格
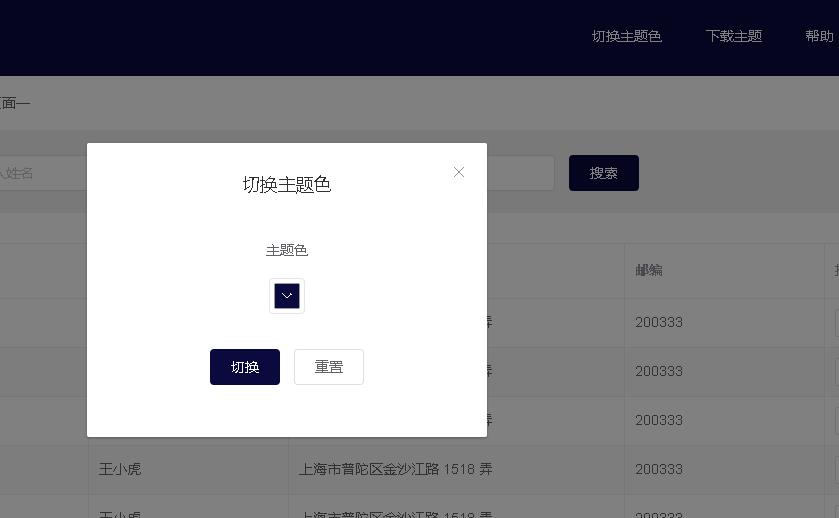
进去https://elementui.github.io/theme-chalk-preview/#/zh-CN网站,选择喜欢的颜色
这里,我选择了一个深蓝色作为主题颜色,并下载

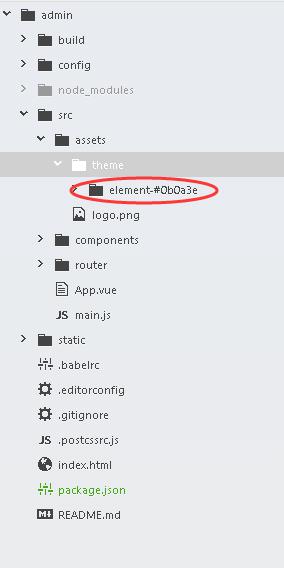
把下载的主题放置目录下 src\\assets\\theme

四、编写程序入口
在main.js中导入“font-awesome”和“element-ui”
import \'font-awesome/css/font-awesome.min.css\' import ElementUI from \'element-ui\' import \'./assets/theme/element-#0b0a3e/index.css\' Vue.use(ElementUI)
完整的main.js代码如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from \'vue\'
import App from \'./App\'
import router from \'./router\'
Vue.config.productionTip = false
import \'font-awesome/css/font-awesome.min.css\'
import ElementUI from \'element-ui\'
import \'./assets/theme/element-#0b0a3e/index.css\'
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: \'#app\',
router,
components: { App },
template: \'<App/>\'
})
git代码地址:https://github.com/carter659/spring-boot-vue-element.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
以上是关于spring boot + vue + element-ui全栈开发入门——集成element-ui的主要内容,如果未能解决你的问题,请参考以下文章