spring boot + vue + element-ui全栈开发入门——前后端整合开发
Posted 刘冬的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了spring boot + vue + element-ui全栈开发入门——前后端整合开发相关的知识,希望对你有一定的参考价值。
一、配置
思路是通过node的跨域配置来调用spring boot的rest api。

修改config\\index.js文件,设置跨域配置proxyTable:
proxyTable: {
\'/api\': {
target: \'http://localhost:18080/\',
changeOrigin: true,
pathRewrite: {
\'^/api\': \'/\'
}
}
}
完整的config\\index.js代码如下:

\'use strict\' // Template version: 1.3.1 // see http://vuejs-templates.github.io/webpack for documentation. const path = require(\'path\') module.exports = { dev: { // Paths assetsSubDirectory: \'static\', assetsPublicPath: \'/\', proxyTable: { \'/api\': { target: \'http://localhost:18080/\', changeOrigin: true, pathRewrite: { \'^/api\': \'/\' } } }, // Various Dev Server settings host: \'localhost\', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- /** * Source Maps */ // https://webpack.js.org/configuration/devtool/#development devtool: \'cheap-module-eval-source-map\', // If you have problems debugging vue-files in devtools, // set this to false - it *may* help // https://vue-loader.vuejs.org/en/options.html#cachebusting cacheBusting: true, cssSourceMap: true }, build: { // Template for index.html index: path.resolve(__dirname, \'../dist/index.html\'), // Paths assetsRoot: path.resolve(__dirname, \'../dist\'), assetsSubDirectory: \'static\', assetsPublicPath: \'/\', /** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: \'#source-map\', // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: [\'js\', \'css\'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report } }
回到src\\main.js文件中,注释掉mock.js的配置
//开发模式开启mock.js
if (process.env.NODE_ENV === \'development\') {
// require(\'./mock\')
}
其他任何地方都不需要修改。
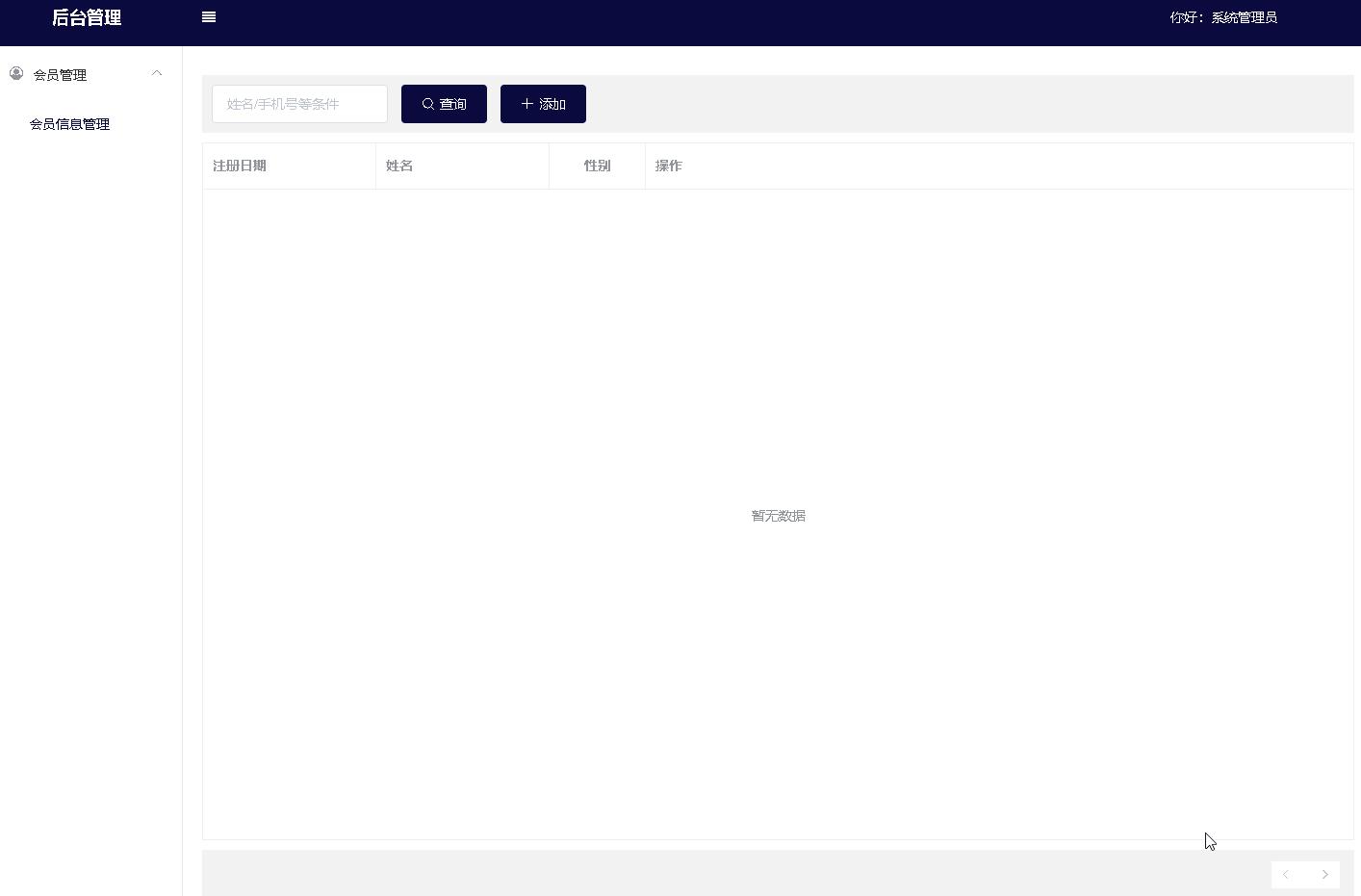
让我们看看具体的效果:

观察数据库,发现已经保存到数据库中了:

二、总结
上述过程无疑体现了前后端分离开发的便利性。
传统方式是:作为前端开发者,必须等待后端程序员开发完毕之后才能做数据绑定,否则只能编写假数据渲染到页面上来模拟开发。等到后端开发完毕,又需要重新把页面的假数据删除,改用调用后端接口。这无疑增加了前端开发者的工作量。而且,当一方出现问题后,又需要协调工作才能把问题就解决。而这无疑也增加了沟通带来的时间成本。
前后端分离方式是:前后端开发者一起定义好接口的规范,然后按照这个规范并行开发。前端开发者通过mock.js模拟并测试。后端开发者通过Unit Test来测试接口。当前后端都开发完毕后,只需要修改配置就可以了。避免了二次工作和重复性工作,而且也避免了需要等一方完成工作后自己再去工作的问题。
git代码地址:https://github.com/carter659/spring-boot-vue-element.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
以上是关于spring boot + vue + element-ui全栈开发入门——前后端整合开发的主要内容,如果未能解决你的问题,请参考以下文章
spring boot + vue + element-ui全栈开发入门——spring boot后端开发
