Vue CLI内网安装(禁止运行vue指令解决方案)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI内网安装(禁止运行vue指令解决方案)相关的知识,希望对你有一定的参考价值。
参考技术A 1、Vue cli简介:Vue cli是一个基于Vue.js 进行快速开发的完整系统,Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
cli(@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue命令。它可以通过vue create快速搭建一个新项目,或者直接通过vue serve构建新想法的原型。你也可以通过vue ui通过一套图形化界面管理你的所有项目。
2、 Vue cli安装
npm install -g @vue/cli
安装之后,运行vue指令,遇到以下问题:由于公司内网执行策略限制,会禁止运行vue指令。
解决方案及步骤如下:
第一步:执行Set-ExecutionPolicy RemoteSigned更改执行策略。
第二步:如果没有权限更改全局的执行策略,加上-Scope CurrentUser后再次更改(Set-ExecutionPolicy RemoteSigned -Scope CurrentUser),并为ExecutionPolicy参数提供值为:RemoteSigned。
第三步:执行策略更改完成后,成功运行vue指令。
vue基础1--脚手架的使用与vue基础指令
脚手架的使用与vue基础指令
安装 vue-devtools
vue控制台插件我上传到百度网盘了
链接:https://pan.baidu.com/s/1MQ06uvpibKJGD5joO1DIAg
提取码:yd26
咋装:
- 在谷歌浏览器中输入chrome://extensions/,
- 直接把下载解压的东西拖进去即可
安装vscode插件
vue文件代码高亮插件-vscode中安装

代码提示插件-vscode中安装

1. Vue基本概念
1.1 Vue是什么
渐进式javacript框架, 一套拥有自己规则的语法
官网地址: https://cn.vuejs.org/ (作者: 尤雨溪)
1.2 Vue学习的方式
- 传统开发模式:基于html/css/js文件开发vue

- 工程化开发方式:在webpack环境中开发vue,这是最推荐, 企业常用的方式

2. @vue/cli脚手架
2.1 @vue/cli 脚手架介绍
-
@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
2.2@vue/cli的好处
- 开箱即用
- 0配置webpack
- babel支持
- css, less支持
- 开发服务器支持
2.3 @vue/cli安装
- 全局安装命令
yarn global add @vue/cli
# OR
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
-
停止重新来
-
换一个网继续重来
- 查看
vue脚手架版本
vue -V
如果出现版本号就安装成功, 否则失败
2.4 @vue/cli 创建项目启动服务
注意: 项目名不能带大写字母, 中文和特殊符号
- 创建项目
# vue和create是命令, vuecli-demo是文件夹名
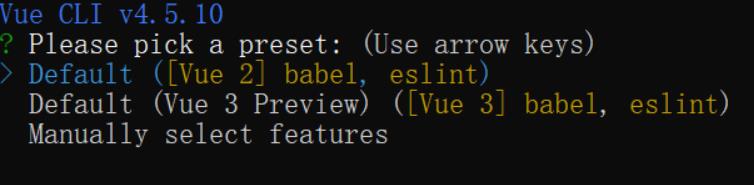
vue create vuecli-demo
-
选择模板
可以上下箭头选择, 弄错了ctrl+c重来

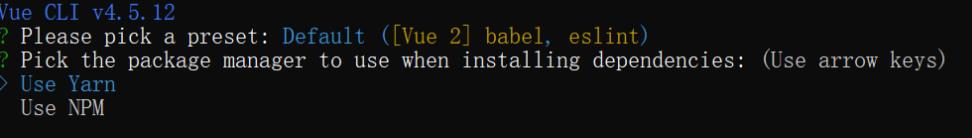
选择用什么方式下载脚手架项目需要的依赖包

-
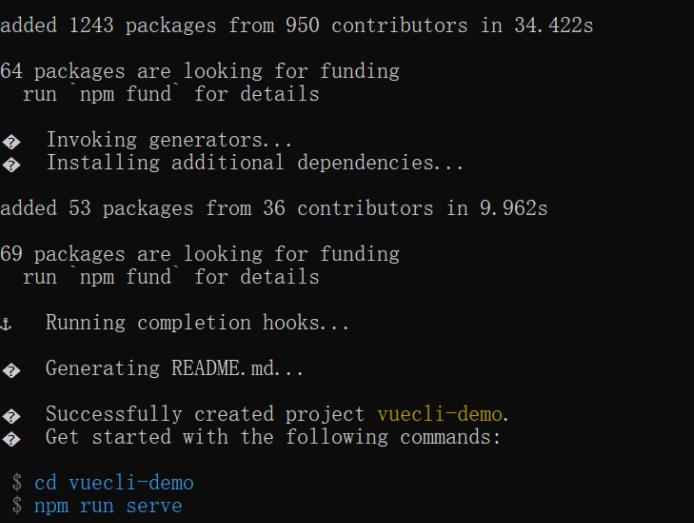
回车等待生成项目文件夹+文件+下载必须的第三方包们

-
进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo
npm run serve
# 或
yarn serve
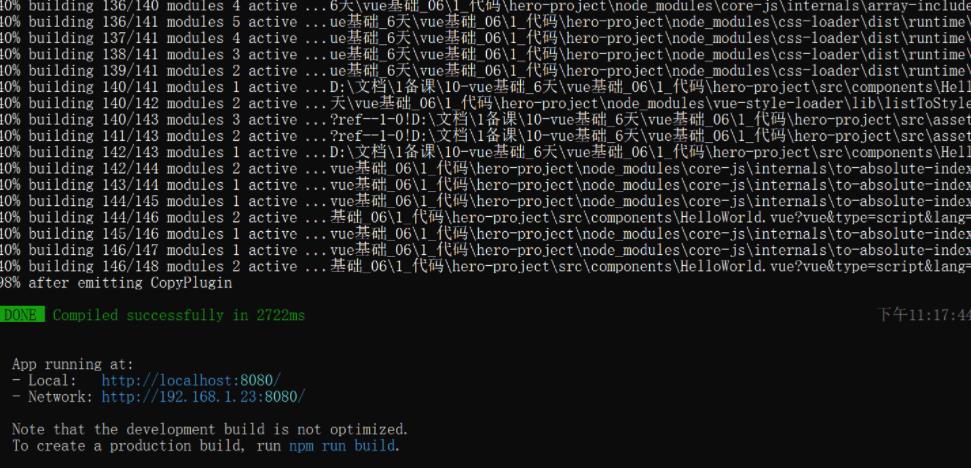
只要看到绿色的 - 你成功了

打开浏览器输入上述地址

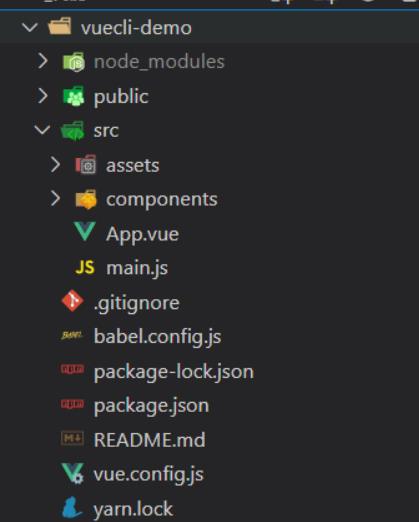
2.5 @vue/cli 目录和代码分析
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址
主要文件及含义
node_modules下都是下载的第三方包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – vue项目入口页面
package.json – 依赖包列表文件
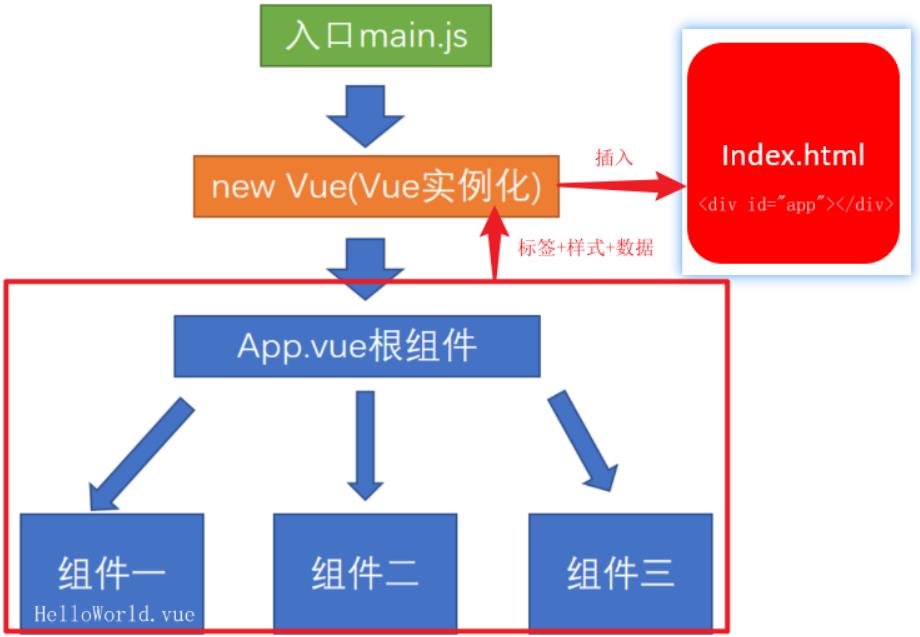
2.6 @vue/cli 项目架构了解

2.7 @vue/cli 自定义配置
目标:项目中没有webpack.config.js文件,因为@vue/cli用的vue.config.js
src并列处新建vue.config.js
/* 覆盖webpack的配置 */
module.exports =
devServer: // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
2.8 eslint了解
目标: 知道eslint的作用, 和如何暂时关闭, 它是一个代码检查工具
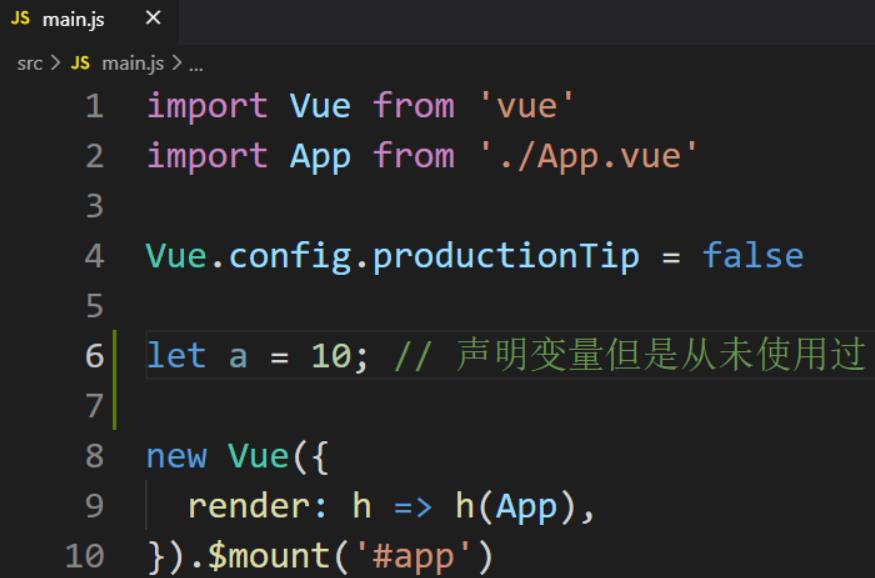
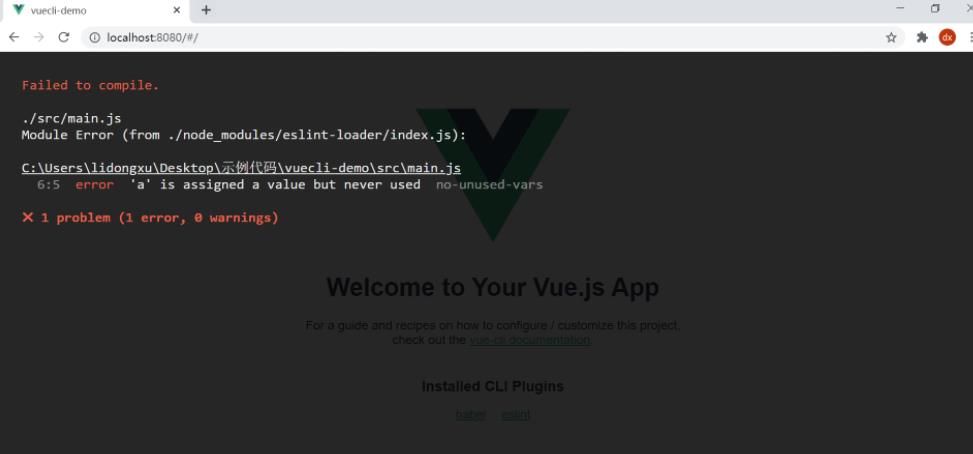
例子: 先在main.js 随便声明个变量, 但是不要使用

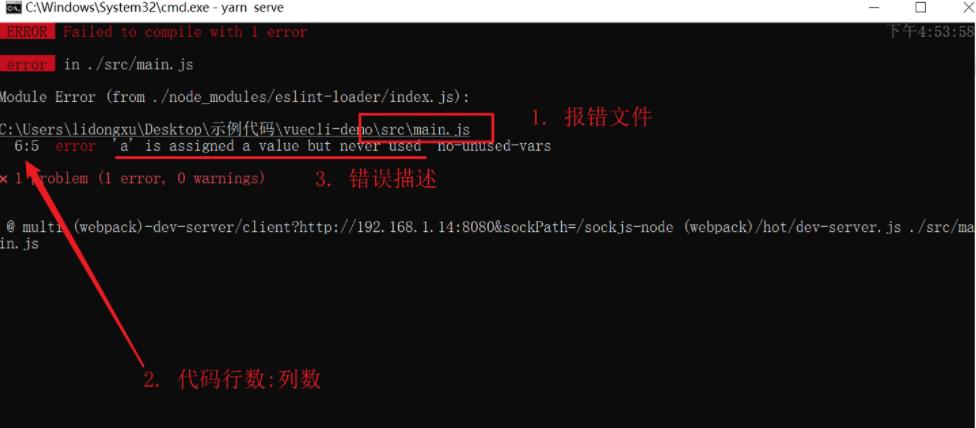
观察发现, 终端和页面都报错了
记住以后见到这样子的错误, 证明你的代码不严谨


方式1: 手动解决掉错误, 以后项目中会讲如何自动解决
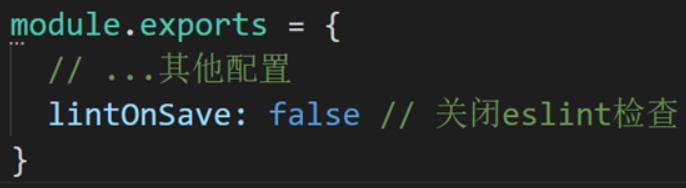
方式2: 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务

2.9 @vue/cli 单vue文件讲解
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
<!-- template必须, 只能有一个根标签, 影响渲染到页面的标签结构 -->
<template>
<div>欢迎使用vue</div>
</template>
<!-- js相关 -->
<script>
export default
name: 'App'
</script>
<!-- 当前组件的样式, 设置scoped, 可以保证样式只对当前页面有效 -->
<style scoped>
</style>
最终: Vue文件配合webpack, 把他们打包起来插入到index.html, 然后在浏览器运行
2.10 @vue/cli 欢迎界面清理
- src/App.vue默认有很多内容, 可以全部删除留下框
- assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
3. Vue指令
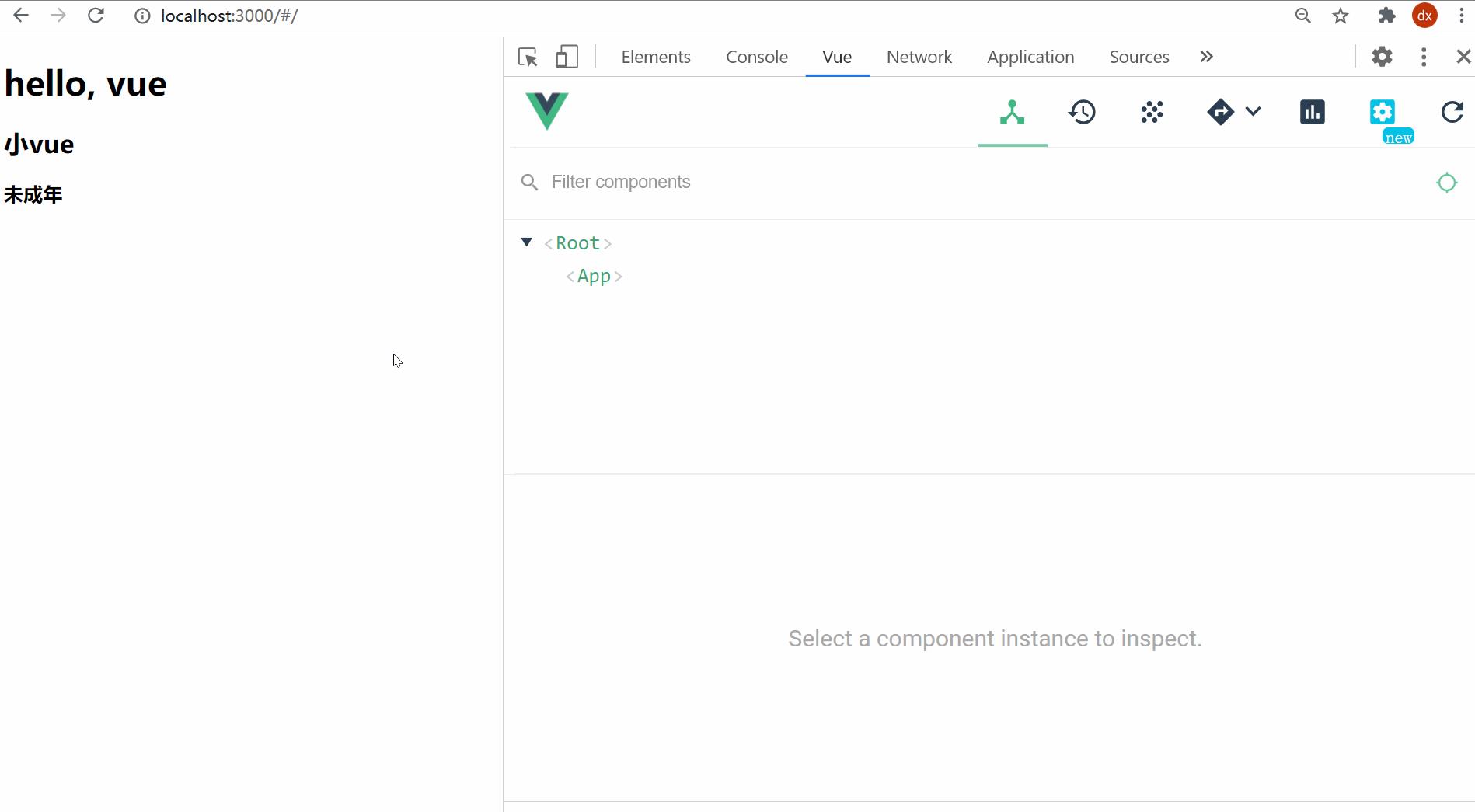
3.0_vue基础-插值表达式
别称: 声明式渲染/文本插值
语法: 表达式
<template>
<div>
<h1> msg </h1>
<h2> obj.name </h2>
<h3> obj.age > 18 ? '成年' : '未成年' </h3>
</div>
</template>
<script>
export default
data() // 格式固定, 定义vue数据之处
return // key相当于变量名
msg: "hello, vue",
obj:
name: "小vue",
age: 5
</script>
<style>
</style>
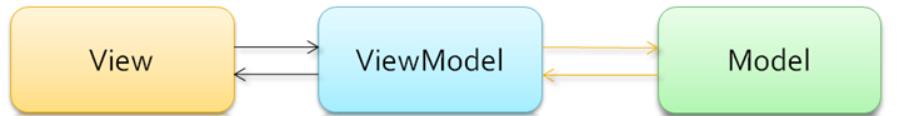
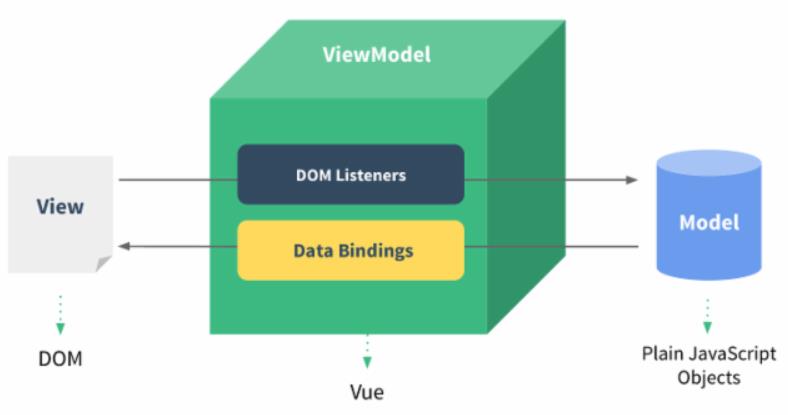
3.1 vue基础-MVVM设计模式
设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。

- MVVM,一种软件架构模式,决定了写代码的思想和层次
- M: model数据模型 (data里定义)
- V: view视图 (html页面)
- VM: ViewModel视图模型 (vue.js源码)
- MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM- V(修改视图) -> M(数据自动同步)
- M(修改数据) -> V(视图自动同步)

-
在vue中,不推荐直接手动操作DOM!!!
-
在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!

3.2 vue指令-v-bind
vue指令, 实质上就是特殊的 html 标签属性, 特点: v- 开头
每个指令, 都有独立的作用
- 语法:
v-bind:属性名="vue变量" - 简写:
:属性名="vue变量"
<!-- vue指令-v-bind属性动态赋值 -->
<a v-bind:href="url">我是a标签</a>
<img :src="imgSrc">
3.3 vue指令-v-on
- 语法
- v-on:事件名=“要执行的少量代码”
- v-on:事件名=“methods中的函数”
- v-on:事件名=“methods中的函数(实参)”
- 简写: @事件名=“methods中的函数”
<!-- vue指令: v-on事件绑定-->
<p>你要买商品的数量: count</p>
<button v-on:click="count = count + 1">增加1</button>
<button v-on:click="addFn">增加1个</button>
<button v-on:click="addCountFn(5)">一次加5件</button>
<button @click="subFn">减少</button>
<script>
export default
// ...其他省略
methods:
addFn() // this代表export default后面的组件对象(下属有data里return出来的属性)
this.count++
,
addCountFn(num)
this.count += num
,
subFn()
this.count--
</script>
3.4 vue指令-v-on事件对象
- 语法:
- 无传参, 通过形参直接接收
- 传参, 通过$event指代事件对象传给事件处理函数
<template>
<div>
<a @click="one" href="http://www.baidu.com">阻止百度</a>
<hr>
<a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a>
</div>
</template>
<script>
export default
methods:
one(e)
e.preventDefault()
,
two(num, e)
e.preventDefault()
</script>
3.5 vue指令-v-on修饰符
- 语法:
- @事件名.修饰符=“methods里函数”
- .stop - 阻止事件冒泡
- .prevent - 阻止默认行为
- .once - 程序运行期间, 只触发一次事件处理函数
- @事件名.修饰符=“methods里函数”
<template>
<div @click="fatherFn">
<!-- vue对事件进行了修饰符设置, 在事件后面.修饰符名即可使用更多的功能 -->
<button @click.stop="btn">.stop阻止事件冒泡</button>
<a href="http://www.baidu.com" @click.prevent="btn">.prevent阻止默认行为</a>
<button @click.once="btn">.once程序运行期间, 只触发一次事件处理函数</button>
</div>
</template>
<script>
export default
methods:
fatherFn()
console.log("father被触发");
,
btn()
console.log(1);
</script>
3.6 vue指令-v-on按键修饰符
目标: 给键盘事件, 添加修饰符, 增强能力
- 语法:
- @keyup.enter - 监测回车按键
- @keyup.esc - 监测返回按键
<template>
<div>
<input type="text" @keydown.enter="enterFn">
<hr>
<input type="text" @keydown.esc="escFn">
</div>
</template>
<script>
export default
methods:
enterFn()
console.log("enter回车按键了");
,
escFn()
console.log("esc按键了");
</script>
3.7 vue指令 v-model
目标: 把value属性和vue数据变量, 双向绑定到一起
- 语法: v-model=“vue数据变量”
- 双向数据绑定
- 数据变化 -> 视图自动同步
- 视图变化 -> 数据自动同步
- 演示: 用户名绑定 - vue内部是MVVM设计模式
<template>
<div>
<!--
v-model:是实现vuejs变量和表单标签value属性, 双向绑定的指令
-->
<div>
<span>用户名:</span>
<input type="text" v-model="username" />
</div>
<div>
<span>密码:</span>
<input type="password" v-model="pass" />
</div>
<div>
<span>来自于: </span>
<!-- 下拉菜单要绑定在select上 -->
<select v-model="from">
<option value="北京市">北京</option>
<option value="南京市">南京</option>
<option value="天津市">天津</option>
</select>
</div>
<div>
<!-- (重要)
遇到复选框, v-model的变量值
非数组 - 关联的是复选框的checked属性
数组 - 关联的是复选框的value属性
-->
<span>爱好: </span>
<input type="checkbox" v-model="hobby" value="抽烟">抽烟
<input type="checkbox" v-model="hobby" value="喝酒">喝酒
<input type="checkbox" v-model="hobby" value="写代码">写代码
</div>
<div>
<span>性别: </span>
<input type="radio" value="男" name="sex" v-model="gender">男
<input type="radio" value="女" name="sex" v-model="gender">女
</div>
<div>
<span>自我介绍</span>
<textarea v-model="intro"></textarea>
</div>
</div>
</template>
<script>
export default
data()
return
username: "",
pass: "",
from: "",
hobby: [],
sex: "",
intro: "",
;
// 总结:
// 特别注意: v-model, 在input[checkbox]的多选框状态
// 变量为非数组, 则绑定的是checked的属性(true/false) - 常用于: 单个绑定使用
// 变量为数组, 则绑定的是他们的value属性里的值 - 常用于: 收集勾选了哪些值
;
</script>
3.8 vue指令 v-model修饰符
- 语法:
- v-model.修饰符=“vue数据变量”
- .number 以parseFloat转成数字类型
- .trim 去除首尾空白字符
- .lazy 在change时触发而非inupt时
- v-model.修饰符=“vue数据变量”
<template>
<div>
<div>
<span>年龄:</span>
<input type="text" v-model.number="age">
</div>
<div>
<span>人生格言:</span>
<input type="text" v-model.trim="motto">
</div>
<div>
<span>自我介绍:</span>
<textarea v-model.lazy="intro"></textarea>
</div>
</div>
</template>
<script>
export default
data()
return
age: "",
motto: "",
intro: ""
</script>
3.9 vue指令 v-text和v-html
- 语法:
- v-text=“vue数据变量”
- v-html=“vue数据变量”
- 注意: 会覆盖插值表达式
<template>
<div>
<p v-text="str"></p>
<p v-html="str"></p>
</div>
</template>
<script>
export default
data()
return
str: "<span>我是一个span标签</span>"
</script>
3.10 vue指令 v-show和v-if
- 语法:
- v-show=“vue变量”
- v-if=“vue变量”
- 原理
- v-show 用的display:none隐藏 (频繁切换使用)
- v-if 直接从DOM树上移除
- 高级
- v-else使用
<template>
<div>
<h1 v-show="isOk">v-show的盒子</h1>
<h1 v-if="isOk">v-if的盒子</h1>
<div>
<p v-if="age > 18">我成年了</p>
<p v-else>还得多吃饭</p>
</div>
</div>
</template>
<script>
export default
data()
return
isOk: true,
age: 15
</script>
3.11 vue指令-v-for
目标: 列表渲染, 所在标签结构, 按照数据数量, 循环生成
-
语法
- v-for="(值, 索引) in 目标结构"
- v-for=“值 in 目标结构”
-
目标结构:
- 可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)
-
注意:
v-for的临时变量名不能用到v-for范围外
<template>
<div id="app">
<div id="app">
<!-- v-for 把一组数据, 渲染成一组DOM -->
<!-- 口诀: 让谁循环生成, v-for就写谁身上 -->
<p>学生姓名</p>
<ul>
<li v-for="(item, index) in arr" :key="item">
index - item
</li>
</ul>
<p>学生详细信息</p>
<ul>
<li v-for="obj in stuArr" :key="obj.id">
<span> obj.name </span>
<span> obj.sex </span>
<span> obj.hobby </span>
</li>
</ul>
<!-- v-for遍历对象(了解) -->
<p>老师信息</p>
<div v-for="(value, key) in tObj" :key="value">
key -- value
</div>
<!-- v-for遍历整数(了解) - 从1开始 -->
<p>序号</p>
<div v-for="i in count" :key="i"> i </div>
</div>
</div>
</template>
<script>
export default
data()
return
arr: ["小明", "小欢欢", "大黄"],
stuArr: [
id: 1001,
name: "孙悟空",
sex: "男",
hobby: "吃桃子",
,
id: 1002,
name: "猪八戒",
sex: "男",
hobby: "背媳妇",
,
],
tObj:
name: "小黑",
age: 18,
class: "1期",
,
count: 10,
;
,
;
</script>
以上是关于Vue CLI内网安装(禁止运行vue指令解决方案)的主要内容,如果未能解决你的问题,请参考以下文章