项目1login登录页面方案设计
Posted dengjiayue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目1login登录页面方案设计相关的知识,希望对你有一定的参考价值。
文章目录
需求
实现一个登录功能
实现的功能
- 注册(邮箱注册)
- 登录(邮箱+密码)
- 重置密码
- 查看操作记录(登录, 注册, 重置密码, 登出. 都算操作)
- 登出
mysql表
- LoginList(注册列表)
| 名称 | 数据类型 |
|---|---|
| id(主键) | int |
| name(唯一) | string |
| password | string |
| Email(唯一) | string |
- SignInList(登录列表)
| 名称 | 数据类型 |
|---|---|
| id (主键) | int |
| 身份码 | int |
- OperationRecord(操作列表)
| 名称 | 数据类型 |
|---|---|
| id | int |
| 操作 | string |
| time | string |
实现方案
index页面
/index
定义一个index页面包含两个按钮login(注册)和sign up(登录)
点击login进入注册页面,点击sign up进入登录页面
login(注册)
index/login
渲染一个表单页面,用户填写好表单数据点击"注册",服务端发送post请求并发送这组表单数据
注册表单:
| 名称 | 数据类型 |
|---|---|
| name | string |
| password | string |
| string | |
| 验证码 | int |
-
先验证name是否有效与是否被使用(例如:name不能超过10个字符且字符都在ASCII中)
-
验证Email是否有效与是否被使用
-
核验password是否规范(例如:大于6位小于20位)
确认没问题后 -
先将Email发送到服务端,服务端先邮箱地址发送一封验证邮件,其中包含验证码(只能使用一次,五分钟后失效)
-
用户填写完善所有数据,并点击提交,数据发送到服务端,核验 验证码的准确性(核验失败返回验证码错误),核验成功,服务端随机生成一个不重复的int数据作为id(账号)将用户提交的表单信息和id储存到MySQL的LoginList(注册表单)中,(password需要加密储存,以保证信息的安全性)
-
向Email发送一封注册成功邮件,并返回完成注册;
(7)通过id向OperationRecord(操作列表)中储存 “注册” 操作与目前的时间

sign up(登录)
index/signup
- 邮箱密码登录
账号密码登录表单:
| 名称 | 数据类型 |
|---|---|
| string | |
| password | string |
(1). 用户填写表单信息,点击登录.向服务端发送表单数据,服务端拿到表单数据去MySQL中查找,如果找不到对应的Email返回该邮箱未注册,请先注册,如果password错误返回密码错误,
(2). 核验成功,服务端随机生成一个临时的访问身份码,与id一起储存到MySQL中的SignInList(登录列表)中,再将一份发送给用户,用户拿着此身份码进入home页面
(3)通过id向OperationRecord(操作列表)中储存 “登录” 操作与目前的时间
- 验证码登录
验证码登录表单:
| 名称 | 数据类型 |
|---|---|
| string | |
| 验证码 | int |
(1). 用户填写Email,点击发送验证码,向服务端发送Email数据,服务端拿到数据去MySQL中查找,如果找不到对应的Email返回该邮箱未注册,请先注册,如果存在就向邮箱发送一封验证邮件
(2). 用户填写验证邮件,点击登录,服务器会核验验证码的正确性,核验成功,服务端随机生成一个临时的访问身份码,与id一起储存到MySQL中的SignInList(登录列表)中,再将一份发送给用户,用户拿着此身份码进入home页面
(3)通过id向OperationRecord(操作列表)中储存 “登录” 操作与目前的时间
用户登出或者意外掉线,服务端会删除SignInList(登录列表)中Email对应的数据.
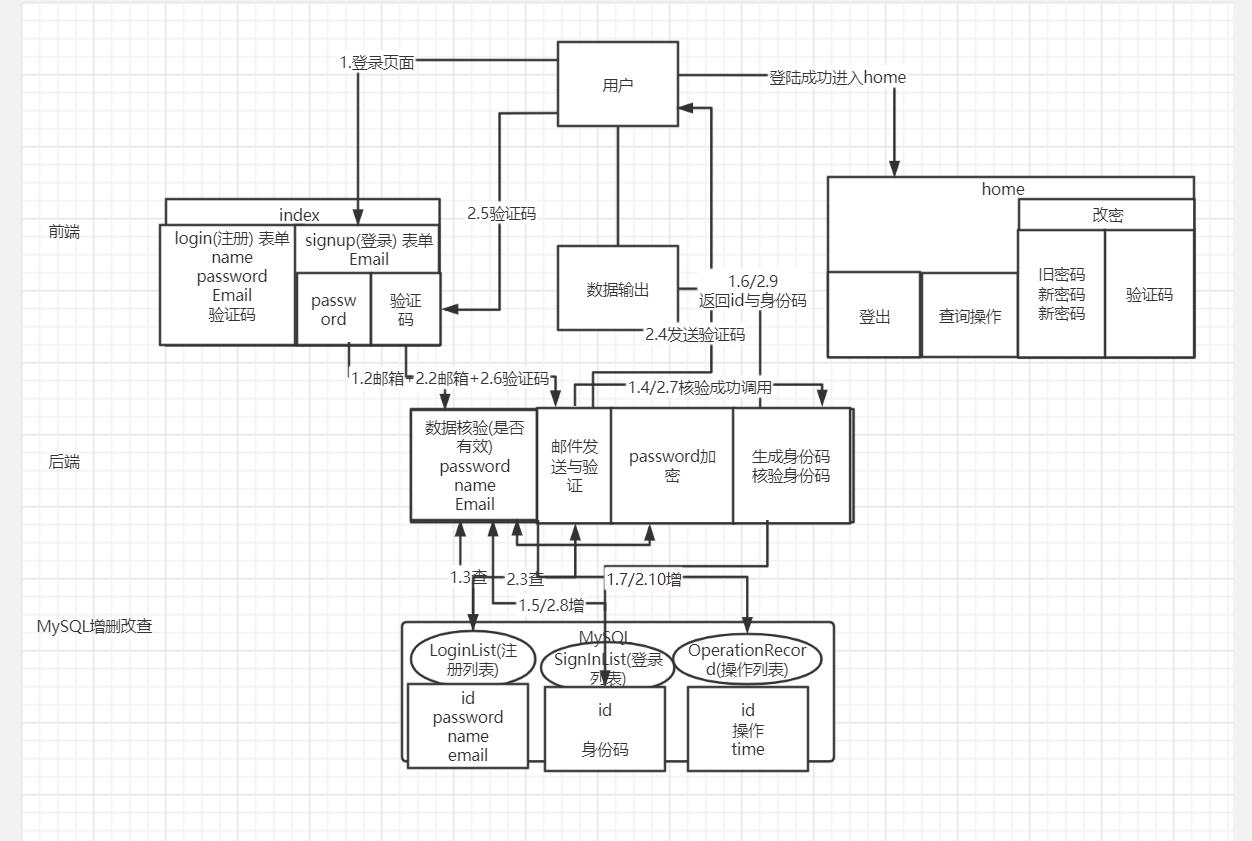
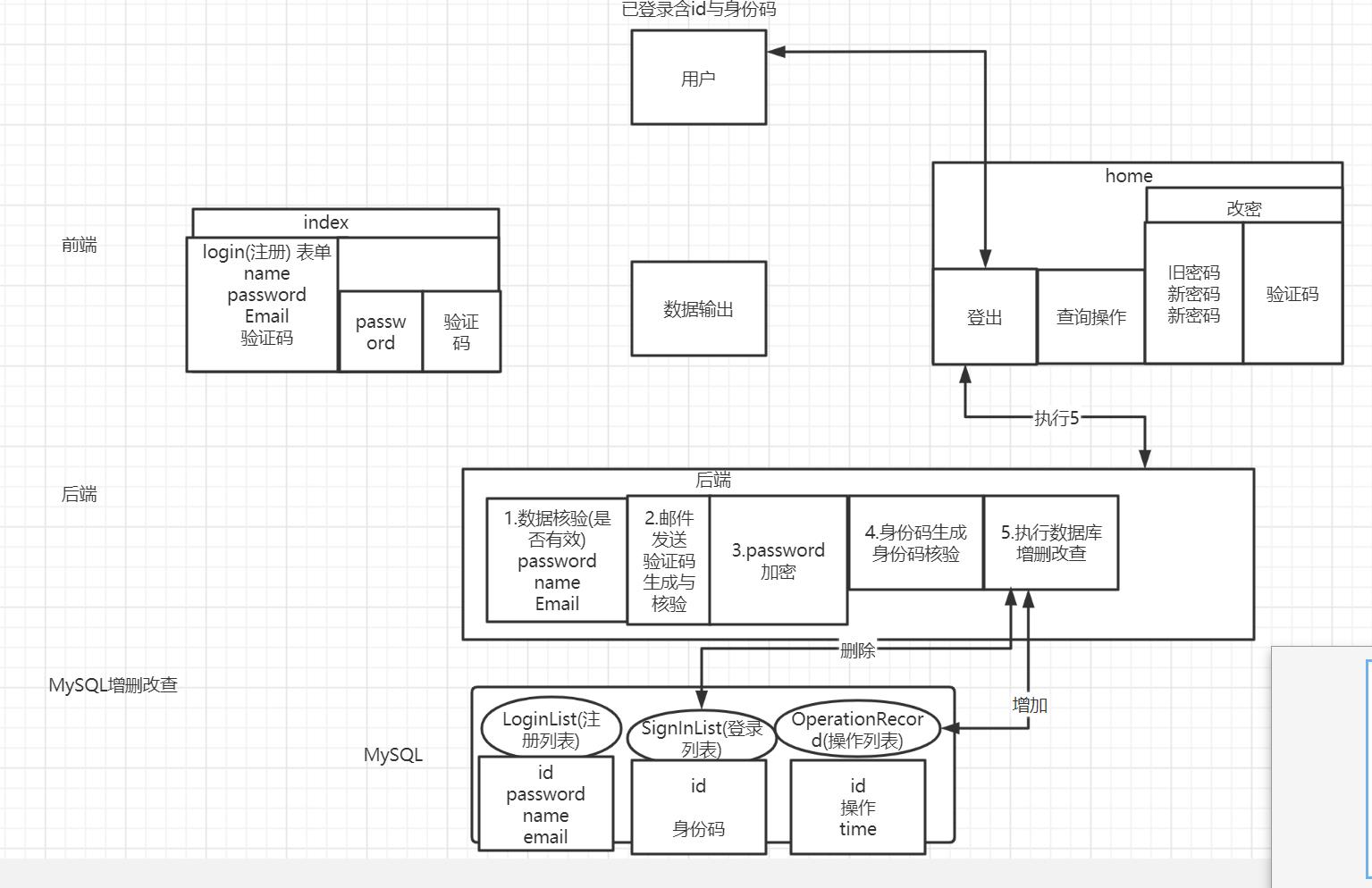
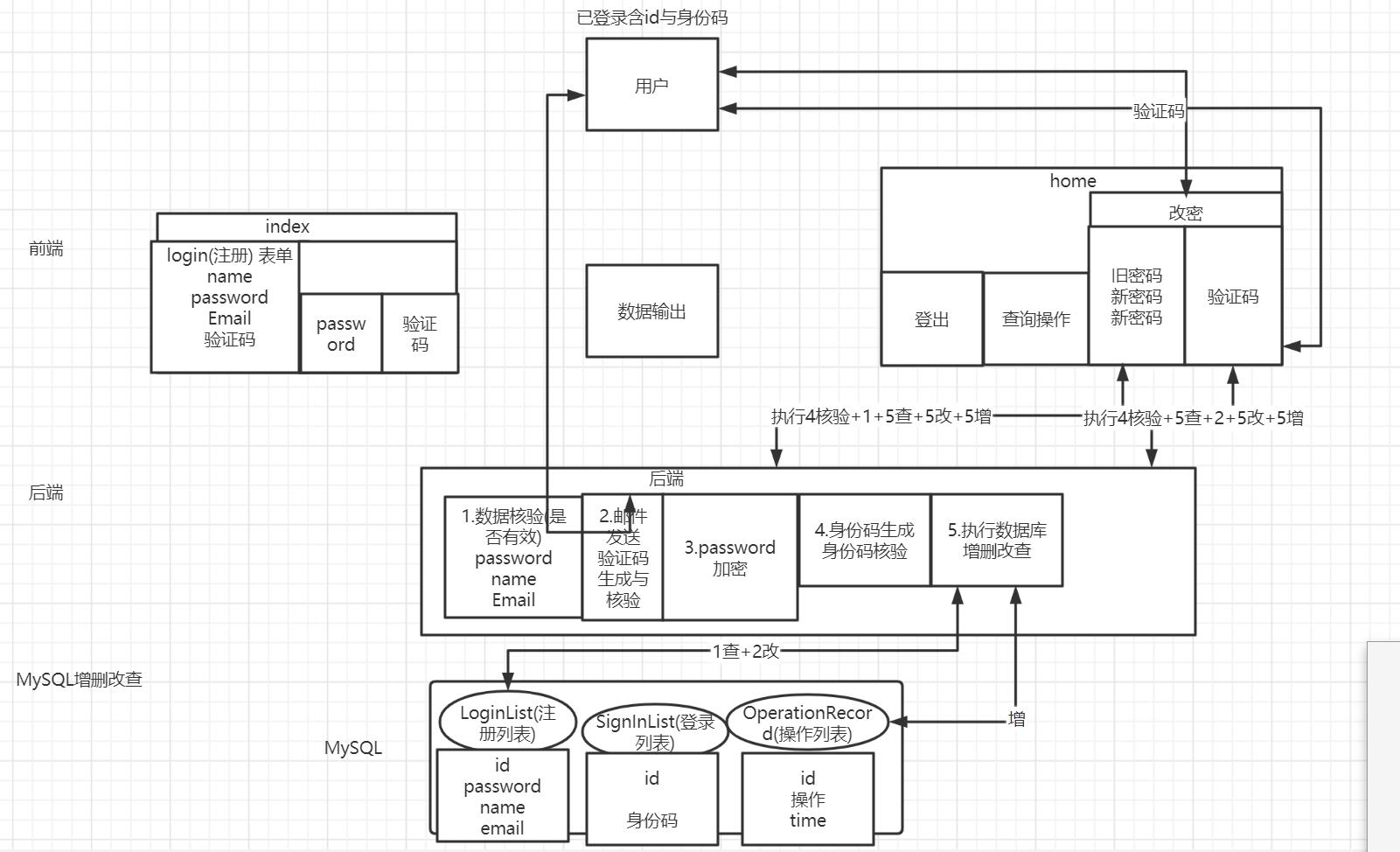
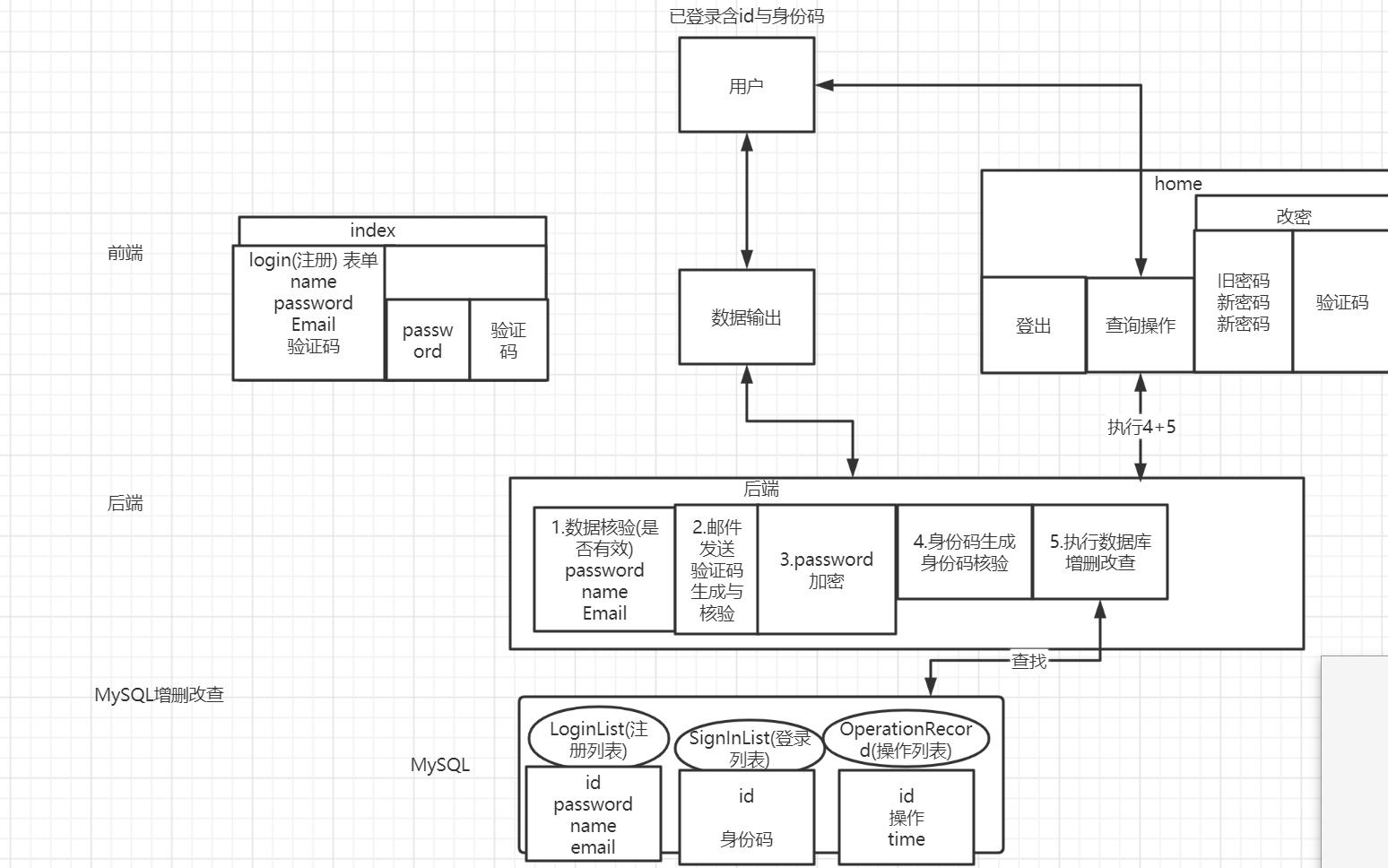
原理图

home页面
/home
- 定义三个按钮 sign out(登出),reset password(重置密码),view(查看操作记录)
sign out(登出)
home/signout
- 通过用户的Email,删除SignInList(登录列表)对应的数据.
- 回到index页面
(3)通过id向OperationRecord(操作列表)中储存 “登出” 操作与目前的时间

reset password(重置密码)
home/resetpassword
两个按钮:旧密码改密|验证码改密
1. 旧密码密码改密
(1). 验证正常登录状态:(核验身份)
检验目前用户的id与身份码信息是否在MySQL中SignInList(登录列表)存在且正确
- 核验身份失败,退回到index页面
旧密码改密表单:
| 名称 | 数据类型 |
|---|---|
| password | string |
| new password | string |
| new password again | string |
(2). 用户填写表单信息,点击提交.向服务端发送表单数据,服务端拿到表单数据核验new password是否规范(例如:大于6位小于20位),
(3). 检验password again密码是否相同
(4). 核验成功,服务端修改MySQL中的 LoginList(注册列表)中对应的id下的password
(5)通过id向OperationRecord(操作列表)中储存 “改密” 操作与目前的时间
2. 验证码改密
(1). 验证正常登录状态:(核验身份)
检验目前用户的id与身份码信息是否在MySQL中SignInList(登录列表)存在且正确
- 核验身份失败,退回到index页面
验证码改密表单:
| 名称 | 数据类型 |
|---|---|
| 验证码 | int |
(1). 用户点击发送验证码,服务器通过用户的id获取用户的Email信息,向Email发送一封验证邮件
(2). 用户点击提交,服务端核验验证码正确性(核验失败返回验证码错误),核验成功:修改MySQL中的 LoginList(注册列表)中对应的用户的id的password;
(3)通过id向OperationRecord(操作列表)中储存 “改密” 操作与目前的时间

查询操作记录
-
身份核验:
检验目前用户的id与身份码信息是否在MySQL中SignInList(登录列表)存在且正确 -
核验无误,服务端查询OperationRecord(操作列表)中的所有id为用户id的数据,并返回给用户

本文由mdnice多平台发布
FOSUserBundle 登录后从登录页面重定向
【中文标题】FOSUserBundle 登录后从登录页面重定向【英文标题】:FOSUserBundle redirect from login page after logged in 【发布时间】:2013-09-17 23:14:11 【问题描述】:我只是希望管理员用户或前端用户即使在登录后也尝试访问登录页面
/admin/login (admin user)
或
/login (front end user)
然后他们应该被重定向回他们的相关主页,如/admin或/
【问题讨论】:
【参考方案1】:更简单的解决方案是将这两行添加到您的 app/config/security.yml:
always_use_default_target_path & default_target_path,例如:
firewalls:
main:
pattern: ^/
form_login:
provider: fos_userbundle
csrf_provider: form.csrf_provider
login_path: /login
check_path: /login_check
always_use_default_target_path: false
default_target_path: /your/start/path/
【讨论】:
我在这里看不到任何基于角色的决策逻辑。您能否解释一下...为什么/此 sn-p 将ROLE_ADMIN 重定向到与 ROLE_USER 不同的路线?您的回答有 9 个赞成票,但显然没有提供原始问题的答案。我在这里错过了什么吗?您必须根据用户在侦听器中的角色额外设置会话变量 _security.<firewall-name>.target_path 才能使其正常工作...
另一种方法是在登录表单本身内提供一个隐藏的输入字段_target_path ...如果管理员和用户使用相同的登录表单,这是不可能的。见doc
在default_target_path中,也可以使用路由名代替路径。
"/your/start/path/" 是登录成功后要重定向到的路径。
谢谢!这是doc【参考方案2】:
Redirecting on login/logout in Symfony2 using LoginHandlers
您应该实现AuthenticationSuccessHandlerInterface 来处理登录成功时的最后一分钟决定。
实现AuthenticationSuccessHandlerInterface:
<?php
// AcmeBundle\Security\LoginSuccessHandler.php
namespace AcmeBundle\Security;
use Symfony\Component\Security\Http\Authentication\AuthenticationSuccessHandlerInterface;
use Symfony\Component\Security\Core\Authentication\Token\TokenInterface;
use Symfony\Component\Security\Core\Authorization\AuthorizationChecker;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\RedirectResponse;
use Symfony\Component\Routing\Router;
class LoginSuccessHandler implements AuthenticationSuccessHandlerInterface
protected $router;
protected $authorizationChecker;
public function __construct(Router $router, AuthorizationChecker $authorizationChecker)
$this->router = $router;
$this->authorizationChecker = $authorizationChecker;
public function onAuthenticationSuccess(Request $request, TokenInterface $token)
$response = null;
if ($this->authorizationChecker->isGranted('ROLE_ADMIN'))
$response = new RedirectResponse($this->router->generate('backend'));
else if ($this->authorizationChecker->isGranted('ROLE_USER'))
$response = new RedirectResponse($this->router->generate('frontend'));
return $response;
将您的课程注册为服务:
# app/config/services.yml
services:
authentication.handler.login_success_handler:
class: AcmeBundle\Security\LoginSuccessHandler
arguments: ['@router', '@security.authorization_checker']
在防火墙中添加对 LoginSuccessHandler 类的引用
# app/config/security.yml
firewalls:
main:
pattern: ^/
form_login:
success_handler: authentication.handler.login_success_handler
【讨论】:
它更干净@TurdalievNursultan 最佳答案。我在 Symfony 3.2 上尝试过,效果很好。顺便说一句,如果您覆盖 FOSUserBundle 安全控制器,然后在代码中正确编码 authentication_checker 部分,则它无法识别 isGranted 验证,因此您无法根据角色重定向用户,但如果您使用此答案,一切正常。谢谢!【参考方案3】:您可以覆盖FOSUserBundle\Controller\SecurityController,并在loginAction 的顶部添加以下代码。
use Symfony\Component\HttpFoundation\RedirectResponse;
// ...
public function loginAction(Request $request)
$authChecker = $this->container->get('security.authorization_checker');
$router = $this->container->get('router');
if ($authChecker->isGranted('ROLE_ADMIN'))
return new RedirectResponse($router->generate('admin_home'), 307);
if ($authChecker->isGranted('ROLE_USER'))
return new RedirectResponse($router->generate('user_home'), 307);
// ...
【讨论】:
@venimous 我说的是 overriding 控制器在这里......不是直接修改第 3 方代码。在否决答案之前...下次请确保您真正理解它们。请阅读文档章节"How to override any part of a bundle",感谢并祝您编码愉快! 当覆盖控制器时,是否必须在 AppKernel.php 中注册“子”包? @Sid - 是的,您必须使用AppKernel.php 注册“child”捆绑包才能覆盖“parent 中的控制器" 捆绑 (FOSUserBundle)。
为什么这是公认的答案?成功登录根本不来这里。如果您查看原始文件 (\FOS\UserBundle\Controller\SecurityController::loginAction),您会发现它只处理登录屏幕渲染。正确的解决方案是使用 LoginHandlers,见下文。
在 FOSUserBundle 的基于事件的重构 (v2.x) ... 在版本 1.x 中,bundle 的内部流程是这样的。这是一个 3 岁的答案,当时是正确的。一旦我有时间,我可以重做它。【参考方案4】:
只需在你在default_target_path中添加的页面的控制器中重定向到想要的方向,例如,如果你把default_target_path: /index和index是在HomePageCOntroller中定义的一个动作,去HomePageCOntroller,测试当前用户是否为管理员:
if (($this->container->get('security.context')->isGranted('ROLE_ADMIN')))
然后将他重定向到管理空间。
【讨论】:
以上是关于项目1login登录页面方案设计的主要内容,如果未能解决你的问题,请参考以下文章