vue渲染数据显示不出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue渲染数据显示不出来相关的知识,希望对你有一定的参考价值。
var display = new Vue(
el: "#threadlist",
data:
list: [],
forum: [],
,
);
//请求顶部banner信息
var urlf = domain + "/plugin.php?id=appjson:foruminfo&fid=" + fid;
mui.getJSON(urlf, function(rsp)
display.forum = rsp;
console.log(JSON.stringify(rsp));
);
在模板里写forum.name显示不出来的。
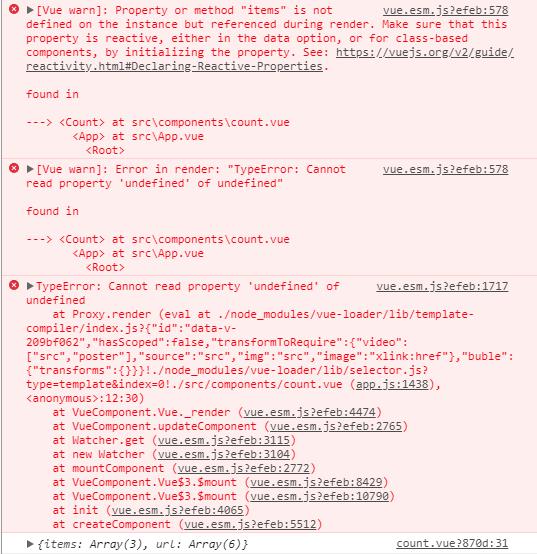
vue中,我从后台取出数据渲染vue组件,我数据渲染出来了,但是页面有报错,是啥原因
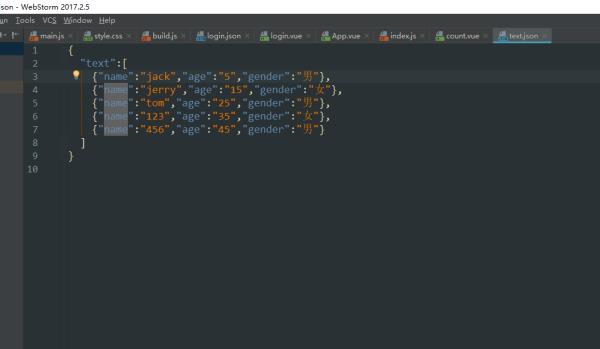
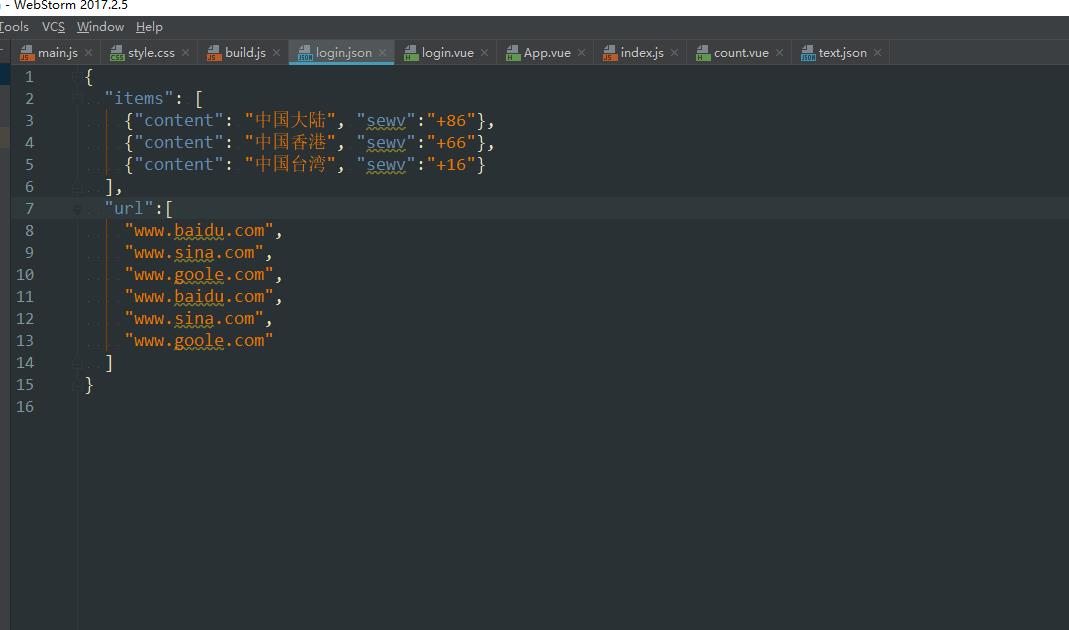
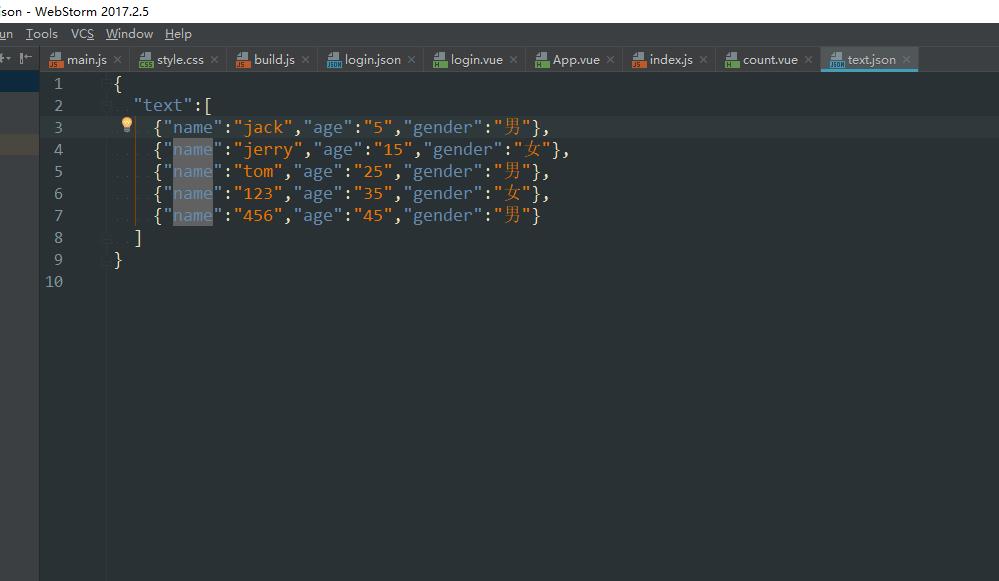
下面还有我的json数据

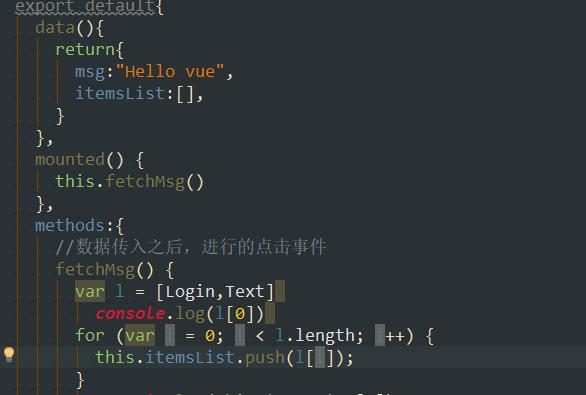
template中,你又使用了itemsList[0],这个时候itemsList[0]=undefined,自然就报错了
注意,是先进行页面渲染再ajax异步获取数据,也就是数据还没到就会渲染一次,数据到了再渲染一次,第一次渲染你就报错了。追问
那我该怎么解决呢
追答data()中 设置一个没用的值,在数据到达之前显示这个值
例如,itemsList:[items:"",text:""]
或者,itemsList:[items:"加载中...",text:"加载中..."]
不行啊,这样是不报错了,可是我的数据没了
追答你的数据是怎么传进去的?代码给全点。
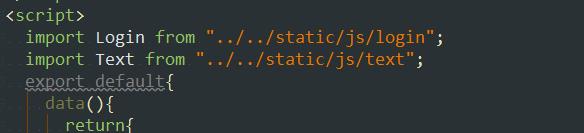
追问用import引入2个json文件

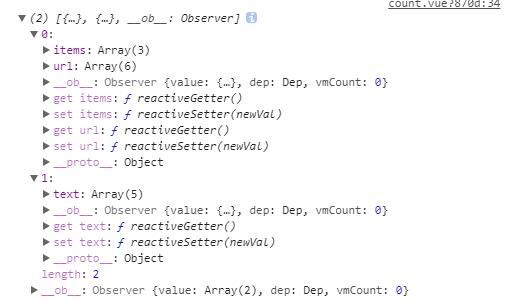
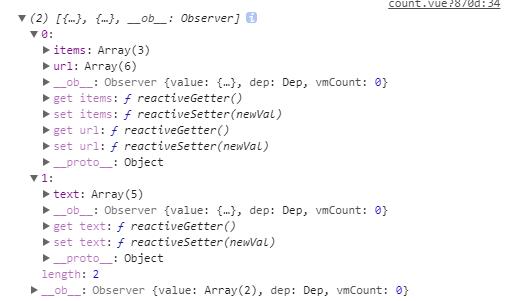
然后2个json文件里的数据,都包括在一个数组 L 中,然后再遍历出这个数组的所有内容,把他放到itemsList这个定义的数组中






itemsList就是一个数组,因为我有2个json文件,所以,我把这2个json文件的内容用一个数组包起来了



你换成itemsList[0][items]试试看
追问这样写,我数据也渲染不出来了


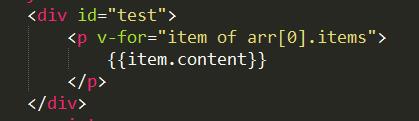
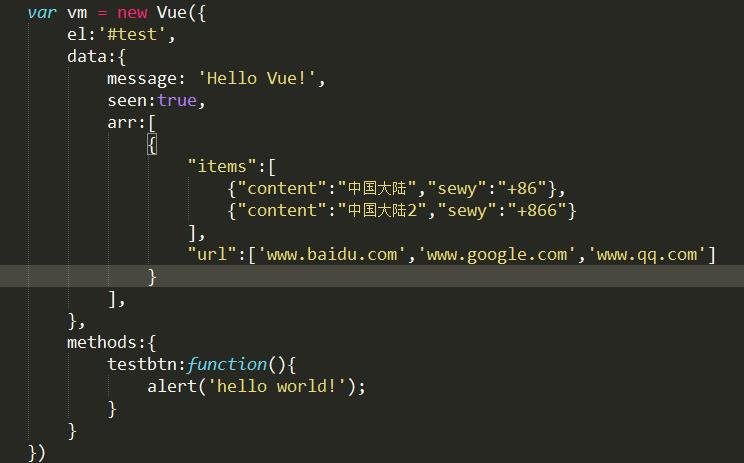
你再试下用of遍历试下
追问不好意思,vue小白,你跟我说下,of遍历怎么遍历,可以嘛
追答

我再本地弄了一个测试,没问题的,of跟in写法一样的,你试试看


以上是关于vue渲染数据显示不出来的主要内容,如果未能解决你的问题,请参考以下文章