jquery 如何获取 checkbox的 选中个数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 如何获取 checkbox的 选中个数相关的知识,希望对你有一定的参考价值。
请问,如果存在多个checkbox,用JQuery如何获取选中的checkbox的个数呢,我需要一个变量存放这个结果,用来判断,如果选中0个,则弹出警告,在线等,急 啊
获取 checkbox的 选中个数可以直接使用如下jquery语法$("input[type='checkbox']:checked").length;示例如下:
创建html代码及css样式
<div><input type="checkbox" name="fruit"> apple
<input type="checkbox" name="fruit"> orange
<input type="checkbox" name="fruit"> banana
<input type="checkbox" name="fruit"> watermelon<br>
<input type="button" value="I like these fruit!">
</div>divwidth:500px;padding:20px;border:4px solid #ebcbbe;
inputmargin:10px 5px;
jquery代码
$(function()$("input[type='button']").click(function()
alert($("input[type='checkbox']:checked").length);
);
)
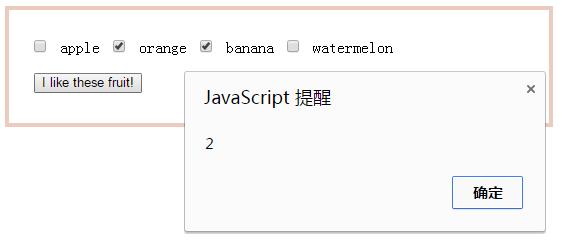
效果

http://www.angelweb.cn/Html/jquery/jqueryjiaocheng/2912.html 参考技术B $("input[type=checkbox][name=11111][checked]").length
将11111改为你的checkbox的name属性,上面的值就是选中个数本回答被提问者采纳 参考技术C $("input[type=checkbox][name=11111][checked]").length
将11111改为你的checkbox的name属性,上面的值就是选中个数
我只是做个笔记
jQuery如何获取checkbox中的value值?
大体思路就是把你要的checkbox的元素遍历一下,然后取当前的value值,要使用jq内置的val()方法,代码如下:<form onsubmit="return false;">
<input type="checkbox" value="三人行慕课1(3mooc.com)" name="check">三人行慕课1</input>
<input type="checkbox" value="三人行慕课2(3mooc.com)" name="check">三人行慕课2</input>
<input type="checkbox" value="三人行慕课3(3mooc.com)" name="check">三人行慕课3</input>
<input type="checkbox" value="三人行慕课4(3mooc.com)" name="check">三人行慕课4</input>
<input type="checkbox" value="三人行慕课5(3mooc.com)" name="check">三人行慕课5</input>
<button>选中是谁</button>
</form>
<script src="引入jquery.js"></script><script type="text/javascript">$(function() $("button").click(function() $.each($('input:checkbox:checked'),function() console.log( $(this).val() ); ); ))</script> 参考技术A value值:$('#id').prop('value')
checked值:$('#id').prop('checked')
以上是关于jquery 如何获取 checkbox的 选中个数的主要内容,如果未能解决你的问题,请参考以下文章