[刘阳Java]_CSS菜单侧边栏制作
Posted 刘阳Java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[刘阳Java]_CSS菜单侧边栏制作相关的知识,希望对你有一定的参考价值。
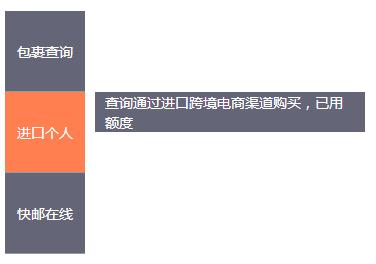
再来写一个菜单侧边栏的制作,先看截图


源代码如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } body { font-family: "微软雅黑"; font-size: 14px; } a { text-decoration: none; } .sliderBar { position: fixed; left: 20px; top: 35%; } .sliderBar .ftName { position: relative; } .sliderBar dl dd { position: relative; width: 80px; height: 80px; background-color: #646577; border-bottom: 1px solid #999; text-align: center; background-repeat: no-repeat; background-position: center 20%; cursor: pointer; } .sliderBar dd span { color: #fff; width: 80px; height: 80px; line-height: 80px; display: block; } .sliderInfo { position: absolute; left: 90px; top: 0; width: 250px; background-color: #646577; padding: 0 10px; color: #FFFFFF; text-align: left; display: none; } .ftName:hover > a > span { background-color: coral; } .ftName:hover > .sliderInfo { display: block; } </style> </head> <body> <div class="sliderBar"> <dl> <dd class="ftName"> <a href="#"> <span>包裹查询</span> </a> <div class="sliderInfo"> <p>批量查询跨境包裹物流派送信息,支持邮政、DHL、UPS、EMS、FedEX等服务</p> </div> </dd> <dd class="ftName"> <a href="#"> <span>进口个人<br>额度查询</span> </a> <div class="sliderInfo"> <p>查询通过进口跨境电商渠道购买,已用额度</p> </div> </dd> <dd class="ftName"> <a href="#"> <span>快邮在线</span> </a> <div class="sliderInfo"> <p>快邮在线物流综合服务平台为电商及外贸企业提供物流、通关、金融等服务</p> </div> </dd> </dl> </div> </body> </html>
以上是关于[刘阳Java]_CSS菜单侧边栏制作的主要内容,如果未能解决你的问题,请参考以下文章