ajax请求接口里的数据,然后显示在页面里
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax请求接口里的数据,然后显示在页面里相关的知识,希望对你有一定的参考价值。
1、在模板中使用了jQuery插件封装的ajax,我用到的是get请求,这在django中涉及到模板和静态文件的使用。

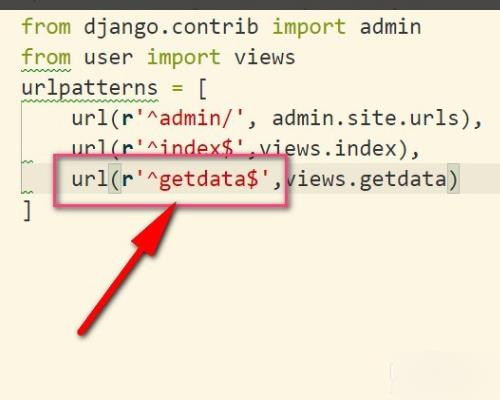
2、然后配置路由,因为我们在ajax中请求的路由地址是getdata,所以在django路由中也要设计这个路由url,并且用views的函数处理路由。

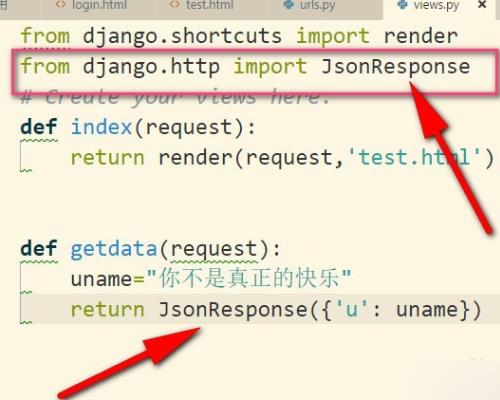
3、然后用视图函数处理对应路由url的请求,然后导入方法JsonResponse,然后我自定义一个字符串,并且用键值对字典的形式返回。注意,最好用JsonResponse方法返回数据,不然可能得不到json格式的数据。

4、get请求中的data参数就是存储后台返回的数据的,但是这个数据是json格式的,所以我们可以通过data.键名(刚才定义的u),这样就可以取出数据了。

5、运行django服务器之后,点击按钮,那么就会开始请求数据,然后弹出数据。可以看到数据跟后台定义的数据一模一样。

如果是数组的话要知道他给你返回数组的KEY值。
调用的时候如果是数组给他用ajax请求的时候设定下返回数据类型json
在success 返回方法里直接调用比如
success:function (val)
val.name //就是获取他返回数组里的name值
如果不是数组直接输出val就行了。 参考技术B $.ajax(
url:"这里是你要请求的地址",
data:"id":id, //以键/值对的形式
async : false,
dataType : "json",
success : function(data)
for(int i = 0; i < data.length; i++) //循环后台传过来的Json数组
var datas = data[i];
$("#id").append("<p>"+datas.email+"</p>")
);本回答被提问者采纳 参考技术C 后台:
namespace Ajax
/// <summary>
/// GetDrive 的摘要说明
/// </summary>
public class GetData : IHttpHandler, IRequiresSessionState
public void ProcessRequest(HttpContext context)
context.Response.ContentType = "text/plain";
context.Response.Write("Hello world!");
JS:
$.ajax(
url:'/ajax/GetData.ashx',
success:function(result)
$("#div").html(result);
);追问
如果说请求接口,接口给出json字符串,解析json字符串,显示到页面。只要js代码。接口地址随便写什么代替0.0 让我看明白点。谢谢。弄好了加20
追答我晕,损失大了,那还不简单啊?
比如你返回"name":"andy","age":62
success:function(msg)
var json=$.parseJSON(msg);
$("#div").html("name:"+json.name+"age:"+json.age);
就这东西,你采纳了别人。。。
ajax怎样实现加载页面,点击页面链接不跳转走
我通过AJAX加载了A页面到一个DIV里,当我点击A页面里的一些功能例如编辑,而会重新打开一个窗口跳到那个编辑页面。怎样实现点击编辑,然后还是在这个DIV里显示。就如IFRAME那样,完全把一个页面加载进来,无论在页面做什么操作都只会在IFRAME里刷新。请问有什么更好的办法。谢谢!
用JQuery实现比较简单。baidu一下有很多例子。下面例子就是定义按钮id为bbb的单击事件:
$(function()
$('input#bbb').click(function()
....
$.post(url, param, function(dom) // 向url用POST方法发送参数对象param
$('div#xxx').html(dom); // 将返回的内容加载进ID为xxx的DIV中
);
);
); 参考技术A 把Ajax取到的HTML先进行处理一下,把 <a href="a.htm"> 换成 <a href="javascript:ajaxget('a.htm');"> 然后你写一个名为ajaxget的JS函数,用Ajax再去取参数URL的页面.
替换过程可以用正则处理,这样原来所有链接就都被用作Ajax获取了,应该可以避免你提到的情况. 参考技术B 调到编辑页面是因为编辑按钮设置了在新窗口打开.
你设置在当前窗口的打开就行了.
把A标记的target="_blank"去掉就行了.追问
我是用文字作为链接的,不是按钮,而且我没有加入target="_blank"
追答那么你可以在你的div层里面加载一个框架,然后在框架里面加载你的页面。
以上是关于ajax请求接口里的数据,然后显示在页面里的主要内容,如果未能解决你的问题,请参考以下文章