微信pc端打开小程序web-view超出去
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信pc端打开小程序web-view超出去相关的知识,希望对你有一定的参考价值。
参考技术A 应该是屏幕的密度的原因。例如适合800px宽度的页面,如果通过WebView在1024px的屏幕宽度下显示时,内容图片会被放大,整体页面会超出屏幕。
微信小程序web-view 无法打开该页面不支持打开
问题:
小程序开发时遇到了一个问题

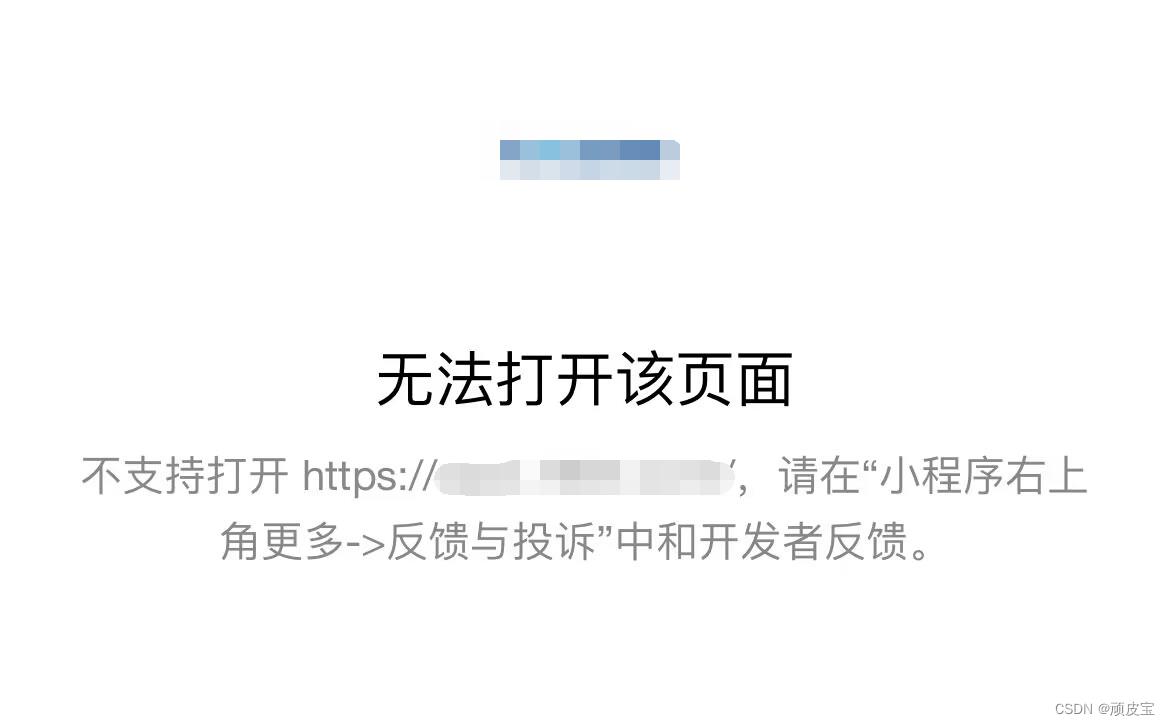
我在正式上线版小程序使用 web-view 组件测试时提示:“无法打开该页面,不支持打开 https://xxxxxx,请在“小程序右上角更多->反馈与投诉”中和开发者反馈。”
奇怪的是,“真机调试”、“开发模式”都可以使用 web-view 组件访问我需要的路径。只有“体验版”、“线上版本”会出现这个错误提示。
原因:
企业主体的微信小程序,配置业务域名后,才能支持跳转任意外部链接。(需要跳转到哪个外部链接,就将那个链接配置为业务域名。)
解决:
如果你也遇到了这样的问题:
微信小程序如何配置业务域名?
(1)从微信公众平台,登录微信小程序的帐号。
(2)登录后,进入【设置-第三方设置-第三方平台授权管理】中,取消所有第三方平台的授权。
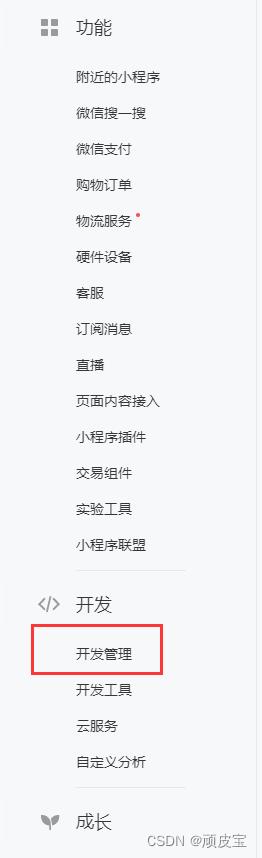
(3)然后进入【开发-开发设置-业务域名】中,开始配置业务域名。(配置业务域名需小程序管理员扫码验证)
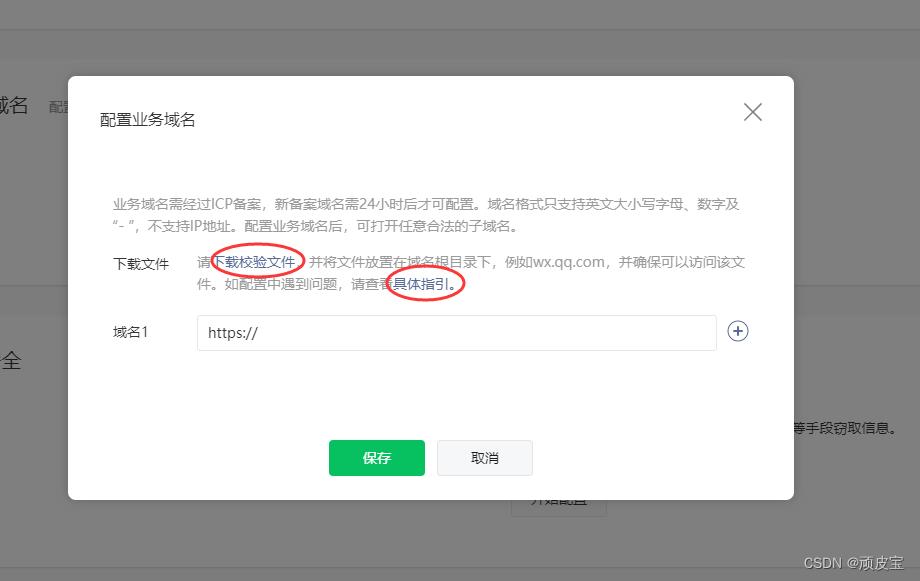
(4)输入需要跳转的域名,然后点击下载校验文件,并将文件放置在需要跳转的域名的根目录下。
注意:业务域名(即需要跳转的域名)需经过ICP备案,新备案域名需24小时后才可配置。域名格式只支持英文大小写字母、数字及“-”,不支持IP地址。
(5)校验文件放置好后,点击保存按钮。校验成功后,输入的域名就会显示在业务域名中了,这就表示业务域名配置成功了。
(6)业务域名配置成功后,重新将微信小程序帐号授权给轻应用小程序,然后就可以在轻应用小程序内设置跳转到外部链接(即配置成功的业务域名)。


配置业务域名详细操作
按照指引下载文件。

请点击下载效验文件
这时候会给一个 txt 文件,我们需要把 txt 文件交给后端,让后端配置服务器,直到能通过域名直接访问该 txt 文件
举例:如果想保存的业务为 https://test.com/ ,下载下来的校验文件为 AbC.txt ,则需要确保 https://test.com/AbC.txt 能够访问。
具体规则可以查看具体指引,有详细的要求,按照要求配置。
配置完毕
配置好后就可以在线上模式,通过web-view组件访问到url咯~
以上是关于微信pc端打开小程序web-view超出去的主要内容,如果未能解决你的问题,请参考以下文章