在网上如何引入jquery文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在网上如何引入jquery文件相关的知识,希望对你有一定的参考价值。
在html中引入jquery插件的方法有以下两种:1:CDN引入,在head标签中加入下列代码
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>>
</script>
</head>
2:本地引入,这种方法要求本地有jquery.js:
<head>
<script src="jquery.js"></script>>
</script>
</head>
jquery可以到其官网下载,官网地址是www.jquery.com;
JQuery是继prototype之后又一个优秀的javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器。推荐使用CDN,许多用户在访问其他站点时,已经从其他加载过 jQuery。所有结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。同时推荐使用百度CDN,因为其他的比如谷歌和微软的CDN不可用! 参考技术A
普通引入js的语句就行
<script type="text/javascript" src="jquery地址"></script> 参考技术B 下载jquery文件,放到服务器上去然后页面中引用就可以,写法都差不多
<script src="xxx/xxx.js"></script>
目前用的比较多的是百度的jquery库,直接引用,速度也想当的比较快。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
可以到百度开放服务平台去了解:http://developer.baidu.com/wiki/index.php?title=docs/cplat/libs
应该对你有用吧, 记得采纳我哦,优质答案更好了。本回答被提问者和网友采纳 参考技术C
在网上如何引入jquery文件可用以下方法:
1、在 header 中添加”JavaScript code?1<script type="text/javascript" src="jquery-1.4.2.min.js"></script> “即可。
2、也可以使用Google托管的版本:http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js
js文件如何引入jquery
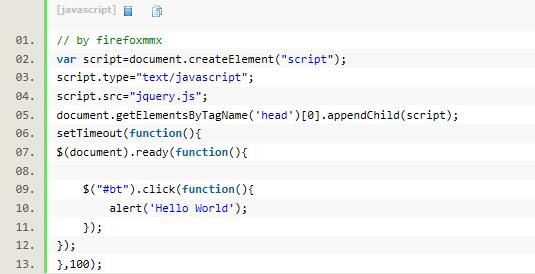
1.js

其中1.html代码如下:

如要测试还需要加上jquery.js 这个可自行下载
运行后点击按钮效果如图:

下面再附上网上的一些方法:
1、直接document.write
<script language="javascript">
document.write("<script src=\'test.js\'><\\/script>");
</script>
2、动态改变已有script的src属性
<script src=\'\' id="s1"></script>
<script language="javascript">
s1.src="test.js"
</script>
3、动态创建script元素
<script>
var oHead = document.getElementsByTagName(\'HEAD\').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="test.js";
oHead.appendChild( oScript);
</script>
其实原理就是利用dom动态的引入一个js到文件中来,就能和原有的js通信了。
以上是关于在网上如何引入jquery文件的主要内容,如果未能解决你的问题,请参考以下文章