jquery怎么实现手机触屏图片滑动代码,手向左或向右滑动,图片滑动。不滑动的时候图片自动循环滚动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么实现手机触屏图片滑动代码,手向左或向右滑动,图片滑动。不滑动的时候图片自动循环滚动相关的知识,希望对你有一定的参考价值。
HELLO, 你那里还有这个JS吗?能不能发我一份?
可以使用事件绑定机制。
如:
$('元素').bind('touchstart mousedown' : function()
$('#touch_tips').text('按下或触摸');
,
'touchmove mousemove' : function()
$('#touch_tips').text('移动中');
,
'touchend touchcancel mouseup' : function()
$('#touch_tips').text('松开');
)
具体请搜索【touch event】手机触屏事件。注意,不支持windows phone!
参考技术A 参考jQuery Mobile吧,有现成的方法和函数,我记得是swapleft和swaprightswipe.js怎么动态添加滑动元素
这个注意看swiper的文档就可以了,可以使用jquery动态添加元素,然后调用swiper的update()方法即可。下面是一个小例子,记得把swiper和jquery引入进来。

Swiper常用于移动端网站的内容触摸滑动。
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
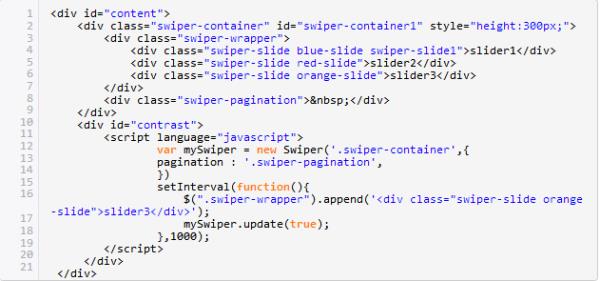
参考技术A这个注意看swiper的文档就可以了,可以使用jquery动态添加元素,然后调用swiper的update()方法即可。下面是一个小例子,记得把swiper和jquery引入进来
<div id="content"><div class="swiper-container" id="swiper-container1" style="height:300px;">
<div class="swiper-wrapper">
<div class="swiper-slide blue-slide swiper-slide1">slider1</div>
<div class="swiper-slide red-slide">slider2</div>
<div class="swiper-slide orange-slide">slider3</div>
</div>
<div class="swiper-pagination"> </div>
</div>
<div id="contrast">
<script language="javascript">
var mySwiper = new Swiper('.swiper-container',
pagination : '.swiper-pagination',
)
setInterval(function()
$(".swiper-wrapper").append('<div class="swiper-slide orange-slide">slider3</div>');
mySwiper.update(true);
,1000);
</script>
</div>
</div>
更多前端知识,请微☆信搜搜"htmlfans"
参考技术B 只要在ajax执行结束执行swiper方法就行var swipertj = $('.swiper-container').swiper(
observer: true,//修改swiper自己或子元素时,自动初始化swiper
observeParents: true,//修改swiper的父元素时,自动初始化swiper
slidesPerView: 3,
spaceBetween: 10, 参考技术C 你直接百度,
就有demo供你参考的。
以上是关于jquery怎么实现手机触屏图片滑动代码,手向左或向右滑动,图片滑动。不滑动的时候图片自动循环滚动的主要内容,如果未能解决你的问题,请参考以下文章