宽度100%背景,浏览器缩小后背景不能100%显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了宽度100%背景,浏览器缩小后背景不能100%显示相关的知识,希望对你有一定的参考价值。
<title>无标题文档</title>
<style>
* margin:0; padding:0;
</style>
</head>
<body>
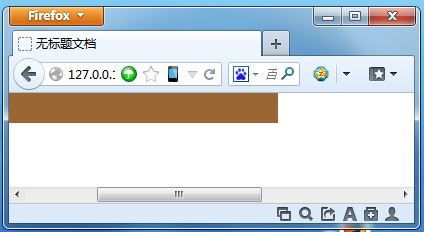
<div style="width:100%; height:30px; background:#963;">
这里浏览器缩小不能100%显示背景
</div>
<div style="width:800px;">
ghff
</div>

把 style="width:800px;" 改为 style="width:100%;",或者直接删除即可,div有内容不定义宽度时,默认就是100%宽度,代码如下,已经过测试,无水平滚动条
<title>无标题文档</title><style>
* margin:0; padding:0;
</style>
</head>
<body>
<div style="width:100%; height:30px; background:#963;">
里浏览器缩小能100%显示背景
</div>
<div style="width:100%;">
ghff
</div> 参考技术B 你下面有滚动条了,你没发现,你把滚动条拉倒最左端,棕色宽度肯定和当前浏览器的宽度一样宽,100%是指当前浏览器的宽度,你下面的div为800px,把当前的浏览器的宽度扩大,出现滚动条,你再拉滚动条,自然看不到棕色覆盖满屏。
html 的背景图片很大,网页显示不完整怎么办
一般不是有滚动条的么?为什么我的没有?
参考技术A 滚动条的出现和背景图片的大小没有关系,只有一个页面中的内容超出浏览器可视区时才会出现滚动条。背景图片的可见大小受制于其应用的元素,例如宽度500px、高度400px的div,如果给它一个宽度1000px、高度900px的背景图,那么我们只能看到500×400px这部分的背景图。如果你想让背景图片完整显示,且超出可视区时出现滚动条,你可以将背景图片写成图片元素的方式插入HTML文档中,再用CSS来模拟实现“背景图片”的效果本回答被提问者采纳以上是关于宽度100%背景,浏览器缩小后背景不能100%显示的主要内容,如果未能解决你的问题,请参考以下文章