vue项目的打包方式生成dist文件夹publicPathhashhistoryassetsPublicPath
Posted 素码人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目的打包方式生成dist文件夹publicPathhashhistoryassetsPublicPath相关的知识,希望对你有一定的参考价值。
文章目录
1、打包前的配置工作
1.1、使用vue自带的打包工具(vue-cil)
配置vue.config.js文件
打开
vue.config.js文件修改参数,如果项目的目录中没有vue.config.js文件,那么需要自建一个配置文件;在根目录src下创建文件即可。需注意文件名称必须是vue.config.js,然后在文件中写入代码。
// 打包配置文件
module.exports =
assetsDir: 'static',
parallel: false,
// 默认
// publicPath: '/',
// 打包时使用
publicPath: './',
;
☺☺☺☺☺☺☺
配置router/index.js文件
const router = new VueRouter(
// 默认
// mode: 'hash',
// 打包时使用
mode: 'history',
routes
);
以上的配置不能混淆,混淆会报错。默认配置针对的是本地启动项目,如果本地启动使用了打包时的配置直接报错。如果打包时使用了默认配置,那么打包的代码也不能正常使用,可能报错或者页面空白,页面空白但不报错的情况也会发生。总之配置需要一一对应,只要有一个地方不对应就会出问题。
1.2、使用webpack工具打包
需要在
config中的index.js文件里面把assetsPublicPath: '/'改为assetsPublicPath: './'。
2、打包
配置完成之后,打开控制台,输入打包命令
npm run build开始打包。如果没有报错的前提下会生成一个名为dist的文件夹,反过来说就是如果生成dist文件夹,说明打包没问题。dist文件夹就是我们需要的包,随后放到服务器部署上线即可。
Gitee 码云 pages 搭建vue项目记录
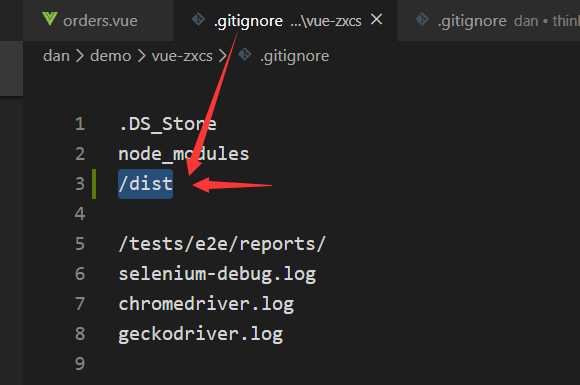
首先要在.gitignore文件去掉/dist,这个文件默认是不上传的,但是执行打包bulid的时候会生成dist文件,而线上访问的是打包之后的dist文件;

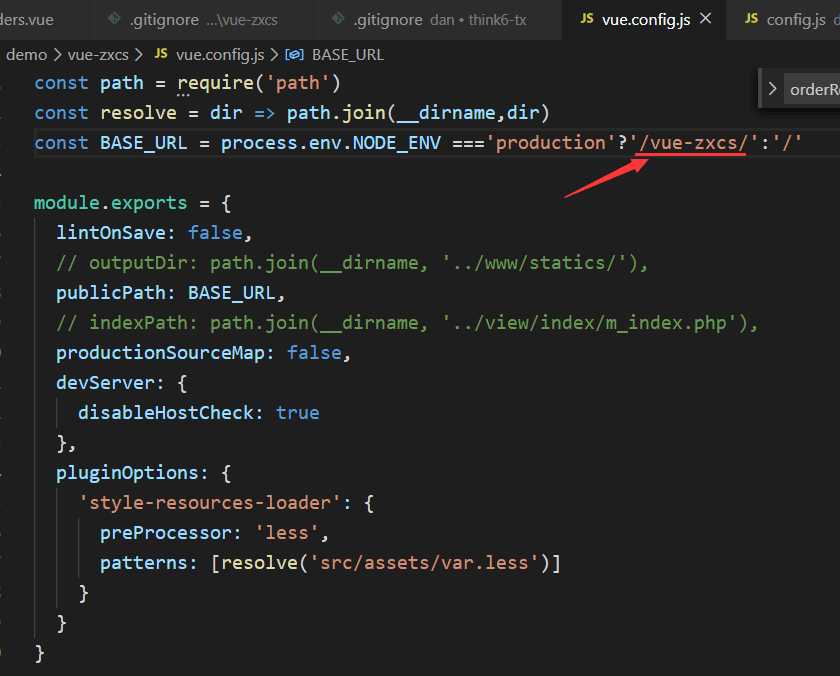
vue.config.js文件,如下图箭头那个要改为项目文件名称

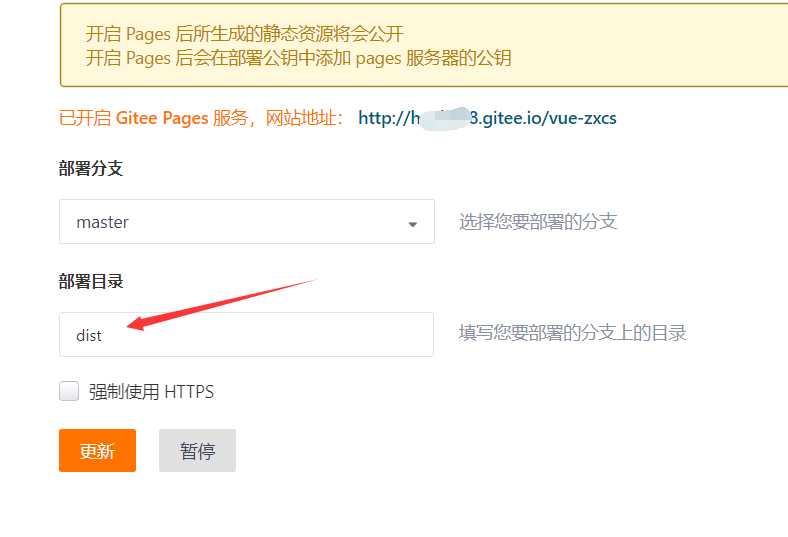
点进pages

部署目录要填写dist,然后点击启动就可以生成网址地址啦

以上是关于vue项目的打包方式生成dist文件夹publicPathhashhistoryassetsPublicPath的主要内容,如果未能解决你的问题,请参考以下文章