如何用jquery选中select的第二个option
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery选中select的第二个option相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、chrome浏览器、html编辑器。
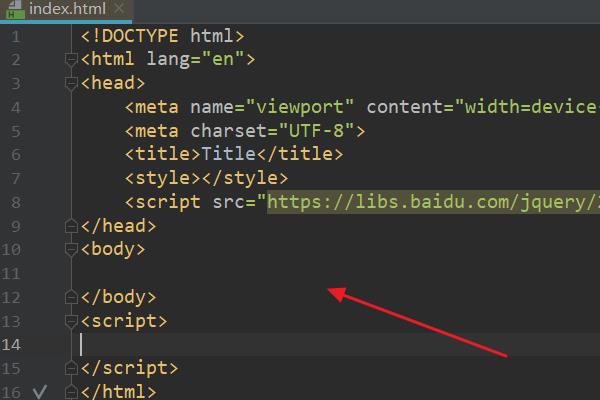
1、首先,打开html编辑器,新建一个html文件,例如:index.html,并引入jquery。

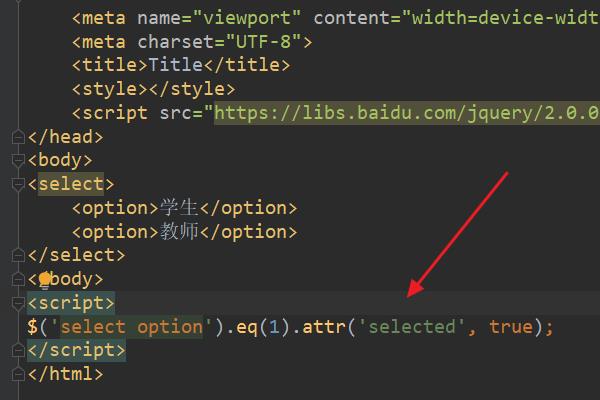
2、在index.html中的<script>标签,输入jquery代码:
$('select option').eq(1).attr('selected', true);

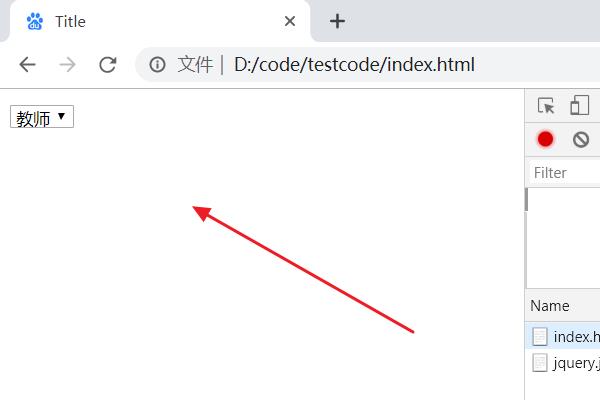
3、浏览器运行index.html页面,此时通过jquery设置了select的第二个option被选中。

需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

2、在index.html中的<script>标签,输入jquery代码:$('option').eq(1).attr('selected', 1);。

3、浏览器运行index.html页面,此时成功用jquery选中了第2个option。

$('selector option:eq(1)').attr('selected','selected');
方法2:
$('selector').find('option:eq(1)').attr('selected','selected');
说明:
eq( i ) 方法就是获取指定索引的对象,i 从0 开始,分别表示第一个,第二个,第三个。。。本回答被提问者和网友采纳
如何用jQuery获得select的值
1.获取第一个option的值$(‘#test option:first‘).val();
2.最后一个option的值
$(‘#test option:last‘).val();
3.获取第二个option的值
$(‘#test option:eq(1)‘).val();
4.获取选中的值
$(‘#test‘).val();
$(‘#test option:selected‘).val();
5.设置值为2的option为选中状态
$(‘#test‘).attr(‘value‘,‘2‘);
6.设置最后一个option为选中
$(‘#test option:last‘).attr(‘selected‘,‘selected‘);
$("#test").attr(‘value‘ , $(‘#test option:last‘).val());
$("#test").attr(‘value‘ , $(‘#test option‘).eq($(‘#test option‘).length - 1).val());
7.获取select的长度
$(‘#test option‘).length;
8.添加一个option
$("#test").append("<option value=‘n+1‘>第N+1项</option>");
$("<option value=‘n+1‘>第N+1项</option>").appendTo("#test");
9.添除选中项
$(‘#test option:selected‘).remove();
10.删除项选中(这里删除第一项)
$(‘#test option:first‘).remove();
11.指定值被删除
复制代码
$(‘#test option‘).each(function()
if( $(this).val() == ‘5‘)
$(this).remove();
);
$(‘#test option[value=5]‘).remove();
复制代码
12.获取第一个Group的标签
$(‘#test optgroup:eq(0)‘).attr(‘label‘);
13.获取第二group下面第一个option的值
$(‘#test optgroup:eq(1) : option:eq(0)‘).val();
14.根据option的值选中option
$("#sel option:contains(‘C‘)").prop("selected", true);
以上是关于如何用jquery选中select的第二个option的主要内容,如果未能解决你的问题,请参考以下文章