米联客FDMA3.1数据缓存方案全网最细讲解,自创升级版,送3套视频和音频缓存工程源码
Posted 9527华安
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了米联客FDMA3.1数据缓存方案全网最细讲解,自创升级版,送3套视频和音频缓存工程源码相关的知识,希望对你有一定的参考价值。
米联客的FDMA数据缓存方案发布也有五六年了,但真正能熟练使用的兄弟却很少,其实还是没有好的例程作为参考和同熟易懂的讲解,这里我做如下解析:
FDMA部分:这部分是米联客封装了用户接口的AXI4-FULL协议代码,我之前写过一篇文章,逐行讲解这个模块,感兴趣的兄弟可以去参考FDMA代码逐行讲解
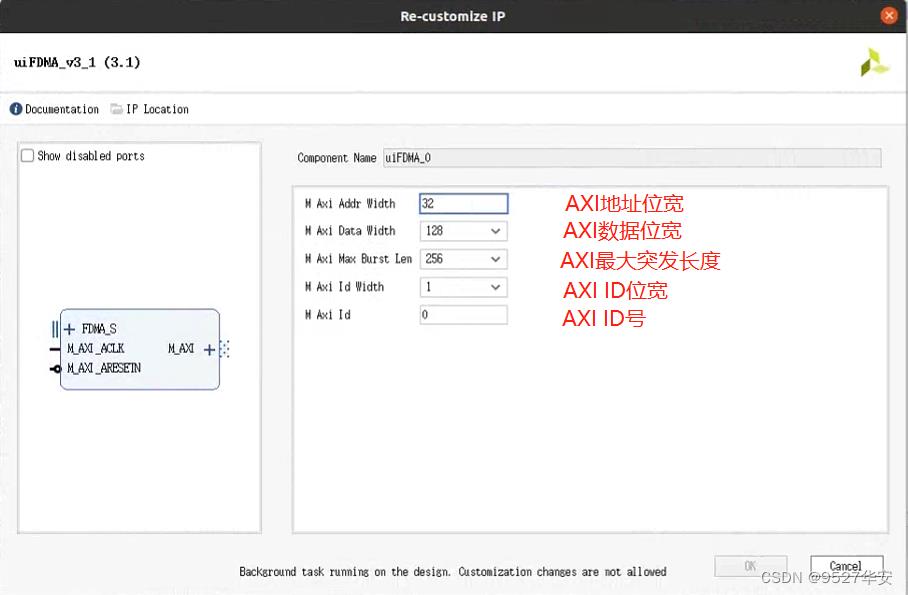
米联客官方的FDMA3.1封装的IP做得不咋地,我这里对IP做了重新封装,如下:

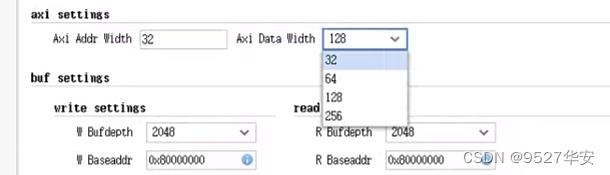
这里的AXI数据位宽并不是任意设置的,比如设置为110,这是非法的,米联客原来的IP并没有意识到这一点,也没有提示用户,所以我修改为可选项如下:

根据AXI4协议,AXI4数据位宽必须与内存相映射,说人话就是必须是8的倍数;且最大只能是256;
AXI最大突发是长度:同理,AXI突发是长度也不是任意值,可选的只有1,2,4,8,32,64,128,256,米联客原来的IP并没有意识到这一点,也没有提示用户,所以我修改为可选项如下:

这里是指最大值,所以直接选256;
另外:重点:拿出小本本:
AXI数据位宽与AXI突发长度必须遵循如下公式:
AXI数据位宽/8*AXI突发长度<=4096;即4k边界,当然,这里米联客依然没说;
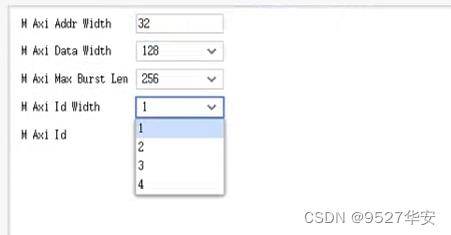
AXI ID以及ID位宽:如果需要调用多个FDMA IP,就要用到这里,我的修改如下:

最大ID位宽给到了4,即最多可同时调用16个IP,一般用不到这么多,所以这里选1;
下面看更重要的FDMA控制器:
关于FDMA控制器我之前写过文章,感兴趣的可以参考FDMA控制器
当然,同样的道理,米联客原来的IP也没有给出更细的东西,这里我来说说:
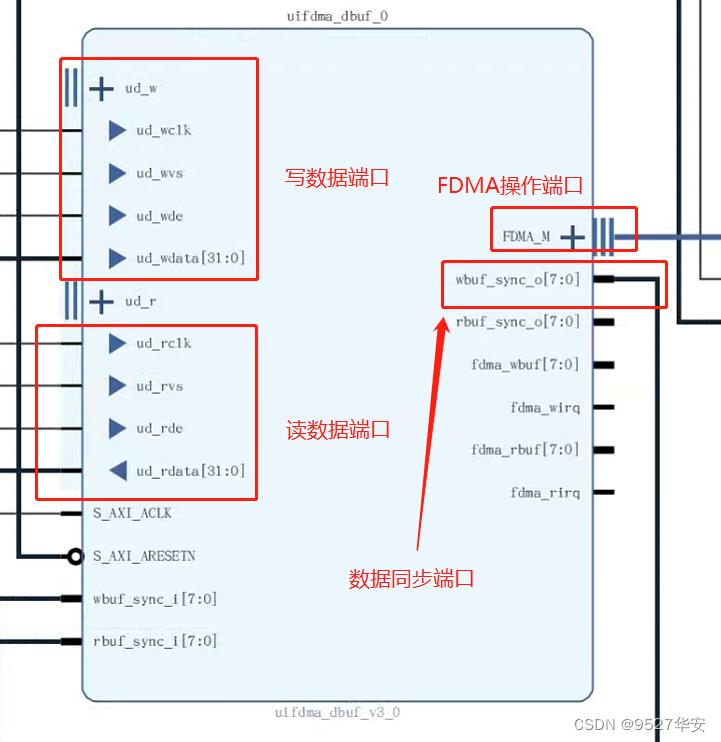
先看FDMA控制器IP:

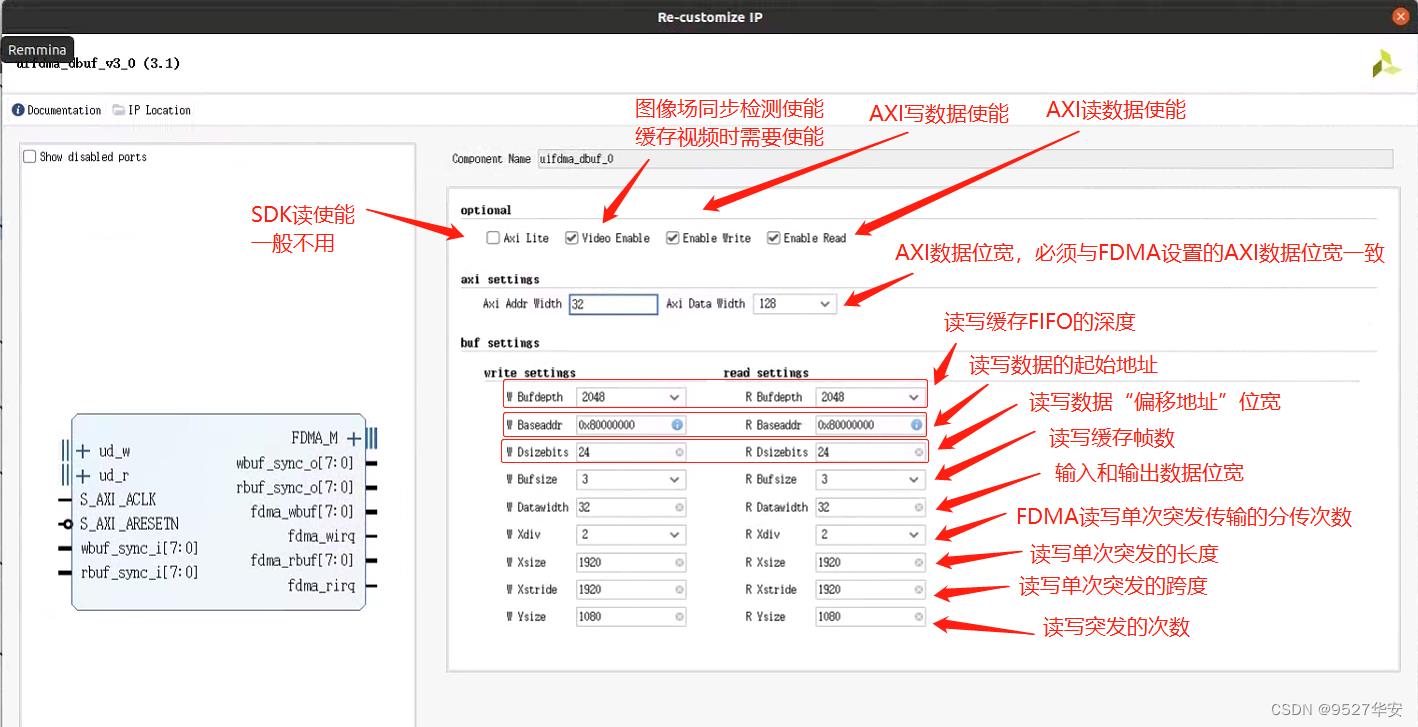
IP配置页面如下:

下面的讲解全是干货,注意听!!!!!
SDK读使能:
一般用不到,他的作用是在SDK里读当前帧的序号等,具体取看代码吧,不懂的也可以问我;
图像场同步检测使能:
作用是检测输入视频场同步的上升沿,以触发FDMA传输,如果缓存视频肯定要使能,如果缓存其他类型数据看情况,比如后面的缓存音频的工程就没有使能该信号;
AXI读写数据使能:
即读和写可选择,这里应该表扬米联客,如果你的工程不需要用到读,那你就只使能写,这样可以节约fpga资源;
AXI数据位宽:
必须与FDMA的配置保持一致;这里我将IP做了修改,该参数修改为可选项有限,如下:

读写FIFO缓存深度:
IP内部有用到FIFO,这里就是FIFO的数据深度设置,具体为什么要用FIFO以及用FIFO的作用请看我之前的文章FDMA控制器这里我将IP做了修改,该参数修改为可选项有限,如下:

如果数据量小的话可以选1024,数据量大的话可以选4096,具体情况具体选择吧,不懂的也可以联系问我;
读写数据的起始地址:
这里指的是数据缓存的首地址,IP内部根据一帧数据的完成对起始地址进行了累加,具体看代码吧,也可以参考我之前的文章FDMA控制器
读写数据“偏移”地址:
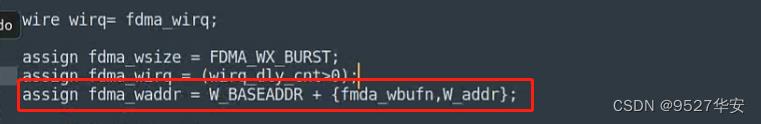
这里的偏移打了引号,因为他不是正真的偏移,IP内部代码关于读写地址部分如下:

其中fdma_wbufn就是根据一帧数据的完成对起始地址进行了累加,W_addr就是根据突发数据进行的所谓偏移地址的增加,可能讲不清楚,具体可以联系问我吧;
读写缓存帧数:
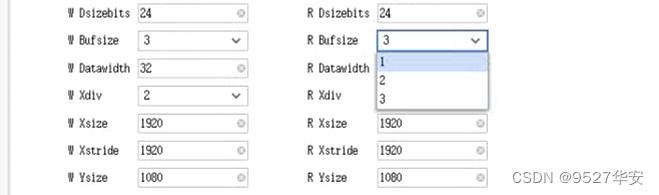
这里很好理解,就是存几帧,这里我将IP做了修改,该参数修改为可选项有限,如下:

输入和输出数据位宽:
这里选32是为了和FIFO深度和AXI数据位宽进行适配;
FDMA单次突发的分传次数:
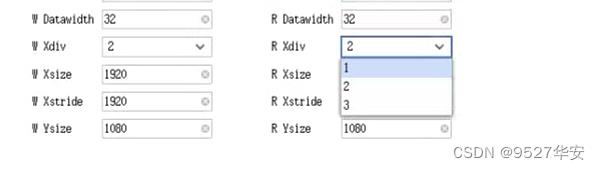
这里是为了解决4K边界的问题,具体参考我之前的文章FDMA控制器这里我将IP做了修改,该参数修改为可选项有限,如下:

读写单次突发的长度和次数:
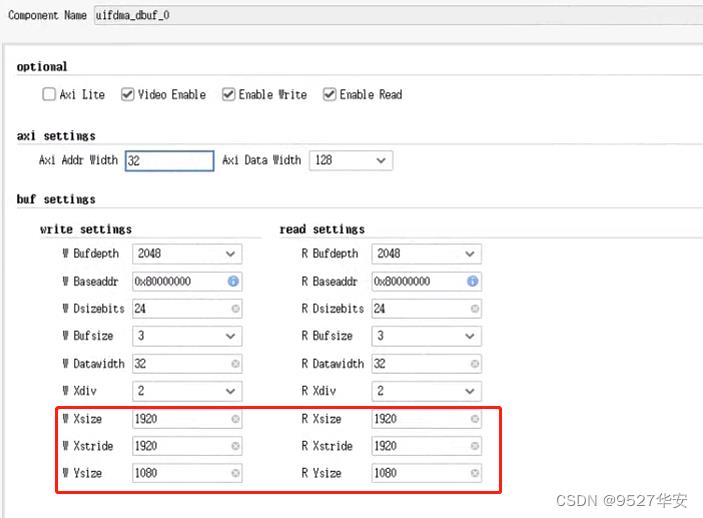
因为DFMA控制器直接略过了AXI突发长度的问题,用FDMA单次突发的分传次数完美取代了,所以读写单次突发的长度可以由用户自定义,无需再考虑4K对齐,以1080P视频为例,完全可以设置单次直接突发为一行数据,即1920,突发次数为1080行,一次类推;
单次突发跨度:
比如我想写如720p视频,却以1080P视频时序读出来,这里就有用了,跨度直接设置为1280,后面的工程由讲解;
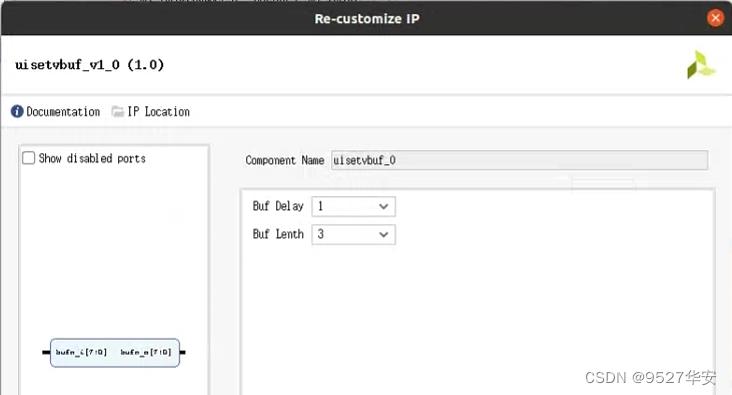
米联客还配套给出了一个地址切换的IP,如下:

这个ip米联客干脆就没有介绍,可能觉得太简单了,我这里解析如下:

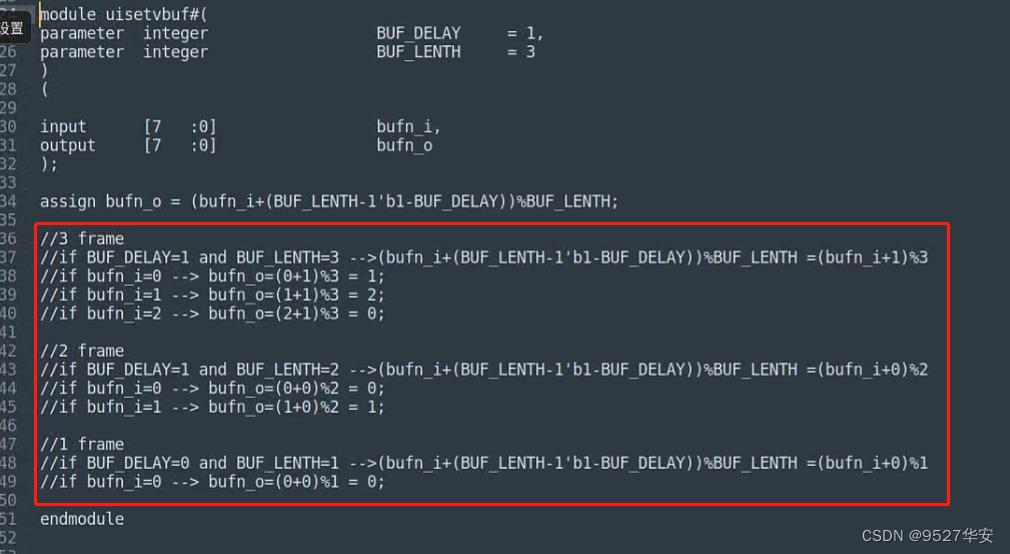
可以看到,这个IP其实还是有点绕的,使用方法官方也没有说,这里我给的注释应该能看得懂吧,这里我将IP做了修改,该参数修改为可选项有限,如下:


工程讲解:
工程1:
开发板:Kintex7开发板;
开发环境:vivado2019.1;
输入:HDMI视频1080P,IT6802解码;
输出:HDMI视频1080P;
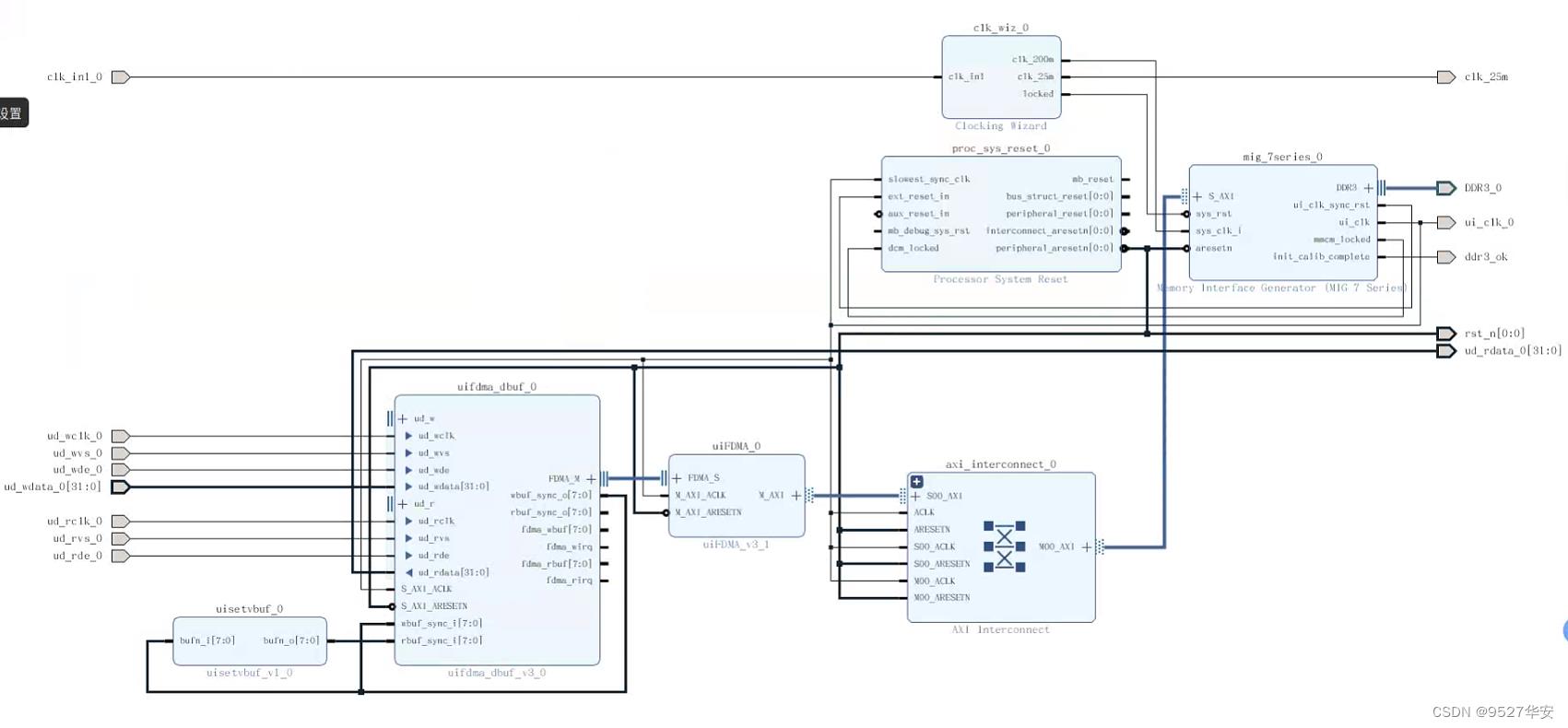
BD工程:

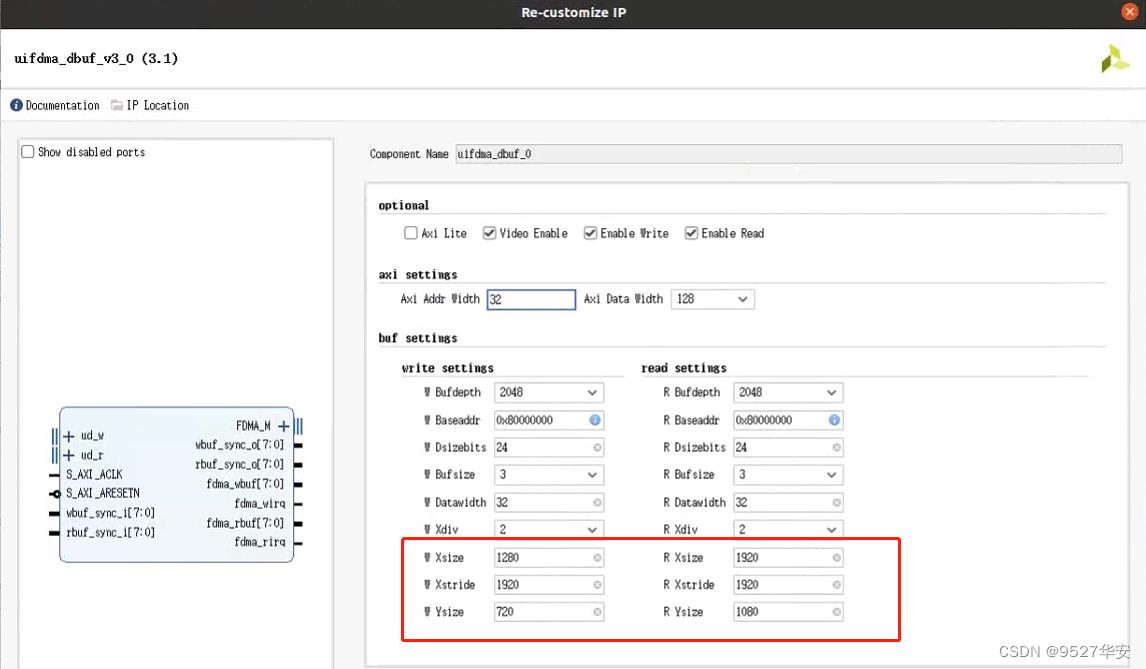
IP配置:

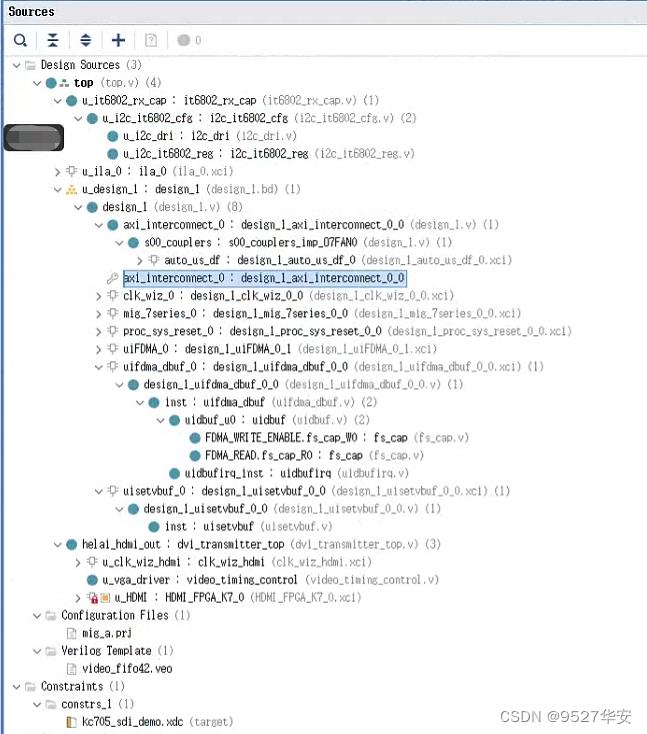
代码架构:

工程2:
开发板:Kintex7开发板;
开发环境:vivado2019.1;
输入:OV5640摄像头720P;
输出:HDMI视频1080P;
BD工程:
同工程1;
IP配置:

这里是720P输入1080P输出,所以跨度这里的设置不一样,要好好理解,不懂得联系问我吧;
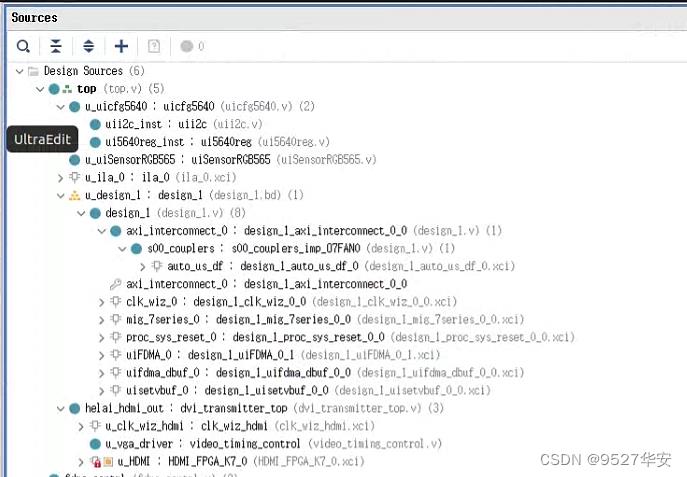
代码架构:

工程3:
开发板:Kintex7开发板;
开发环境:vivado2019.1;
输入:音频数据,WM8731解码;
输出:音频数据,WM8731编码;
BD工程:

IP配置:

这里说明一下:
音频串并转换后一个音频点是32为数据,采样率48K,双通道,所以每秒的数据量就是:
48000*2=96000;
IP里的单次突发读写长度设置为960,实际就是单次读写10ms的音频;
IP里的突发读写次数设置为1000,实际就是一共读写10s的音频;
具体可参考我之前写得文章音频缓存
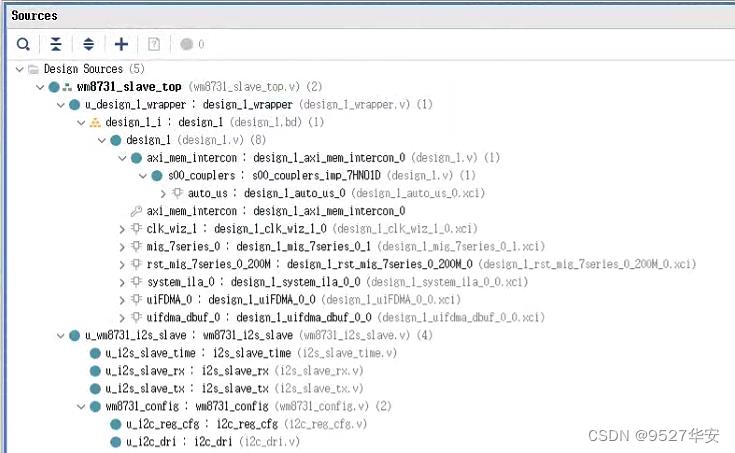
代码架构:

输出结果:工程1如下:
工程1输出效果
工程2如下:
工程2输出效果
福利:送以上3套工程及其源码,联系我吧兄弟!!!!!!
全网最全最细青龙面板搭配Ninja+依赖+Ninja配置的超细讲解教程!!!
Title
前言
通过Ninja登录京东账号实现京东代挂赚取京东京豆
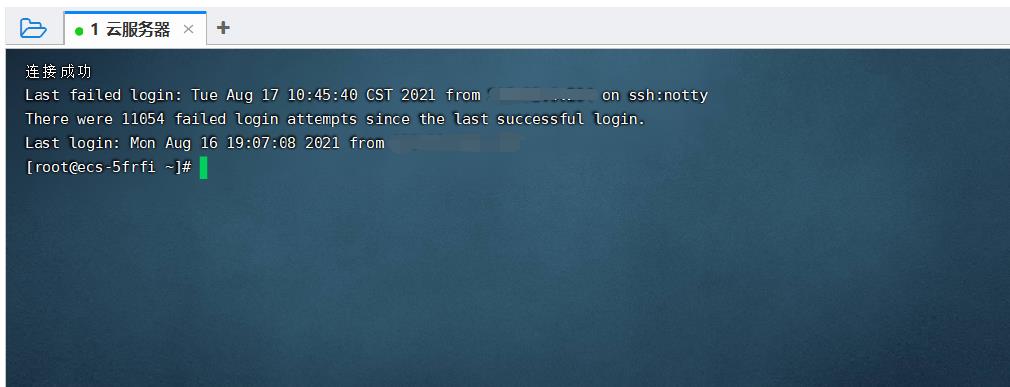
1.连接finalshell或者xshell
大家可以加群644288320,进行技术交流。

2.停止容器(把以下代码复制粘贴进去)
docker stop $(docker ps -a -q)
3.删除容器(把以下代码复制粘贴进去)
docker rm $(docker ps -a -q)
4.安装安装docker-compose(把以下代码复制粘贴进去)
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
5.创建docker-compose.yml文件
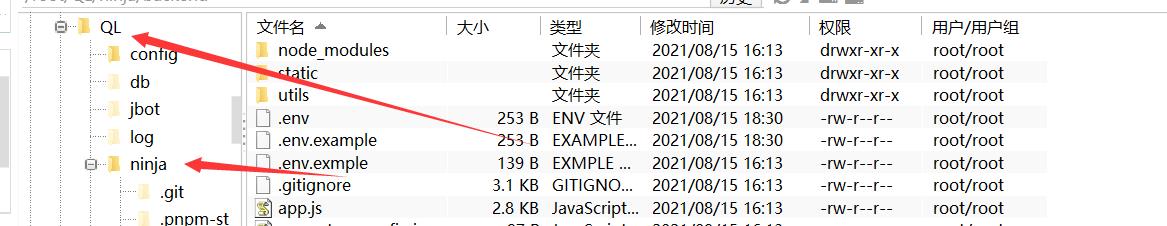
你们的都没有.yml这个文件,需要自己创建,在QL文件夹内点击右键创建文件,把文件名和后缀复制粘贴上,然后打开文件,复制粘贴下面代码并保存:
version: "3"
services:
qinglong:
image: whyour/qinglong:latest
container_name: qinglong
restart: unless-stopped
tty: true
ports:
- 5700:5700
- 5701:5701
environment:
- ENABLE_HANGUP=true
- ENABLE_WEB_PANEL=true
volumes:
- ./config:/ql/config
- ./log:/ql/log
- ./db:/ql/db
- ./repo:/ql/repo
- ./raw:/ql/raw
- ./scripts:/ql/scripts
- ./jbot:/ql/jbot
- ./ninja:/ql/ninja
labels:
- com.centurylinklabs.watchtower.enable=false

6.如果使用的xshell的请看这一步(使用finalshell的请跳过这一步)
由于xshell没有finalshell创建文件那么方便,所有要进行以下操作:
1.没有给终端命令授权的需要授权(适用于虚拟机,可跳过) 输入:
su
2. 看下面注释和复制下面命令
count docker-compose.yml //添加文件的代码
vi docker-compose.yml //给文件添加内容
3.把下面命令复制进去
version: "3"
services:
qinglong:
image: whyour/qinglong:latest
container_name: qinglong
restart: unless-stopped
tty: true
ports:
- 5700:5700
- 5701:5701
environment:
- ENABLE_HANGUP=true
- ENABLE_WEB_PANEL=true
volumes:
- ./config:/ql/config
- ./log:/ql/log
- ./db:/ql/db
- ./repo:/ql/repo
- ./raw:/ql/raw
- ./scripts:/ql/scripts
- ./jbot:/ql/jbot
- ./ninja:/ql/ninja
labels:
- com.centurylinklabs.watchtower.enable=false
4.输入英文状态下的冒号(:)
然后输入: wq //保存退出的命令
wq! //强制保存退出的命令
7.进入QL文件夹
输入 cd /root/QL //进入QL文件夹
然后输入 docker-compose up -d
8.进入容器
docker exec -it qinglong bash //进入容器
然后复制粘贴以下命令,执行以下命令:
git clone https://ghproxy.com/https://github.com/shufflewzc/ninja.git /ql/ninja
cd /ql/ninja/backend
pnpm install
pm2 start
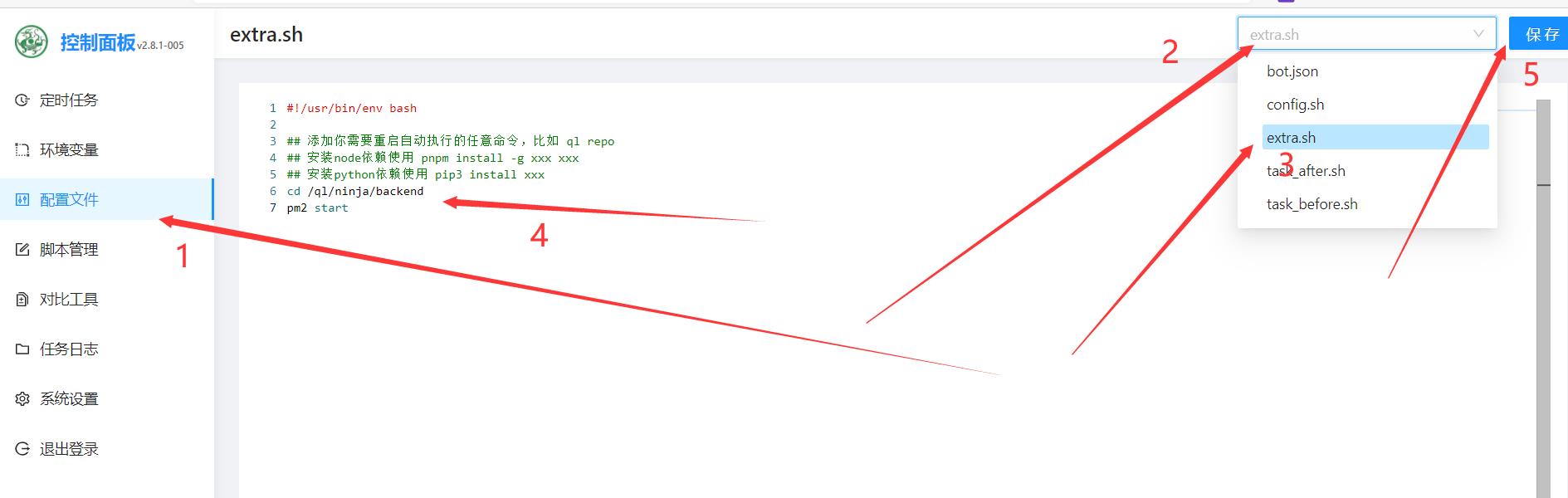
9.配置青龙面板里的配置文件
打开青龙面板
然后在配置文件的extra.sh里复制以下代码并保存(如图):
cd /ql/ninja/backend
pm2 start

10.配置依赖
注意:把finalshell关了,重新连接一下,把下面全部命令复制粘贴进去即可
输入:
docker exec -it QL bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source"
// 适用于JDHelloWorld的宠汪汪二代目和宠汪汪兑奖品二代目
docker exec -it qinglong bash -c "cd scripts && npm i -S png-js"
以下是全部依赖(复制粘贴进入即可)
docker exec -it QL bash -c "npm install -g typescript"
docker exec -it QL bash -c "npm install axios date-fns"
docker exec -it QL bash -c "npm install crypto -g"
docker exec -it QL bash -c "npm install png-js"
docker exec -it QL bash -c "npm install -g npm"
docker exec -it QL bash -c "pnpm i png-js"
docker exec -it QL bash -c "pip3 install requests"
docker exec -it QL bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source"
docker exec -it QL bash -c "apk add python3 zlib-dev gcc jpeg-dev python3-dev musl-dev freetype-dev"
docker exec -it QL bash -c "cd /ql/scripts/ && apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && npm i && npm i -S ts-node typescript @types/node date-fns axios png-js canvas --build-from-source"
最后复制粘贴以下代码进去:
yum install wget unzip -y
cd QL/scripts
wget https://ghproxy.com/https://github.com/shufflewzc/faker2/releases/download/0.0.1/utils.zip && unzip utils.zip
11.Ninja相关配置(此步可跳过不看)
ALLOW_ADD: 是否允许添加账号 不允许添加时则只允许已有账号登录(默认 true)
ALLOW_ADD: 是否允许添加账号 不允许添加时则只允许已有账号登录(默认 true)
NINJA_PORT: Ninja 运行端口(默认 5701)
NINJA_NOTIFY: 是否开启通知功能(默认 true)
NINJA_UA: 自定义 UA,默认为随机
重新连接以下finalshell复制粘贴以下代码:
docker exec -it qinglong bash
cd /ql/ninja/backend
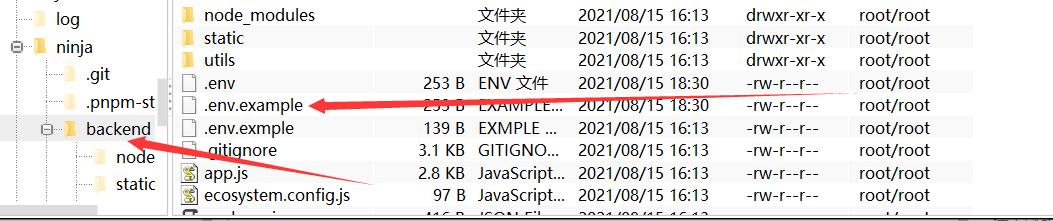
cp .env.example .env
然后找到以下文件(如图)


进行修改保存后,然后在finalshell输入:
pm2 start
12.全部教程结束。
注意:本文借鉴了以下三个教程网站的相关技术,并对以下教程进行了详细讲解的改动。
https://thin-hill-428.notion.site/2-8-Ninja-40ff4ae1c9374472a9ae20d750975caf
https://thin-hill-428.notion.site/2-8-Ninja-7e693618f706453ab01d869fbd2adb69
https://www.notion.so/QL-pannel-Dependent-Librai-164400378c7f4a4587f976e89aea1584
以上是关于米联客FDMA3.1数据缓存方案全网最细讲解,自创升级版,送3套视频和音频缓存工程源码的主要内容,如果未能解决你的问题,请参考以下文章