termux搭建nginx默认页目录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了termux搭建nginx默认页目录相关的知识,希望对你有一定的参考价值。
参考技术A 搜索教程。nginx是一种web应用服务,yum-yinstallnginx我们通过云端安装往往会找不到默认的配置文件,文件目录等等。
安装配置好nginx服务器后默认目录是/usr/share/nginx/html默认的目录和我自定义的目录不匹配,因此就需要修改掉ngin目录的位置。
旧手机闲置?教你用Termux搭建个移动服务器
目录
前言
最近偶然看到网上有人用KSWEB搭建本地服务器,于是突发奇想也想在手机中搭建一个node环境试试,趁着周末有空,麻溜的试了试。这篇文章将针对我的搭建过程,遇到的问题及解决方案做个记录
我的计划是使用手机搭建一个node环境,通过内网穿透将服务器暴露。然而KSWEB主打PHP+MySQL,暂时不适合我,所以在网上找了几个解决方案:Termux,Linux Deploy,Anbox
最终基于方便和轻量,选择了Termux,说干就干
前情提示:安卓6的机子由于各种兼容问题最终还是没有完成搭建,后续使用的是安卓9的机子
准备工作
- Termux
- 安卓手机(最好是安卓7+,并且不使用模拟器),我的一号机是荣耀6-安卓6;二号机是华为荣耀-安卓9
- vpn
- 谷歌商店,有最好
- 电脑:adb
实践
安装Termux:
有无谷歌商店:有的话直接安装,没有的话请往下看

如果是高版本的手机一般不会有安装不上的问题(在安卓模拟器上我出现过无法安装的问题),如果安装不上可以先使用数据线连接电脑,运行下面的指令查询手机CPU架构
adb shell getprop ro.product.cpu.abi
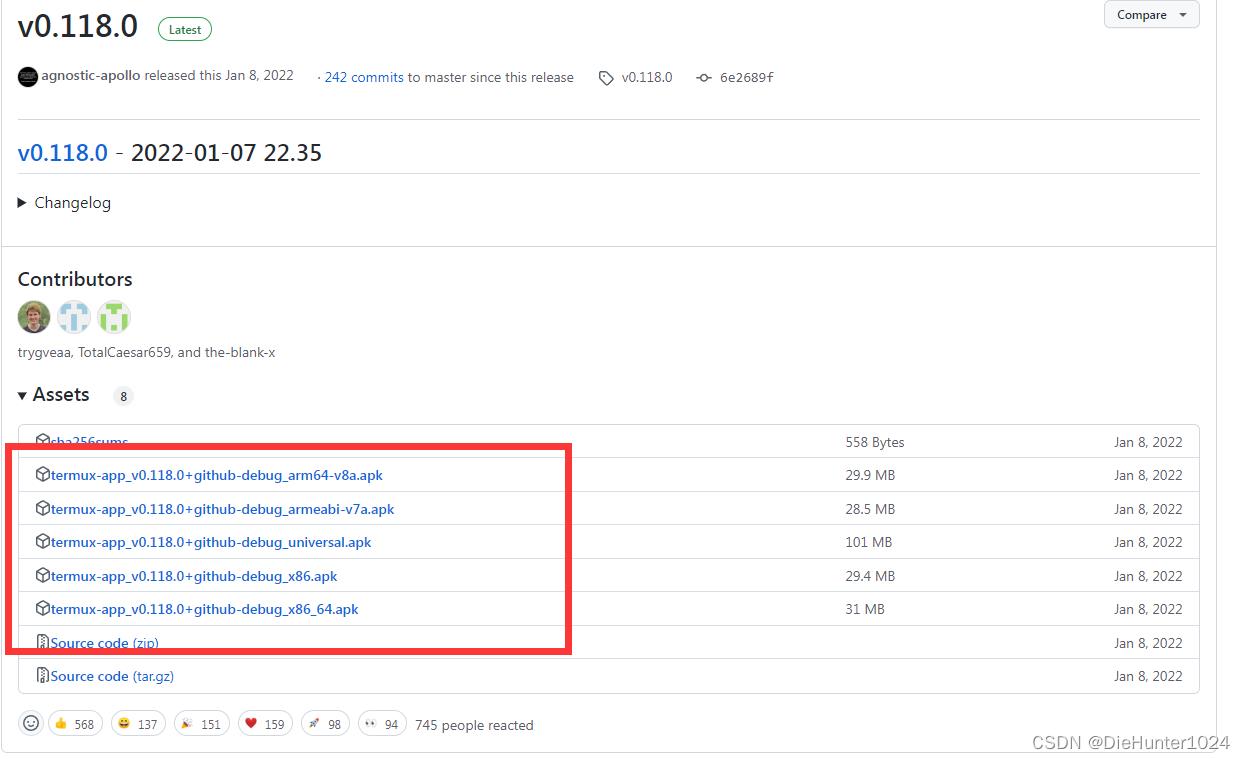
并直接在GitHub下载对应的包安装

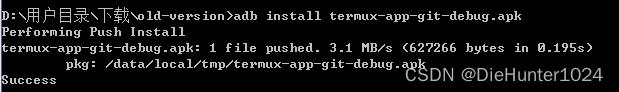
直接使用adb install 安装包路径+安装包全称进行安装
如果是低版本的系统,像我这用的是安卓6,只能下载历史版本的软件
这里是老版本的地址(需要vpn),没vpn的用这个地址

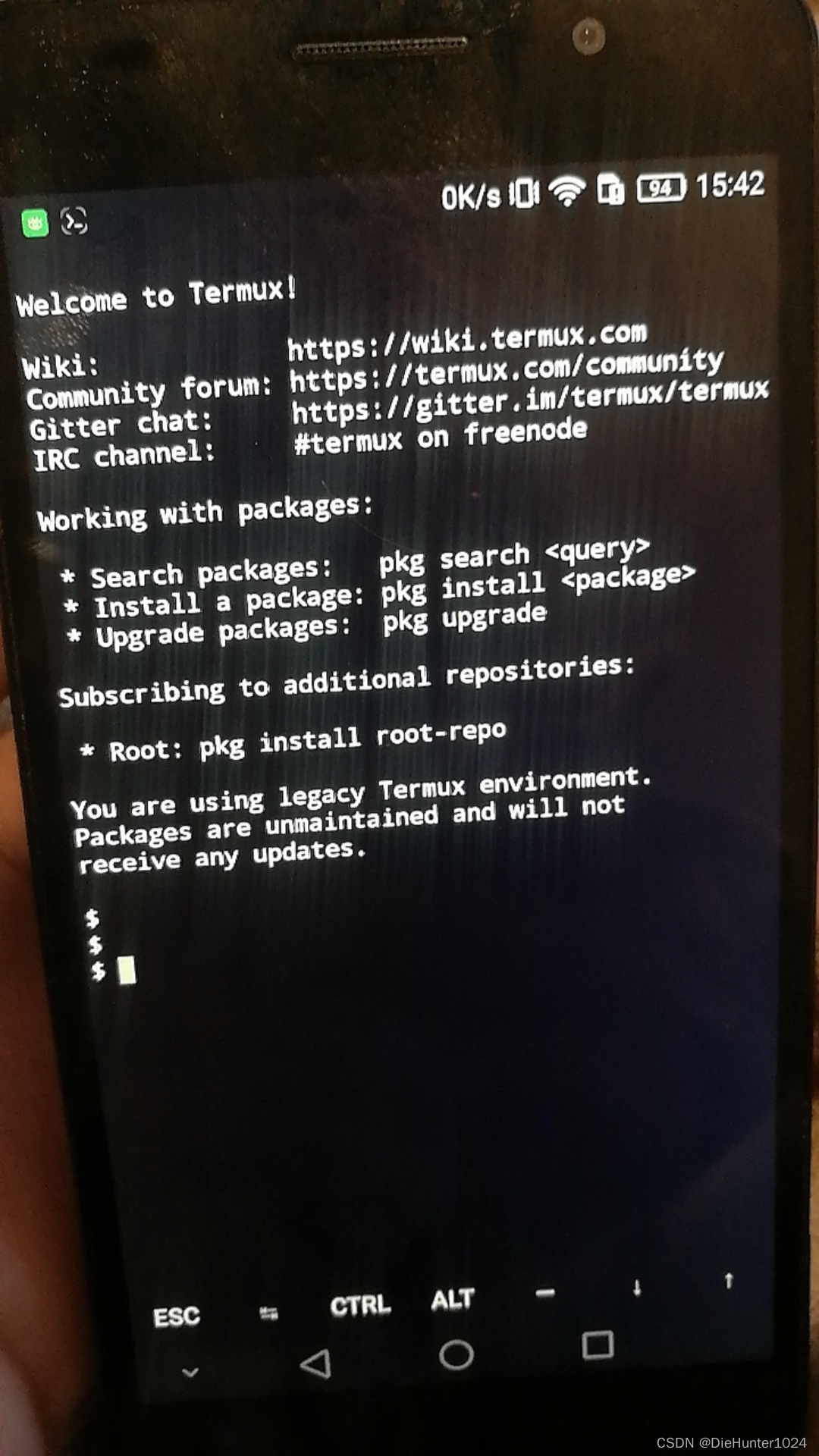
运行Termux:
运行软件踩坑的开门红是软件的bootstrap安装,软件第一次安装初始化时会请求bootstrap模块(这一步需要挂梯子),低版本安卓6挂梯子仍然出现这个提示

在安卓9的高版本程序中挂梯子顺利请求到并安装成功

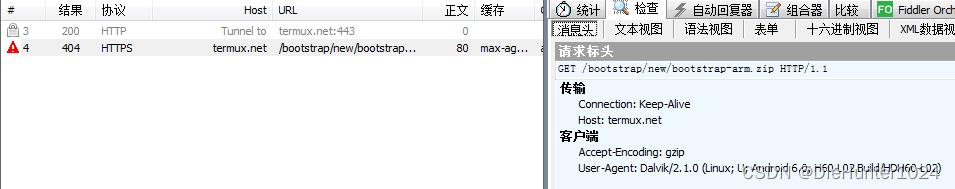
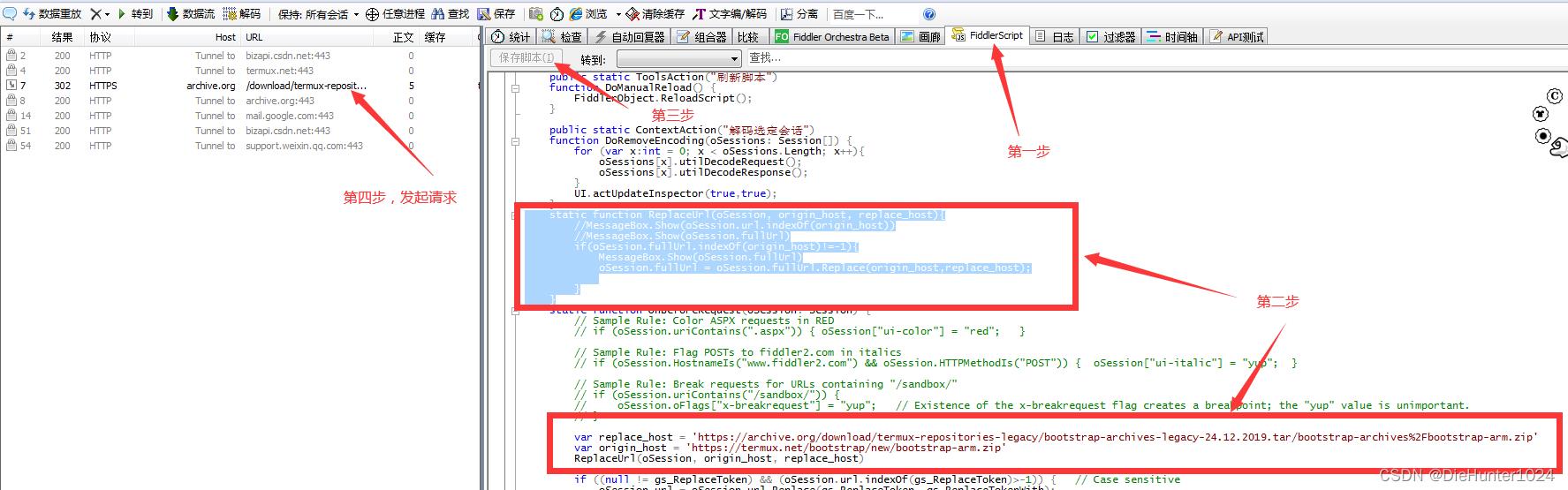
初步猜测是软件版本过低,拿不到依赖包,使用Fiddler抓包试试

果不其然,请求的地址拿不到源文件,直接报404
我的解决方案是参考之前的文章使用重定向,代理到新的源文件中,这个也需要开vpn


下面是增加的函数
static function ReplaceUrl(oSession, origin_host, replace_host)
if(oSession.fullUrl.indexOf(origin_host)!=-1)
MessageBox.Show(oSession.fullUrl)
oSession.fullUrl = oSession.fullUrl.Replace(origin_host,replace_host);
var replace_host = 'https://archive.org/download/termux-repositories-legacy/bootstrap-archives-legacy-24.12.2019.tar/bootstrap-archives%2Fbootstrap-arm.zip'
var origin_host = 'https://termux.net/bootstrap/new/bootstrap-arm.zip'
ReplaceUrl(oSession, origin_host, replace_host)完成下载安装bootstrap模块后,就可以继续下一步操作了

有个注意点,如果无法挂vpn的同学可以找到我的文件中的termux-v0.79-offline-bootstraps.apk离线包直接安装,如果安装后报错的话则还是需要挂梯子安装手机对应架构的bootstrap模块
环境配置:
termux的操作可以参考这篇文章,讲的很详细
前置操作,切换pkg的国内镜像
sed -i 's@^\\(deb.*stable main\\)$@#\\1\\ndeb https://mirrors.tuna.tsinghua.edu.cn/termux/termux-packages-24 stable main@' $PREFIX/etc/apt/sources.list
sed -i 's@^\\(deb.*games stable\\)$@#\\1\\ndeb https://mirrors.tuna.tsinghua.edu.cn/termux/game-packages-24 games stable@' $PREFIX/etc/apt/sources.list.d/game.list
sed -i 's@^\\(deb.*science stable\\)$@#\\1\\ndeb https://mirrors.tuna.tsinghua.edu.cn/termux/science-packages-24 science stable@' $PREFIX/etc/apt/sources.list.d/science.list
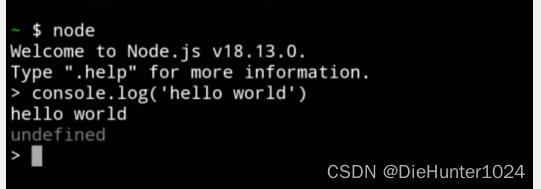
pkg updateNode安装
pkg i node-lts
远程或局域网连接ssh
先在termux上安装nmap和openssh
pkg i nmap openssh -y设置termux密码
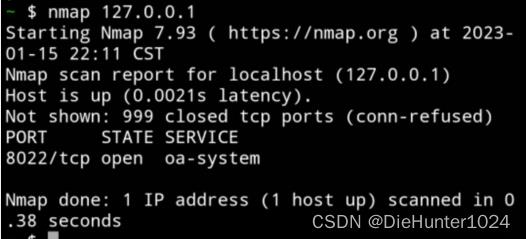
passwd启动ssh和nmap
sshd
nmap 127.0.0.1
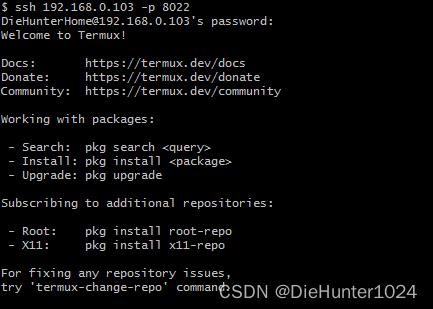
看到这个基本就大功告成,在电脑上用git-bash试试(手机ip可以在手机设置或使用命令ifconfig查看)
ssh 192.168.0.103 -p 8022
效果展示
部署一个Node项目
const http = require("http");
http
.createServer((_, res) =>
res.setHeader("Access-Control-Allow-Origin", "*"); //设置响应头解决跨域
console.log("get msg");
res.write("hello world");
res.end();
)
.listen(10243, () =>
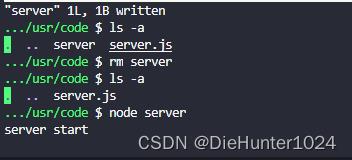
console.log("server start");
);
写个最简单的node服务部署到服务器中

在局域网中输入http://192.168.0.103:10243/

写在最后
至此,一个完整的移动端服务搭建完成
参考这篇文章:没有云服务器?内网穿透了解一下_DieHunter1024的博客-CSDN博客
可以将服务器部署至公网中,有兴趣的同学可以试试
感谢你看到这里,希望这篇文章能帮助你
如果有帮助还请支持一下博主,感谢!
以上是关于termux搭建nginx默认页目录的主要内容,如果未能解决你的问题,请参考以下文章