框模型中的外边距合并问题
Posted Lydia_zero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了框模型中的外边距合并问题相关的知识,希望对你有一定的参考价值。
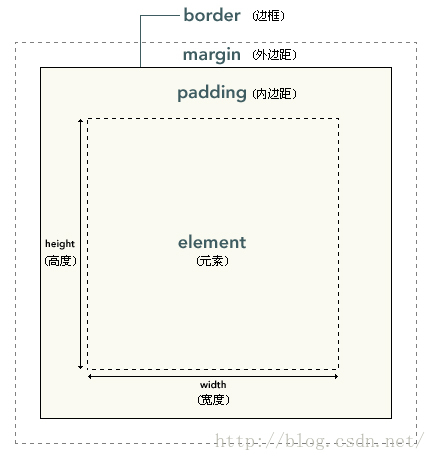
CSS 框模型 (Box Model) 规定了元素框处理 元素内容、内边距、边框 和 外边距 的方式。

需要注意的地方:
1.背景应用于由 内容和内边距、边框 组成的区域。
2.内边距、边框、外边距默认值是零,但是许多元素将由用户代理样式表设置外边距和内边距(即有些元素默认带有一些边距,扰乱我们的布局),所以我们可以通过将元素的margin和padding设置为零来覆盖这些浏览器样式。比如: *margin:0; padding:0;
3.在CSS中,width和height指的是内容区域的宽度和高度,增加内边距、边框和外边距是不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
框模型中最容易让大家造成混淆的额就是外边距合并:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并常见的有3种情况:
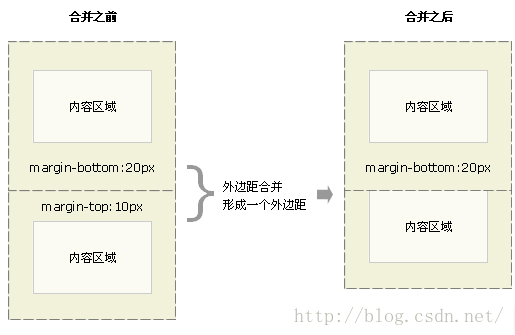
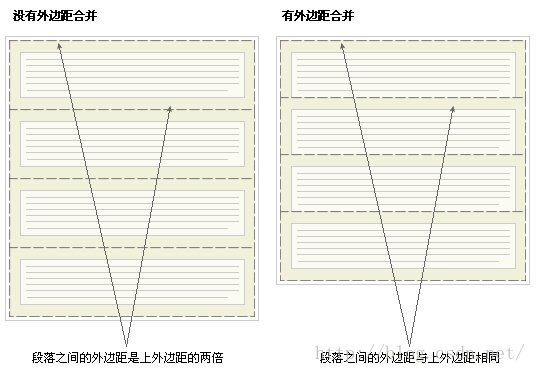
1.当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。如下图:

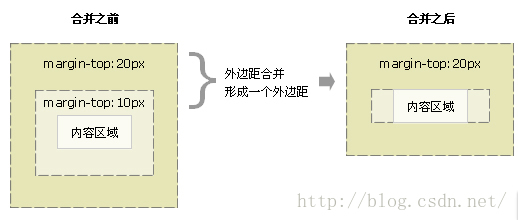
2.当一个元素包含在另一个元素中时,它们的上或者下边距会发生合并。如下图:

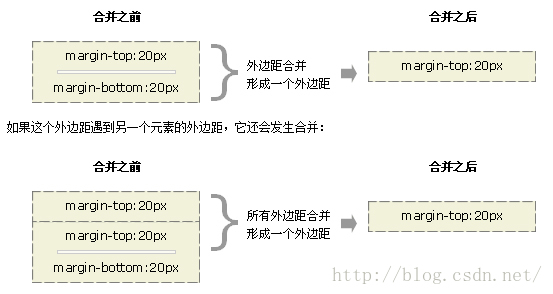
3.假设有个空元素,它有外边距,但是没有边框或者填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点儿奇怪,但是实际上是非常有意义的,例如:

总结:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
以上是关于框模型中的外边距合并问题的主要内容,如果未能解决你的问题,请参考以下文章