html页面中如何添加背景音乐
Posted 主题模板站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面中如何添加背景音乐相关的知识,希望对你有一定的参考价值。

如果我们要在html页面中添加背景音乐效果,可以使用如下几种方式。
方法一:
在html文件中添加如下代码即可(音频文件根据需要进行更改)
1 2 3 4 | <audio autoplay="autoplay" controls="controls"loop="loop" preload="auto" src="" target="_blank">http://demo.mimvp.com/html5/take_you_fly.mp3"> 你的浏览器版本太低,不支持audio标签 </audio> |
说明:
1、使用autoplay=”autoplay”,则背景音乐将在音网页打开后就自动马上播放。
2、使用controls=”controls”,则为了在页面内显示显示控件,如播放按钮。
3、使用”loop=”loop”,则是为了是背景音乐重复播放。
4、使用preload=”auto”,则音频在页面加载的同时进行加载,并预备播放。
5、使用src=””,即是在””内加入背景音乐的保存路径,如:src=”web网页制作\\03.mp3″。
注:若是想播放按钮隐藏,则使用以下语句:
直接使用css 的display控制audio标签的显示:
1 2 3 4 5 | <style type="text/css"> audio display: none;
</style> |
(免费视频教程:html视频教程)
方法二:
在<head></head>中的title标签之下添加以下这行代码
1 | <embed src="web网页制作\\03.mp3" hidden="true" autostart="true" loop="true"> |
说明:
1、src=””,在””内添加你音乐的保存路径。
2、使用hidden=”true”表示隐藏音乐播放按钮,相反使用hidden=”false”表示开启音乐播放按钮。
3、使用autostart=”true” 表示是打开网页加载完后自动播放。
4、使用loop=”true”表示 循环播放 如仅想播放一次则为:loop=”false”
方法三:
在HTML中敲写以下代码:
1 | <bgsound src="音乐保存的绝对路径" autostart=true loop=infinite> |
说明:
1、使用autostart=true,表示音乐在网页加载同时加载音乐,打开网页时音乐自动播放。
html中如何让背景颜色渐变???
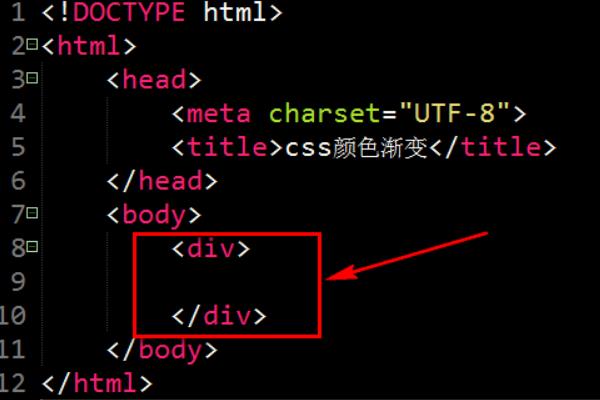
1、打开html开发工具,新建一个html文件在html代码页面创建一个<div>并给这个标签添加一个类名linear:

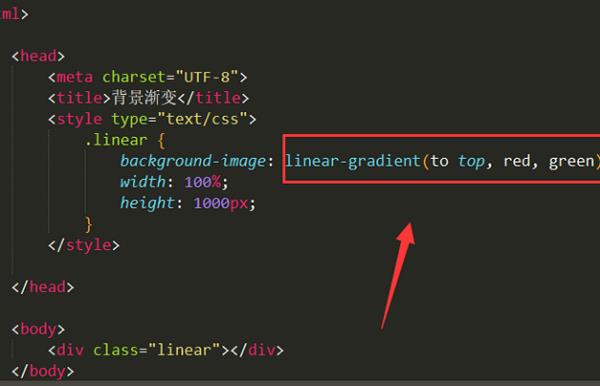
2、然后为类设置样式。在title后面创建一个style标签,然后在这个标签里面设置linear类的高、渐变(linear-gradient)的样式,这里的第一个参数是设置渐变的方向,后面两个参数是起始颜色和终止颜色。设置好后去浏览器查看效果:

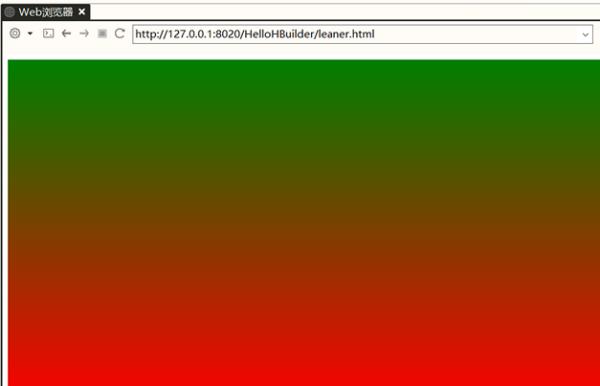
3、保存好html文件后使用浏览器查看效果。就会看到一个绿色到红色的渐变了。以上就是html中让背景颜色渐变的设置方法介绍:

html中让背景颜色渐变步骤如下:
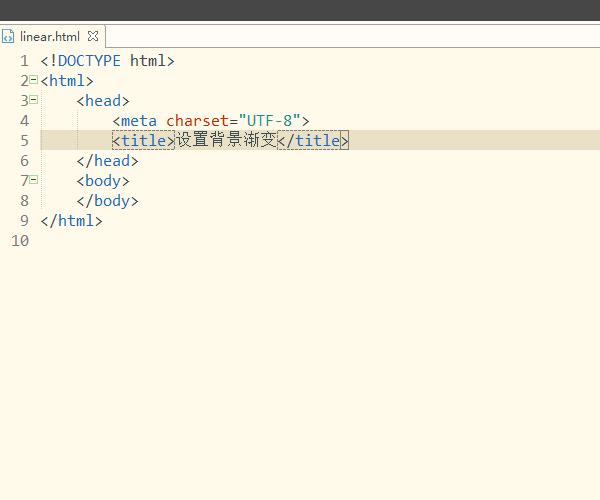
1、打开html开发工具,新建一个html文件。

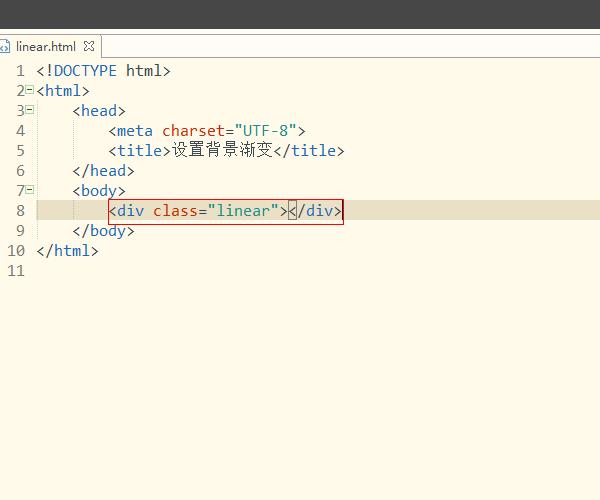
2、在html代码页面创建一个<div>并给这个标签添加一个类如:linear。如图代码:<div class="linear"></div>。

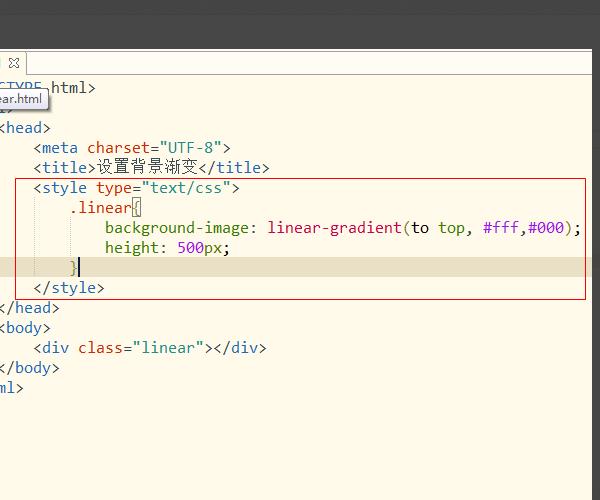
3、为类设置样式。在<title>后面创建一个<style>标签,然后在这个标签里面设置linear类的高、渐变(linear-gradient)的样式。演示中设置的渐变黑白渐变。如图:
代码:
<style type="text/css">
.linear
background-image: linear-gradient(to top, #fff,#000);
height: 300px;
</style>

4、保存好html文件后使用浏览器查看效果。

1、由于我们要设置div渐变,我们首先需要使用div标签。

2、然后在header标签内设置<div>标签的css样式。

3、颜色渐变有一个范围,因此伙伴需要设置div的宽度和高度,即宽度和高度。

4、然后设置div的background属性,如图所示,背景颜色渐变使用-webkit-linear-gradient。

5、接下来,在-webkit-linear-gradient中写入顶部,从顶部到底部设置渐变。这里需要注意的是,如果你写的是顶部,不要写下底部。

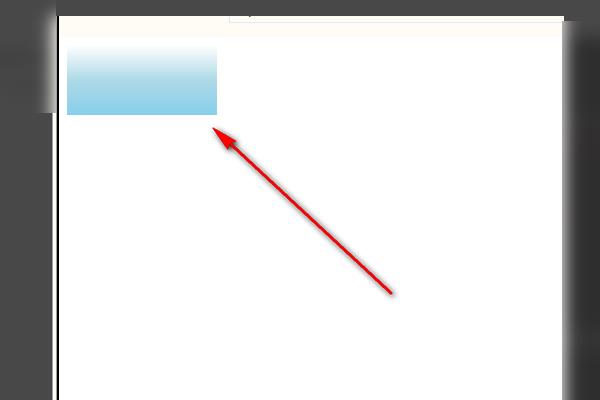
6、之后,设置颜色的渐变顺序,例如,我将渐变从白色设置为蓝色。温馨提醒,颜色可以设置多个。

7、执行此操作后,div背景渐变成功。它是分层的效果。

这是IE的代码
body
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
代码主要有三个参数,依次是:startcolorstr, endcolorstr, 以及gradientType。
其中gradientType=1代表横向渐变,gradientType=0代表纵向淅变。startcolorstr=”色彩” 代表渐变渐变起始的色彩,endcolorstr=”色彩” 代表渐变结尾的色彩。
Firefox或是Safari浏览器的代码:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
opacity表示透明度,默认的范围是从0 到 100,finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。style用来指定透明区域的形状特征:0 代表统一形状,1 代表线形,2 代表放射状,3 代表矩形。startx 渐变透明效果开始处的 X坐标。 starty 渐变透明效果开始处的 Y坐标。 finishx 渐变透明效果结束处的 X坐标。 finishy 渐变透明效果结束处的 Y坐标。
自己试试,这些都是网上有的,我试过,还可以,但是要比较新的浏览器,IE要IE8以上吧。谷歌浏览器还好点。我觉得为了IE8以下的浏览器也能有渐变的效果还是用图片比较好,毕竟还有很多人用IE6、IE7的本回答被提问者采纳 参考技术D 切一小部分让背景平铺,但要设置高度,如果有内容,可以让它高度自适应。
以上是关于html页面中如何添加背景音乐的主要内容,如果未能解决你的问题,请参考以下文章