国标视频平台搭建ZMLMediaKit部署
Posted b哈利路亚d
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国标视频平台搭建ZMLMediaKit部署相关的知识,希望对你有一定的参考价值。

其实按照官网操作手册来就可以,这里做下记录
地址:官网快速开始
1、获取代码
请不要使用github 下载zip包的方式下载源码,务必使用git克隆ZLMediaKit的代码,因为ZLMediaKit依赖于第三方代码,zip包不会下载第三方依赖源码,你可以这样操作:
#国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init
2、强烈推荐
如果你是位新手,强烈建议使用ubuntu16或更新版本编译ZLMediaKit,macOS是次选推荐平台,最不推荐的是centos6.*或windows平台。
3、编译器
3.1、编译器版本要求
ZLMediaKit采用了C++11的语法和库,要求编译器支持完整的C++11标准,亦即:
- linux上要求gcc 版本 >= 4.8(4.7应该也能支持)
- macOS上clang >= ???(我也不知道,估计大部分不会遇到这个问题)
- windows 上visual stuido >= 2015(vs2013某些版本也能编译通过,如果怕麻烦建议直接vs2017)
3.2、安装编译器
-
如果你是debian系操作系统(包括ubuntu系用户),一般自带的gcc版本够新,你可以这样安装gcc编译器:
sudo apt-get install build-essential
-
如果你是centos7或以上用户,你可以这样安装gcc编译器:
sudo yum -y install gcc sudo yum -y install gcc-c++
-
如果你是centos6.*用户,你可以这样安装gcc编译器:
sudo yum install centos-release-scl -y sudo yum install devtoolset-4-toolchain -y #切换到高版本gcc scl enable devtoolset-4 bash
-
如果你是macOS用户,你直接安装xcode即可。
-
如果你是windows用户,推荐安装vs2017或以上。
4、cmake
ZLMediaKit采用cmake来构建项目,通过cmake才能生成Makefile(或Xcode/VS工程),所以必须先安装cmake才能完成后续步骤。
-
如果你是debian系操作系统(包括ubuntu系用户),一般自带的cmake版本够新,你可以这样安装cmake
sudo apt-get install cmake
-
如果你是centos7或以上用户,你也许可以这样安装cmake:
sudo yum -y install cmake
-
如果你是centos6.*用户,那么你需要下载新版本的cmake源码然后编译安装cmake
wget https://github.com/Kitware/CMake/releases/download/v3.17.0-rc3/cmake-3.17.0-rc3.tar.gz tar -xvf cmake-3.17.0-rc3.tar.gz cd cmake-3.17.0-rc3 ./configure make -j4 sudo make install
-
如果你是macOS用户,你可以这样安装cmake:
brew install cmake
-
如果你是windows用户,并且vs版本为2017及以上,你不用单独安装cmake,否则你需要安装cmake-gui:
#安装win64版本cmake https://github.com/Kitware/CMake/releases/download/v3.17.0-rc3/cmake-3.17.0-rc3-win64-x64.zip #安装win32版本cmake https://github.com/Kitware/CMake/releases/download/v3.17.0-rc3/cmake-3.17.0-rc3-win32-x86.zip
5、依赖库
5.1、依赖库列表
ZLMediaKit可选依赖一些第三方库,这些库都不是必选的;在构建ZLMediaKit时,cmake能查找系统路径中的这些库,并根据安装情况选择是否开启相关特性,你可以选择安装这些依赖并启用相关特性:
-
openssl
-
flash player在播放rtmp时,采用的是复杂握手模式,如果不安装该库,flash player将播放不了zlmediakit 提供的rtmp url.
-
同时ZLMediaKit的https/rtsps/webrtc相关功能需要使用openssl才能开启。
-
-
ffmpeg
zlmediakit可以通过fork ffmpeg进程的方式实现多种协议的拉流,编译时不需要安装FFmpeg。
-
sdl、avcodec、avutil
这3个库供ZLMediaKit的test_player测试程序使用,你通常不需要安装这3个库。
5.2、安装依赖库
-
Debian系(包括ubuntu)系统下安装依赖的方法:
#除了openssl,其他其实都可以不安装 sudo apt-get install libssl-dev sudo apt-get install libsdl-dev sudo apt-get install libavcodec-dev sudo apt-get install libavutil-dev sudo apt-get install ffmpeg
-
centos6.*的用户可以参考该文章
-
macOS/centos下安装依赖库:
基本安装方式跟Debian系安装差不多,安装命令分别改成brew / yum即可。但是有些库名字与Debian系不太一样,请自行查找相关资料。
-
windows下安装依赖库
-
安装openssl
请从网站中下载。
-
6、构建和编译项目
由于开启webrtc相关功能比较复杂,默认是不开启编译的,如果你对zlmediakit的webrtc功能比较感兴趣,可以参考这里
-
在linux或macOS系统下,你应该这样操作:
cd ZLMediaKit mkdir build cd build #macOS下可能需要这样指定openss路径:cmake .. -DOPENSSL_ROOT_DIR=/usr/local/Cellar/openssl/1.0.2j/ cmake .. make -j4
-
在windows系统下
-
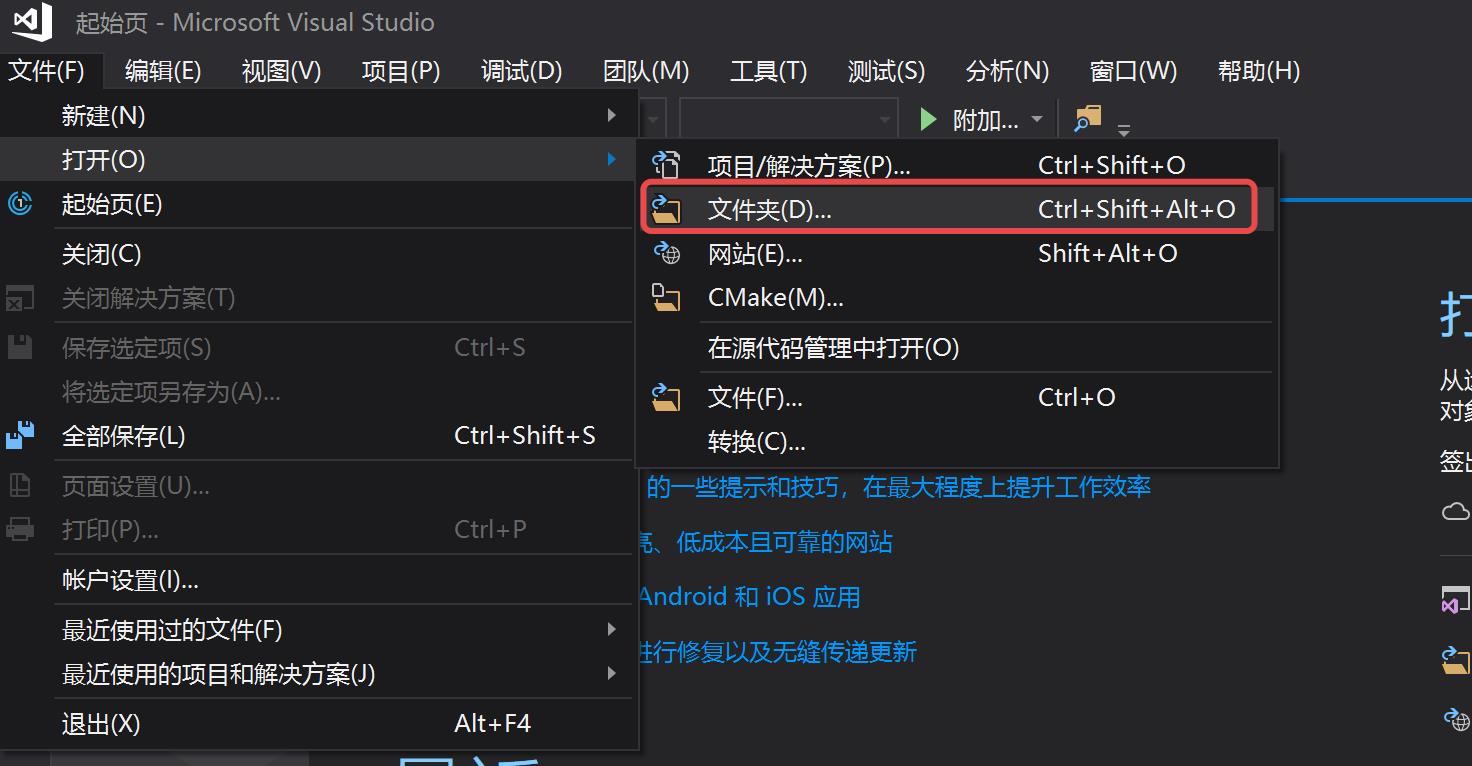
如果你是vs2017或以上,可以在vs菜单栏中直接打开项目文件夹:
[文件] -> [打开] -> [文件夹] -> [选择ZLMediaKit代码根目录并打开]

-
如果你是vs2017以下版本,你需要使用cmake-gui生成vs工程然后编译:
1 进入ZLMediaKit目录执行 git submodule update --init 以下载ZLToolKit的代码 2 使用cmake-gui打开工程并生成vs工程文件. 3 找到工程文件(ZLMediaKit.sln),双击用vs2017打开. 4 选择编译Release 版本. 5 找到目标文件并运行测试用例.
-
同时,Windows编译也可以参考这里
-
-
如果你要编译android版本,你可以自己在Android Studio中打开Android目录。
-
如果你要编译ios版本,可以生成xcode工程然后编译c api的静态库;另外,你可以参考此文档
cd ZLMediaKit mkdir -p build cd build # 生成Xcode工程,工程文件在build目录下 cmake .. -G Xcode -DCMAKE_TOOLCHAIN_FILE=../cmake/ios.toolchain.cmake -DPLATFORM=OS64COMBINED
7、运行
ZLMediaKit工程主要生成3种二进制目标文件,他们的生成的路径在release目录下,这些目标文件主要分为:
-
MediaServer进程
这是ZLMediaKit作为服务器的主进程,该进程可以在免去开发的情况下直接作为测试流媒体服务器使用,如果你需要更复杂的业务逻辑,可以通过Web HOOK和RESTful API实现,同时你可以通过配置文件控制其参数。
-
在linux下启动:
cd ZLMediaKit/release/linux/Debug #通过-h可以了解启动参数 ./MediaServer -h #以守护进程模式启动 ./MediaServer -d &
-
在macos下启动:
目标文件目录在ZLMediaKit/mac/Debug,其他操作完全一致。
-
在window下启动:
1 进入ZLMediaKit/release/windows/Debug目录 2 双击MediaServer启动 3 你也可以在cmd或powershell中启动,通过MediaServer -h了解启动参数
-
-
c api 的SDK
ZLMediaKit也提供c的api二次开发sdk库,头文件在
ZLMediaKit/api/include,库文件为:-
linux下:
ZLMediaKit/release/linux/Debug/libmk_api.so
-
macOS下:
ZLMediaKit/release/linux/mac/libmk_api.dylib
-
windows下:
ZLMediaKit/release/windows/Debug/mk_api.dll ZLMediaKit/release/windows/Debug/mk_api.lib
SDK头文件有详细的注释,一般足够二次开发使用。
-
-
以
test_开头的测试程序相关代码在
ZLMediaKit/tests目录下,你可以对照代码启动测试进程。
8、测试
推流测试
ZLMediaKit支持rtsp/rtmp/rtp推流,一般通常使用obs/ffmpeg推流测试,其中FFmpeg推流命令支持以下:
- 1、使用rtsp方式推流
# h264推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h264 -acodec aac -f rtsp -rtsp_transport tcp rtsp://127.0.0.1/live/test # h265推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h265 -acodec aac -f rtsp -rtsp_transport tcp rtsp://127.0.0.1/live/test
- 2、使用rtmp方式推流
#如果未安装FFmpeg,你也可以用obs推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h264 -acodec aac -f flv rtmp://127.0.0.1/live/test # RTMP标准不支持H265,但是国内有自行扩展的,如果你想让FFmpeg支持RTMP-H265,请按照此文章编译:https://github.com/ksvc/FFmpeg/wiki/hevcpush
- 3、使用rtp方式推流
# h264推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h264 -acodec aac -f rtp_mpegts rtp://127.0.0.1:10000 # h265推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h265 -acodec aac -f rtp_mpegts rtp://127.0.0.1:10000
观察日志
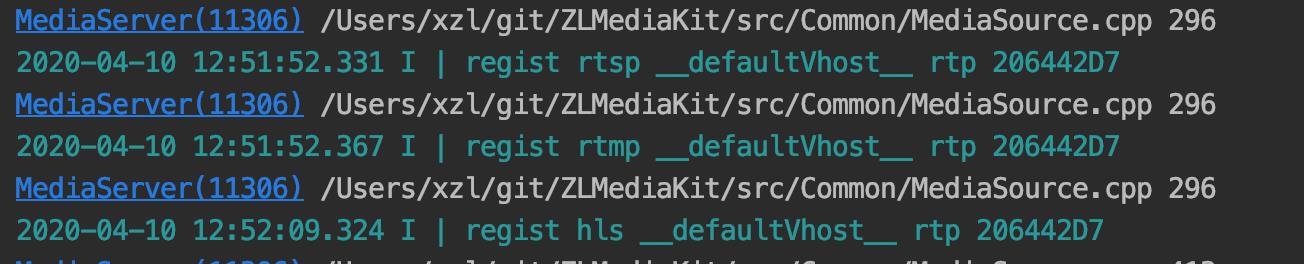
如果推流成功,会打印这种日志:

日志中相关字符串分别代表:
2020-04-10 12:51:52.331 I | regist rtsp __defaultVhost__ rtp 206442D7
^ ^ ^ ^
schema vhost app stream_id
播放地址
1、url的组成部分
以rtsp://somedomain.com:554/live/0?token=abcdefg&field=value为例,该url分为以下几个部分:
协议(scheam): rtsp协议,默认端口554虚拟主机(vhost): somedomain.com,该字段既可以是域名也可以是ip,如果是ip则对应的虚拟主机为__defaultVhost__服务端口号(port): 554,如果不指定端口号,则使用协议默认端口号应用名(app): live流ID(streamid): 0参数(args): token=abcdefg&field=value
2、ZLMediaKit中的流媒体源
在ZLMediaKit中,流媒体源是一种可以被用于直播转发、推流转发等功能的数据对象,在本项目中被称作为MediaSource,目前支持5种类型的流媒体源,分别是RtspMediaSource、RtmpMediaSource、HlsMediaSource、TSMediaSource、FMP4MediaSource。
定位一个流媒体源,主要通过4个元素(我们后续称其为4元组),分别是:
协议(scheam)虚拟主机(vhost)应用名(app)流ID(streamid)
RtspMediaSource支持 rtsp播放、rtsp推流、webrtc播放、webrtc推流。
RtmpMediaSource支持 rtmp推流/播放、http-flv播放、ws-flv播放。
HlsMediaSource支持 hls播放。
TSMediaSource 支持 http-ts播放、ws-ts播放。
FMP4MediaSource 支持 http-fmp4播放、ws-fmp4播放。
3、流媒体源对应的播放url
假定有一个RtspMediaSource,它的4元组分别为 rtsp(RtspMediaSource固定为rtsp)、somedomain.com、live、0 那么播放这个流媒体源的url对应为:
rtsp://somedomain.com/live/0rtsps://somedomain.com/live/0rtsp://127.0.0.1/live/0?vhost=somedomain.comrtsps://127.0.0.1/live/0?vhost=somedomain.com
如果有一个RtmpMediaSource,它的4元组分别为 rtmp(RtmpMediaSource固定为rtmp)、somedomain.com、live、0 那么播放这个流媒体源的url对应为:
rtmp://somedomain.com/live/0rtmps://somedomain.com/live/0rtmp://127.0.0.1/live/0?vhost=somedomain.comrtmps://127.0.0.1/live/0?vhost=somedomain.com
rtmp类型的流媒体源也支持http-flv、websocket直播,对应的url如下:
注意: 老代码flv直播后缀为.flv,新代码才改成了.live.flv
http://somedomain.com/live/0.live.flvhttps://somedomain.com/live/0.live.flvhttp://127.0.0.1/live/0.live.flv?vhost=somedomain.comhttps://127.0.0.1/live/0.live.flv?vhost=somedomain.comws://somedomain.com/live/0.live.flvwss://somedomain.com/live/0.live.flvws://127.0.0.1/live/0.live.flv?vhost=somedomain.comwss://127.0.0.1/live/0.live.flv?vhost=somedomain.com
当然,ZLMediaKit一般会把rtsp、rtmp流媒体源互相转换,也会转换成hls/http-ts/ws-ts/http-fmp4/ws-fmp4,播放的url如下:
-
HLS
http://somedomain.com/live/0/hls.m3u8https://somedomain.com/live/0/hls.m3u8http://127.0.0.1/live/0/hls.m3u8?vhost=somedomain.comhttps://127.0.0.1/live/0/hls.m3u8?vhost=somedomain.com
-
HTTP-TS/WS-TS(后缀为.live.ts,目的是为了解决与hls的冲突)
http://somedomain.com/live/0.live.tshttps://somedomain.com/live/0.live.tshttp://127.0.0.1/live/0.live.ts?vhost=somedomain.comhttps://127.0.0.1/live/0.live.ts?vhost=somedomain.comws://somedomain.com/live/0.live.tswss://somedomain.com/live/0.live.tsws://127.0.0.1/live/0.live.ts?vhost=somedomain.comwss://127.0.0.1/live/0.live.ts?vhost=somedomain.com
-
HTTP-fMP4/WS-fMP4(后缀为.live.mp4,目的是为了解决与mp4点播的冲突)
http://somedomain.com/live/0.live.mp4https://somedomain.com/live/0.live.mp4http://127.0.0.1/live/0.live.mp4?vhost=somedomain.comhttps://127.0.0.1/live/0.live.mp4?vhost=somedomain.comws://somedomain.com/live/0.live.mp4wss://somedomain.com/live/0.live.mp4ws://127.0.0.1/live/0.live.mp4?vhost=somedomain.comwss://127.0.0.1/live/0.live.mp4?vhost=somedomain.com
一般而言,上述url在ZLMediaKit都有效,因为ZLMediaKit默认转换流媒体源。
4、点播url
ZLMediaKit的点播一般通过mp4文件来实现,推荐大家使用http mp4点播,这样是最简单,服务器也无需解复用mp4文件,当然ZLMediaKit目前也支持rtsp、rtmp、http-flv、websocket-flv的mp4点播, 对应的url跟直播url类似,不在赘述,这里只介绍区别。
- ZLMediaKit对点播限制应用名,默认为
record - 假如一个mp4文件放置在http根目录record文件夹(
www/record)下,他的相对路径为:www/record/0.mp4,那么点播url则为:rtsp://somedomain.com/record/0.mp4rtmp://somedomain.com/record/0.mp4http://somedomain.com/record/0.mp4(这里是通用的http文件点播,服务器不用解复用文件)http://somedomain.com/record/0.mp4.live.flv(这里是http-flv直播,不是http点播,服务器需要解复用文件)ws://somedomain.com/record/0.mp4.live.flvhttp://somedomain.com/record/0.mp4.live.ts(这里是http-ts直播,不是http点播,服务器需要解复用文件)ws://somedomain.com/record/0.mp4.live.tshttp://somedomain.com/record/0.mp4.live.mp4(这里是http-fmp4直播,不是http点播,服务器需要解复用文件)ws://somedomain.com/record/0.mp4.live.mp4
- 如果开启了虚拟主机,那么点播文件需要放置在
www/somedomain.com/record/0.mp4。
5、webrtc推流/播放
webrtc播放跟上述方式不太一样,webrtc协议本身不定义信令交互协议,用户自己去实现sdp+icecandidate交换逻辑,所以webrtc并没有一个标准的播放器,需要自己使用js或native sdk去实现播放。
zlmediakit实现的webrtc sdp+icecandidate交换方式是http post方式,接口名为/index/api/webrtc, 该接口使用post content传递 offer sdp, 同时url query参数传递媒体源4元组中的app steam_id,由于http协议本身支持vhost,所以不需要另外指定vhost。 webrtc在zlmediakit中可以认为是rtsp协议的另外表现形式,他们推流、播放使用的数据源都相同,都是RtspMediaSource。
在webrtc推流时,交互webrtc sdp+icecandidate的http post接口类似为:http://127.0.0.1/index/api/webrtc?app=live&stream=test&type=push
在webrtc播放时,交互webrtc sdp+icecandidate的http post接口类似为:http://127.0.0.1/index/api/webrtc?app=live&stream=test&type=play。
zlmeiakit工程自带webrtc测试播放/推流器,用户启动zlmediakit后,浏览器访问http://127.0.0.1/webrtc/就可以访问之。
另外,zlmediakit也支持使用webrtc播放mp4文件,http post接口类似为:http://127.0.0.1/index/api/webrtc?app=record&stream=test.mp4&type=play。
6、url参数
ZLMediaKit会识别url中问号后面的字符串为url参数,其格式跟http一致,其中参数vhost是ZLMediaKit内置支持的参数,支持指定vhost。 url参数主要用于播放、推流鉴权,在触发hook api时,会把这些参数提交给第三方业务服务器
官方的说明基本没有问题。
如果需要配置https访问,后面会单独在讲解。
布控球HDS-1300e布控球接入国标协议视频平台EasyGBS步骤介绍
EasyGBS视频平台作为基础的视频PaaS平台,提供基础的视频直播、录像回看、语音对讲、告警上报、用户管理、对外分享、分屏播放等功能,当然在后期也会将人工智能的基础部分纳入进来。
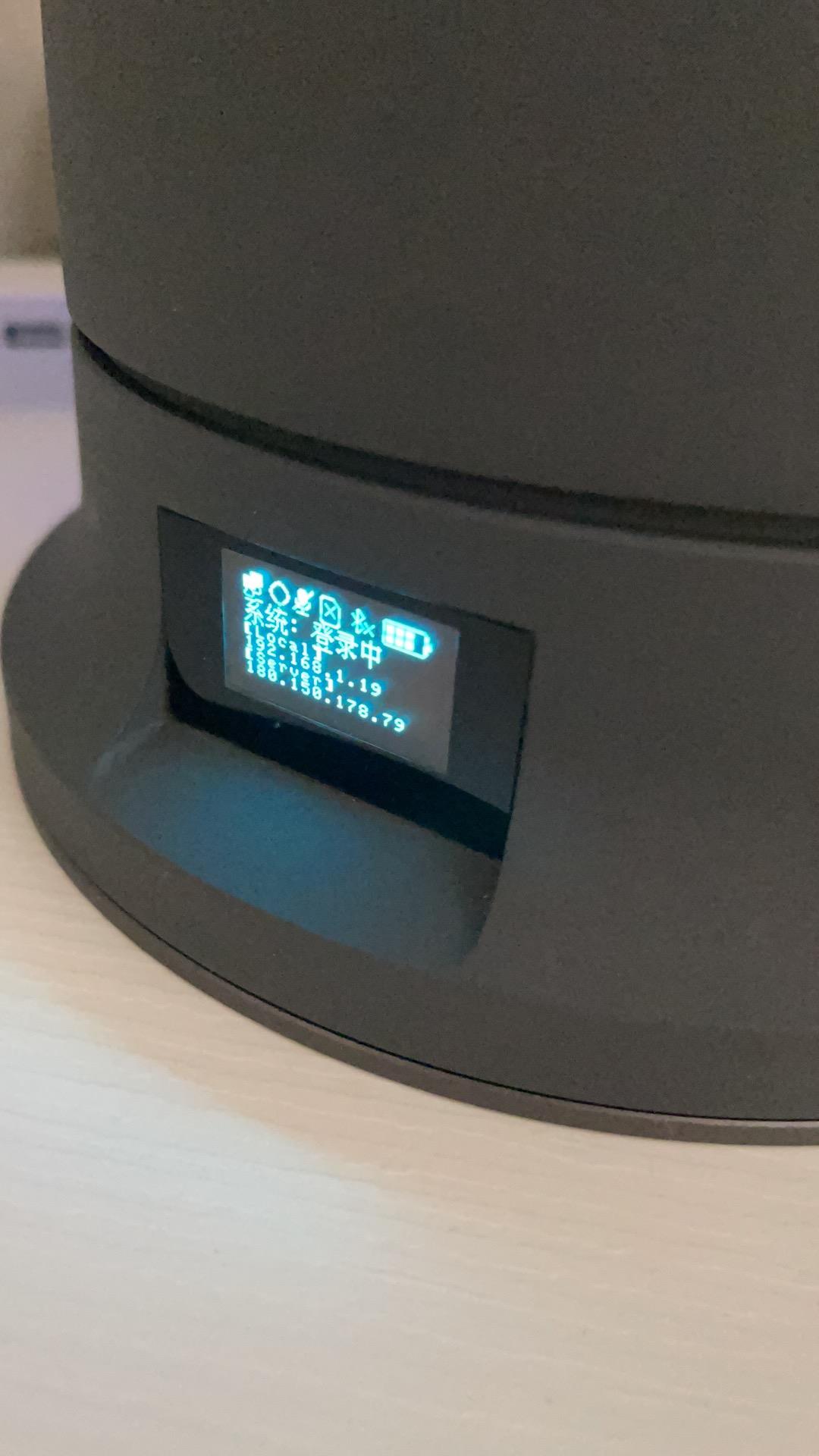
国标协议的视频平台EasyGBS支持各种国标设备的接入,包括支持各种布控球的接入,今天介绍一种华平布控球HDS-1300e的接入过程。

华平布控球HDS-1300e支持wifi、有线以及4G接入,该设备接入EasyGBS最重要的一个注意事项是不支持鉴权接入,因此我们要通过其他方式接入。
1、首先在布控球上设置网络,接入无线或者wifi;

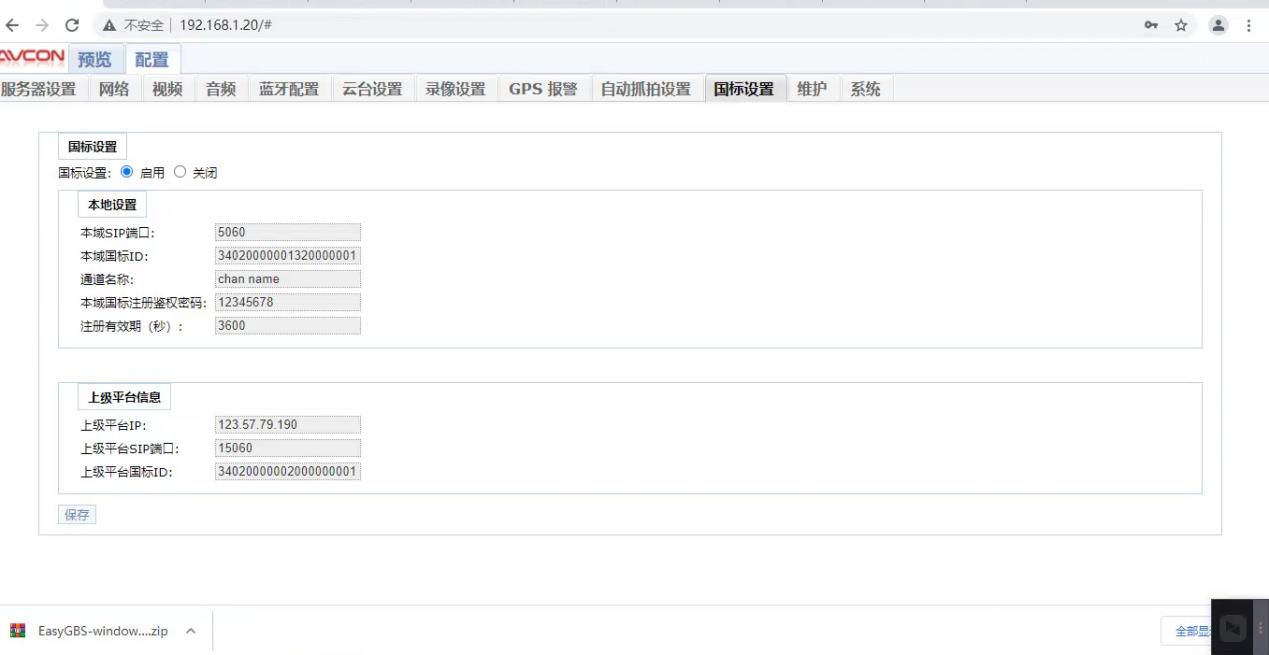
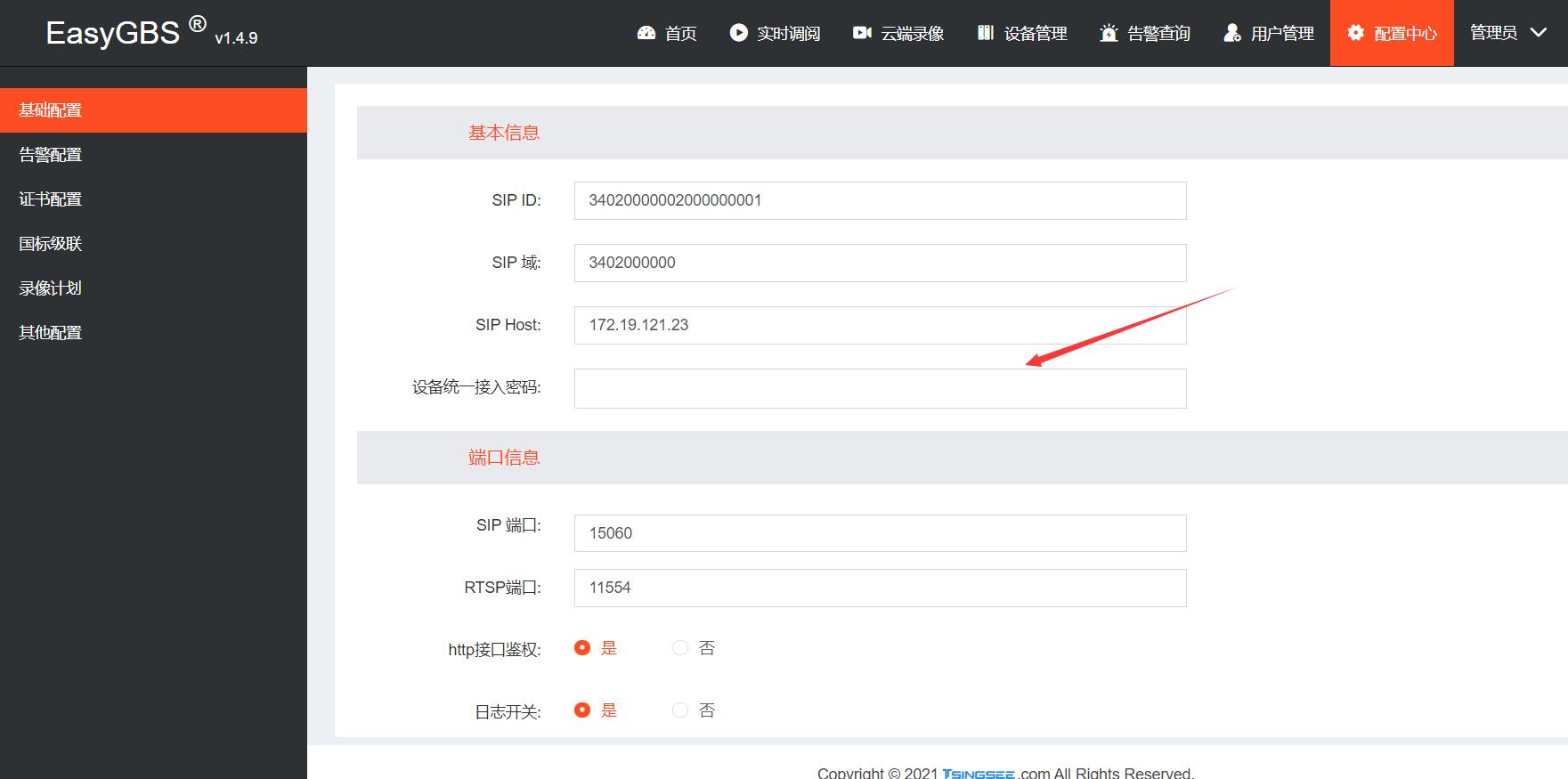
2、进入布控球的国标接入配置页面;

由于该设备不支持鉴权,所以在EasyGBS上面就不能设置接入密码,否则会无法接入;

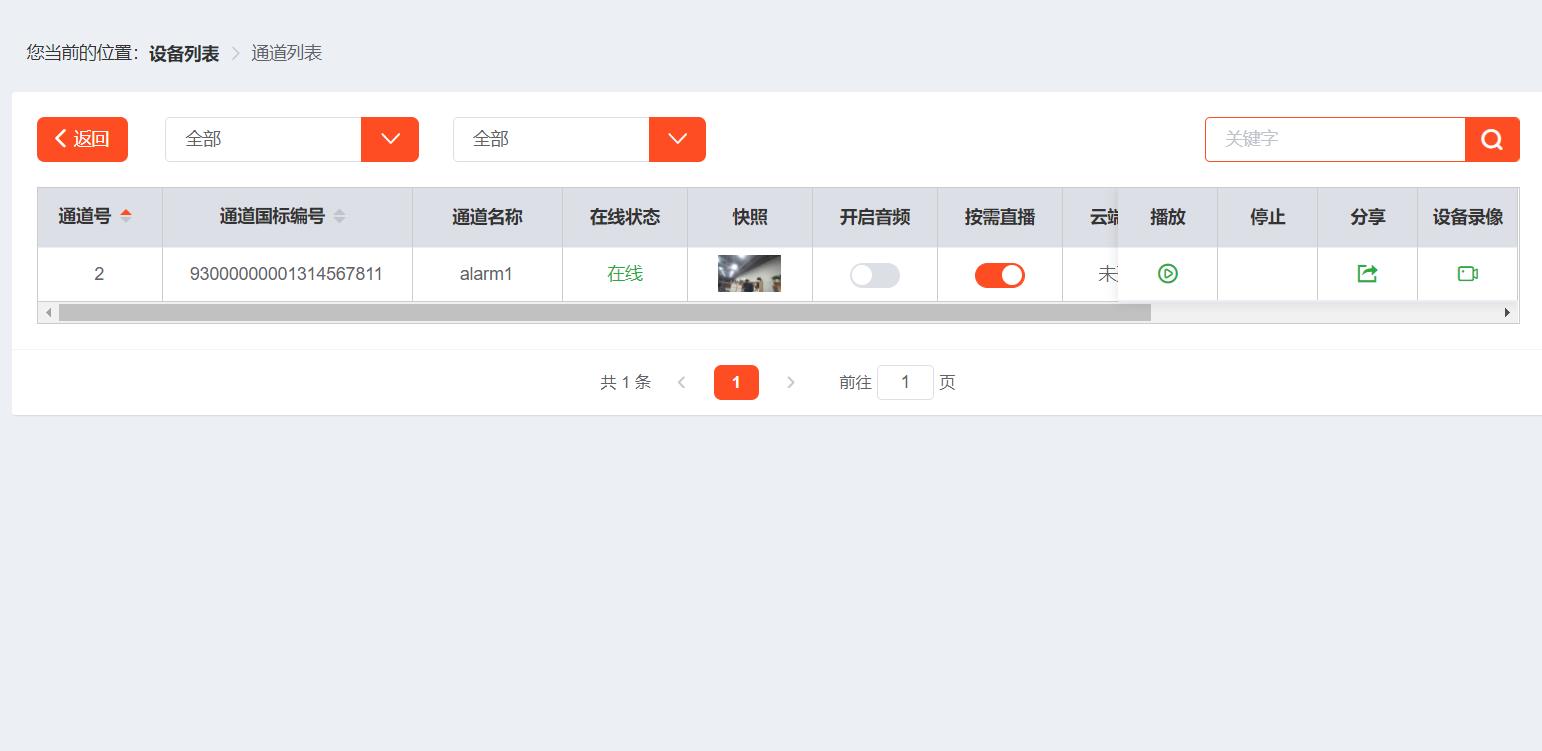
3、在EasyGBS内依次填入配置信息(空出接入密码这一栏),然后重启下服务,就可以看到设备正常接入了。

由于EasyGBS具备高度的开放性,因此很多项目都会使用EasyGBS作为上级平台或下级平台进行级联,我们之前也介绍过EasyGBS对接海康、华为等平台的步骤,可以关注我们了解一下。如果大家还对EasyGBS存有疑虑,欢迎了解或者直接下载测试。
以上是关于国标视频平台搭建ZMLMediaKit部署的主要内容,如果未能解决你的问题,请参考以下文章
设备通过国标GB28181接入EasyCVR平台,出现断流情况该如何解决?
布控球HDS-1300e布控球接入国标协议视频平台EasyGBS步骤介绍