【HTML5的video标签】我的谷歌浏览器无法播放,video标签里是MP4格式视频!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了【HTML5的video标签】我的谷歌浏览器无法播放,video标签里是MP4格式视频!相关的知识,希望对你有一定的参考价值。
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
到底是浏览器的问题还是视频的问题呀,视频都换了好几个试了,都不行~求解!
浏览器会找到他能播放的那个来播放,官方标准是.ogg视频;
<video width="320" height="240" controls="controls">
<source src="a.ogg" type="video/ogg">
<source src="a.mp4" type="video/mp4">
your browser does not support the video tag.
</video>
你到网上找个。ogg视频文件,用播放器放一下,确认视频没问题,
再试下,如果还不行,就是浏览器的版本问题了。 参考技术A 你在谷歌浏览器的地址栏输入chrome://flags,看你启没启用<video>标签的Media Source API。需要启用它,你试试~~ 参考技术B 是代码问题,看好代码人家显示的就是中间的代码Your browser does not support the video tag. 参考技术C 我也不行 我是MOV转苹果手机专用MP4的,转为WEBM格式,也不行,但是使用网上微软官方演示WEBM视频却可以。 参考技术D
应该是视频编码的问题
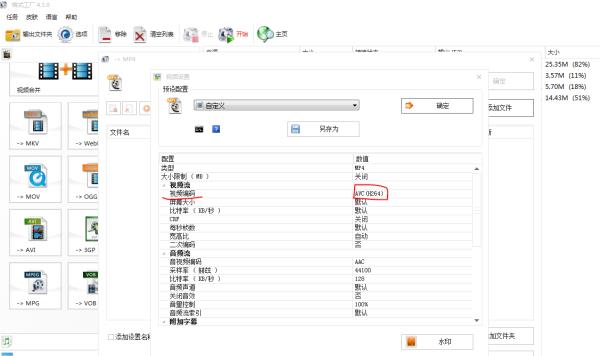
用格式工厂转码,在配置中把编码改为 AVC编码
我改过后可用

如何在 IE 的谷歌浏览器框架插件中启用文件协议
【中文标题】如何在 IE 的谷歌浏览器框架插件中启用文件协议【英文标题】:How enable file-protocol in google chrome frame plugin for IE 【发布时间】:2012-03-11 13:59:18 【问题描述】:我想用 chrome 框架在 IE 中打开一个 Html5 页面。但只支持 http 协议,我无法从磁盘打开 html 文件。
【问题讨论】:
【参考方案1】:在注册路径中 HKCU\Software\Google\ChromeFrame 添加此键:AllowUnsafeURLs=1 (DWORD) 通过将 gcf: 前缀添加到地址栏中的 URL,页面将加载使用 WebKit/V8 呈现 添加此键:IsDefaultRenderer=1 (DWORD) 使 WebKit/V8 成为默认渲染技术 示例 gcf:c:\test.html
【讨论】:
以上是关于【HTML5的video标签】我的谷歌浏览器无法播放,video标签里是MP4格式视频!的主要内容,如果未能解决你的问题,请参考以下文章