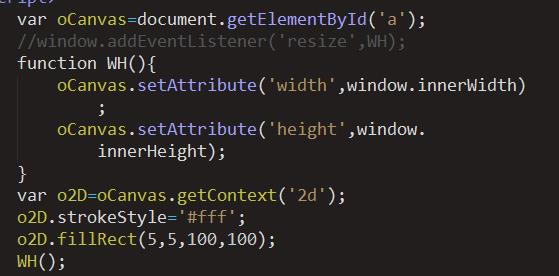
js的canvas的宽度高度变化里面的东西没了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的canvas的宽度高度变化里面的东西没了相关的知识,希望对你有一定的参考价值。
本来有个矩形的

oCanvas.height = document.body.clientHeight + 100;
设置织物js画布的100%高度和宽度
【中文标题】设置织物js画布的100%高度和宽度【英文标题】:Set 100% height and width of fabric js canvas 【发布时间】:2020-03-29 21:08:54 【问题描述】:我想根据背景图片设置画布的高度和宽度。
例如,如果图像的高度和宽度小于屏幕大小,则画布大小为屏幕的 100%,如果图像大小大于屏幕大小,则画布会根据它进行调整,而不剪切图像并显示滚动条。
目前,我已经修复了画布的高度和宽度
<canvas id="canvas" ></canvas>
背景图片代码为
canvas.setBackgroundImage('./img/form.jpg', canvas.renderAll.bind(canvas),
);
如何让画布高宽动态?
【问题讨论】:
这能回答你的问题吗? make canvas as wide and as high as parent 我想根据背景图而不是父图来设置画布 【参考方案1】:我已经使用
设置了动态画布大小 var image = new Image()
image.src = './img/form.jpg';
image.onload = function ()
var canv = $('#canvas');
canv.attr('width', image.width);
canv.attr('height', image.height);
canvas.dispose();
setTimeout(() =>
canvas = new fabric.Canvas('canvas');
canvas.setBackgroundImage('./img/form.jpg', canvas.renderAll.bind(canvas), );
, 500);
;
【讨论】:
以上是关于js的canvas的宽度高度变化里面的东西没了的主要内容,如果未能解决你的问题,请参考以下文章