uView UI 表单校验 相关字段有数据有值的情况下非空验证失败问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uView UI 表单校验 相关字段有数据有值的情况下非空验证失败问题相关的知识,希望对你有一定的参考价值。
参考技术A 1.注意这里输入框的类型为number2.给rules添加transform转为字符可解决报错,猜测应该是类型不匹配造成的验证不通过
uniapp+uview微信小程序中有两个表单切换但都需要做校验
项目场景:
所需两个表单切换,验证条件不一样

问题描述

虽然这里写了两个不同的表单不同的校验规则,但是只会生效一个,一切换就不生效了并且初始阶段报错
-
解决方案:

切换时重置表单的验证规则,每个对应每个的表单和规则
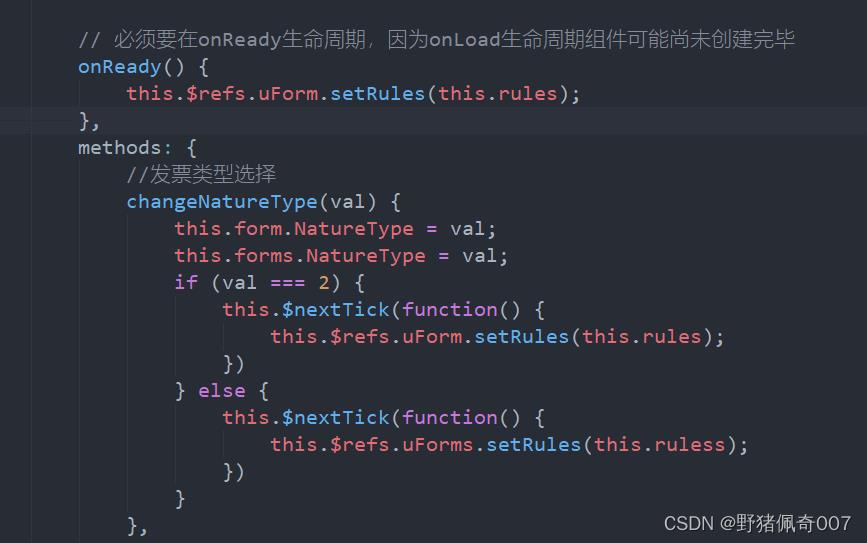
onReady()
this.$refs.uForm.setRules(this.rules);
,
methods:
//发票类型选择
changeNatureType(val)
this.form.NatureType = val;
this.forms.NatureType = val;
if (val === 2)
this.$nextTick(function()
this.$refs.uForm.setRules(this.rules);
)
else
this.$nextTick(function()
this.$refs.uForms.setRules(this.ruless);
)
,
以上是关于uView UI 表单校验 相关字段有数据有值的情况下非空验证失败问题的主要内容,如果未能解决你的问题,请参考以下文章
vue+element-ui表单提交出现valid为undefined问题
uniapp+uview微信小程序中有两个表单切换但都需要做校验