H5怎么制作?是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5怎么制作?是啥?相关的知识,希望对你有一定的参考价值。
H5是html5的缩写,是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。
制作H5页面的方法:
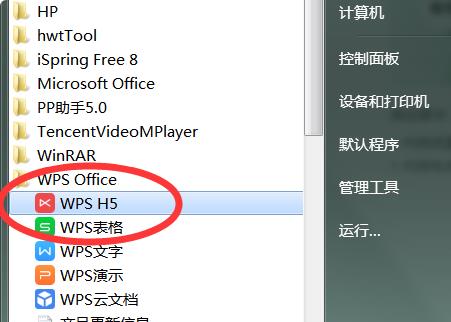
1、首先在电脑中安装H5的制作软件,以WPS为例,点击打开WPS H5软件。

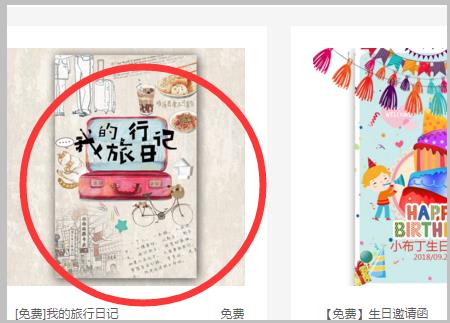
2、进入H5的制作页面后可以选择一种模板作为制作的基础样式。

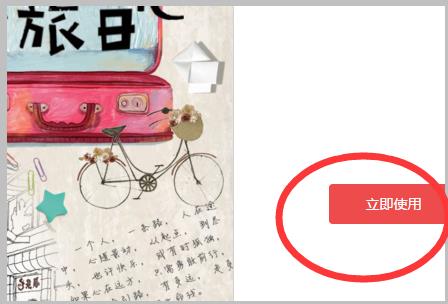
3、点击需要的模板后点击其右侧的“立即使用”按钮。

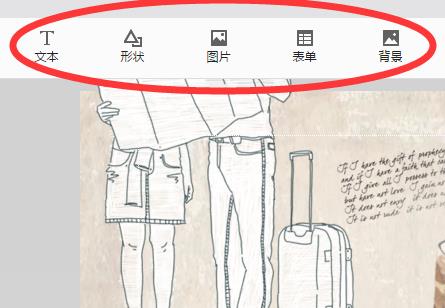
4、点击后即可进入编辑页面,可以点击上方工具栏中的“文本、形状、图片、表单、背景”选项。

5、还可以设置“互动、音乐、图表、动画”的相关选项。

6、设置制作完毕后可以点击右上角的“预览/发布”按钮进行保存及发布。

完整的H5页面的制作流程为:策划案——原型图——文案拟定——视觉设计——动画设计——音效编辑——代码或工具实现——上线这是一种比较理想的作业流程,一般到了一定规模的制作公司会采用这种方式。如果公司的细分程度做不到这么细的话,那就身兼数职,但是流程是不变的。
1、H5页面正规流程下需要用什么软件制作(不要网上那种几张图片摆摆自动生成的)策划阶段:word、PPT,我还见过用excel做策划案的(还做得相当不错呢)原型:墨刀、OmniGraffle、Origami、乎之原型、Easel、Prott(其实我常常就是在纸上画出来,然后丢给设计童鞋,如果是设计童鞋参与到策划阶段,可以直接出简单的手绘稿)视觉设计:PS、AI动画设计:AE,C4D音效编辑:garageband、finalcut、AdobePremiere实现:大众型工具:MAKA、兔展、易企秀,还有很多,也很优秀。利用模板,支持一定范围的自由创作。

2、需要用到哪些技术(比如哪些程序语言)Html5,、CSS3、js、three.js、webGL、node.js、SVG、php……如果是做H5的游戏,那就涉及到egret和layabox和cocos,我们用egret多些。哦对了,还有一些开发接口:百度API、微信红包API、还有图片识别和声音识别的接口。
参考技术B 作者:鱼爪设计首先我们来说说,什么是h5?从字面称呼来看似乎好像理解不到这是什么意思,不像有些名词能够通过名字就知道是干嘛的。其实h5一点都不神秘,说简单一点就是动态是一个小型网页,可以在这个动态网页里,展示你想展示的东西。以前想宣传一个东西的时候更多的是直接用文字或者单一的图文结合,没有那种立体动态感,而h5的出现弥补了这一空缺。可以更好地帮助企业或个人传达想要传达的事件或者观点,达到某种目的。
那么h5听起来这么神奇,很多人可能感觉做起来很难,心里就打起了退堂鼓,其实万事开头难,只要我们肯尝试,其实也没有想象中的那么困难,下面就给大家分享一下简单制作h5的方法。
首先有两种方法可以选择:1.自己开发代码,找团队设计专属公司或个人的动态页面;2. 套用网上的模板
第一种方法的话,会相对更麻烦,适用于要求比较高的企业个人,也可以找专门的设计公司进行个性化的定制设计
第二种方法:现在其实有很多简单上手的制作h5的网站,像比较被大众熟知的易企秀、make等等,都可以自己去研究一下。 参考技术C
H5是HTML5的简称。也可以简单看作一个动态小网页,侧重于营销宣传。
H5制作一般分为代码开发和工具实现两种。正常代码开发团队至少需要一名美工,前后端两名开发技术人员,开发成本高制作周期耗时较长,但自定义程度高,需求与上线几乎无异,如网易、腾讯、阿里制作团队多为代码开发上线。但目前互联网的发展,一大批可视化工具诞生,设计师无需和程序员拌嘴皮,自己制作,简单易学,适合中小型企业常规企划需求。下面简单向大家介绍几种H5工具,可根据自己的需求和使用习惯去选择。
入门模板类工具:易企秀、初页
进阶模板类工具:凡科、maka
专业H5制作工具:意派epub360、adobe animate
总结:如果对于需求比较简单,推荐使用易企秀,模板多,制作简单,但如果对于需求,细节要求比较多,推荐意派epub360,支持SVG路径动画、SVG变形动画、精细化序列帧动画控制、一镜到底、全景360、画中画、手势触发、摇一摇、拖拽交互、碰撞检测、重力感应、关联控制等专业级组件。
希望此回答对您有帮助~
意派epub360,epub360-百科
方法/步骤
1、点击制作栏目,进入模板选择页
a、选择空模板,自由创作;
b、选择主题模板,更快速的创作出炫丽的展示。
2、选择模板后,进入创作界面
3、预览树操作
a、显示的页面的显示顺序;
b、右键调整页面的显示顺序;
c、点击页面右上角的X,可以把不需要的页面删除。
4、功能—添加修改文字
a、添加文字:点击右侧的文字选项→主编辑区会出现文字输入框→双击修改
b、文字属性修改:右侧文字属性修改选项,包括字体种类,字体大小、颜色等等。
5、功能—添加修改图片
a、上传图片:点击右侧图片选项→上传按钮→选择图片→确定
b、截图:点击截图按钮→选择图片区域→双击
6、功能—添加修改按钮
添加按键:点击右侧按钮选项→点击编辑区的按钮→修改文字、链接
7、功能—添加修改表单
a、添加表单:点击右侧的添加表单按钮,在弹出的窗口中填写提交数据的名称
b、修改表单样式:在右侧的属性栏中,修改表单的显示样式
c、查看及下载数据:客户提交数据后,可以在表单数据中看到,并提供下载
8、功能—添加修改底图
a、修改背景颜色:点击右侧底图选项→选择颜色
b、上传底图:点击右侧底图选项→点击上传按钮→确定
9、功能—添加修改背景音乐
添加背景音乐:点击右侧音乐选项→点击选择文件按钮→确定→点击上传按钮
10、功能—添加修改切换效果
添加切换效果:选择页面→点击配置选项→选择切换效果
11、功能—添加修改动画效果
添加动画效果:点击添加动画的组件→点击动画选项→点击动画效果
12、保存
点击导航栏的保存按钮→再点击预览按钮→进入发布页面
13、生成
a、添加标题、描述、缩略图
b、生成的二维码和链接可以用于分享到微信、微博等
c、点击生成按钮,即完成了一个作品的制作过程。
制作标准wap网页的关键规则是啥
【中文标题】制作标准wap网页的关键规则是啥【英文标题】:what are the key rules for making a standard wap webpage制作标准wap网页的关键规则是什么 【发布时间】:2011-11-06 16:54:20 【问题描述】:我需要制作一个简单的网页,该网页将在所有具有 wap(所有 wap 版本)的手机中都支持。
正文假设包含一个非常简单的表格,但文件需要标准化。
我该怎么做?
您可以发布示例或链接吗?
谢谢
【问题讨论】:
The body is very very simple table我希望你改变这个!
关键规则是:Don't
WAP 1.0 是 WML,不是 HTML,有很大的不同。那么,你的目标是什么?
@mkimd - 谢谢,我需要制作一个带有简单表格的 wap 页面。
同意,创建一个普通的 HTML 基本页面,如果您的访问者设备确实仍在执行 WML(并且用户希望您的站点在没有其他站点的情况下可以正常工作),然后通过以下方式将用户重定向到您的站点google.com/gwt/n
【参考方案1】:
为此,您需要先确定设备的功能。您需要检查设备支持的标记。是WML吗?还是 XHTML?
我们使用 Sentia Mobile 的 WURFL 来使用设备用户代理识别设备功能。我们使用 WALL4PHP 构建标记,但如果您更习惯 Java,您可以选择使用 WNG。基本上,这将处理要在客户端上提供的正确标记。
【讨论】:
以上是关于H5怎么制作?是啥?的主要内容,如果未能解决你的问题,请参考以下文章