Unity---一些UI基础知识复盘(持续更新)
Posted 内耗冠军要自救
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity---一些UI基础知识复盘(持续更新)相关的知识,希望对你有一定的参考价值。
Pivot 和 Archor
Pivot(轴心)
UI元素中那个中心的蓝色圆圈圈
当前Image的轴心点所在位置, 是UI物体旋转的轴心,当尝试旋转UI预制体时,会绕着这个轴点旋转
Archor(锚点)
在Image上由四个三角形组成的像风车一样的图标
- 当四个风车在一起时,面板中属性为Pos X 、Pos Y、Width、Height
- 当四个风车全部分开时,面板中属性为Left /Pos X、PosY/ Top 、Right、Bottom。
锚点是用来描述子物体对于父物体之间的位置关系的, 简单说来就是
使用需要注意的几个小点
- 当四个风车在一起时,Image不会随窗口改变而放大缩小;
- 当四个风车两两一起,左右两边分开的时候,Image不会随着父节点的高变化而变化,而只会随着宽的大小变化;
- 当四个风车两两一起,上下两边分开的时候,Image不会随着父节点的宽变化而变化,而只会随着高的大小变化;
- 当四个风车全分开的时候,父节点物体大小的改变总是会影响到这个Image
不同分辨率下的UI自适应的问题
分三步:
- 根据项目情况设置UI预制体的位置并确定好锚点
- 找到Canvas物体下的Canvas Scaler组件,设置UI Scale Mode为Scale with Screen Size
- 找Match的滑动条,左端为Width,右端为Height,拖动滑动条来做到想要的效果。
画布的Render Mode
Unity的画布渲染有三种方式
- Screen Space - Overlay
- Screen Space - Camera
- World Space
Screen Space - Overlay
该方式会使永远会输出UI画面到屏幕上,且UI画面永远在物体前面,即时我们没有在层级面板中设置摄像头,也会设置UI画面
使用场景:人物主血/蓝条,人物的头像,游戏主功能按钮
Screen Scape - Camera
该方式会使输出屏幕中的3D物体和UI画面做空间上的混合,这种混合取决于面板下的Plane Distance参数
注意:这个方式下画布仍然会跟着摄像机运动,即画布永远会渲染UI界面
Plane Distance参数使用解释:
可以理解为Canvas距离摄像机的设置距离
- Camera模式下,Canvas的Rect Transform被禁止调整,Canvas的Z值 = 摄像机(主)+ Plane Distance
- 3D物体:当物体Transform的值在Canvas的范围之中,如果Z值 >=
Canvas.RectTransfrom.z, 物体会被渲染在UI的后面, 反之,物体被渲染在UI的前面。 - UI物体:取决于Inspector面板->Sprite Renderer组件->Additional Settings->
Order in Layer值,该值大于Canvas下的Order in Layer,就会被渲染,否,则被覆盖
使用场景:没有想到,也许某些特殊项目有特殊需求(比如人物特殊对话面板?),希望各位读者指正
World Space
此模式将 UI 视为场景中的平面对象进行渲染。但是,与 Screen Space - Camera 模式不同,该平面不需要面对摄像机,可以根据喜好任意定向。
画布的大小可以使用矩形变换来设置,但画布在屏幕上的大小将取决于摄像机的视角和距离。其他场景对象可以位于画布后面、穿透画布或位于画布前面。
此模式下,3D物体渲染优先级根Camera状态下一致,UI物体有变。
UI物体:
- 渲染优先级仍然受 Sorting Layer和 Order in Layer影响,当物体的Sorting Layer与画布相同时,Order in Layer小于画布的会被覆盖,否则,在画布之前
- UI物体优先级此时也遵守3D物体的Z值规则(详情见 Camera下的 Plane Distance使用参数)
使用场景:场景中非主角角色的血条,名字,徽章等。
emmm, 先总结这么多,如果碰到新问题会持续更新的
Unity3d中UGUI组件精简复盘RectTransform组件
话不多说,我们直接进入正题~ 今天我们需要了解的组件便是我们在Unity开发中必不可少的组件啦,RectTransform组件啦~
在Unity3D中的组件布局是这样的:
RectTransform组件

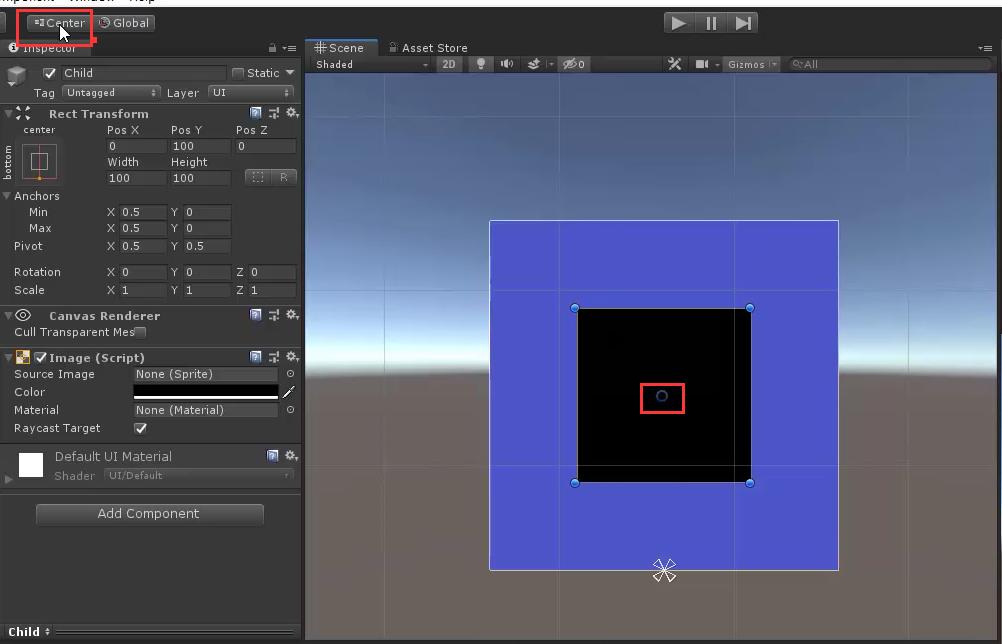
Center模式下,UI部分的轴心点置灰,导致我们无法选中轴心点进行拖动
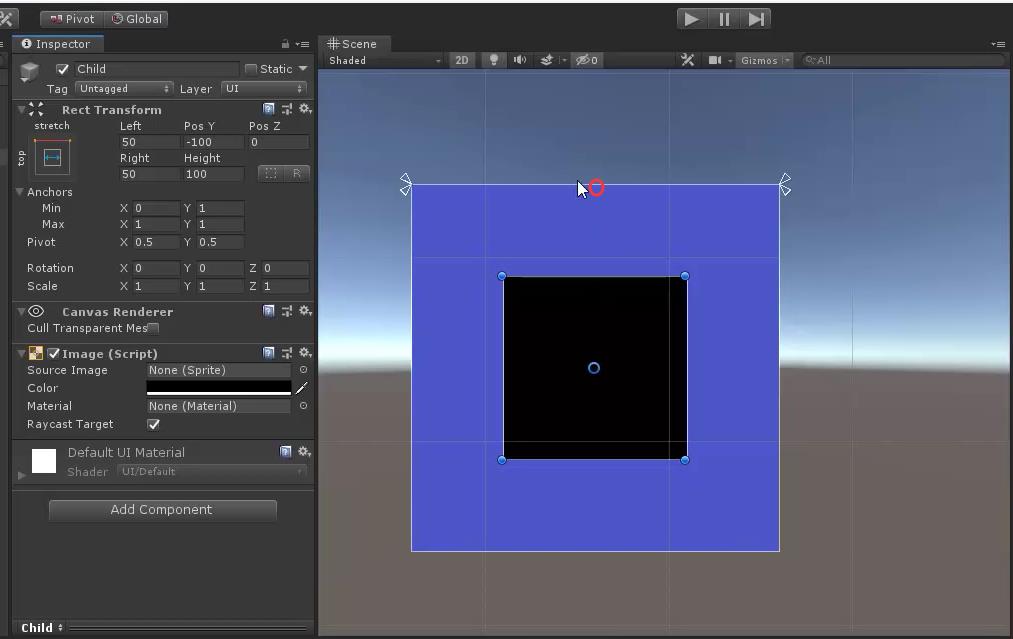
Pivot模式下,UI部分的轴心点恢复原亮,我们可选中轴心点进行拖动
自定义锚点,子物体可以设置成根据父物体的变化相对变化的效果

蓝色矩形边长为200,计算红色一点的Anchors的位置是什么?
AnchorsPosition为(0,-100)
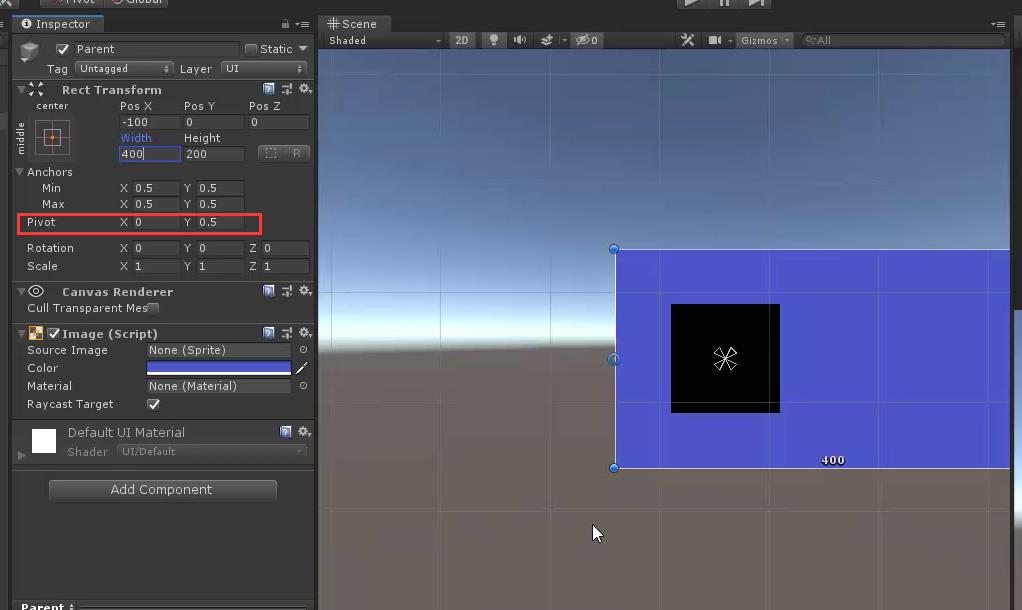
Pivot
如果X位置变化,想要Image只向右边的拓展,则将Piovt设置为(0,0.5)
如果y位置都变化,想要Image只向上边扩展,则将Piovt设置为(0.5,1)
如果y位置都变化,想要Image只向下边扩展,则将Piovt设置为(0.5,0)
如果X,y位置都变化,想要Image向四周扩展,则将Piovt设置为(0.5,0.5)

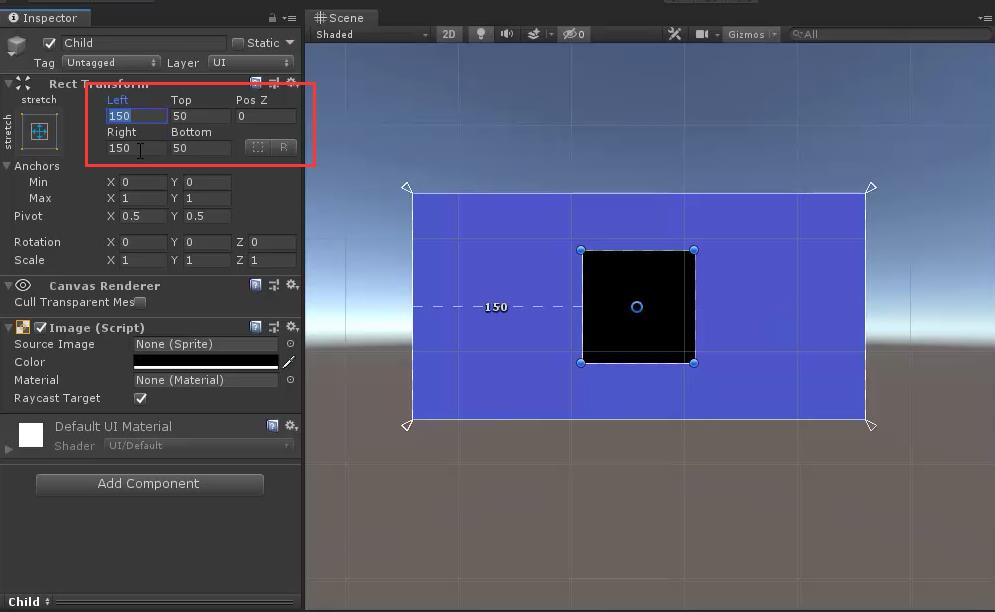
获取UI宽高的最安全的方式
如何获取到Image组件的宽高?

size DeltaX = -(Left+Rigth)
size DeltaY = -(Top+Buttom)
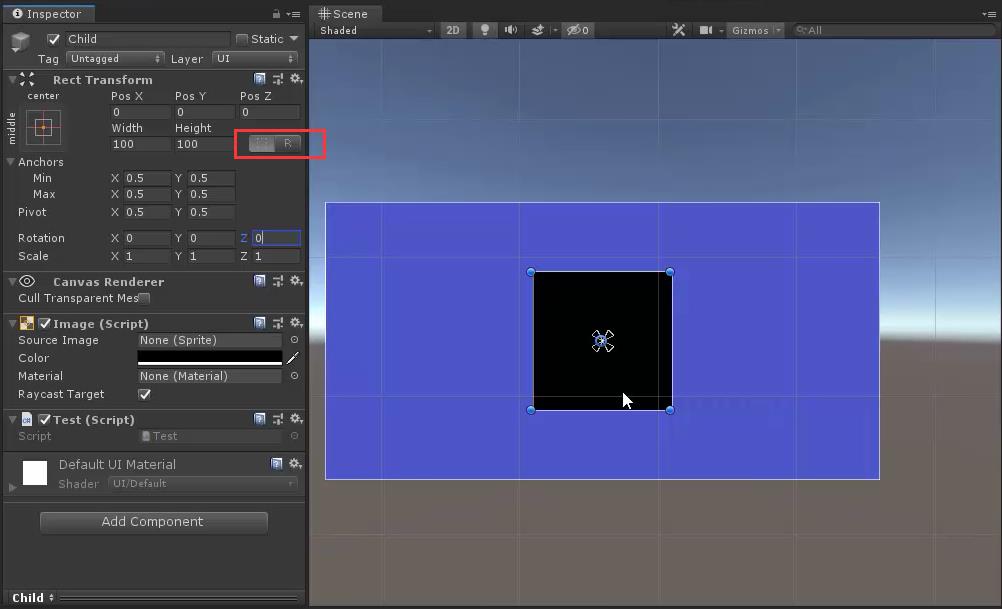
蓝图模式和原始编辑模式

虚线框:蓝图模式
R:原始编辑模式
非蓝图和非编辑模式下,边框会随着Image的旋转缩放变化而变化,边框始终包含渲染图。Anchors的Min、Max值变化只操作锚点位置。操作Pivot的X、Y值的同时,image不会随之运动
蓝图模式下,边框不会随着Image的旋转、缩放而变化,应用在界面的动画的情况下。
原始编辑模式下,Anchors的Min、Max值变化的同时,image的边框也会随之变化。操作Pivot的X、Y值的同时,image会随之运动
以上呢,便是我对Rectransform组件作出的简要的描述,希望能够对你有所帮助~ 也希望你能够点赞、评论吖~ 你们的点赞、评论就是我前进的动力!
作者:ProMer_Wang
链接:https://blog.csdn.net/qq_43801020/article/details/117531184
本文为ProMer_Wang的原创文章,著作权归作者所有,转载请注明原文出处,欢迎转载!
以上是关于Unity---一些UI基础知识复盘(持续更新)的主要内容,如果未能解决你的问题,请参考以下文章