七夕活动_一个移动鼠标播放告白气球的Python程序(2022年8月可用)
Posted hyh123a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七夕活动_一个移动鼠标播放告白气球的Python程序(2022年8月可用)相关的知识,希望对你有一定的参考价值。
前言
七夕活动,把一个代码抛出来抛下
效果
当鼠标移动到屏幕左侧,自动播放音乐`告白气球.mp3`,可以自行调整
记录
走过
创意代码表白
思路
1、划选一下你的区域A,
2、实时获取鼠标坐标
3、加个判断,如果鼠标坐标位于区域A内,进行音乐文件的播放操作
使用说明
pip3 install pynput
pip3 install pygame
运行
python3 main.py
结果
鼠标到屏幕左半侧区域A自动播放该音乐,
鼠标到屏幕右半侧区域B自动停止播放,
后续可以自己手动改的
- 1、比如建一个文件夹music,把所有歌曲放进去,达到鼠标到左侧A就随机挑选一个歌曲播放的效果
- 2、mixer.music.stop() 停止改为 暂停,到左侧后继续播放,达到暂停、继续播放的效果
你可以根据自己需求后续扩展
代码
main.py
from pynput import mouse
from pygame import mixer
size = [1920, 1680] # 修改为自己的屏幕尺寸
music_file = "告白气球.mp3" # mp3文件所在路径,用绝对路径,或者跟文件处于同一文件夹的相对路径
mixer.init()
mixer.music.load(music_file)
play_music = False
def mouse_move(x, y):
"""
鼠标移动事件
:param x: 横坐标
:param y: 纵坐标
:return:
"""
global play_music
global p
if x <= size[0] / 2 and not play_music:
play_music = True
print("鼠标进入了左侧区域A,开始播放音乐", music_file)
mixer.music.play()
if x > size[0] / 2 and play_music:
play_music = False
print("鼠标进入了右侧区域B,停止播放")
mixer.music.stop()
# 监听鼠标事件
with mouse.Listener(
on_move=mouse_move, # 鼠标移动事件
) as listener:
listener.join()
使用步骤
- 1、在同文件夹下放一个
告白气球,mp3 - 2、在同文件夹下创建python文件-
main.py - 3、运行
python3 main.py
- 4、最小化窗口,左右移动鼠标即可
其他
如有问题 欢迎提出
如有疑问 欢迎留言
如有作用 欢迎点赞
如有失效 欢迎留言
2022年08月 可用
CSS3||简易动画告白气球
哎呦喂,冬天真的来了,都说冬天恋爱最适合 因为爱情可以让人暖和,so,为了广大单身狗能迅速脱离低级哺乳类动物,艾利大家一个美好的告白气球,快去告白吧!

先上效果图(请忽略我拙劣的录屏技术),还有 请不要让音乐带走你的注意力。。。
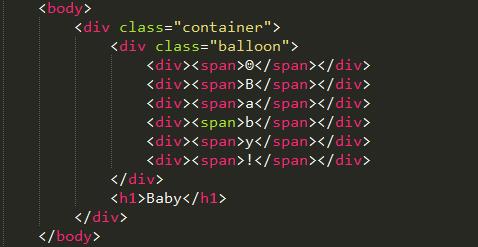
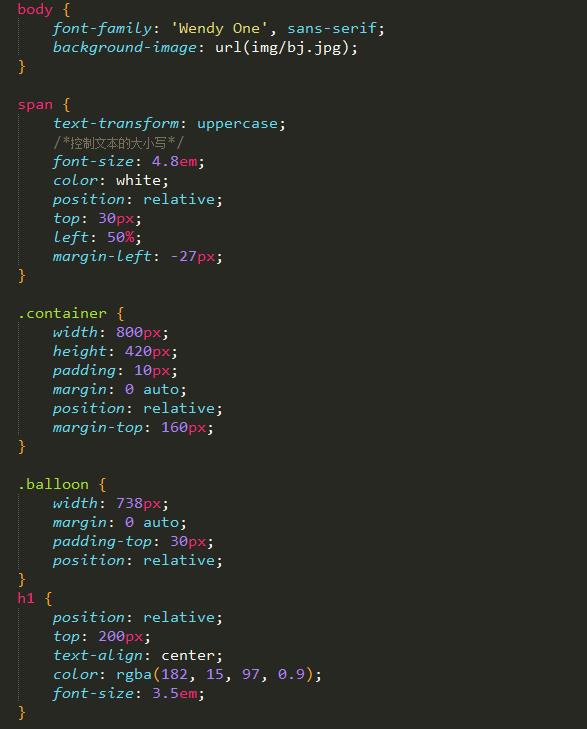
首先整体布局。
大背景选择小清新一点的就好,背景不要太过斑杂,不然容易影响主体。
气球主体用定位给到合适的地方。气球数量及内里文字,可自行填写。


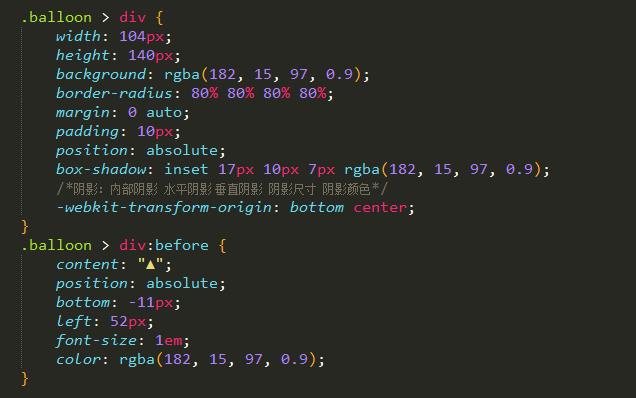
然后气球内部布局,确定气球大小,主要使用border-radius和before伪元素,为了使气球更形象,增加了box-shadow。

气球依次排开,需要改变单个气球的定位位置(left)及颜色:
.balloon > div:nth-child(n) 意思是:balloon的直接子集div的第n的子集;
.balloon > div:before 意思是:在balloon的直接子集div的前面加入“▲”,并且给了定位,颜色和大小;
.balloon > div:nth-child(n):before 意思是: 单独给balloon的直接子集div的第n的子集的内容给特定的颜色;
animation属性:是一个简写属性,用于设置六个动画属性
animation-name :规定需要绑定到选择器的 keyframe 名称
animation-duration :规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function :规定动画的速度曲线。
animation-delay :规定在动画开始之前的延迟。
animation-iteration-count :规定动画应该播放的次数。
animation-direction :规定是否应该轮流反向播放动画。
注意:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
接下来就是让它动起来了 动画的格式为以下:
@keyframes name{
from{ }
to{ }
}
通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以name定义动画的名称,和前面animation的name相对应。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
当前效果中主要改变的是translateY rotate 。
注:所有 -webkit- ,-o-,-moz- 都是为了兼容其他浏览器。
以上是关于七夕活动_一个移动鼠标播放告白气球的Python程序(2022年8月可用)的主要内容,如果未能解决你的问题,请参考以下文章