Nginx反向代理配置POST请求的nginx.conf相关配置
Posted 不为誰而做的程序员_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx反向代理配置POST请求的nginx.conf相关配置相关的知识,希望对你有一定的参考价值。
说明:
最近项目是是一个Webgl项目,包括前端(Webgl)+数据库,这里数据库我是用Node.js作为中间件封装GET和POST接口来操作数据库。还有一个点就是服务器只对外开放了一个端口。要想通过一个端口去处理多个接口的逻辑(Webgl用的是80端口,Node.JS监听用的是3000端口),这里使用的是nginx反向代理,好多东西都没有用过,也是遇到了很多的问题。
直接使用node.js封装好接口API测试GEt和POST请求无任何问题,加上Nginx后发现POST请求的表单数据到服务器后为null,说明前端的逻辑应该是没问题的,主要的解决在Nginx配置方面入手,先上前端测试的代码:
//测试
public void TestData(WWWForm form, Action<bool> callback)
StartCoroutine(TestData_IE(form, callback));
//使用了Nginx:http://1.117.228.127:80/updateData
//不使用Nginx: http://1.117.228.127:3000/updateData
IEnumerator TestData_IE(WWWForm form,Action<bool> callback)
using (UnityWebRequest request=UnityWebRequest.Post("http://1.117.228.127:80/updateData", form))
yield return request.SendWebRequest();
if (!string.IsNullOrEmpty(request.error))
Debug.LogError(request.error);
Debug.Log(request.downloadHandler.text);
if (request.downloadHandler.text=="true")
callback(true);
else
callback(false);
服务器相关
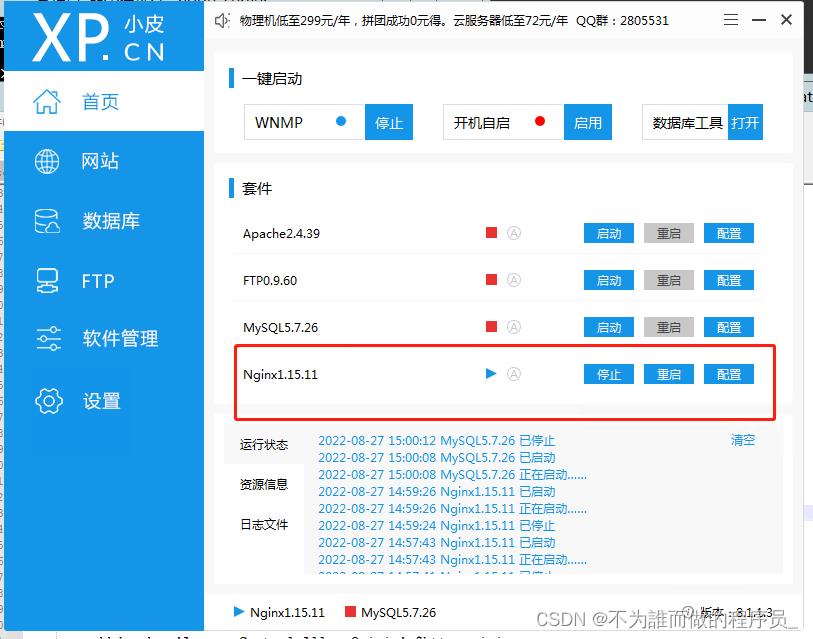
服务器用的是Windows Server 2012R2,数据库使用的mysql,这里我用的是phpStudy集成环境的软件,对于我这样对后端不太熟悉的比较友好。这里是将Nginx服务启动起来。

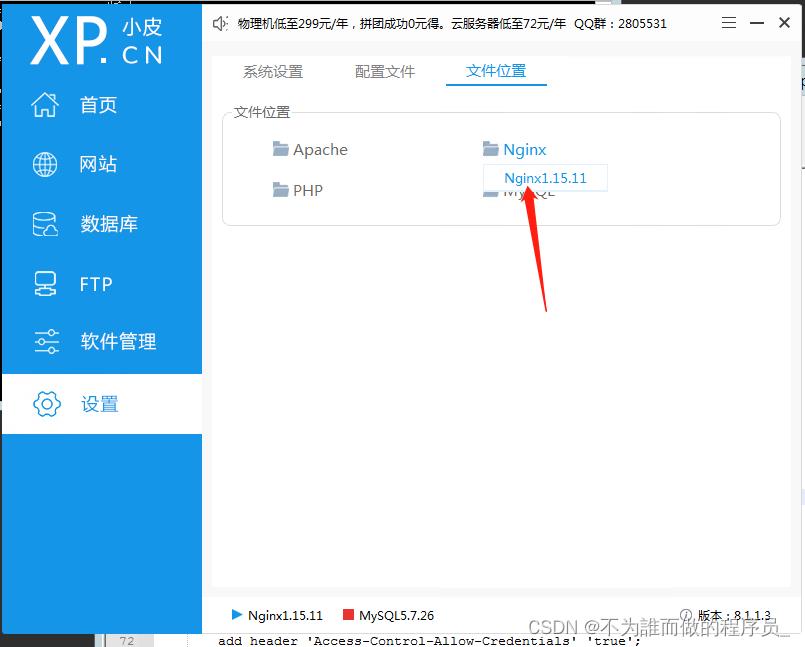
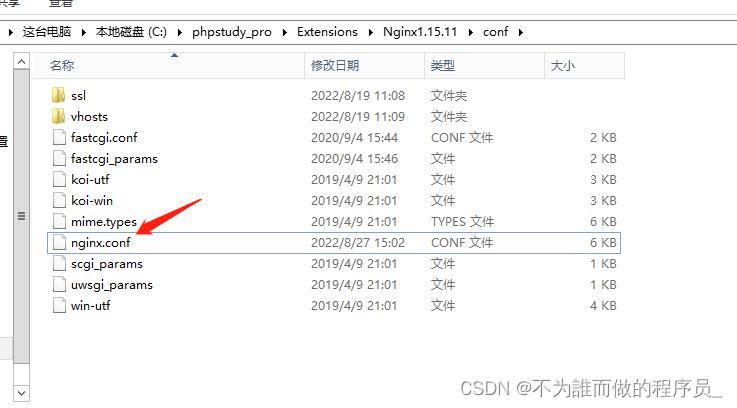
随后进行修改它对应的配置文件。点击打开Nginx根目录,找到conf文件夹然后进入找到nginx.conf这个文件,这个就是Nginx配置文件。


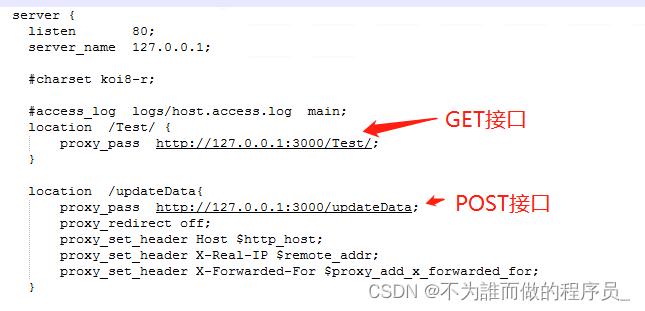
开始对nginx.conf进行配置,代码中server部分是添加的相关配置。
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events
worker_connections 40960;
http
include mime.types;
#default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server
listen 80;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location /Test/
proxy_pass http://127.0.0.1:3000/Test/;
location /updateData
proxy_pass http://127.0.0.1:3000/updateData;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location /
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS')
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
root html;
index index.html index.htm;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
# .unityweb类型文件添加gzip压缩头
# wasm使用gzip压缩,设置MIME type为application/wasm wasm
location ~ \\.js.gz$
add_header Content-Encoding gzip;
default_type application/javascript;
location ~ \\.wasm.gz$
add_header Content-Encoding gzip;
default_type application/wasm;
location ~ \\.data.gz$
add_header Content-Encoding gzip;
default_type application/octet-stream;
location ~ \\.symbols.json.gz$
add_header Content-Encoding gzip;
default_type application/octet-stream;
## br support
location ~ \\.wasm.br$
add_header Content-Encoding br;
default_type application/wasm;
location ~ \\.js.br$
add_header Content-Encoding br;
default_type application/javascript;
location ~ \\.data.br$
add_header Content-Encoding br;
default_type application/octet-stream;
location ~ \\.symbols.json.br$
add_header Content-Encoding br;
default_type application/octet-stream;
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location /
# root html;
# index index.html index.htm;
#
#
#include vhosts.conf;
map $time_iso8601 $logdate
'~^(?<ymd>\\\\d4-\\\\d2-\\\\d2)' $ymd;
default 'date-not-found';
include vhosts/*.conf;
# HTTPS server
#
#server
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location /
# root html;
# index index.html index.htm;
#
#
client_max_body_size 50m;
client_body_buffer_size 60k;
client_body_timeout 60;
client_header_buffer_size 64k;
client_header_timeout 60;
error_page 400 /error/400.html;
error_page 403 /error/403.html;
error_page 404 /error/404.html;
error_page 500 /error/500.html;
error_page 501 /error/501.html;
error_page 502 /error/502.html;
error_page 503 /error/503.html;
error_page 504 /error/504.html;
error_page 505 /error/505.html;
error_page 506 /error/506.html;
error_page 507 /error/507.html;
error_page 509 /error/509.html;
error_page 510 /error/510.html;
keepalive_requests 100;
large_client_header_buffers 4 64k;
reset_timedout_connection on;
send_timeout 60;
sendfile_max_chunk 512k;
server_names_hash_bucket_size 256;
worker_rlimit_nofile 100000;
这里配置就是外界监听80端口,外界用户访问80端口相关请求,如http://1.117.228.127:80/Test,Nginx会自动转向http://127.0.0.1:3000/Test 这个GET请求,因为开头需求是只对外界开放一个端口,这里就实现了对外开放一个80端口,然后进行反向代理。

遇到的问题:
Nginx反向代理对POST请求的表单数据,服务器打印测试一直为null
这是一开始的简单配置
location /Test/
proxy_pass http://127.0.0.1:3000/Test/;
location /updateData/
proxy_pass http://127.0.0.1:3000/updateData;
修改后的配置,这里修改了两点,然后POST成功。
第一、location /updateData 后面的/,去掉
第二、加了一些设置
location /Test/
proxy_pass http://127.0.0.1:3000/Test/;
location /updateData
proxy_pass http://127.0.0.1:3000/updateData;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect 该指令用来修改被代理服务器返回的响应头中的Location头域和“refresh”头域。
proxy_set_header 用来重定义发往后端服务器的请求头, 当Host设置为$http_host时,则不改变请求头的值。
Nginx 最全操作——nginx反向代理(5)
参考技术A 将 NGINX 配置为 HTTP 和其他协议的反向代理,支持修改请求标头和微调的响应缓冲。本文介绍代理服务器的基本配置。您将学习如何通过不同的协议将请求从 NGINX 传递到代理服务器,修改发送到代理服务器的客户端请求标头,以及配置来自代理服务器的响应的缓冲。
代理通常用于在多个服务器之间分配负载,无缝显示来自不同网站的内容,或通过 HTTP 以外的协议将处理请求传递给应用程序服务器。
当 NGINX 代理请求时,它会将请求发送到指定的代理服务器,获取响应,然后将请求发送回客户端。可以使用指定的协议将请求代理到 HTTP 服务器(另一个 NGINX 服务器或任何其他服务器)或非 HTTP 服务器(可以运行使用特定框架开发的应用程序,例如 PHP 或 Python)。支持的协议包括FastCGI、uwsgi、SCGI和memcached。
要将请求传递给 HTTP 代理服务器,需要在location中指定proxy_pass指令。例如:
此示例配置导致将在此位置处理的所有请求传递到指定地址的代理服务器。此地址可以指定为域名或者 IP 地址。该地址还可能包括一个端口:
注意,在上面的第一个例子中,代理的服务器的地址后面是一个URI, /link/ 。如果 URI 与地址一起指定,它将替换请求 URI 中与 location 参数匹配的部分。例如,这里带有 /some/path/page.html URI的请求将被代理到 http://www.example.com/link/page.html . 如果指定的地址没有问题 URI,或者无法确定要替换的 URI 部分,则传递完整的请求 URI(可能已修改)。
要将请求传递给非 HTTP 代理服务器, **_pass 应使用适当的指令:
请注意,在这些情况下,指定地址的规则可能不同。您可能还需要将其他参数传递给服务器(有关详细信息,请参阅参考文档)。
proxy_pass指令也可以指向一组命名的服务器。在这种情况下,请求根据指定的方法在组中的服务器之间分发。
默认情况下,NGINX 重新定义代理请求中的两个 header 字段,“Host”和“Connection”,并消除值为空字符串的 header 字段。“Host”设置为 $proxy_host 变量,“Connection”设置为 close 。
要更改这些设置以及修改其他标头字段,请使用proxy_set_header指令。该指令可以在某个位置或更高位置指定。它也可以在特定的服务器上下文或http块中指定。例如:
在此配置中,“主机”字段设置为$host变量。
要防止标头字段被传递到代理服务器,请将其设置为空字符串,如下所示:
默认情况下,NGINX 缓冲来自代理服务器的响应。响应存储在内部缓冲区中,并且在收到整个响应之前不会发送到客户端。缓冲有助于优化慢速客户端的性能,如果响应从 NGINX 同步传递到客户端,这可能会浪费代理服务器的时间。但是,当启用缓冲时,NGINX 允许代理服务器快速处理响应,而 NGINX 存储响应的时间与客户端下载它们所需的时间一样长。
负责启用和禁用缓冲的指令是proxy_buffering。默认情况下,它设置为 on 并启用缓冲器。
该proxy_buffers指令控制规模和分配的请求缓冲区的数目。来自代理服务器的响应的第一部分存储在单独的缓冲区中,其大小由proxy_buffer_size指令设置。这部分通常包含一个相对较小的响应头,并且可以做得比其余响应的缓冲区小。
在以下示例中,缓冲区的默认数量增加了,并且响应的第一部分的缓冲区大小小于默认值。
如果禁用缓冲,则在从代理服务器接收响应的同时将响应同步发送到客户端。对于需要尽快开始接收响应的快速交互客户端,此行为可能是可取的。
要在特定位置禁用缓冲,请将proxy_buffering指令放在带有参数的位置 off ,如下所示:
在这种情况下,NGINX 仅使用proxy_buffer_size配置的缓冲区来存储响应的当前部分。
反向代理的一个常见用途是提供负载平衡。阅读免费的选择软件负载均衡器的五个理由电子书,了解如何通过快速部署来提高功能、性能和专注于您的应用程序。
如果您的代理服务器有多个网络接口,有时您可能需要选择特定的源 IP 地址连接到代理服务器或上游。如果 NGINX 后面的代理服务器配置为接受来自特定 IP 网络或 IP 地址范围的连接,这可能很有用。
指定proxy_bind指令和必要网络接口的 IP 地址:
IP 地址也可以用变量指定。例如, $server_addr 变量传递接受请求的网络接口的 IP 地址:
简单来说,把百度首页代理到/test路径,同时把java代理到/testapi,配置如下:
参考链接:https://docs.nginx.com/nginx/admin-guide/web-server/reverse-proxy/
欢迎大家提出不一样的观点,我们一起讨论,
我是辣个男人,一个运维人。
以上是关于Nginx反向代理配置POST请求的nginx.conf相关配置的主要内容,如果未能解决你的问题,请参考以下文章