用js在指定div里创建span
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js在指定div里创建span相关的知识,希望对你有一定的参考价值。
参考技术A <html><head>
<style type="text/css">
#xiaoheight:631px;padding-left:100px;width:547px;padding-top:50px; background:#cde4fa;
#xiao spancolor:#ff00e0;
</style>
</head>
<body>
<div id="xiao">
<script type="text/javascript">
var str="这是用js所输出的<span>标签";
document.write("<span>"+str+"</span>");
</script>
</div>
</body>
</html>追问
谢谢,我的这个div是动态创建的,里面还包含好几个自定义标签。不能用这种方法写。
追答可以用单独的一个js文件,然后用
参考技术B var spanObj = document.createElement('span');document.getElementById('xxxx').appendChild(spanObj);追问
如果指定在这里呢?这个标签是自动生成的不能修改?
追答根据标签所在环境确定选择器方式,你这样写出来没法确定啊
追问这个最外层是个div,div 里面是这个,这个里面已经有两个span了。我想再加一个。
追答var spanObj = document.createElement('span');
var parentEle = document.getElementById('xxxx');
var childEles = parentEle.children;
for(var i=childEles.length-1;i--;)
if(childEles[i].getAttribute('class')=='dl_sex')
childEles[i].appendChild(spanObj);
不行啊,创建不了!这个for循环是什么意思?
追答var childEles = parentEle.children;
换成
var childEles = parentEle.childNodes;
js或者jQuery怎样得到指定div下的指定a标签
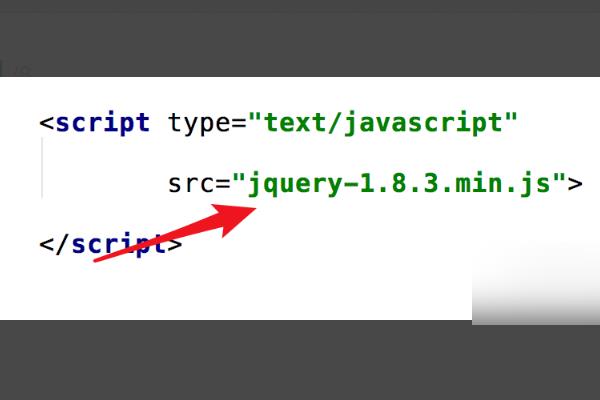
参考技术A1、首先需要引入jquery脚本文件。

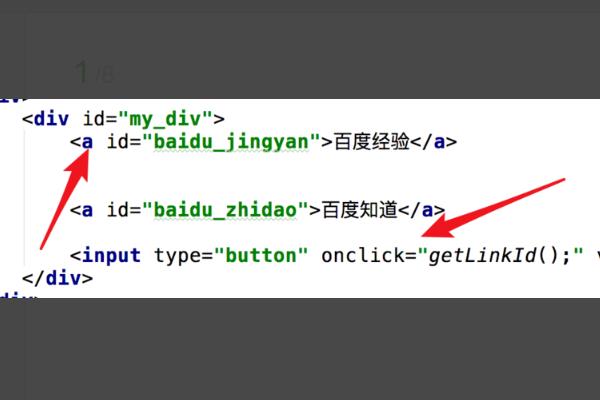
2、然后添加一些简单的html,这里主要的就是在一个div里添加了二个a链接,div和a链接就各自有id属性。还有一个操作的按钮,加上了onclick事件的。

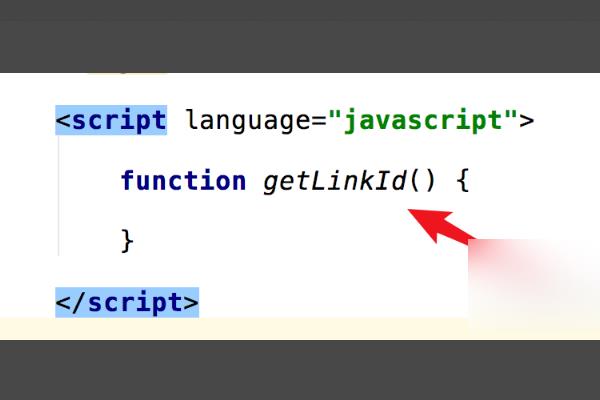
3、然后需要添加对应的点击事件函数。

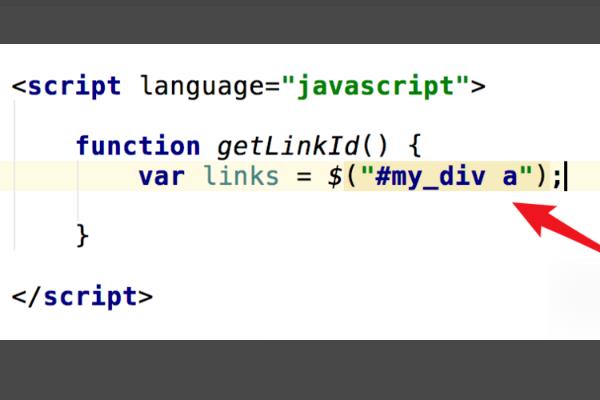
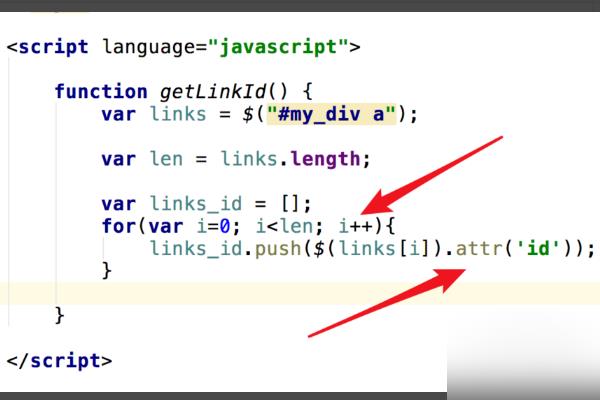
4、在函数中,先利用jquery的选择器方法来获取到a链接,$("#my_div a")这个代码就是指在id为my_div下的所有a链接。

5、获取到链接后,就用一个for循环来得到div里所有链接的id,主要是通过jquery的attr方法来得到每个链接控件的id属性。得到后,将其保存进数组里。

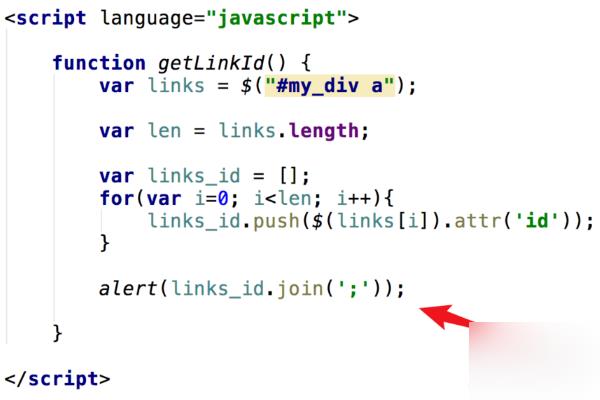
6、然后通过alert方法来弹出显示所有链接的id。

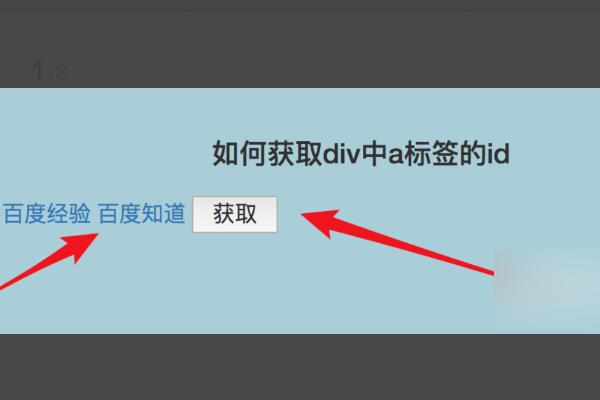
7、运行页面,可以看到现在有二个链接,点击一下按钮。

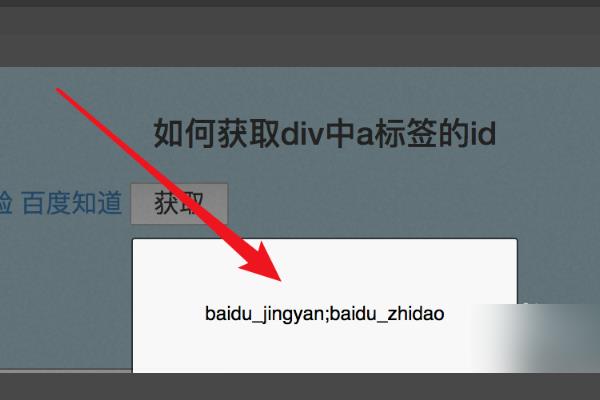
8、点击后,会弹出一个alert窗口,这里显示出了二个链接的id属性,对比代码里的值,获取的结果是正确的。

以上是关于用js在指定div里创建span的主要内容,如果未能解决你的问题,请参考以下文章