微信小程序怎么做呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎么做呢?相关的知识,希望对你有一定的参考价值。
微信小程序做法如下:
工具/原料
小新air13
Windows10
百度浏览器8.6.3
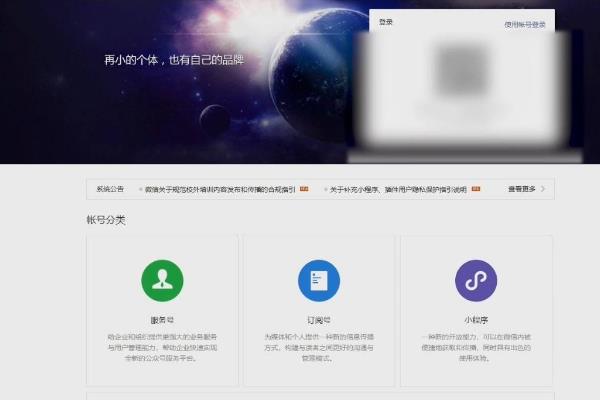
一、在微信公众平台中,找到界面右上角的立即注册按钮,点击它。

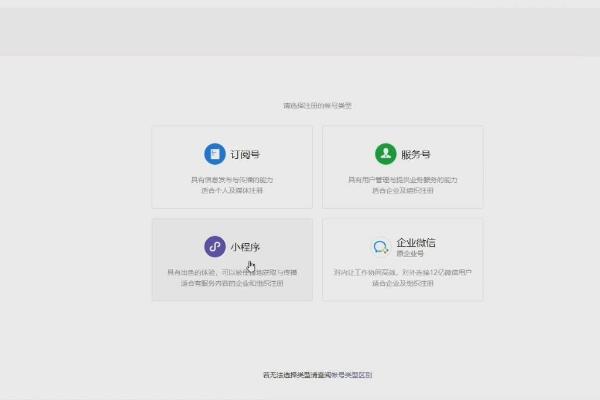
二、在新界面中,找到小程序选项,点击它进入新的界面里。

三、在小程序界面中,填写信息,点击注册,即可开始制作微信团购小程序。

制作微信小程序可以使用网站一键生成方式,进入凡客网了解相应文件功能后进行编辑即可完成。具体内容如下:
1、一键生成小程序比较简单,例如百度进入凡科网。
/iknow-pic.cdn.bcebos.com/37d12f2eb9389b506a5c852d8a35e5dde7116e29"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/37d12f2eb9389b506a5c852d8a35e5dde7116e29?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"/>
2、选择“轻站小程序”,选择要制作的类型,点击“创建”。
/iknow-pic.cdn.bcebos.com/dc54564e9258d109f561cccdde58ccbf6d814dca"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/dc54564e9258d109f561cccdde58ccbf6d814dca?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"/>
3、进行文字图片和板块位置等的修改,保存后审核发布即可。
/iknow-pic.cdn.bcebos.com/0b55b319ebc4b745dd72d269c0fc1e178b8215ee"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/0b55b319ebc4b745dd72d269c0fc1e178b8215ee?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"/>
4、总结如下。
/iknow-pic.cdn.bcebos.com/fc1f4134970a304e72edc585dec8a786c8175c85"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/fc1f4134970a304e72edc585dec8a786c8175c85?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"/>
注意事项:
1.小程序名称可以由中文、数字、英文。长度在3-20个字符之间,一个中文字等于2个字符。
2.小程序名称不得与公众平台已有的订阅号、服务号重复。如提示重名,请更换名称进行设置。
3.小程序名称在账号信息设置时完成,请谨慎设置,一旦设置暂不支持修改。
4.更换名称进行设置。如果企业商标,组织名称等名称被侵权,可通过公众平台侵权投诉流程发起投诉。
5.个人开发者无法申请微信小程序;目前微信仅支持企业、政府、媒体、其他组织申请。
- 官方服务
- 官方网站官方网站
1、模板小程序
这个是针对每个行业的特性而统一开发模板,所以对于商家来说操作比较简单,直接套用模板即可,开发周期短上线快(一般最快数天),营销功能也比较齐全,能满足日常经营需求,价格在几千不等,对于中小型商家来说性价比最高。
2、定制小程序
这个要根据商家的具体需求,对小程序的每个页面每项功能去开发,所以开发周期长,价格也在数万至十几万不等,更适合大企业使用。
了解了小程序的开发方式后如何选择?主要根据我们的功能需求和自身经营规模来衡量,并不是贵的就是最好的。对于大多数的中小型商家来说,模板小程序完全足够应用了,现在的模板小程序可以实现视频号直播、多门店系统、分销等更高阶的营销功能,性价比更高。 参考技术C 1、梳理小程序开发功能需求
自己可以用思维导图写出自己想要开发的小程序里面,需要设置哪些功能,这些功能帮助我解决什么问题。然后把想法用文字形式在思维导图中写出来。
如果不知道如何梳理,也可以找专业的产品经理协助处理。如果不知道功能可以做哪些,那么可以多参考同行的小程序。
2、需求报价,确认小程序开发公司
确定好小程序开发功能需求以后,可以找开发公司进报价,并签订开发合同。
3、设计小程序的前端界面
确认好小程序开发公司以后,就到了设计小程序的前端界面的时候,设计阶段界面一般都是根据小程序功能需求表进行设计,设计师和客户沟通设计。
4、小程序前端后端程序代码编写
前端设计稿完成后,首先前端程序就会把前端设计稿用代码编写出来。前端代码编写完成后,后端就开始开发功能逻辑代码和前端匹配对接。只有前后端结合以后一个小程序才算完整的。
5、小程序测试
前后端程序代码按照设计稿和功能需求表都开发完成后,就交给BUG测试人员测试小程序的功能和体验交互。如果发现小程序程序里面的BUG,就会反馈给前后端程序员进行修复,直到没有明显的BUG为止。小程序测试阶段也会让客户一起进行测试体验,有更改的需求一并更改。
6、小程序发布上线
测试都通过后就可以将小程序部署到客户自己的服务器里面,然后将小程序代码提交到微信进行审核,审核通过就发布上线了。一般小程序最好部署到自己的服务器里面,因为一些用户数据和运营数据都可以自己保存。
7、售后维护
小程序开发完成上线后,也是需要定期对小程序进行维护更新,确保小程序运行的安全性和稳定性。
以上就是科辉分享的微信小程序开发详细步骤。
微信小程序输入框 input 怎么动态控制是不是可可以编辑?
微信小程序输入框 input 怎么动态控制是否可可以编辑?我的思路是,从后台取值,然后就是点击修改按钮,才可以修改。disabled='true'和disabled='false',都不可编辑。改怎么做呢?
参考技术A maxlength="11" placeholder="请输入收货人姓名" /> </view> <view class="flex flex-align-center flex-pack-justify"> <text>电话</text> <input class="flex-1" name="mobile" type="number" maxlength="11" placeholder="请输入手机号" /> </view> <view class="flex flex-align-center flex-pack-justify"> <text>地址</text> <input class="flex-1" name="address" type="text" maxlength="11" placeholder="请输入地址" /> </view> </view> </view> <view class="delivery-time flex flex-align-center flex-pack-justify"> <text>送货时间</text> <picker mode="date"></picker> </view> <view class="receipt-address"> <view class="receipt-address-tit">收货地址信息</view> <view wx:for="addressInfo" wx:key="unique"> <view class="receipt-address-list clearfix"> <image src="../../images/address-icon.png"></image> <view class="address-list-main"> <view class="clearfix"><text>收货地址 参考技术B bindsubmit="addSubmit"> <view class="consignee"> <text class="consignee-tit">收货人信息</text> <view class="consignee-main"> <view class="flex flex-align-center flex-pack-justify"> <text>姓名</text> <input class="flex-1" name="name" type="number" maxlength="11" placeholder="请输入收货人姓名" /> </view> <view class="flex flex-align-center flex-pack-justify"> <text>电话</text> <input class="flex-1" name="mobile" type="number" maxlength="11" placeholder="请输入手机号" /> </view> <view class="flex flex-align-center flex-pack-justify"> <text>地址</text> <input class="flex-1" name="address" type="text" maxlength="11" placeholder="请输入地址" /> </view> </view> </view> <view class="delivery-time flex flex-align-center flex-pack-justify"> <text>送货时间</text> <picker mode="date"></picker> </view> <view class="receipt-address"> <view class="receipt-address-tit">收货地址信息</view> <view wx:for="addressInfo" wx:key="unique"> <view class="receipt-address-list clearfix"> <image src="../../images/address-icon.png"></image>本回答被提问者采纳以上是关于微信小程序怎么做呢?的主要内容,如果未能解决你的问题,请参考以下文章