easyui 的combobox的onchange方法有吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui 的combobox的onchange方法有吗?相关的知识,希望对你有一定的参考价值。
editor:
type: 'combobox',
options:
valueField: 'selid',
textField: 'seltext',
data: selstatus,
required: true
这样的方法建立的combobx,想实现它的值一变化或者失焦的时候就执行某一个函数,该怎么做啊,网上找了好久都找不到。。
editor:
type: 'combobox',
options:
valueField: 'selid',
textField: 'seltext',
data: selstatus,
required: true,
//事件处理函数,当值改变时则会触发,easyui 会传入两个值,一个是选择的值,另一个是旧值
onChange:function(newValue, oldValue)
//自己写你要做的事
//alert('新值'+newValue+',旧值'+oldValue);
来自:求助得到的回答 参考技术A 有的,直接定义下js事件即可。
<html>
<head>
<meta charset="GBK">
<title>EasyUI!!!</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="../../themes/icon.css" />
<link rel="stylesheet" type="text/css" href="../demo.css" />
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div id="ZhuaKuang" style="height: 25px; width: 100%;">
</div>
<select id="state" class="easyui-combobox" name="state" style="width: 200px; height: 35px;">
<option value="AL" selected>Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
</select>
<script language="javascript" type="text/javascript">
$(document).ready(function ()
$('#state').combobox(
onChange: function (n, o)
var v = document.getElementById("ZhuaKuang");
v.innerHTML = n;
);
);
</script>
</body>
</html>
EasyUI的combobox控件使用onchange事件之后,输入文本的时候下拉列表框检索功能不再可用。
初次使用EasyUI,请各位大神帮忙看看有没有解决方法。有85分,只能设置成80分,全部俸上。
详细的代码如下:
<html>
<head>
<meta charset="GBK">
<title>操蛋的EasyUI!!!</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="../../themes/icon.css" />
<link rel="stylesheet" type="text/css" href="../demo.css" />
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div id="ZhuaKuang" style="height: 25px; width: 100%;">
</div>
<select id="state" class="easyui-combobox" name="state" style="width: 200px; height: 35px;">
<option value="AL" selected>Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
</select>
<script language="javascript" type="text/javascript">
$(document).ready(function ()
$('#state').combobox(
onChange: function (n, o)
var v = document.getElementById("ZhuaKuang");
v.innerHTML = n;
);
);
</script>
</body>
</html>
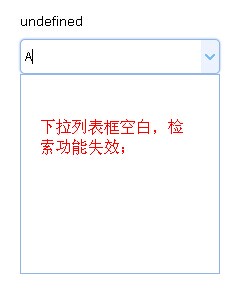
效果是下图这个样子:
但是下拉列表是可用的:
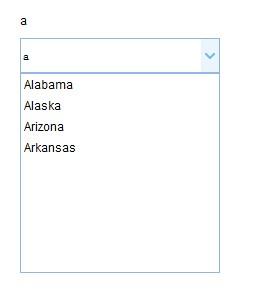
将<script language="javascript" type="text/javascript">……</script>中的代码删除,正常的使用效果是这个样子:
列表内有上千个产品,不能使用检索功能,想想心都要碎了……


拿了你的代码在我这里调试一切OK。建议:
确认所有的js文件是否加载正常,有没有404神马的
我用的版本是jQuery v2.0.0 jQuery EasyUI 1.3.5 换个版本试试吧。。
关于onChange,不管输入的是什么,easyui都会自动在隐藏值域中设置value的值(也就是AL,AK,AZ,AR这些),所以只有new value不是Alabama,Alaska,Arizona,Arkansas这4个的时候依然显示undefined。
<script language="javascript" type="text/javascript">
var changeValue = function (n, o)
var v = document.getElementById("ZhuaKuang");
v.innerHTML = n;
;
</script>
</head>
<body>
<div id="ZhuaKuang" style="height: 25px; width: 100%;">
</div>
<select id="state" class="easyui-combobox" name="state" style="width: 200px; height: 35px;" data-options="onChange:changeValue">
<option value="AL" selected>Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
</select>
</body> 参考技术B 很乐意帮助你。
我还是第一次知道combobox有自动提示的功能。。
你的本意是要在combobox中改变数值时,也就是产品改变时,将改变后的值,赋值给另外一个<div>中是吧。
马上要下班了,晚上或者明天试试,到底是什么问题。
记得追问我,否则我可能忘记!!!追问
EasyUI的combobox控件是有联想功能的,如果您没用过,估计一时半会解决这个问题有点悬……
以上是关于easyui 的combobox的onchange方法有吗?的主要内容,如果未能解决你的问题,请参考以下文章