Android开发实验-UI控件及事件响应
Posted 酒精过敏w
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发实验-UI控件及事件响应相关的知识,希望对你有一定的参考价值。
一、实验目的
-
熟悉android Studio开发工具使用
-
理解事件监听方法
-
能根据常用控件设计的APP应用程序
二、实验任务
- 常用控件应用
- 事件监听应用
- Spinner控件应用
三、实验环境
PC机、Android Studio
四、实验内容
(一)、常用控件应用
编写程序,实现如下功能:
设计一个用户登录的App,模拟用户通过账号或邮箱地址进行登录,并判断用户账号及密码是否正确,并给出相应的登录提示。登录界面提供账号,密码及登录类型的输入,单击登录按钮后,后台根据用户选择的类型,进行账号或邮件地址进行登录验证,并给出相关的登录提示。
假设后台的账号和密码是固定的,如:
内置账号:zhangsan 内置密码:123456
内置账号:zhangsan@163.com 内置密码:12345678
要求:(1).使用hint属性;(2).使用Toast提示登录结果

代码部分:
【MainActivity】
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText nametext = findViewById(R.id.name);
final EditText emailtext = findViewById(R.id.email);
final EditText password = findViewById(R.id.password);
Button button = (Button) findViewById(R.id.skip);
button.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
if(String.valueOf(nametext.getText()).equals("zhangsan")&&String.valueOf(password.getText()).equals("123456"))
Toast login=Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_LONG);
login.setGravity(Gravity.CENTER,0,0);
login.show();
startActivity(intent);
if(String.valueOf(emailtext.getText()).equals("zhangsan@163.com")&&String.valueOf(password.getText()).equals("12345678"))
Toast login=Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_LONG);
login.setGravity(Gravity.CENTER,0,0);
login.show();
startActivity(intent);
else
Toast login=Toast.makeText(MainActivity.this,"登录失败",Toast.LENGTH_LONG);
login.setGravity(Gravity.CENTER,0,0);
login.show();
);
final RadioButton name = findViewById(R.id.nameButton);
final RadioButton email = findViewById(R.id.emalButton);
RadioGroup group = findViewById(R.id.radioGroup);
group.setOnCheckedChangeListener(
new RadioGroup.OnCheckedChangeListener()
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId)
if (checkedId == R.id.nameButton)
nametext.setVisibility(View.VISIBLE);
emailtext.setVisibility(View.INVISIBLE);
else if (checkedId == R.id.emalButton)
emailtext.setVisibility(View.VISIBLE);
nametext.setVisibility(View.INVISIBLE);
);
【activity_main.xml】
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="用户登录"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="137dp"
android:layout_height="51dp"
android:checked="true"
android:text="记住登录状态"
app:layout_constraintStart_toStartOf="@+id/radioGroup"
app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
<Button
android:id="@+id/skip"
android:layout_width="379dp"
android:layout_height="54dp"
android:layout_marginTop="8dp"
android:backgroundTint="@color/grey"
android:text="登录"
android:textColor="@color/blue"
app:layout_constraintEnd_toEndOf="@+id/radioGroup"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/checkBox"
app:layout_constraintTop_toBottomOf="@+id/checkBox" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="378dp"
android:layout_height="51dp"
android:layout_marginTop="12dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="@+id/password"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/password"
app:layout_constraintTop_toBottomOf="@+id/password">
<RadioButton
android:id="@+id/nameButton"
android:layout_width="198dp"
android:layout_height="wrap_content"
android:checked="true"
android:text="用户名登录" />
<RadioButton
android:id="@+id/emalButton"
android:layout_width="154dp"
android:layout_height="wrap_content"
android:text="邮箱名登录" />
</RadioGroup>
<EditText
android:id="@+id/name"
android:layout_width="380dp"
android:layout_height="51dp"
android:layout_marginTop="9dp"
android:ems="10"
android:hint="用户名"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<EditText
android:id="@+id/password"
android:layout_width="380dp"
android:layout_height="54dp"
android:layout_marginTop="7dp"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword"
app:layout_constraintEnd_toEndOf="@+id/name"
app:layout_constraintStart_toStartOf="@+id/name"
app:layout_constraintTop_toBottomOf="@+id/name" />
<EditText
android:id="@+id/email"
android:layout_width="380dp"
android:layout_height="51dp"
android:layout_marginTop="9dp"
android:ems="10"
android:hint="邮箱"
android:inputType="textPersonName"
android:visibility="invisible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
运行结果:


(二)、事件监听应用
编写程序,实现如下功能:
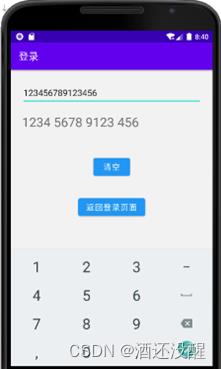
设计一个应用程序,包含1个EditText,1个TextView,1个Button。在EditText输入框中输入银行卡号,输入的同时用较大字体四个一组分隔在TextView显示出来。点击清空button时,所有数据清空。
- 要求:(1)使用OnKeyListener监听;
- (2)监听到响应事件类型KeyEvent为KeyEvent.ACTION_UP才分割显示;
-

代码部分:
【activity_second.xml】
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="300dp"
android:backgroundTint="#2196F3"
android:text="返回登录页面"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/clear"
android:layout_width="75dp"
android:layout_height="48dp"
android:layout_marginTop="34dp"
android:backgroundTint="#2196F3"
android:text="清空"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<EditText
android:id="@+id/editTextNumber"
android:layout_width="368dp"
android:layout_height="49dp"
android:layout_marginTop="22dp"
android:ems="10"
android:hint="在此输入银行卡号"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="366dp"
android:layout_height="51dp"
android:layout_marginTop="17dp"
android:textSize="26sp"
app:layout_constraintEnd_toEndOf="@+id/editTextNumber"
app:layout_constraintStart_toStartOf="@+id/editTextNumber"
app:layout_constraintTop_toBottomOf="@+id/editTextNumber" />
【SecondActivity】
public class SecondActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Button button = (Button) findViewById(R.id.back);/*返回按钮*/
button.setOnClickListener(new View.OnClickListener() /*监听按钮*/
@Override
public void onClick(View view)
Intent intent = new Intent(SecondActivity.this, MainActivity.class);
startActivity(intent);
);
/*实例化*/
Button qk=(Button)findViewById(R.id.clear);
EditText edit=(EditText)findViewById(R.id.editTextNumber);/*编辑框*/
TextView text =(TextView)findViewById(R.id.textView2);/*文本框*/
/*确定按键的监听以及事件处理*/
edit.setOnKeyListener(new View.OnKeyListener()
@Override
public boolean onKey(View view, int i, KeyEvent keyEvent)
String number = edit.getText().toString(); //获取编辑框的内容
StringBuffer newnum=new StringBuffer(number);/*字符串内容*/
if(keyEvent.getAction()==KeyEvent.ACTION_UP) /*如果事件为按下键盘*/
if (number.length() >= 5 || number.length() >= 8 || number.length() >= 13 || number.length() >= 17)
/*四个为一组分隔*/
if (number.length() >= 5)
newnum.insert(4, " ");
if (number.length() >= 8)
newnum.insert(9, " ");
if (number.length() >= 13)
newnum.insert(14, " ");
if (number.length() >= 17)
newnum.insert(19, " ");
text.setText(newnum);//设置文本
return false;
);
/*清除按键的监听以及事件处理*/
qk.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
TextView textView =(TextView)findViewById(R.id.textView2);
textView.setText(null); //设置空文本
EditText editText=(EditText)findViewById(R.id.editTextNumber);
editText.setText(null);
);
运行结果:


(三)、Spinner控件应用
编写程序,实现如下功能:
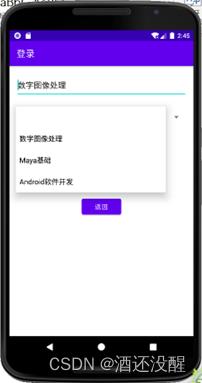
UI界面由1个EditText、2个按钮、1个Spinner控件组成。当用户EditText中输入内容,点击“添加”按钮,能够将其动态添加到Spinner中;当用户在Spinner列表中点击某项时,选项文本内容显示在EditText中, 如果点击“删除”按钮,能够将该项从Spinner项中删除。为Spinner添加事件,使用Toast显示选择内容

代码部分:
【activity_third.xml】
<EditText
android:id="@+id/sr"
android:layout_width="383dp"
android:layout_height="54dp"
android:layout_marginTop="16dp"
android:ems="10"
android:hint="请输入"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="383dp"
android:layout_height="48dp"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="@+id/sr"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/sr"
app:layout_constraintTop_toBottomOf="@+id/sr" />
<Button
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="80dp"
android:layout_marginTop="64dp"
android:text="添加"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner2" />
<Button
android:id="@+id/back666"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="152dp"
android:text="返回"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner2" />
<Button
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:text="删除"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.458"
app:layout_constraintStart_toEndOf="@+id/add"
app:layout_constraintTop_toBottomOf="@+id/spinner2" />
【ThirdActivity】
public class ThirdActivity extends AppCompatActivity
private Spinner spinner;//声明这个Spinner控件
private List lesson; //定义一个String类型的List数组作为数据源
private ArrayAdapter adapter; //定义一个ArrayAdapter适配器作为spinner的数据适配器
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
spinner = (Spinner) findViewById(R.id.spinner2);
Button add = (Button) findViewById(R.id.add);/*添加按钮*/
Button dele = (Button) findViewById(R.id.delete);/*删除按钮*/
Button skip6=(Button) findViewById(R.id.back666);/*跳转按钮*/
final EditText shuru=findViewById(R.id.sr);
skip6.setOnClickListener(new View.OnClickListener() /*监听按钮*/
@Override
public void onClick(View view)
Intent intent6 = new Intent(ThirdActivity.this, SecondActivity.class);
startActivity(intent6);
);
lesson = new ArrayList();/*列表数组*/
lesson.add("");
lesson.add("数字图像处理");
lesson.add("Maya基础");
lesson.add("Android软件开发");
adapter = new ArrayAdapter(this,android.R.layout.simple_spinner_item,lesson);
/*绑定列表*/ adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//为适配器设置下拉列表下拉时的菜单样式
spinner.setAdapter(adapter);/*绑定适配器*/
add.setOnClickListener(new View.OnClickListener() /*监听添加按钮*/
@Override
public void onClick(View view)
String lan= shuru.getText().toString(); //获取编辑框的内容
Toast addok=Toast.makeText(ThirdActivity.this,"成功添加 "+shuru.getText().toString(),Toast.LENGTH_LONG);
addok.setGravity(Gravity.CENTER,0,0);
addok.show();
lesson.add(lan);
);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener()
@Override
public void onNothingSelected(AdapterView<?> adapterView)
/*选择为空*/
@Override
//选中项监听
public void onItemSelected(AdapterView parent, View view, int position, long id)
shuru.setText(spinner.getSelectedItem().toString());
/*设置编辑框为选中文字*/
Toast choose=Toast.makeText(ThirdActivity.this,"你已选中 "+spinner.getSelectedItem().toString(),Toast.LENGTH_LONG);
choose.setGravity(Gravity.CENTER,0,0);
choose.show();
dele.setOnClickListener(new View.OnClickListener()
/*删除键监听*/
@Override
public void onClick(View view)
String del= spinner.getSelectedItem().toString();
//获取编辑框的内容
Toast chosedel=Toast.makeText(ThirdActivity.this,"成功删除 "+spinner.getSelectedItem().toString(),Toast.LENGTH_LONG);
chosedel.setGravity(Gravity.CENTER,0,0);
chosedel.show();
lesson.remove(del);
shuru.setText(null);/*清空编辑框*/
spinner.setSelection(0);/*设置选择为空*/
);
);
运行结果:



求助:android两个及以上控件点击事件同时监听响应如何实现
如题:我有一个需求就是,左边一个摇杆,是用surfaceview做的,用于点击拖动,右边一个可以拉伸seekbar。如何让两个控件可以一起操作呢?我现在在摇杆上面拖动,去拖动seekbar的时候 seekbar就响应不到,反之亦然,求助大牛大虾解答,无比感谢!!
参考技术A 在A控件里面写上B控件的事件,B控件里面写A控件的事件,这样点击A控件的时候会响应B的事件,点B的时候会响应A的事件,当然里面还要做点判断,不能死循环,你试试??? 到eoeAndroid网站查看回答详情>>以上是关于Android开发实验-UI控件及事件响应的主要内容,如果未能解决你的问题,请参考以下文章