微信小程序怎么创建动态表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎么创建动态表格相关的知识,希望对你有一定的参考价值。
今天小编和大家一起学习的是如何在微信小程序中制作动态处理表格?一定有许多朋友很是期待吧,下面就是详细的内容。

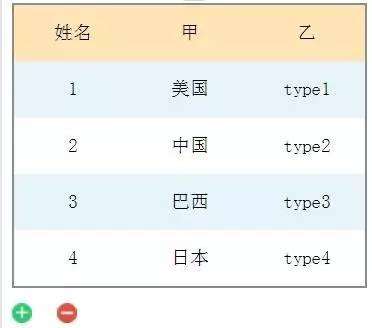
想在小程序里实现如上的UI,遇到这几个问题:
小程序中整体的排版
小程序里是没有table标签的,需要自己实现
下方的加号可以实现增加一行数据
下方的减号可以实现减去一行数据
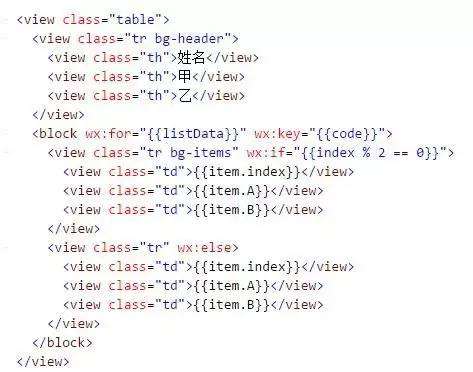
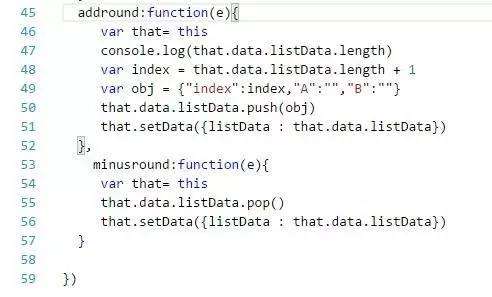
首先,小程序视图层XML,通过wx:for循环读取逻辑层的数据,把数据渲染到前端:

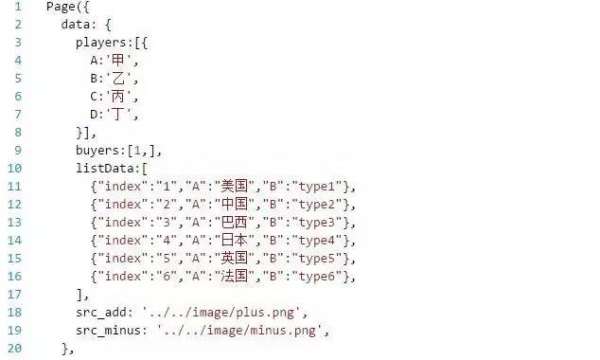
然后,逻辑层中,初始化需要展示的数据:

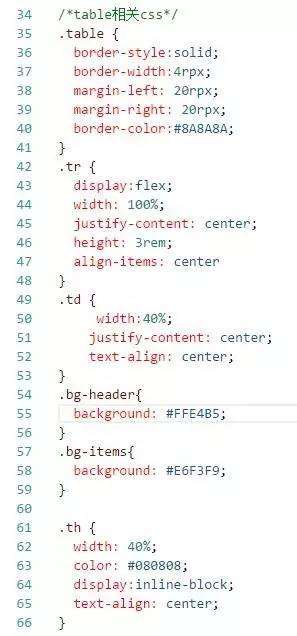
table的CSS通过flex设置样式:

然后,下方的加号减号图片,都通过侦听点击,触发事件,使得逻辑层改变数据:
最后,逻辑层收到事件后,更改table中的表格数据,通过setData函数更新视图层:

以上就是如何在微信小程序中制作动态处理表格的全部内容了
参考技术A 首先选一个适合使用的小程序应用,然后去创建表单,把这些字段都添加进去,这样电子动态表格就做好了微信小程序金山文档电子表格怎么填写
在微信v7.0.18中,可参考以下步骤创建金山文档电子表格:
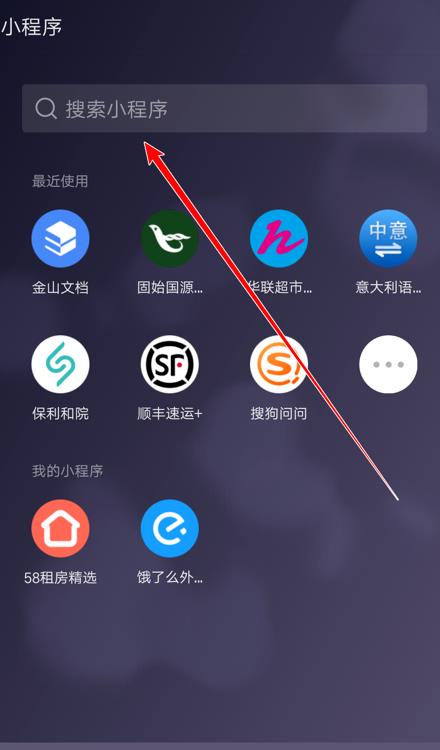
1、首先进入微信,下拉搜索小程序,“金山文档”:

2、进入之后,选择“应用”,进入“WPS表单”:

3、登录账户选择“立即创建表单”:

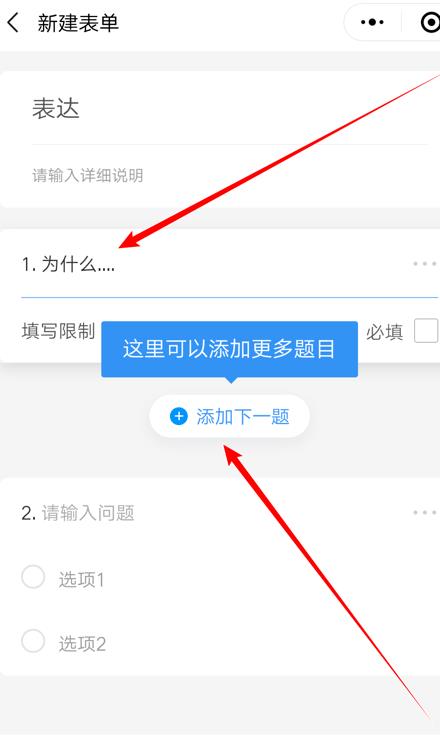
4、首先输入表单标题:

5、输入你要提问的问题,如果问题较多,可点击“添加下一题”:

6、填写完问题之后,点击“单选题”,选择题型:

7、确认之后,点击“完成”,创建完成。

- 官方电话官方服务
- 官方网站
以上是关于微信小程序怎么创建动态表格的主要内容,如果未能解决你的问题,请参考以下文章