uniCloud云开发----6uniapp配置tabbar底部导航栏和去掉uni-app顶部标题
Posted 冯浩(grow up)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniCloud云开发----6uniapp配置tabbar底部导航栏和去掉uni-app顶部标题相关的知识,希望对你有一定的参考价值。
uniapp配置tabbar底部导航栏、去掉uni-app顶部标题
前言
tabbar文档
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
1、当设置 position 为 top 时,将不会显示 icon
2、tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
3、tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
4、tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
5、顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置
效果图

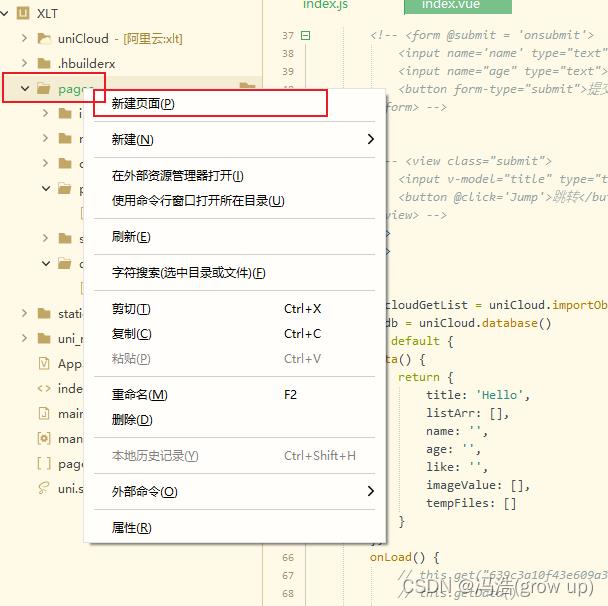
1、创建页面并声明注册


2、配置pages.json–tabBar


"tabBar":
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"iconfontSrc": "static/iconfont.ttf", // app tabbar 字体.ttf文件路径 app 3.4.4+
"list": [
"pagePath": "pages/index/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "首页",
"iconfont": // 优先级高于 iconPath,该属性依赖 tabbar 根节点的 iconfontSrc
"text": "\\ue102",
"selectedText": "\\ue103",
"fontSize": "17px",
"color": "#000000",
"selectedColor": "#0000ff"
,
"pagePath": "pages/place/place",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "下单"
,
"pagePath": "pages/department/department",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "百货"
,
"pagePath": "pages/order/order",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "订单"
,
"pagePath": "pages/my/my",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "我的"
]
通过配置list可以配置底部导航,最少两个,最多五个
3、通过pages.json来去掉uni-app顶部标题
全部页面都去掉

"globalStyle":
"navigationBarTextStyle": "black",
"navigationBarTitleText": "喜乐桶",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus":
"titleNView":false
,
单个页面去掉
"path": "pages/index/index",
"style":
// "navigationBarTitleText": "拉新奖励"
"app-plus":
"titleNView": false
uniapp及uniCloud开发中经常会出现的问题汇总
一、manifest.json内未配置Appld,请重新获取后再
uniCloud本地调试服务启动失败,错误信息为:manifest.json内未配置Appld,请重新获取后再试
新建uniapp项目会出现以下报错,说明还没有创建APPID。

解决办法:
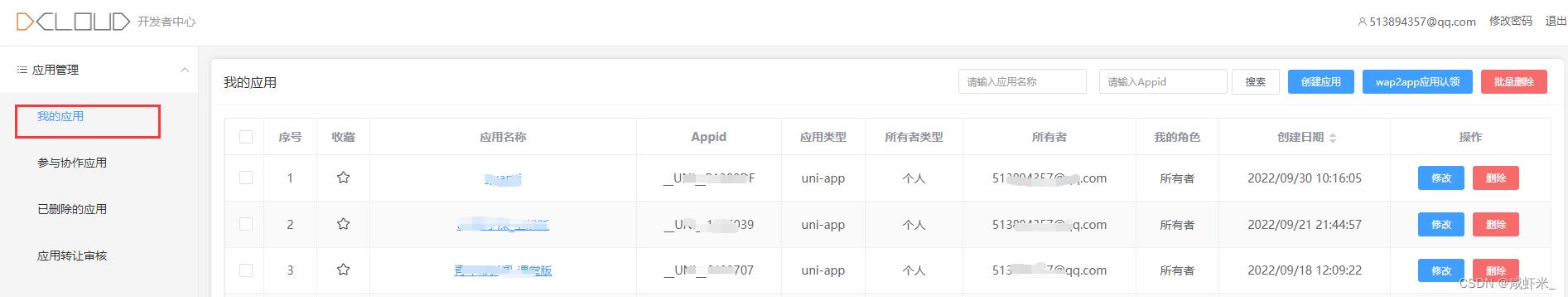
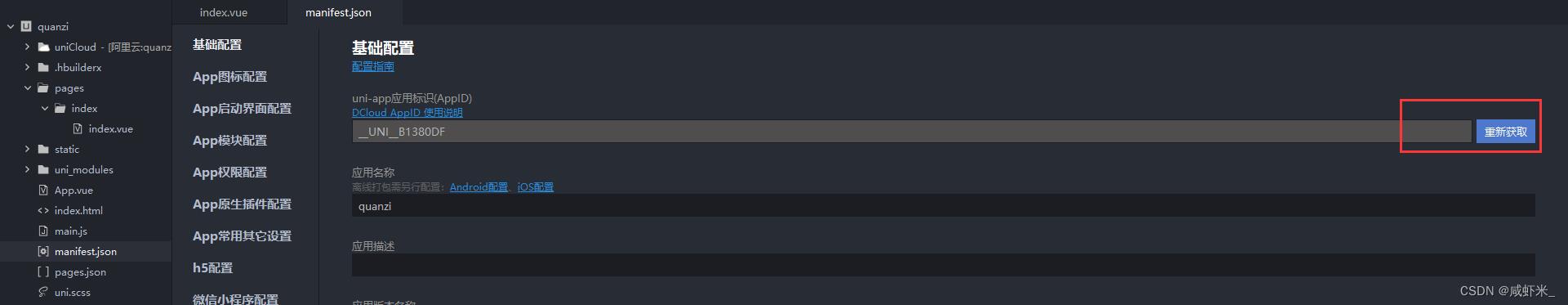
打开DCloud开发者中心,新建APPid即可,地址:https://dev.dcloud.net.cn
1.创建应用,请先保证之前没有创建过,直接点击获取可能会将原有的配置覆盖掉。

2.如果是新项目没有创建过APPID可以自己忽略第一步,直接点击获取即可,系统会自动根据你的项目名称创建出一个新的应用APPID

二、uniapp引入iconfont字体报错,文件查找失败:'./iconfont.woff2
引入iconfont字体图标报错,一般是字体图标引入路径的错误,我的项目路径如下:

解决办法:
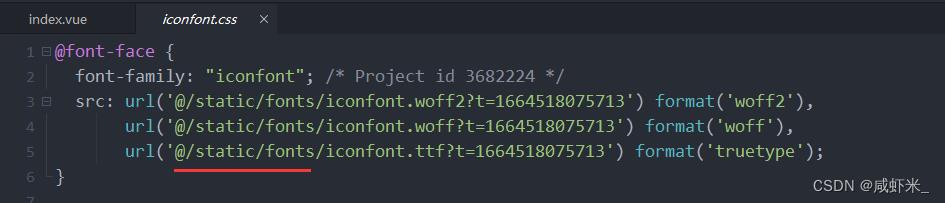
只需要将iconfont.css引入字体图标的路径修改一下就好了,改为绝对路径。

三、使用uni-id-pages,登录或注册报Invalid uni-id config file
按照官方提示需要配置config.json,但是本地找不到目录,uni-id配置文件地址
按照次方法需要再本地 uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json 目录下手动创建,其实直接右键下载即可。
解决办法:
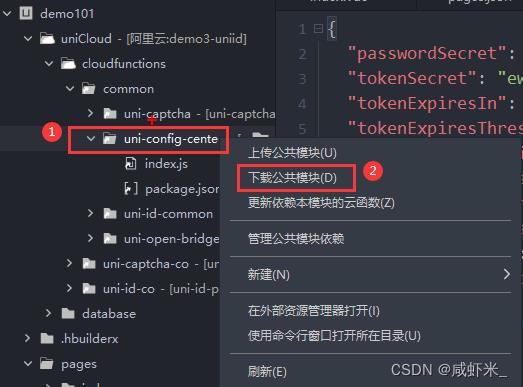
直接再uni-config-center文件夹下右键,下载公共模块即可,如图:

注意:因为软件版本有区别,你下载可能获取不到uni-id文件夹下面的config.json,那么只能手动创建了。
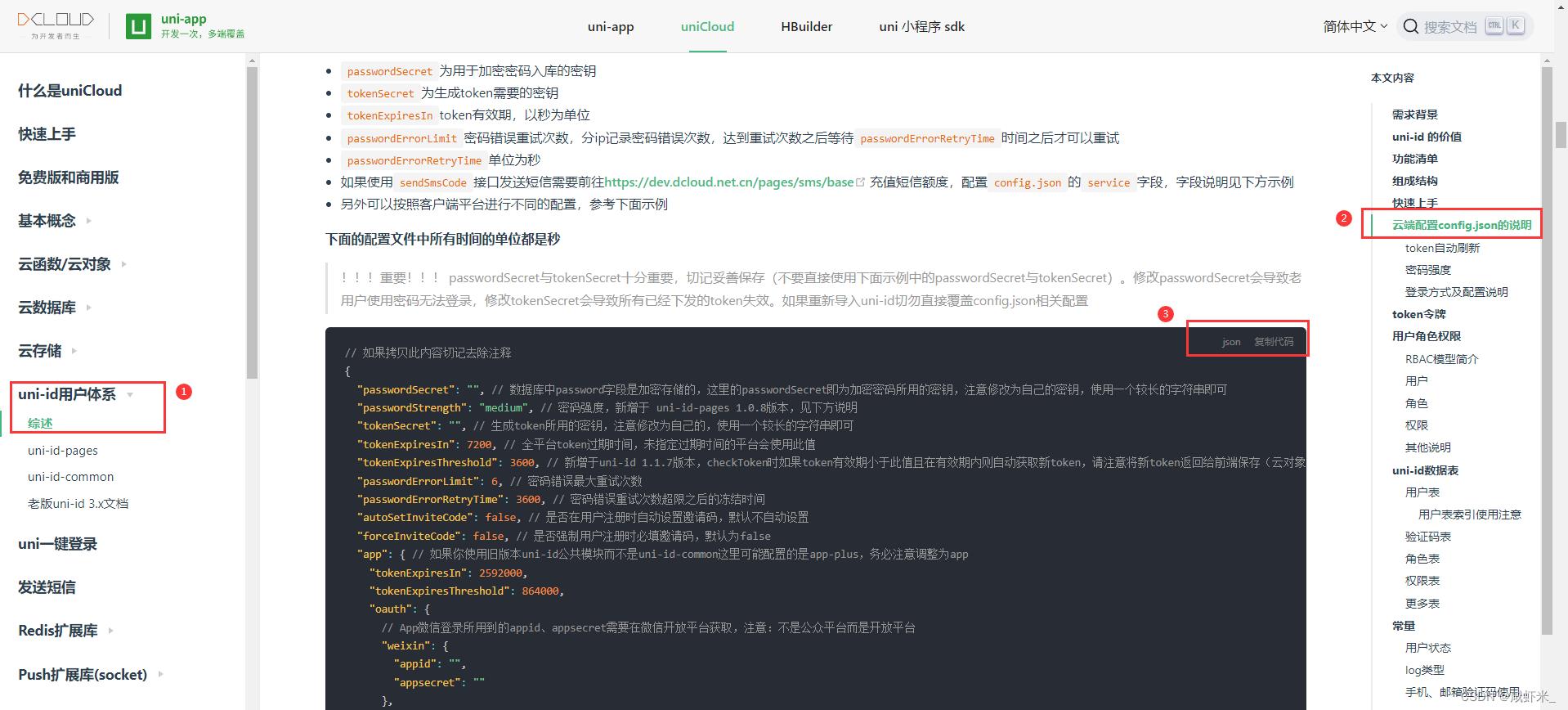
在uni-config-center下创建uni-id,然后创建config.json,需要去官方复制json文件过来

注意:一定要讲注释文件全部删除,有注释会报错。复制过来的json一定要改两个地方passwordSecret和tokenSecret,这两个不配置的话,还会报一样的错误,这里随便配置一个长字符串即可。

以上是关于uniCloud云开发----6uniapp配置tabbar底部导航栏和去掉uni-app顶部标题的主要内容,如果未能解决你的问题,请参考以下文章