CAD uni指令怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CAD uni指令怎么用相关的知识,希望对你有一定的参考价值。
参考技术ACAD中uni是面域后图形的并集命令。
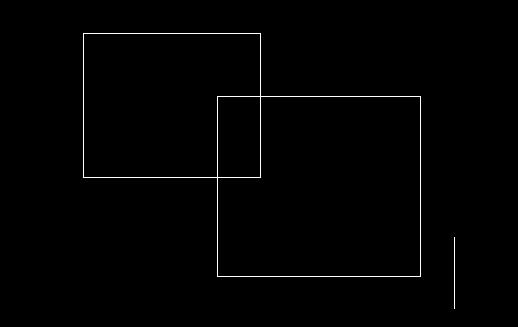
1、CAD画两个相交的矩形。

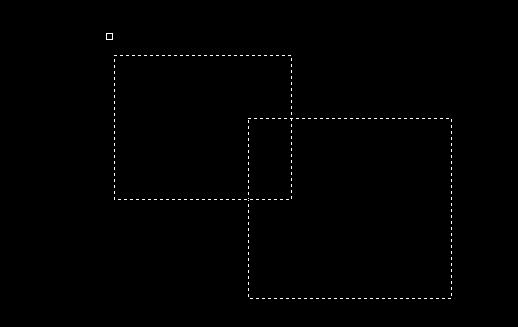
2、画好矩形后,输入面域命令REG,空格确定。

3、确定命令后,选择对象,空格确定。

4、确定对象后,就可以把两个图形面域了。

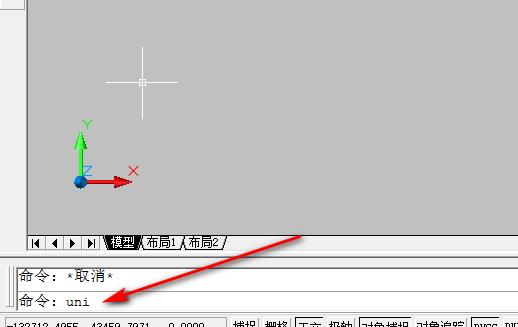
5、面域后,输入命令uni,空格确定。

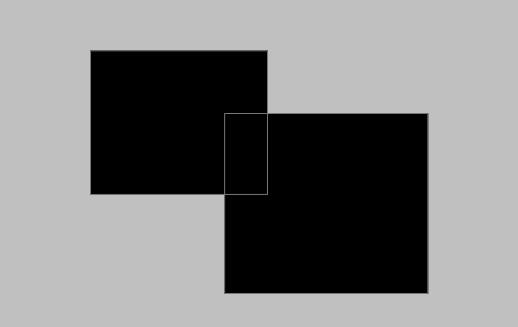
6、确定命令后,全选图形后,空格确定。

7、确定并集后,两个图形就并集了。

uni-app技术分享| 怎么用uni-app实现呼叫邀请
一、前提准备
- 创建 uniapp 项目
- 前往 uniapp 插件市场搜索 anyRTC 实时消息 SDK 插件
- 因为呼叫邀请一般都配合音视频一起,所以建议大家使用使用云打包(本项目使用云打包)
- 项目导入后必须进入
manifest.json的 App原生插件中添加云端插件 - 重点:添加完插件后必须制作自定义基座在真机上使用自定义基座运行
可参考类似的示例步骤 anyRTC 音视频 uni 插件集成步骤
二、开发
1. 开发思路
-
呼叫邀请需要全局监听,可自行封装成 js 哪里需要哪里调。 (因为要全局使用,实时消息以及呼叫邀请不要使用
原生子窗体) -
呼叫邀请仅初始化一次,不进行销毁。可把实例初始化放到
app.vue的onLaunch的方法中
2.开发
-
在根目录下创建
until/rtm.js、until/config.js等文件 -
config 文件中设置 anyRTC 所需的基本信息
... RTM_APPID: "", // RTM 应用ID uid: "123", // 本地用户标识(自定义,符合 anyRTC 需求即可) -
封装 rtm.js。
-
引入、使用插件
//引入 config 配置 import Config from "./config.js"; Config.RTM_APPID // rtm 实时消息插件引入 const rtmModule = uni.requireNativePlugin('AR-RtmModule'); -
封装呼叫邀请
// rtm 实时消息封装 const RTM = { // 初始化 init: async () => { // 初始化回调 await rtmModule.setCallBack(res => { RTM.callBack(res) }) // 初始化实例 await rtmModule.createInstance({ "appId": Config.RTM_APPID }, res => { console.log(res); }) // 登录 RTM 系统 await rtmModule.login({ "token": "", "userId": Config.uid }, (res) => { }) // 使用 RTM 呼叫邀请(设置邀请呼叫实例的监听器) await rtmModule.setCallEventListener() }, // 回调 callBack: (res) => { switch (res.rtmEvent) { // SDK 与 RTM 系统的连接状态发生改变回调。 case 'onConnectionStateChanged': console.log(res.state, res.reason) break; // 收到点对点消息回调 case 'onPeerMessageReceived': console.log(res.text, res.peerId) break; // 返回给主叫:被叫已接受呼叫邀请 case 'onLocalInvitationAccepted': console.log(res) break; // 返回给主叫:呼叫邀请已被取消 case 'onLocalInvitationCanceled': console.log(res) break; // 返回给主叫:呼叫邀请进程失败 case 'onLocalInvitationFailure': console.log(res) break; // 返回给主叫:被叫已收到呼叫邀请 case 'onLocalInvitationReceivedByPeer': console.log(res) break; // 返回给主叫:被叫已拒绝呼叫邀请 case 'onLocalInvitationRefused': console.log(res) break; // 返回给被叫:接受呼叫邀请成功 case 'onRemoteInvitationAccepted': console.log(res) break; // 返回给被叫:主叫已取消呼叫邀请 case 'onRemoteInvitationCanceled': console.log(res) break; // 返回给被叫:来自主叫的呼叫邀请进程失败 case 'onRemoteInvitationFailure': console.log(res) break; // 返回给被叫:收到一个呼叫邀请 case 'onRemoteInvitationReceived': console.log(res) break; // 返回给被叫:拒绝呼叫邀请成功 case 'onRemoteInvitationRefused': console.log(res) break; default: break; } // console.log(res); }, // 查询所有用户是否在线 queryPeersOnlineStatus: async function(peerIdLits) { return await new Promise((resolve, reject) => { rtmModule.queryPeersOnlineStatus({ "peerIds": peerIdLits }, (res) => { resolve(res); }) }) }, // 接受来自对方的呼叫邀请 acceptRemoteInvitation: function(calleeId, info = "") { console.log('接受来自对方的呼叫邀请'); rtmModule.acceptRemoteInvitation({ "calleeId": calleeId, // 供被叫获取主叫的用户 ID "response": info ? JSON.stringify(info) : "" // 邀请响应 }, (res) => { console.log(res.code === 0 ? '' : "调用 acceptRemoteInvitation 接受来自对方的呼叫邀请失败"); }) }, // 拒绝来自对方的呼叫邀请 refuseRemoteInvitation: function(userId, info = "") { rtmModule.refuseRemoteInvitation({ "calleeId": userId, "response": info ? JSON.stringify(info) : "" // 邀请内容 }, (res) => { console.log(res.code === 0 ? "" : "调用 cancelLocalInvitation 取消呼叫失败"); }); }, // 取消给对方的呼叫邀请 cancelLocalInvitation: function(calleeId, info = "") { rtmModule.cancelLocalInvitation({ "calleeId": calleeId, // 被呼叫者的 user ID "content": info ? JSON.stringify(info) : "" // 邀请内容 }, (res) => { console.log(res.code === 0 ? "" : "调用 cancelLocalInvitation 取消呼叫失败"); }) }
-
-
全局调用(将封装的 rtm 方法挂载 app 上
import RTM from './rtm.js' Vue.prototype.$RTM = RTM -
rtm 初始化
在
App.vue中加入onLaunch: function() { console.log('App Launch 初始化完成时触发'); this.$RTM.init(); },因为 RTM 需要全局使用,跟随程序。因此无释放 RTM 实例,调试过程中出现 Error: [JS Framework] Failed to receiveTasks, instance (1) is not available. 等报错属于正常,因为调试时,多次进行 RTM 初始化操作
-
呼叫邀请相关正常调用
-
注意
当使用相关方法虽然调用,但插件的方法没有调用时:
- 请查看当前方法使用的
rtmModule.相关方法是否存在 - 将
rtmModule对象传入调用查看是否正常
- 请查看当前方法使用的
以上是关于CAD uni指令怎么用的主要内容,如果未能解决你的问题,请参考以下文章