怎么用jquery给HTML的表格赋值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用jquery给HTML的表格赋值?相关的知识,希望对你有一定的参考价值。
<table>
<tr>
<td id="test">
</td>
</tr
</table>
请问怎么把年份赋值给test?用$("#test").innerhtml = now.getFullYear();根本不行。
包括获取给定位置的单元格和为其赋值两个方面,核心代码为
$("table tr").eq(m).find("td").eq(n).html(something); // 将表格第m+1行第n+1列的内容设置为something实例演示:将第2行第2列的单元格的内容设置为0
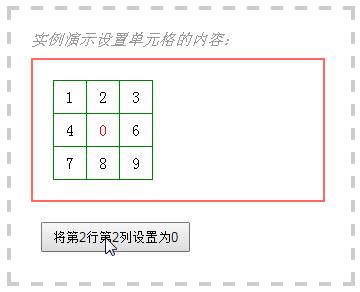
创建Html元素
<div class="box"><span>实例演示设置单元格的内容:</span><br>
<div class="content">
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
</div>
<input type="button" value="将第2行第2列设置为0">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
.redcolor:red;
tableborder-collapse:collapse;
tdwidth:30px;height:30px;line-height:30px;text-align:center;border:1px solid green;
编写jquery代码
$(function()$("input:button").click(function()
$("table tr").eq(1).find("td").eq(1).addClass('red').html('0');
);
);
观察效果

然后$(“#test div”).html(now.getFullYear())追问
var now = new Date();
$("#text div").text(now.getFullYear());
我是这样写的(部分代码省略),还是不行。我的jquery是2.0.3版的
那你直接给div加id赋值吧,这样肯定是没问题的;
本回答被提问者采纳 参考技术B 首先在该页面引入jquery的js文件。然后才能用$(“#test”).html("你要加的内容") 参考技术C $("#test").text("内容"); 参考技术D 试试$("#test").innerHTML.append(now.getFullYear());
使用jquery怎么根据ID给元素赋值
参考技术A 方法/步骤1
编写页面:
<input type="button" value="按价格" name="score" id="bypic" onclick="bypicord()">
<input type="hidden" value="desc" id="ordercon">
2
编写js:
<script type="text/javascript">
function bypicord()
var reorder = $("#ordercon").val();
if("desc" == reorder)
$("#ordercon").val("asc");
var url = "<%=path
%>/product/listproduct.action?uid="+$sessionScope.user.id+"&sort=price&ten=Y&FROMBUS=Y&order=asc";
gotoquery(url);
//window.location.href =gotoquery('url');
else
$("#ordercon").val("desc");
reorder = "desc";
var url = "<%=path
%>/product/listproduct.action?uid="+$sessionScope.user.id+"&sort=price&ten=Y&FROMBUS=Y&order=desc";
gotoquery(url);
</script>
其中的:$("#ordercon").val("asc");就是给id为ordercon的元素赋值
3
效果如下:
END
注意事项
其中的:$("#ordercon").val("asc");就是给id为ordercon的元素赋值
http://jingyan.baidu.com/article/9989c746058347f648ecfed8.html 参考技术B 方法/步骤
编写页面:
<input type="button" value="按价格" name="score" id="bypic" onclick="bypicord()">
<input type="hidden" value="desc" id="ordercon">
编写js:
<script type="text/javascript">
function bypicord()
var reorder = $("#ordercon").val();
if("desc" == reorder)
$("#ordercon").val("asc");
var url = "<%=path %>/product/listproduct.action?uid="+$sessionScope.user.id+"&sort=price&ten=Y&FROMBUS=Y&order=asc";
gotoquery(url);
//window.location.href =gotoquery('url');
else
$("#ordercon").val("desc");
reorder = "desc";
var url = "<%=path %>/product/listproduct.action?uid="+$sessionScope.user.id+"&sort=price&ten=Y&FROMBUS=Y&order=desc";
gotoquery(url);
</script>
其中的:$("#ordercon").val("asc");就是给id为ordercon的元素赋值本回答被提问者采纳 参考技术C 比如$("#a").val("m")
以上是关于怎么用jquery给HTML的表格赋值?的主要内容,如果未能解决你的问题,请参考以下文章