js 点击一个按钮出现一个div然后在点击div以外的任何地方在让div隐藏怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 点击一个按钮出现一个div然后在点击div以外的任何地方在让div隐藏怎么写相关的知识,希望对你有一定的参考价值。
<html>
<head>
<meta charset="UTF-8"/>
<style type="text/css">
.d
width: 100px;
height: 100px;
background: black;
display: none;
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="d"></div>
<input type="button" value="按钮" id="anniu"/>
</body>
</html>

我给body加了一个点击事件,但是点击的时候就直接隐藏了
追答div隐藏不是你想要的吗?
追问想要点击按钮出现div,在点击div以外的地方让他隐藏,
追答现在是什么情况呢?
追问点击按钮的时候就直接隐藏了,没有出现div的效果了
追答让按钮的事件不要冒泡
追问能帮忙写个具体的例子吗,我js不是很会
追答建议你自己查一下,这样对你学习是有好处的.你可以查事件监听\\冒泡\\捕获,


代码不给你写了,之前的笔记给你看一下吧


vue element ui 怎么点击按钮隐藏让另外一个按钮显示
有没有人可以解决啊,急!!!!

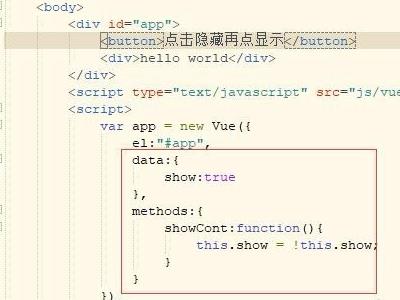
1、新建一个html页面,然后在这个代码页面上创建一个div标签id为app,然后在这个div标签里创建一个按钮标签和一个用于显示隐藏的div标签。

2、引入vue.js。在body结束标签前面使用<sctipt>引入vue.js文件。

3、为vue创建挂载点。在vue.js引入文件后面新建一个<sctipt>标签,然后创建vue的挂载点。

4、使用data创建show属性,默认值为true;使用metheds创建一个点击事件(showCont),该事件处理当show值为true就修改给false,当show为false就修改为true。

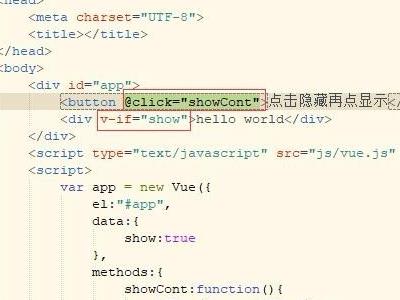
5、添加显示隐藏功能。在按钮标签上添加点击事件showCont,在按钮标签后的div标签上使用v-if添加show属性。

6、保存html代码,然后使用浏览器打开,点击按钮会发现按钮后面的文字隐藏了,再次点击按钮隐藏的内容又显示出来。

1、在已新建的Vue项目,安装element依赖包,然后新建一个TreeData.vue组件文件。

2、打开vue文件,向template标签中插入一个form表单,并添加一个按钮和树形控件。

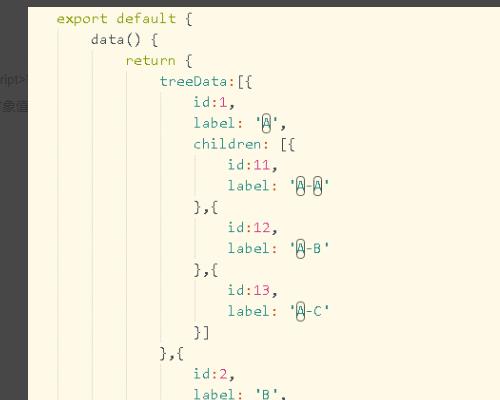
3、在<script></script>标签中,添加treeData和defaultProps对象值。

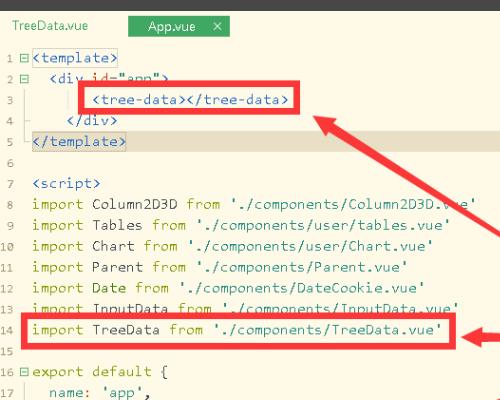
4、接着打开App.vue文件,导入组件TreeData;然后使用命令运行项目,打开浏览器查看效果。

5、修改vue文件代码,给el-tree添加属性ref,动态加一个属性default-expand-all。

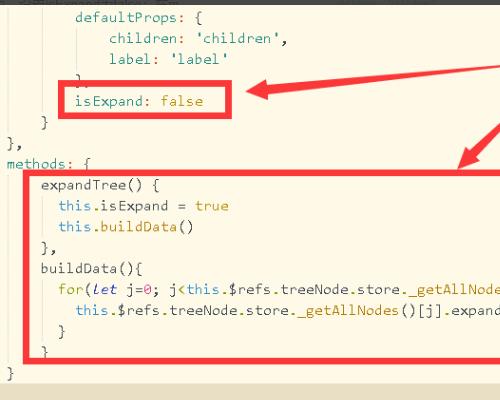
6、在data对象中,设置isExpand为false;在methods中,添加按钮点击事件和遍历树形控件的方法。

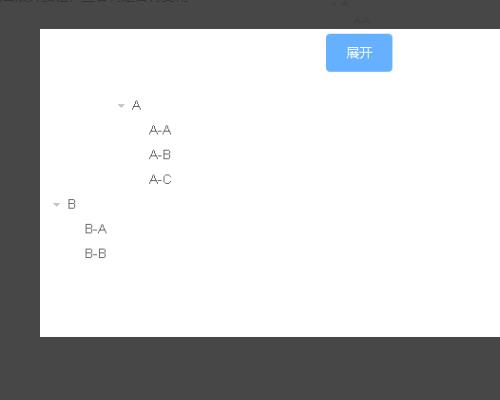
7、再次保存代码并运行项目,刷新浏览器,然后点击展开按钮,查看树是否有变化。

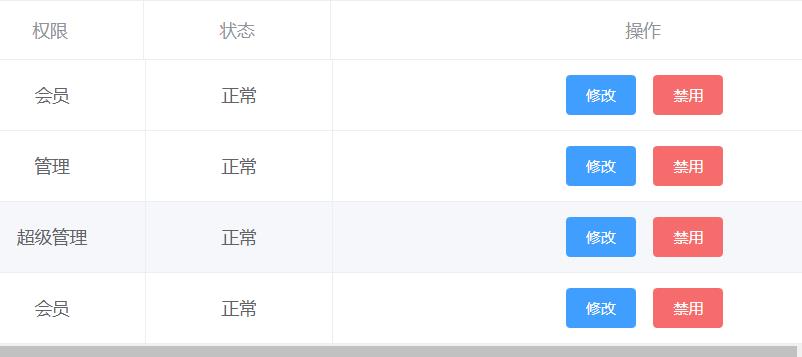
你可以给表格的源数据每项都加上show属性,el-button根据scope.row.show来处理显示隐藏,click回调里面只要修改对应row的show就能实现你要的效果了
ps:按我经验一般来说这种user禁用启用是跟后台数据关联的,你直接判断后台回调的那个数据字段是禁用还是启用来显示对应按钮就可以了 参考技术C
n nsnx
mnmjnjnnfnnn
以上是关于js 点击一个按钮出现一个div然后在点击div以外的任何地方在让div隐藏怎么写的主要内容,如果未能解决你的问题,请参考以下文章