短链或H5唤醒(跳转)APP应用
Posted dupha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了短链或H5唤醒(跳转)APP应用相关的知识,希望对你有一定的参考价值。
唤醒APP(两种方法)
一.短链唤醒(跳转)app ⭐
短链跳转到APP,当如果用户手机不存在APP(某个应用)将会进入到官网页面。
app links实现
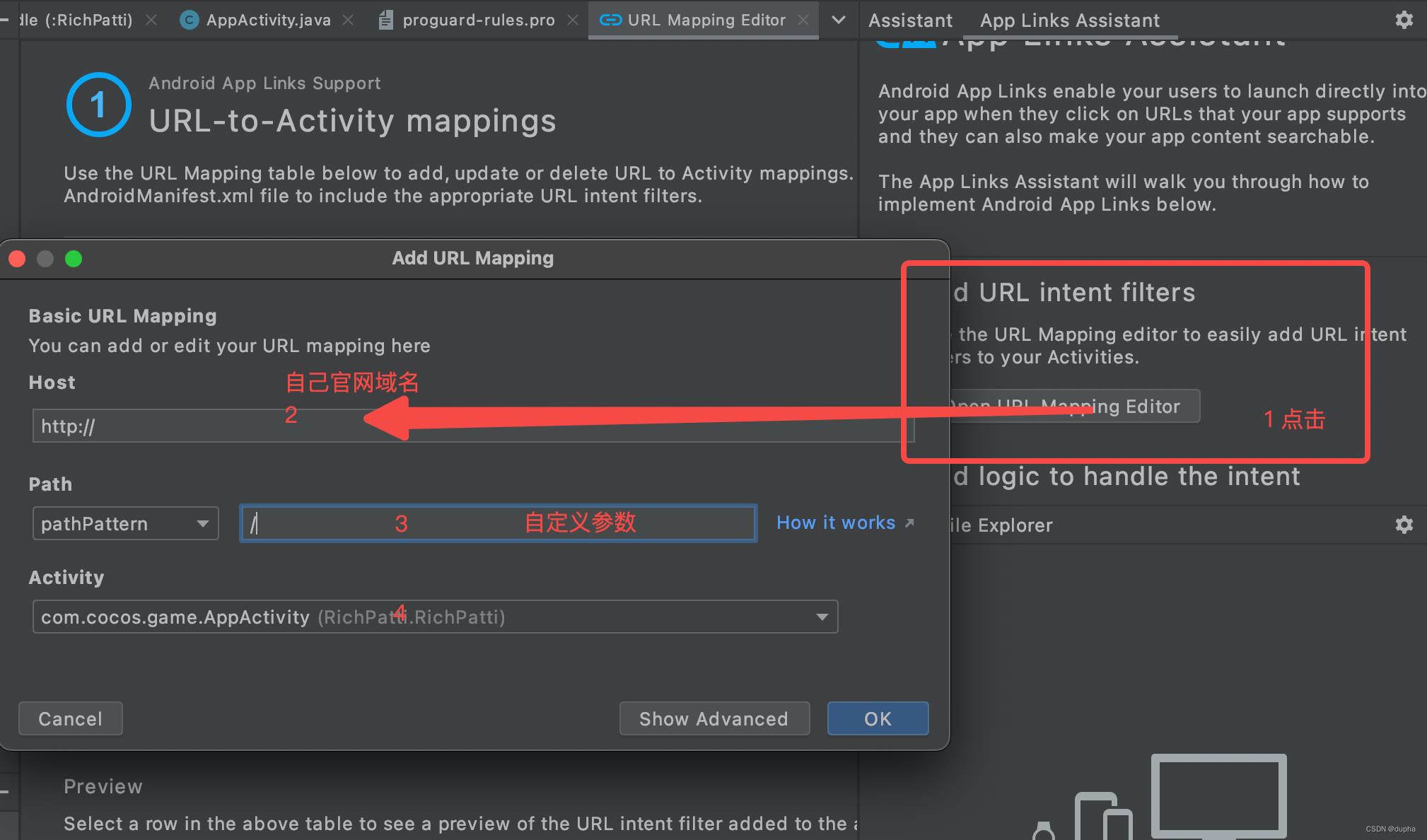
- 在android studio菜单栏Tools->App Links Ass点击,效果图如下

2.配置如下

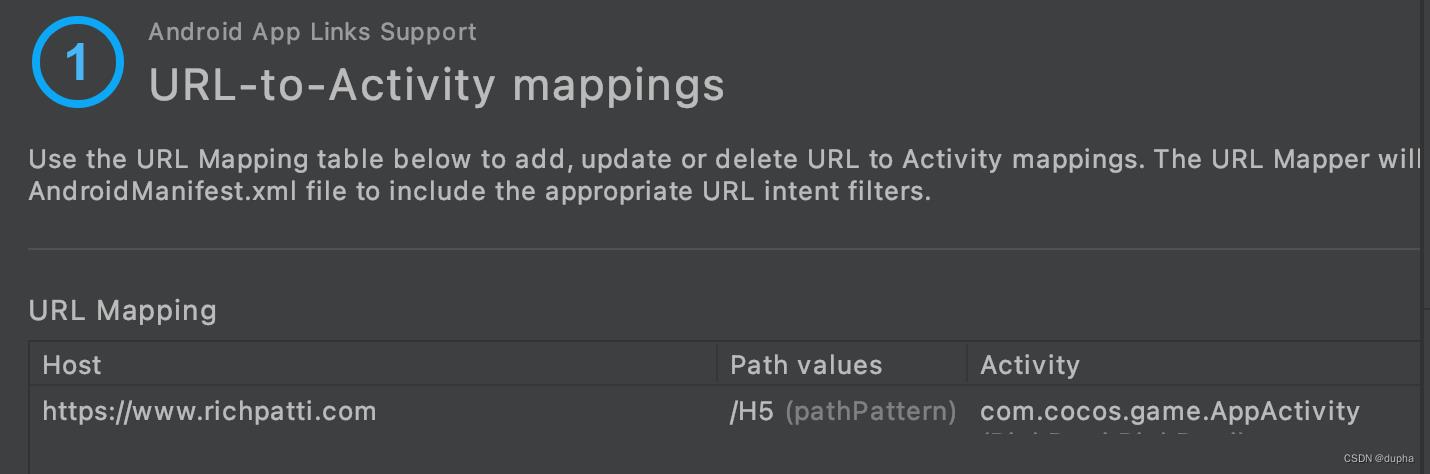
点击ok,生成如下效果图

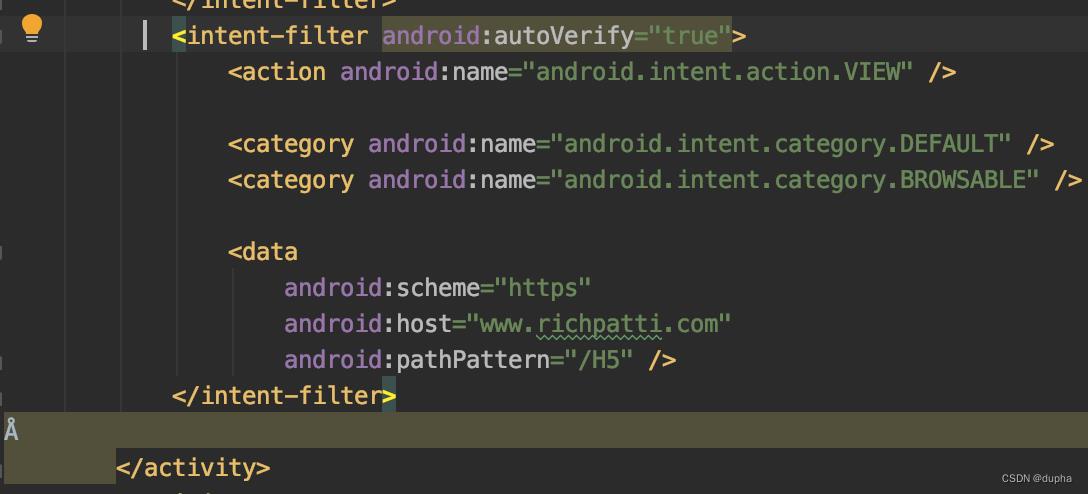
3.完成第二步后,会自动在选定的activity中生成如下代码

4.配置生成清单文件,操作步骤图

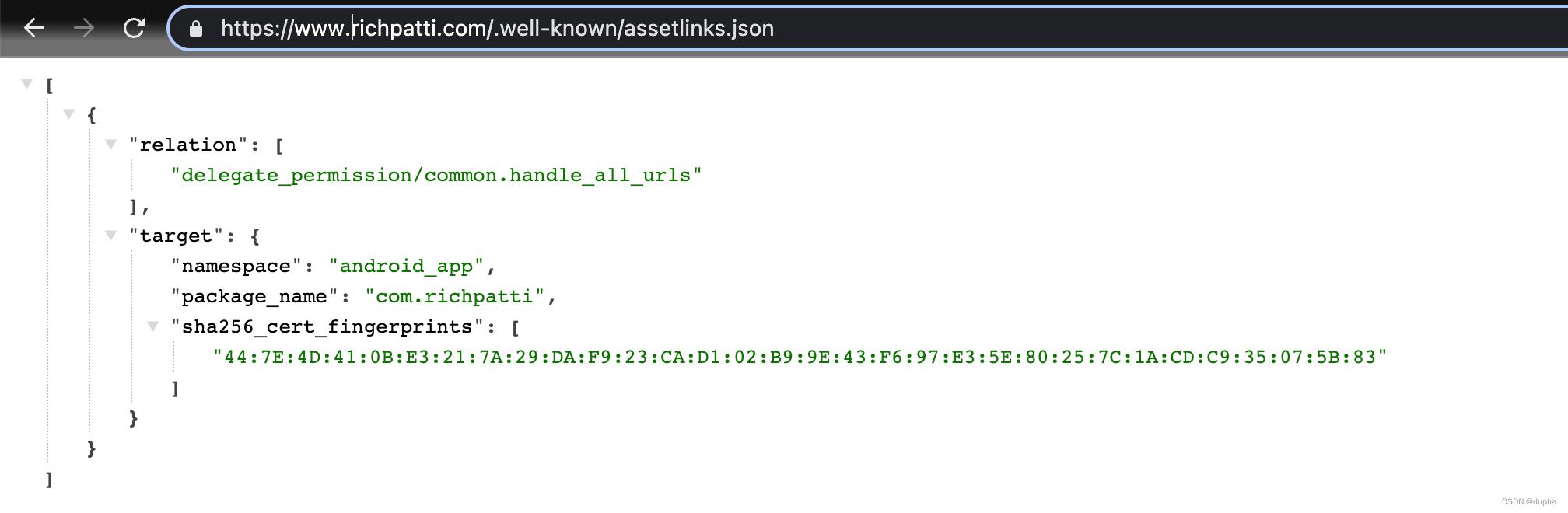
5.生成的assetlinks.json文件放到官网域名下/.well-known/assetlinks.json
(通过nginx配置都可)检查官网链接是否存在.例如

6.测试完成
测试步骤:1.将 https://www.richpatti.com/H5 发到短信中。2.点击该链接:①当app存在直接会打开应用②当app不存在将会打开链接网址进行显示(可在网址页面上加入apk下载链接方便没有app的下载)。
二. H5|网页 唤醒(跳转)app
实现
在android的AndroidManifest.xml文件下相应active下添加下方代码.
注意需要设置url scheme链接[scheme:][//authority][path][?query][#fragment],例如teenpattiacepro://richpatti.com
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="richpatti.com"
android:scheme="teenpattiacepro" />
</intent-filter>
url scheme链接 teenpattiacepro://richpatti.com
测试步骤:1.打开html文件(在下方)用手机浏览器浏览。2.点击文字链接①当app存在直接打开②app不存在不会有反应
h5测试html代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>richpatti</title>
</head>
<body>
<a href="teenpattiacepro://richpatti.com">点击该文字跳转到APP</a>
</body>
</html>
点击APP外部链接唤醒APP的研究
在微信里面打开app的指定页面,考虑到使用Url Scheme,可是微信已经禁止了,但是通过浏览器可以实现,
最终是在微信里面让用户通过打开浏览器,使用安卓或者IOS开发者提供的协议短链,
如贴吧APP,协议为:com.baidu.tieba:// ,微信的:weixin://
实现在浏览器中打开app指定页面,通过传递不同的参数实现跳转不同的页面
而对于点击链接后,能否直接打开,可以通过下面的代码来实现。
js代码
document.querySelector("#linkApp").onclick = function(){
setTimeout(function(){
window.location.href = "com.baidu.tieba://" //唤起APP
},2000);
window.location.href = "download.html" //2秒内没有唤起,表示手机中没有该APP,去下载页
}
能否在微信中打开浏览器可以用CommaTool工具实现
工具地址:http://www.commatool.cn/
使用教程:
①:输入需要在微信中打开的网址链接。(需要唤起APP页面的链接)
②:点击生成按钮,生成转换后的链接和二维码。
③:复制生成后的链接或者扫一扫二维码即可。
可以用这个工具测试一下,免费
以上是关于短链或H5唤醒(跳转)APP应用的主要内容,如果未能解决你的问题,请参考以下文章