IOS开发中如何调整WKWebView中的图片大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS开发中如何调整WKWebView中的图片大小相关的知识,希望对你有一定的参考价值。
如题
布局实在丑的不忍直视了。。。。。。求大神帮助

可以详细点吗?谢谢
参考技术B 使用stringByEvaluatingjavascriptFromString方法,需要等UIWebView中的页面加载完成之后去调用。我们在界面上拖放一个UIWebView控件。在Load中将google mobile加载到这个控件中,代码如下:- (void)viewDidLoad
[super viewDidLoad];
webview.backgroundColor = [UIColor clearColor];
webview.scalesPageToFit =YES;
webview.delegate =self;
NSURL *url =[[NSURL alloc] initWithString:@"http://www.google.com.hk/m?gl=CN&hl=zh_CN&source=ihp"];
NSURLRequest *request = [[NSURLRequest alloc] initWithURL:url];
[webview loadRequest:request];
追问
这是uiwebview……我问的是wk…还是谢谢你
本回答被提问者和网友采纳iOS开发漫话WKWebView之给H5网页图片添加点击事件以实现原生图片预览
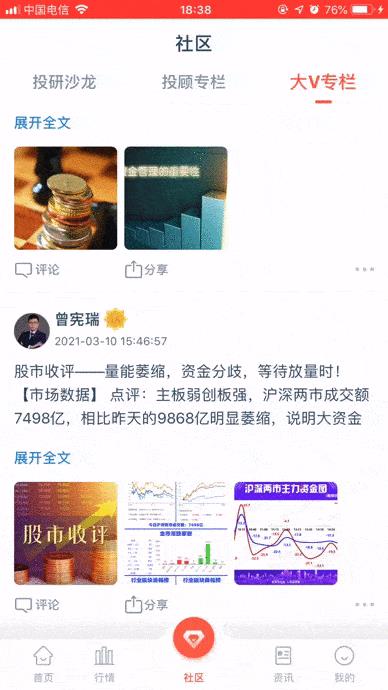
这是漫画WKWebView的续篇。在此文中主要是实现给WKWebView 注入Js实现点击图片预览的需求。话不多说先看下成品效果:

实现这个需求无疑就是实现Js与WKWebView交互操作,包括传值和相互调用。这个话题网络上有成堆的文章来介绍,本文中只用到了很少的一部分即:注入Js动态给img添加点击事件向WKWebView传值,原生响应事件获取参数来实现预览,落脚点是传值。整理下思路,app中可以使用Scheme、请求拦截和 JavaScriptCore以及WKScriptMessageHandler等。
这里先吐槽两句网络上很多文章都没检验原本照抄,比如:documentView.webView.mainFrame.javaScriptContext 这个对象在UIWebView中可用,但在WKWebView 中直接崩溃闪退。而这是使用JavaScriptCore的必要一环,这个坑浪费了我很多时间。因此,此处只有两个选项了请求拦截和WKScriptMessageHandler。本文中主要使用的 WKScriptMessageHandler。主要参考代码如下:
1、定义WKWebView以及指定WKNavigationDelegate协议
private lazy var wkWebView:WKWebView = [unowned self] in
let _wk = WKWebView.init(frame: .zero)
_wk.navigationDelegate = self
return _wk
()2、实现WKNavigationDelegate协议以及注入Js事件(备注:注入jQuery库时,需要去jQuery官网下载文件,加到项目中,否则没法注入)
//MARK: - WKNavigationDelegate
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!)
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 0.15)
self.pourIntoJsFor(WKWebView: webView)
/// 注入Js
private func pourIntoJsFor(WKWebView webView:WKWebView)
//注入jQuery库(由于很多H5使用的VUE或者Ajax等技术异步加载渲染,因此此处需要借助jQuery库给一步渲染的img动态绑定事件,如果是静态H5或者H5中已有该文件则无需注入jQuery库)
let jQueryPath = Bundle.main.path(forResource: "jQuery-3.5.1.mini", ofType: "js")
if let jQueryDat:Data = try? Data.init(contentsOf: URL.init(fileURLWithPath: jQueryPath!))
webView.evaluateJavaScript(String.init(data: jQueryDat, encoding: .utf8)!) [self] (_:Any?, error:Error?) in
print("jQuery注入\\(error == nil ? "成功":"失败")")
if error == nil
//注入图片点击的脚本事件
let strJs = String.init(format:"var imgUrl='';var objs=document.getElementsByTagName('img');for(var i=0;i<objs.length;i++)imgUrl+=objs[i].src+',';$(objs[i]).on('click',function()window.webkit.messageHandlers.%@.postMessage(curl:this.src,imgUrl););",js_message_handler_name)
print("strJs:\\(strJs)")
webView.evaluateJavaScript(strJs) (_:Any?, error:Error?) in
print("Js注入\\(error == nil ? "成功":"失败")")
3、初始化添加Js注入对象
private let js_message_handler_name = "CommunityJSObj"
override init(frame: CGRect)
super.init(frame: frame)
self.addSubview(self.wkWebView)
//注意在这里注入JS对象名称
self.wkWebview.configuration.userContentController.add(self, name: js_message_handler_name)
注意:window.webkit.messageHandlers.xxx.postMessage 是特定写法大小写保持一致,中间的xxx 是自定义的注入对象名称,本文中是js_message_handler_name 定义的常量对象
如果没有参数,可以这样写:
window.webkit.messageHandlers.xxx.postMessage();
一个参数可以这样写:
window.webkit.messageHandlers.xxx.postMessage(body:参数值1);
或者这样写:
window.webkit.messageHandlers.xxx.postMessage(参数名1:参数值1);
多个参数可以这样写:
window.webkit.messageHandlers.xxx.postMessage(参数名1:参数值1,参数值2,……);
4、实现WKScriptMessageHandler协议,响应H5中注入的img点击事件
//MARK: - WKScriptMessageHandler
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage)
/**
message:WKScriptMessage对象
message.name:注入JS对象名称
message.body:js回传参数
*/
print(message)
print(message.name)
print(message.body)
//图片预览
if message.name == js_message_handler_name
guard let _dicTemp = message.body as? [String:String] else
return
guard let curl = _dicTemp["curl"],let imgUrls:[String] = _dicTemp["imgUrl"]?.split(separator: ",").compactMap( "\\($0)" ) else
return
print("curl:\\(curl),imgUrls:\\(imgUrls)")
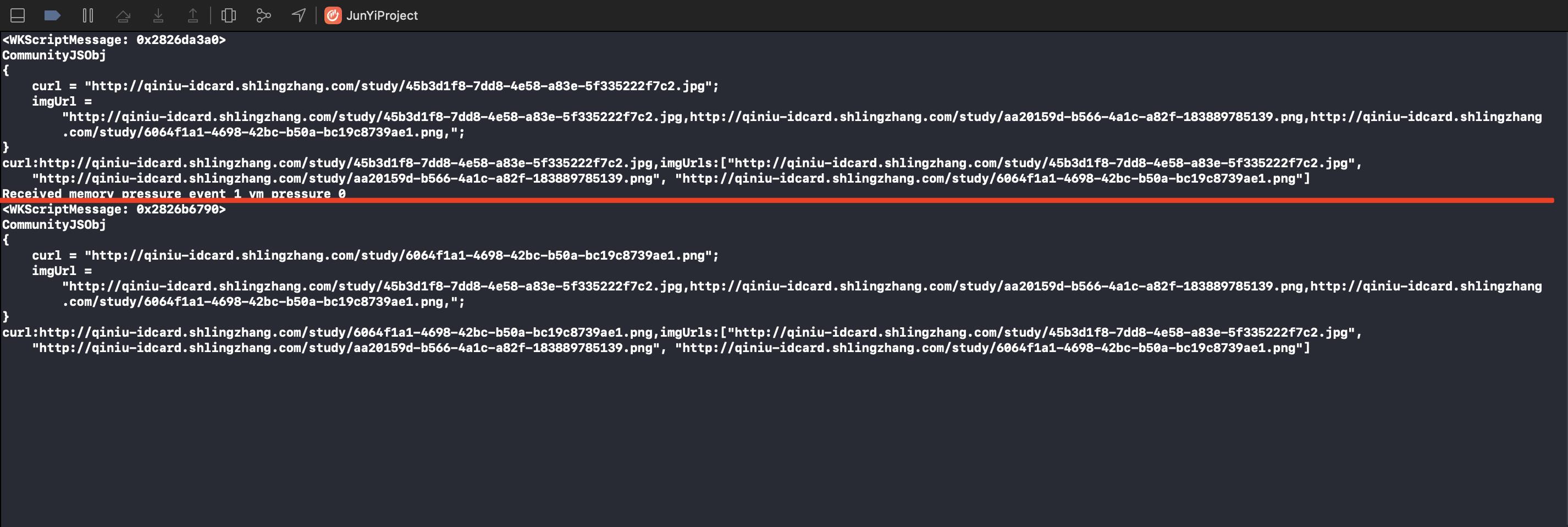
点击图片响应的信息打印如下:

5、销毁对象
deinit
self.wkWebview.configuration.userContentController.removeScriptMessageHandler(forName:js_message_handler_name)
//清除wkWebView缓存
let dt = WKWebsiteDataStore.allWebsiteDataTypes()
let date = Date.init(timeIntervalSince1970: .zero)
WKWebsiteDataStore.default().removeData(ofTypes: dt, modifiedSince: date)
print("wkWebView 缓存清除Ok")
另外关于请求拦截的话题后续会写博客阐述,实现该功能也可以采用该方法
本文结束!以上内容就是这些,有问题欢迎留言沟通。
以上是关于IOS开发中如何调整WKWebView中的图片大小的主要内容,如果未能解决你的问题,请参考以下文章