CocosCreator-常见问题和解决/过时API-持续更新
Posted 瑶山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CocosCreator-常见问题和解决/过时API-持续更新相关的知识,希望对你有一定的参考价值。
目录
3.x
ccc 3.x 弃用 cc 全局变量
类型“Vec2”上不存在属性“mul”。
类型“never”上不存在属性“instantiate”
类型node不存在width
2.x
Sorry, cc.Director.getWinSize is deprecated. Please use cc.winSize instead
Sorry, cc.p is deprecated
v2.1.0以,“旋转”已被弃用,请改为设置“-angle”
Sorry, cc.Node.getPositionY is removed, please use y instead.
其他
设置刚体.y方向速度不生效
tiledMap地图在ccc里不显示图块资源图
使用tiledmap时发现图快拼接处有间隙
3.x
ccc 3.x 弃用 cc 全局变量
import * as cc from 'cc';
类型“Vec2”上不存在属性“mul”。
在3.x中,将2.x里的函数定义ccp***(如ccp,ccpAdd,ccpSub)相关的操作都封装到了这个Vec2的类
2.4文档:Vec2 · Cocos Creator
3.2文档:Vec2 | CocosCreatorAPI
// Vec2.sub向量减法, Vec2.mag返回该向量的长度
// let linelen = posBegin.sub(posEnd).mag();
let linelen = posBegin.subtract(posEnd).length();
// Vec2.add元素向量加法, Vec2.mul缩放向量,并返回新结果
// let midPos = posBegin.add(posEnd).mul(0.5);
let midPos = posBegin.add(posEnd).multiply(v2(0.5, 0.5));
类型“never”上不存在属性“instantiate”
// this.curGrNode = cc.instantiate(this.node);
import instantiate, director from 'cc';
// Instantiate node from prefab.
const node = instantiate(prefabAsset);
类型node不存在width
需要先获取节点上的 UITransform 组件,再使用对应的接口
const uiTransform = this.getComponent(UITransform);
// 方法一
uiTransform.setContentSize(200, 120);
uiTransform.setAnchorPoint(0, 0.5);
// 方法二
uiTransform.width = 200;
uiTransform.height = 120;
uiTransform.anchorX = 0;
uiTransform.anchorY = 0.5;
event.stopPropagation() 过时
event.stopPropagation();
event.preventDefault();
// EventTouch 里属性可以设置, 停止传递当前事件
event.propagationStopped = true
event.propagationImmediateStopped = true
2.x
Sorry, cc.Director.getWinSize is deprecated. Please use cc.winSize instead
升级2.xjingg
cc.Director.getWinSize获取视图的大小,以点为单位。
Sorry, cc.p is deprecated
cocos creator 2.0的废除cc.p接口Sorry, cc.p is deprecated. Please use cc.v2 instead
cc.p(500, 500); 改为
cc.Vec2(500, 500); 或 cc.v2(500, 500);
v2.1.0以,“旋转”已被弃用,请改为设置“-angle”
cc.Node.rotation` is deprecated since v2.1.0, please set `-angle` instead. (`this.node.rotation = x` -> `this.node.angle = -x`)
Sorry, cc.Node.getPositionY is removed, please use y instead.
一起的还有Sorry, cc.Node.setPositionY is removed, please use y instead
修改:
api调整,全局替换 cc.Node.setPositionY 为 cc.Node.y;
全局替换 cc.Node.setPositionX 为 cc.Node.x;
// if (btnStyle.getPositionY() == 0)
if (btnStyle.getPosition.y == 0)
其他
设置刚体.y方向速度不生效
this.body = this.getComponent(cc.RigidBody);
var speed = this.body.linearVelocity;
speed.x = 500;
speed.y = 500;
this.body.linearVelocity = speed;
改为
var speed = this.body.linearVelocity;
this.body.linearVelocity = cc.v2(500, 500);
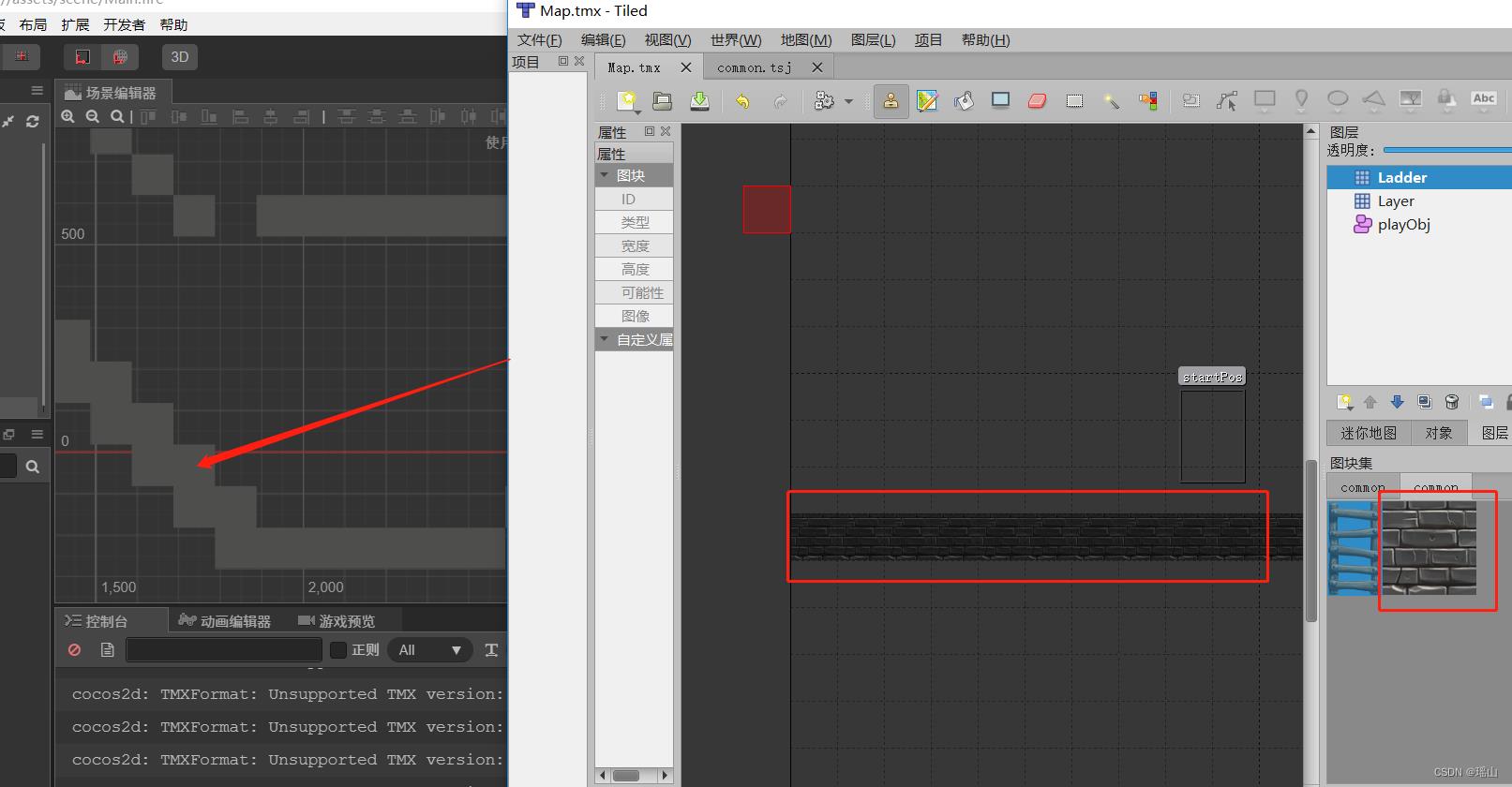
tiledMap地图在ccc里不显示图块资源图

使用tiledmap时发现图快拼接处有间隙
全局关闭抗锯齿
// 全局关闭抗锯齿
cc.view.enableAntiAlias(false);
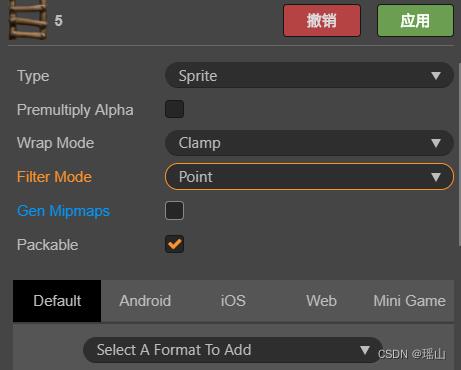
在编辑器里把地图使用的贴图资源的Filter Mode设置为Point

通过脚本一键修改所有图片的.meta文件里的filter mode为point:
find . -name "*.meta" | xargs perl -pi -e 's|\\bbilinear\\b|point|g'
(转)CocosCreator零基础制作游戏《极限跳跃》制作游戏障碍物实现碰撞检测
CocosCreator零基础制作游戏《极限跳跃》六、制作游戏障碍物实现碰撞检测
前面我们实现了背景和主角的操作,下面我们开始添加游戏的障碍物以及碰撞检测的功能。
一、制作障碍物Prefab(预制)
Prefab(预制)是cocoscreator官方文档提出的,是为了解决需要重复使用的节点问题。
如何制作预制体prefab呢?具体可以参照官方文档,这里简单的说下,就是在场景中编辑好节点后,直接将节点从 层级管理器 拖到 资源管理器 中即可。
我们来看下极限跳跃的游戏截图分析下。。

游戏中障碍物我们分为2种,一个是向左移动的,一个是向右移动的,这里我就简单省事了,直接创建了2个预制体,每个预制体实现自己的脚本。可以集成在一起的。
我们先制作左边的障碍物,首先把障碍物素材拖进层级管理器取名zhangaiwu1。然后我们来实现并制作左边的脚本,创建脚本guawuleft。实现代码。
03 |
extends: cc.Component, |
15 |
moveRight: function(){ |
17 |
var seq = cc.repeatForever( |
19 |
cc.moveBy(this.times, cc.p(240, 0)), cc.moveBy(this.times, cc.p(-240,0)) |
21 |
this.node.runAction(seq); |
脚本写好了,我们对节点进行绑定。

绑定好后,我们把层级管理器中的节点zhangaiwu1拖进我们资源管理器的Texture文件夹中,成功后我们的层级管理器中的节点就会变成蓝色,同时我们会在资源管理器中得到一个预制体文件zhangaiwu1,我们这里改成zhangaiwuleft,方便和辨认。

预制体文件zhangaiwu1,我们这里改成zhangaiwuleft。然后删除层级管理器的zhangaiwu1节点。使用同样的方法,我们创建脚本zhangaiwuright,并制作预制体zhangaiwuright。
03 |
extends: cc.Component, |
15 |
moveRight: function(){ |
18 |
var seq = cc.repeatForever( |
20 |
cc.moveBy(this.times, cc.p(-240, 0)), cc.moveBy(this.times,cc.p(240,0)) |
22 |
this.node.runAction(seq); |
这样我们就制作好了2个预制体,分别为zhangaiwuleft和 zhangaiwuright。可以在资源管理器中看到。

制作好了2个障碍物,我们开始在场景中添加我们的障碍物了。
分析下游戏我们可以发现障碍物是可以根据游戏背景移动的,所以我们要把障碍物添加到背景上。
我们开始制作背景bg1的障碍物,首先把zhangaiwuleft和zhangaiwuright两个预制体拖到层级管理器bg1节点,使其成为bg1的子节点。布局时候把zhangaiwuleft放到屏幕左边,zhangaiwuright放到右边,调整位置。同样的方法给bg2添加障碍物。。如图:

通过我们给不同高度的障碍物设置不同的移动时间,我们的游戏看起来更好玩,来运行测试下效果。

好了。我们的游戏看起来还不错吧,下面我们来做碰撞检测,也就是说如果玩家和障碍物碰到了,那么我们的角色就会死掉,游戏就会结束。结束场景等会我们在做,现在我们先做碰撞检测,如果碰到障碍物我们停止触摸来达到玩家不可操作的目的。
打开guaiwuleft脚本,来给左边的障碍物添加碰撞检测的事件。
02 |
var hero2 = require("HeroPlayer"); |
07 |
return this.node.getBoundingBoxToWorld(); |
12 |
update: function (dt) { |
14 |
var _label = cc.find("Canvas/hero").getComponent(hero2); |
17 |
if(cc.rectIntersectsRect(_label.node.getBoundingBoxToWorld(), this.noteBox())){ |
19 |
cc.eventManager.removeAllListeners(); |
同样的方法,我们在guaiwuright中添加碰撞事件。天下代码一大抄,直接抄过去就行了。
我们在此运行检测下。。

我们的角色被障碍物碰到,就死掉了,然后就会屏蔽游戏的触摸事件,玩家角色开始掉落。当角色掉落到屏幕底部时候游戏结束。会切换到结束场景。这里大家看到角色掉没了,不要在意这些细节。。我们接下来开始制作结束场景。
原文地址:https://www.byjth.com/jixiantiaoyue/71.html
以上是关于CocosCreator-常见问题和解决/过时API-持续更新的主要内容,如果未能解决你的问题,请参考以下文章






