Elementui 在线获取表格数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Elementui 在线获取表格数据相关的知识,希望对你有一定的参考价值。
参考技术A <!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>用户信息页</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="">
</head>
<body>
<div id="app">
<el-table ref="testTable" :data="tableData" style="width:45%" border>
<el-table-column fixed prop="id" label="ID" width="80"></el-table-column>
<el-table-column fixed prop="username" label="用户名称" width="120"></el-table-column>
<el-table-column prop="post" label="角色" width="120"></el-table-column>
<el-table-column prop="department_name" label="部门" width="120"></el-table-column>
<el-table-column prop="post_name" label="岗位" width="120"></el-table-column>
<el-table-column prop="top" label="直属上级" width="120"></el-table-column>
<el-table-column prop="other_department" label="附属部门" width="120"></el-table-column>
<el-table-column prop="last_login_time" label="最后登录时间" width="180">$moment().format('YYYY-MM-DD HH:mm:ss')
</el-table-column>
</el-table>
<div>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10, 20, 30, 40]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="Number(totalCount)">
</el-pagination>
</div>
</div>
</body>
<!-- vue.js放在index.js前面 -->
<script src="../js/vue.min.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="../js/axios.min.js"></script>
<script src="../js/moment.main.js"></script>
<script type="text/javascript">
Vue.prototype.$moment = moment
Vue.prototype.$http = axios
var vue = new Vue(
el: '#app',
data:
//表格当前页数据
tableData: [],
//默认每页数据量
pagesize: 10,
//当前页码
currentPage: 1,
//默认数据总数
totalCount: 0,
//url参数
urlParams:
page: 1,
limit: 10,
,
,
computed:
getQueryString: function ()
let QueryString = '';
for (var i in this.urlParams)
QueryString += i + "=" + this.urlParams[i] + "&";
console.log(i);
console.log(i,this.urlParams[i]);
console.log(QueryString);
return QueryString.slice(0, -1);
,
,
methods:
//从服务器读取数据
loadData: function ()
let _this = this
this.$http.get('http://xxxxxxxxxxxxxx/get_user_list?' + this.getQueryString).then(function (res)
console.log(res.data);
if (res.data.code == 0)
_this.tableData = res.data.data;
_this.totalCount = res.data.count;
else
return;
)
.catch(err =>
console.log(err);
);
,
//每页显示数据量变更
handleSizeChange: function (val)
this.urlParams.limit = val;
this.loadData();
,
//页码变更
handleCurrentChange: function (val)
this.urlParams.page = val;
this.loadData();
,
,
created()
this.loadData();
,
);
</script>
</html>
ElementUI获取表格选择的行数据小技巧
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型.
el-table加上@select="handleSelection"
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
@select="handleSelection"
row-key="approveItem"
:tree-props="{children: 'children'}"
height="420"
border>
</el-table>
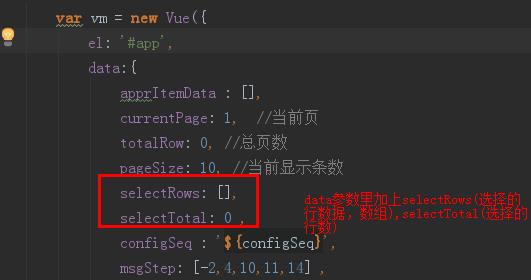
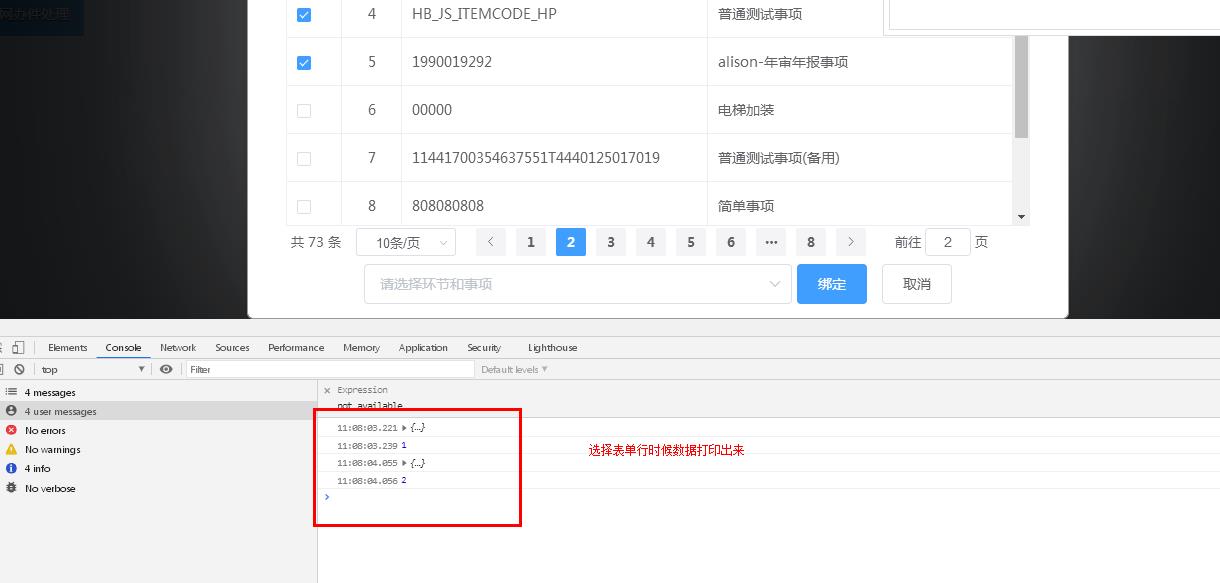
// 选择表格行
handleSelection (selection, row) {
this.selectRows = row;
this.selectTotal = selection.length;
//console.log(row);
//console.log(selection.length);
}

然后在其它方法里,直接从this获取自己定义的vue对象拿就行
var rows = this.selectRows;
console.log("rows:"+rows);
var size = this.selectTotal;
console.log("size:" + size);
if (size < 1) {
top.dialog({title: '提示',content: "请选择至少一个选项!"}).show();
return;
}
var selItemName = rows.itemName;
对表格数据进行遍历:
let approveItems ="";
let itemArr = [];
this.$refs.Table.selection.forEach(e => {
itemArr.push(e.approveItem)
})
console.log("itemArr:" +itemArr);
approveItems = itemArr.toString();
console.log("approveItems:"+approveItems);
以上是关于Elementui 在线获取表格数据的主要内容,如果未能解决你的问题,请参考以下文章