vue修改浏览器下载文件默认名字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue修改浏览器下载文件默认名字相关的知识,希望对你有一定的参考价值。
参考技术A 封装一个通用的方法 在需要使用的页面引入/**
* 通过url下载文件并对下载的文件更名
* @param * url
* @param * filename
*/
export const downloadFile = (url, filename) =>
function getBlob (url)
return new Promise(resolve =>
const XML = new XMLHttpRequest();
XML.open('GET', url, true);
XML.responseType = 'blob';
XML.onload = () =>
if (XML.status === 200)
resolve(XML.response);
;
XML.send();
);
//下载文件
function saveAs (blob, filename)
const elelink = document.createElement("a");
elelink.style.display = 'none';
elelink.download = filename;
elelink.href = window.URL.createObjectURL(blob);
document.body.appendChild(elelink);
elelink.click();
document.body.removeChild(elelink);
// 调用以上方法进行下载
getBlob(url).then(blob =>
saveAs(blob, filename);
);
页面使用方法 filename可以按需自由拼接
引入方法
import downloadFile from "../../utils/regular.js"
在click方法里面调用
downloadFile(url,filename)
文章 参考技术B 这个方法是可以使用图片的,png,jpg等
这个是原带默认的图标在vue\public下的index.html
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
登录后复制
先在public下创建static目录,引入使用,必须是在public下不然不会起作用的
直接修改成
<link rel="icon" type="image/x-icon" href="./static/icon/09.jpg">
登录后复制
02.使用图标
首先做一个ico的小图标,命名为 favicon.ico 放在 /public/下面,替换原有的 favicon.ico,同时删除 /public/img/icons/ 下面的VUE图片。
在根目录下面新建vue.config.js, 添加pwa
module.exports =
pwa:
iconPaths:
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
;
登录后复制

2.修改浏览器名字设置
01.直接修改
这是刚创建最初的样子
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
登录后复制
这是直接修改成的名字
<title>
xx后台管理系统
</title>
登录后复制
02.根据后端的传值动态修改名字
先去axios请求拿到结果,然后在进行修改
document.title = '需要设置的值'
登录后复制
03.在vue中使用插件的方式
001. npm进行安装
npm vue-wechat-title --save
登录后复制
002.全局使用,在main.js中引入
import VueWechatTitle from 'vue-wechat-title' //可以动态修改浏览器标题的插件
Vue.use(VueWechatTitle);
登录后复制
003.在router中的index.js路由下设置mate属性
const routes = [
path: '/about',
name: 'About',
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue'),
meta:
title:'关于'
,
path: '/test',
name: 'Test',
component: () => import(/* webpackChunkName: "test" */ '../views/Test.vue'),
meta:
title:'测试'
,
]
登录后复制

004.在APP.vue使用vue-wechat-title插件
<router-view v-wechat-title="$route.meta.title"/>
登录后复制
04.路由守卫中进行修改
router
vue-cli版本更新(2.9.1)问题记录
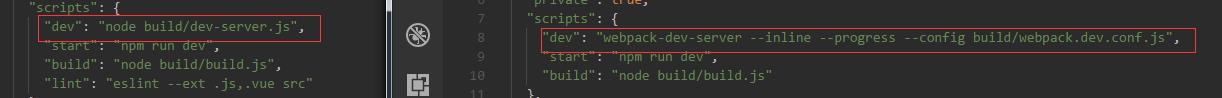
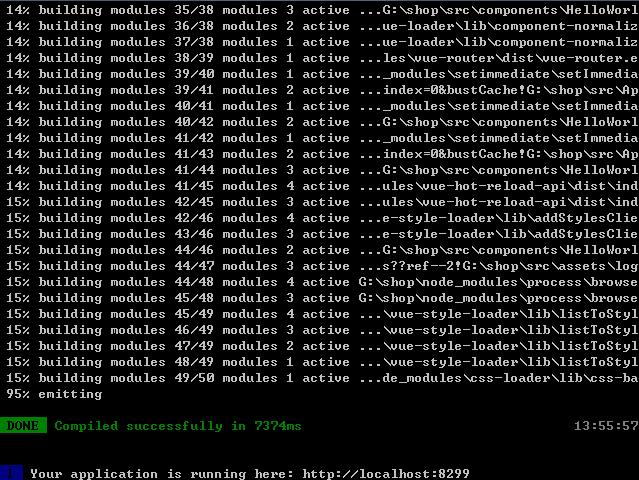
重新安装了nodejs以后,我也重新下载安装了vue-cli准备写一个新的练手项目。当我修改好默认端口后,启动server服务,发现默认浏览器不能自动打开页面;控制台打印也变成这样了;\'npm run dev\'执行语句变了;bulid目录中精减了‘dev-client.js和dev-server.js’两个文件。于是我想是不是vue-cli版本更新了!!


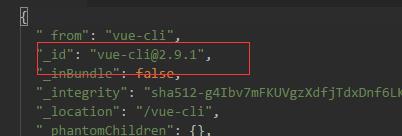
查看package.json,vue-cli升级到了2.9.2,但是默认浏览器不能自动打开页面的问题没有解决!!!

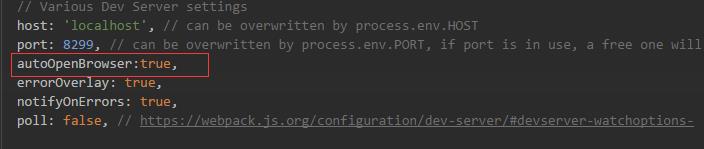
于是在网上查阅了资料,在config目录下的index.js文件把’autoOpenBrowser’选项改为true就可以了

参考资料:https://vue-js.com/topic/5a0fa7586547992b6f9ad7e5
以上是关于vue修改浏览器下载文件默认名字的主要内容,如果未能解决你的问题,请参考以下文章