微信中的chooseImage接口得到localId后怎样通过img标签显示图片,求JS代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信中的chooseImage接口得到localId后怎样通过img标签显示图片,求JS代码相关的知识,希望对你有一定的参考价值。
原生写法:
var node = document.createElement("img");node.src = localId;
document.body.appendChild(node);
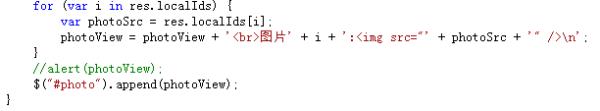
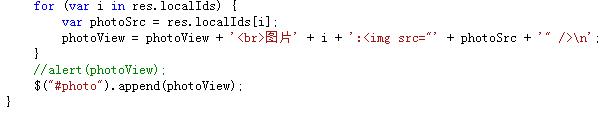
jQuery:
注:微信拿到的是数组,要自己遍历一遍。

这样写的对不对??photo是我在前台写的一个div的id

可以吧。photoView是空字符串吧?
不过据说安卓上6.2版本以下的微信好像会有问题。
你写的这个$("body").append("");适用于所有版本吗?而且,这样写是可以一下子把选择的图片都显示出来?
追答我不知道你的逻辑,我只是写个示例而已。
参考技术A 在微信里面,你可以直接<img src=" localId ">追问我要用JS来弄,而且你这样的话,还没上传之前会有一个图片没加载的框
我要用JS来弄,而且你这样的话,还没上传之前会有一个图片没加载的框
微信中点击链接或扫描二维码跳转外部浏览器的API接口
很多朋友的APP推广链接需要在微信中进行的网页宣传、传播、下载等等,但是各位朋友一定发现了微信中是屏蔽掉了APP的下载链接的。但是微信最为一个最大的社交平台,为了自身的利益,屏蔽掉了所有APK的下载链接。我们要怎么解决这个问题呢?解决方案:
我们基于微信接口开发了一款全新的手机端微信中下载APP的程序,通过这个程序生成的链接,安卓用户在微信中点击的话,是可以直接跳转手机默认浏览器打开下载链接。IOS用户在微信中点击的话会弹出一个遮罩提示用户用浏览器打开下载链接或者是跳转到苹果的APP商店。这样的话大大的减少了用户的操作步骤,使用我们的方法都不会出现微信所谓的捆绑下载。给以用户以良好的下载体验,对我们的推广转化率会有显著的提升。
4.png
操作步骤
对网页所属的PHP代码进行相关处理,加入跳转接口即可实现。
第一步:打开AUGPUSH(百度augpush)
第二步:填入推广链接点击生成按钮
第三步:复制新生成的链接和二维码
第四步:微信转发分享新链接和二维码
源码文件
以上是关于微信中的chooseImage接口得到localId后怎样通过img标签显示图片,求JS代码的主要内容,如果未能解决你的问题,请参考以下文章