用shader求1张图像的所有像素的平均值有啥好的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用shader求1张图像的所有像素的平均值有啥好的方法相关的知识,希望对你有一定的参考价值。
先把图像变灰度。
float grayscale001 = Luminance(MainTex.rgb);
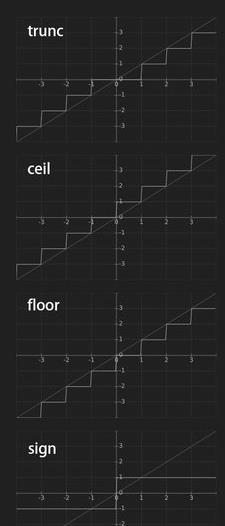
然后用一个能取整的函数来处理灰度图,用trunc,floor,ceil,sign都可以。

比如这里用trunc,它和floor一样是输入超过1才输出1,否则输出0,要配合remap0~2来使用。
如果用ceil,就是输入超过0就是1了,配合remap-1~1来使用。
sign也是是配合-1~1。
先remap 0~2
half4 _Vector4 = half4(0,1,0,2);
float temp_output = (_Vector4.z + (grayscale514 - _Vector4.x) * (_Vector4.w - _Vector4.z) / (_Vector4.y - _Vector4.x));
然后通过trunc取整。
half3 OutputRgb = (trunc( temp_output )).xxx;
如果还要阈值,就在remap的时候改变z和w的范围就可以了。
参考技术A 假设阈值为d,灰度值大于d作为目标,灰度值小于d的作为背景; 扫描图像的灰度矩阵,将灰度值大于d的所有像素的灰度值相加得h1,并记录所有灰度值大于d的像素的个数N1,则目标部分的平均灰度值为:h1/N1;同理可求背景的平均灰度值。本回答被提问者采纳JS有啥好的处理字符串固定位置加入<br />,就是将一段文本实行自动换行
如题,求好点的写法
一定要支持中文的,关键是js 自带的substr不好用,例如 "1235467".substr(0,5)=12345,实际长度也是5,"中文中文中文中".substr(0,5)=中文中文中,实际长度是10,这就不行了,求指导~
var str = "12345一二三四五";
var str1 = str.subCHStr(0, 11);
var str2 = str.subCHString(0, 14);
console.log(str1 + " == " + str2);
);
//计算字符串长度
String.prototype.strLen = function()
var len = 0;
for (var i = 0; i < this.length; i++)
if (this.charCodeAt(i) > 255 || this.charCodeAt(i) < 0) len += 2; else len ++;
return len;
;
//将字符串拆成字符,并存到数组中
String.prototype.strToChars = function()
var chars = [];
for (var i = 0; i < this.length; i++)
chars[i] = [this.substr(i, 1), this.isCHS(i)];
String.prototype.charsArray = chars;
return chars;
;
//判断某个字符是否是汉字
String.prototype.isCHS = function(i)
if (this.charCodeAt(i) > 255 || this.charCodeAt(i) < 0)
return true;
else
return false;
;
//截取字符串(从start字节到end字节)
String.prototype.subCHString = function(start, end)
var len = 0;
var str = "";
this.strToChars();
for (var i = 0; i < this.length; i++)
if(this.charsArray[i][1])
len += 2;
else
len++;
if (end < len)
return str;
else if (start < len)
str += this.charsArray[i][0];
return str;
;
//截取字符串(从start字节截取length个字节)
String.prototype.subCHStr = function(start, length)
return this.subCHString(start, start + length);
;
//不是原创,来源cnblogs, 但是百度不照顾版权不让放原始链接 参考技术A css换行能符合你要求不?
<div style="width:200px;word-wrap: break-word; word-break: normal;">内容</div>
这样内容超长后会自动换行。追问
真不行。。。因为是JS动态给区域内容的,自动换行不给力啊
追答纯文本内容的话css换行效果应当都还可以吧。
能想到的另一个方法就是程序中读取指定字符数然后加,这样要考虑中英文及其他字符问题比较麻烦。
就是想用JS或jquery在固定位置加入,看看你们有什么好方法的
追答1、得出你放内容的容器一行能放多少个英文字符len
2、读取源字符串并判断每个字符串是中文还是英文,中文占两个英文宽度,并把宽度加起来直到
没考虑其他国家文字和特殊符号,这样性能好低。暂时没想到其他办法。
弄了个测试了下,你可以用下看看效果。
function formatStr(len,str)//len即为你容器一行最多能放多少个英文字符
var l = str.match(/[^ -~]/g) == null ? str.length : str.length + str.match(/[^ -~]/g).length;
if(l 4)
t_len+=2;
c_len=2;
else t_len++;
if(t_len==len)
newStr+=(c+"");
t_len=0;
c_len=0;
else if(t_len>len)
newStr+=(""+c);
t_len=c_len;
else newStr+=c;
return newStr;
function test()
var str="dddsf s f fsdf dfdssfffdsf s 两节课46546";
var arr=str.split(/[]|[]|[]|[]/g);
var nstr="";
for(var i=0;i]|[");
var mydiv=document.getElementById("mydiv");
mydiv.innerHTML="";
mydiv.innerHTML=nstr;
以上是关于用shader求1张图像的所有像素的平均值有啥好的方法的主要内容,如果未能解决你的问题,请参考以下文章