React Native的概述,React Native的优缺点,React Native开发/运行环境的搭建
Posted 人间真的不值得
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native的概述,React Native的优缺点,React Native开发/运行环境的搭建相关的知识,希望对你有一定的参考价值。
React Native概述
React是一个构建用户界面的JS框架,实现了数据的响应式和组件化开发,本身既可以用于Web网站项目,也可以用于创建移动端App项目.
相较于Vue.js在移动端只能构建WebApp,React生态系统中有一个可以构建"真正原生App"的扩展----React Native,可以说:“RN是React生态圈可以傲视其它对手的绝对功臣”.
RN可将JS编译成Java/OC语言 目前最新版本是0.67
React Native的优缺点
优点
1.RN可将标记元素转化为真实的原生UI元素,利用在任何平台上所呈现视图的现用方法
2.异步执行.RN于主UI线程分开工作,所以应用程序可以在不牺牲功能的前提下保持最大的性能’
3.RN创建的应用程序允许开发人员创建和构建跨平台应用程序,这些应用程序时客户端的完全本机应用程序,因为它使用基于ios活android组件构建的javascript组件.节省了跨平台应用程序开发事件,并且应用程序维护更便宜.
4.在组件开发方面,Native移动应用程序使用大量代码和类来在UI中进行渲染,但是RN只使用组件名称并声明其属性,它将在UI中呈现着两个平台都为移动应用开发节省了时间
5.无缝跨平台,通过React的声明式组件机制和JavaScript代码,现有的原生代码和api可以完美地嵌合到React组件中.提高了开发效率
6.秒速刷新,保持即刷新,借助JavaScript地动态特性,React Native能够让你光速迭代.
缺点
1.项目版本更新维护比较频繁.
2.整体性能不如原生.
3.涉及底层地功能,需要Android和IOS双端单独开发,JS调用.
4.学习成本高,需要熟悉原生.
5.试错成本高,有些问题较少解决方案,易耽误开发进度.
React Native开发/运行环境的搭建
此过程比较漫长且容易出错
1.安装依赖Node.js(v12+)和JDK(v11+)
Node.js相信大家都应该知道如何安装,安装官网:https://nodejs.org/en/
JDK安装官网:https://www.oracle.com/java/technologies/downloads/
官网的jdk安装有点坑需要注册登录才能安装,我们可以找一个国内镜像网进行安装
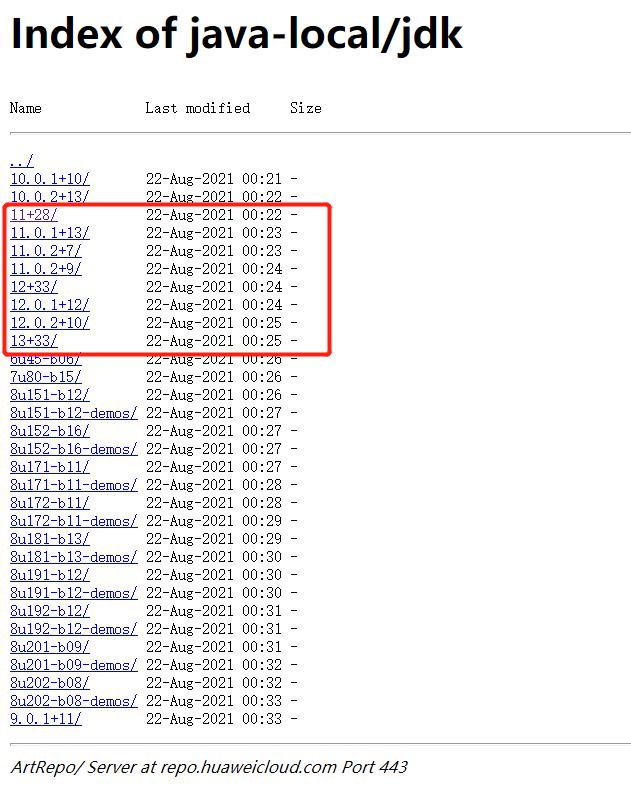
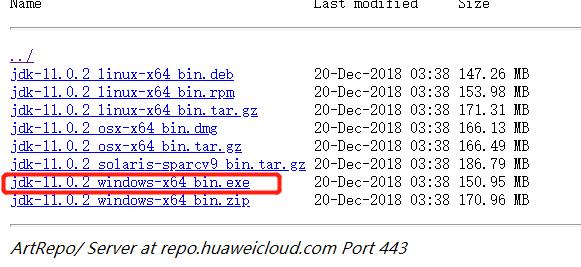
以华为镜像为例:https://repo.huaweicloud.com/java/jdk/

要安装11版以上,不过RN官方推荐安装11版

安装好后双击文件exe文件,直接一路"Next"即可安装完成
可以cmd查看Node.js和JDK版本号:
node -v
javac -version

2.安装Android Studio(原生Android开发必备工具)
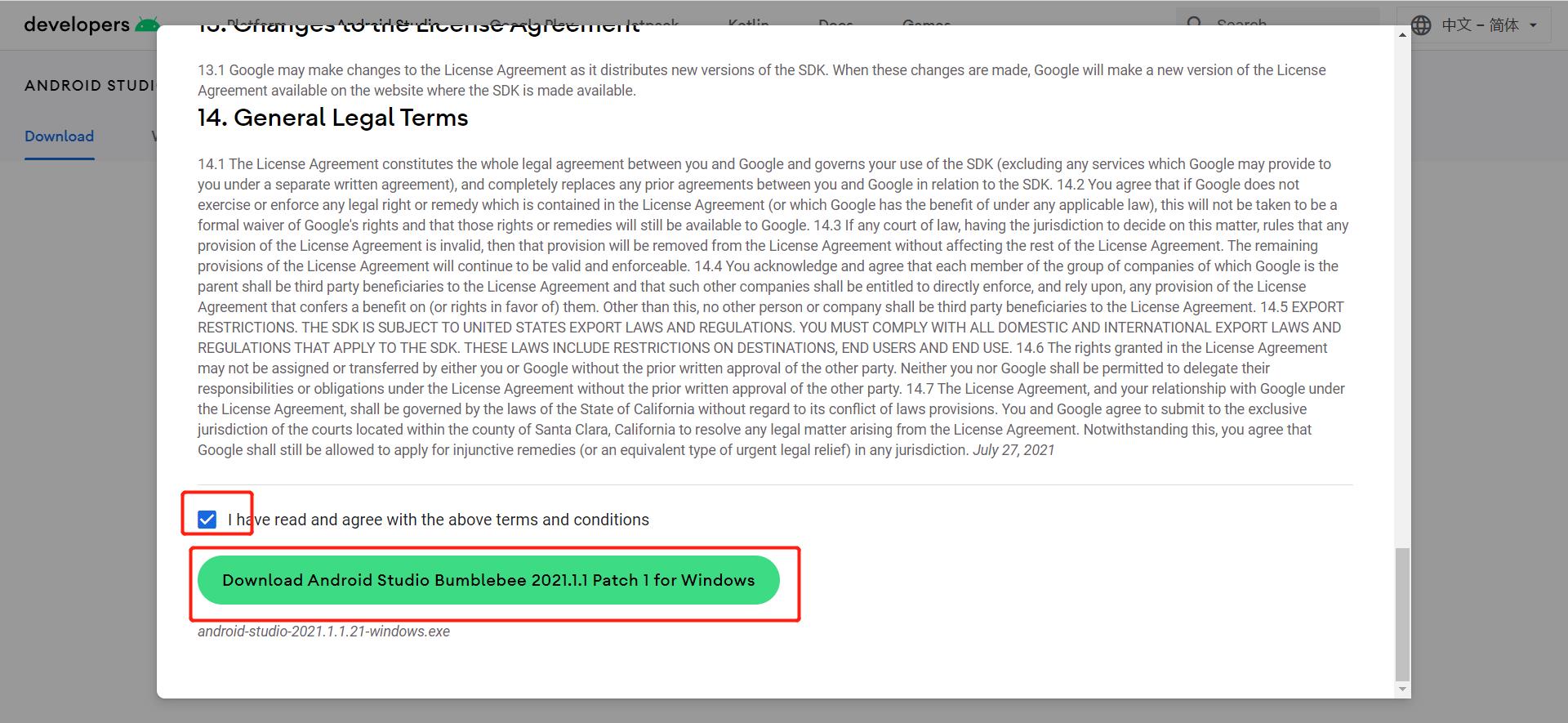
安装官网:https://developer.android.google.cn/studio/


下载好后双击下载好的文件,然后一直"Next",安装完成后会默认启动AndroidStudio
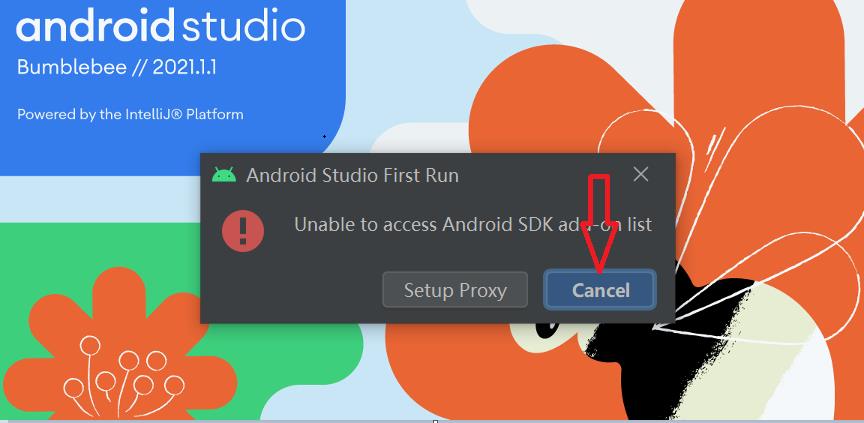
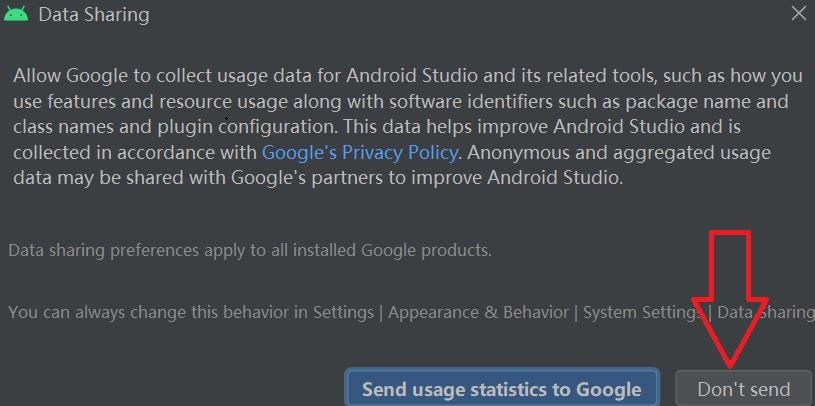
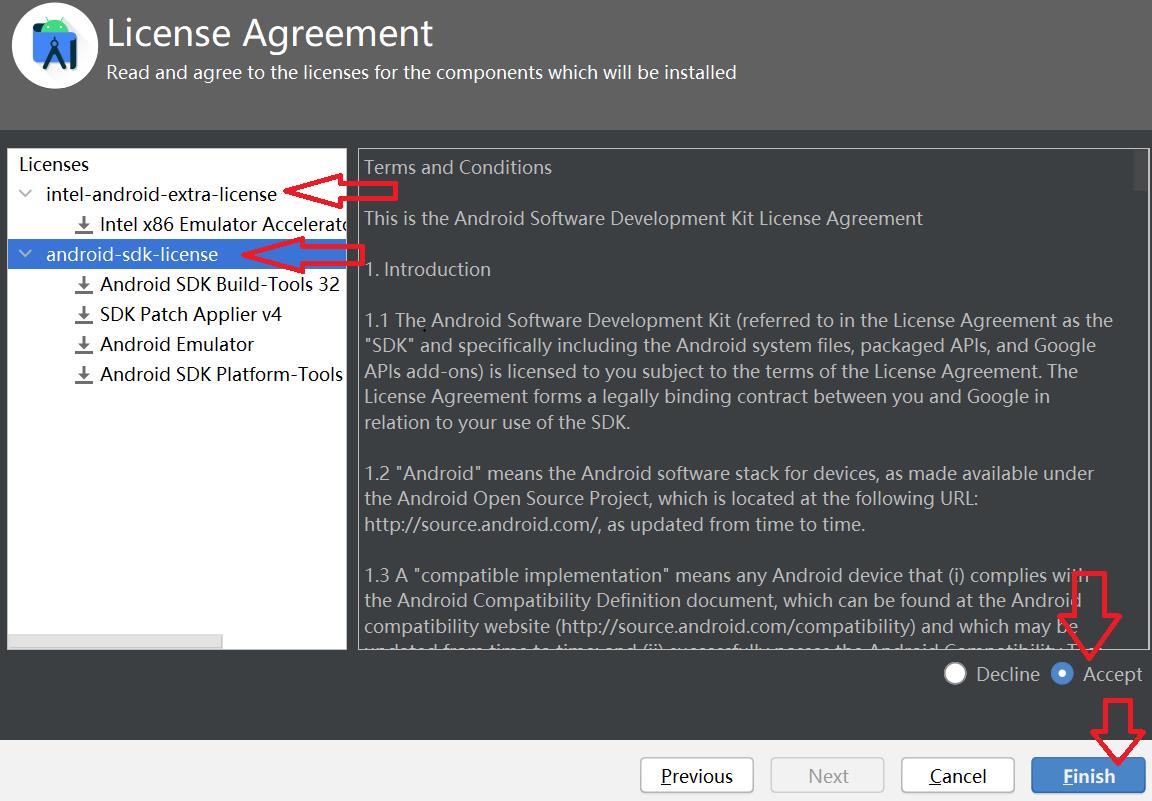
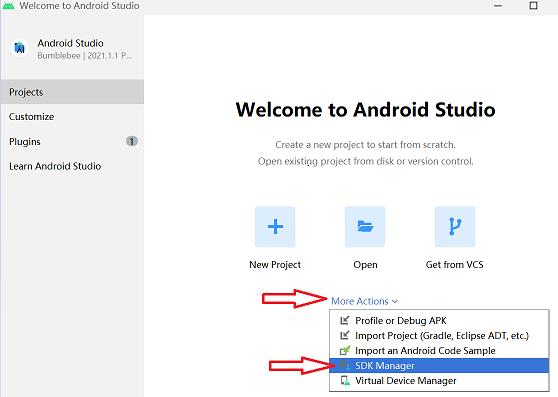
3.运行AndroidStudio,安装Android SDK



因为是下载的国外的,所以过程会很慢,上面的下载完成后继续接下来的操作


4.配置ANDROID_HOME环境变量
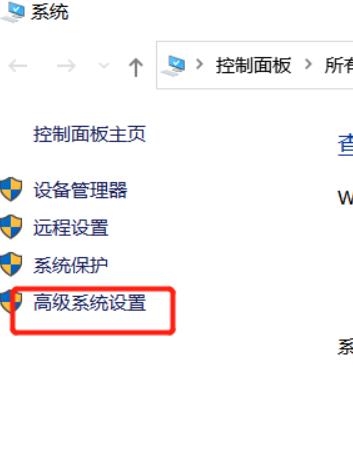
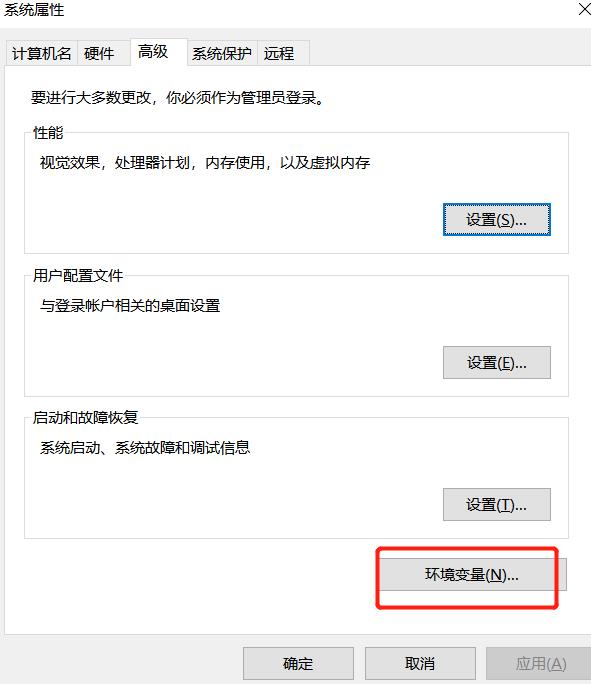
将上方的步骤完成后还要配置ANDROID_HOME环境变量,打开"此电脑",鼠标右键查看属性,然后点击高级系统设置

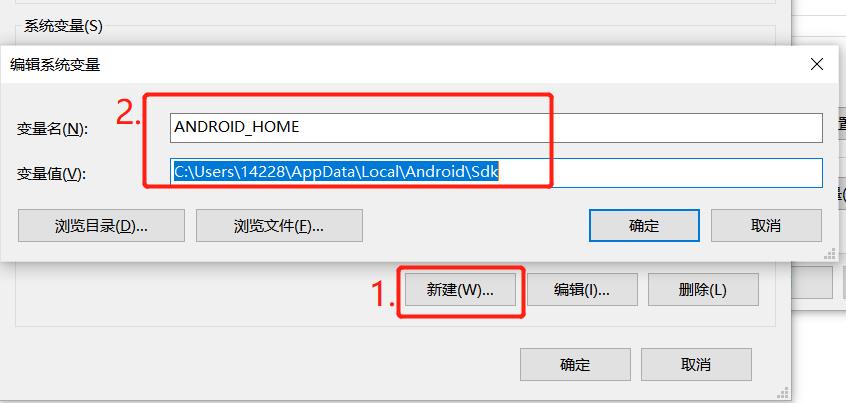
点击环境变量


ANDROID_HOME
C:\\Users\\你的用户名\\AppData\\Local\\Android\\Sdk
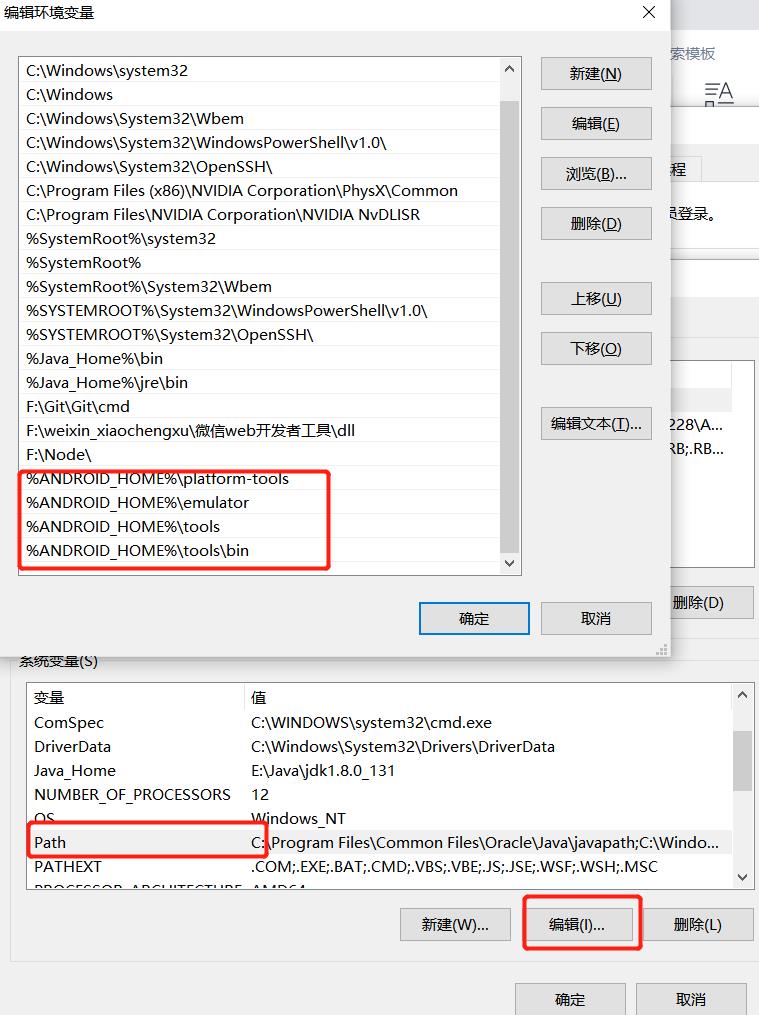
5.修改环境变量Path

%ANDROID_HOME%\\platform-tools
%ANDROID_HOME%\\emulator
%ANDROID_HOME%\\tools
%ANDROID_HOME%\\tools\\bin
最后别忘了"应用"啊.
配置完成后打开cmd输入set Path查看是否配置成功
若出现一下几个字样则配置成功

6.下载RN命令行工具,并安装脚手架项目
npx react-native init 项目名
7.编译RN脚手架项目,得到App安装文件
npx reacr-native run-android
然后继续以下操作
1、下载并安装夜神模拟器:www.yeshen.com
提示:默认模拟的是Sumsung Galaxy S10: 水平分辨率是480
2、启动RN开发服务器与夜神模拟器之间的调试通信工具adb(Android Debuger)
右键单击“夜神模拟器”图标>“打开文件所在的目录”>cmd进入该目录
nox_adb.exe devices //打开adb调试器,查看当前有哪些可用的Android设备
3、启动夜神模拟器,并在其中安装编译好的项目APK文件,可将文件直接拖拽到夜神模拟器
4、启动RN开发服务器
在RN项目根目录下执行
npx react-native start
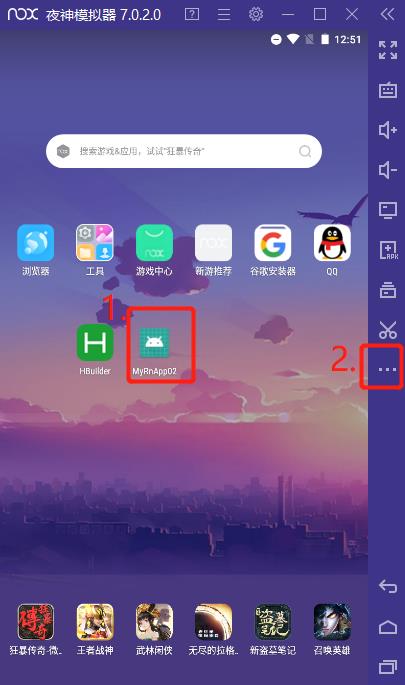
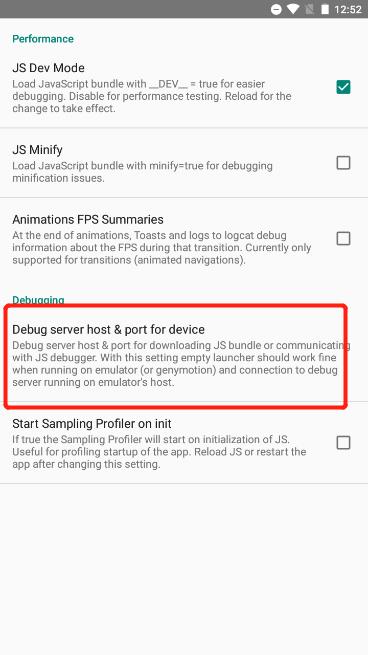
5、修改APP的配置,指定RN开发服务器的IP和端口号,重新加载
例如:xxx.xxx.xxx.xx:8081
修改方式如图:
打开安装好的apk文件





然后重启
然后打开刚刚安装好的apk文件,这时你会发现启动成功
如何在 react-native 中要求下划线
【中文标题】如何在 react-native 中要求下划线【英文标题】:How to require underscore in react-native 【发布时间】:2015-11-19 04:13:24 【问题描述】:react-native 提及的变更日志 https://facebook.github.io/react/blog/2015/04/17/react-native-v0.4.html
NPM 模块兼容性:NPM 上有很多不依赖于节点/浏览器内部的库,这些库在 React Native 中非常有用,例如 superagent、下划线……
但这对我不起作用。 这就是我通过 package.json 安装的方式
# package.json
"dependencies":
"react-native": "*",
"underscore": "^1.8.3"
...
我确实在 npm 依赖中看到了它
# npm ls
├─┬ react-native@0.8.0
| ...
├── react-native-navbar@0.7.3
└── underscore@1.8.3
它确实适用于其他一些反应组件
这就是我的要求
var _ = require('underscore');
但是不行,_是未定义的
【问题讨论】:
你在同一个文件中使用它吗?你能在你的问题中粘贴一些代码吗? 不,underscore 库在node_modules 文件夹下,我使用的其他库如react-native-keyboardevents、react-native-navbar 都在node_modules 下。但他们工作。我不知道它们有什么区别
1.也许您正试图从不同的文件中使用它?没有包含underscore 的文件? 2.也许尝试使用浏览器的断点。 cmd +d 在您的模拟器中并使用源选项卡进行调试。
我在每个文件中都试过了,但是没有用。我在控制台中调试了这个和require('underscore'),它返回Error: Requiring unknown module "underscore". If you are sure the module is there, try restarting the packager.,我做到了(关闭并重新启动npm)。但它仍然失败。
【参考方案1】:
如果你使用的是 ES6 模块(比如在 ReactNative 中),正确的方法是使用 import 语句:
import _ from 'lodash'
let text = _.isUndefined(route.rightButtonText) ? 'Default value' : route.rightButtonText;
【讨论】:
我用它在 React 中导入 Underscore 并且它起作用了。 我认为我们应该只导入这样的必要方法:``` import flatten, union from 'lodash'; ```【参考方案2】:要在 React 中成功运行 require,我就是这样做的:
安装下划线。
npm install underscore
在 package.json 中定义一个依赖项
"dependencies":
"react": "^0.13.*",
"underscore": "^1.8.3"
在要使用的函数内定义下划线。
render()
let _ = require('underscore')
let buttonStyle = _.clone(button);
【讨论】:
不要引用我的话,但我认为在 render 方法上做一个 require 不是很明智。【参考方案3】:我找到了问题,问题是
我不使用它
我只需要它并尝试在控制台中测试它。
当我在某个地方使用它时,比如_.map([1, 2, 3], function(num) return num * 3; ) 任何地方。
然后我在控制台中测试它,这次它确实需要库。
我不确定这是 npm require 还是 react-native 行为?
当你不使用库时,即使你需要它,它也不会被需要。
【讨论】:
【参考方案4】:我正在使用这样的 lodash(下划线加上更多内容):
将此添加到 package.json
"lodash": "^3.10.0"
在您需要的组件中,只需编写:
var _ = require('lodash')
你已经准备好了。
如果你需要lodash,这里有更多关于lodash的信息
【讨论】:
以上是关于React Native的概述,React Native的优缺点,React Native开发/运行环境的搭建的主要内容,如果未能解决你的问题,请参考以下文章