JavaWeb登录注册系统/界面(邮箱验证码,数据库连接,详细注释,可作结课作业,可用于学习,可接入其他主系统)
Posted 山河之书Liu_Zixin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb登录注册系统/界面(邮箱验证码,数据库连接,详细注释,可作结课作业,可用于学习,可接入其他主系统)相关的知识,希望对你有一定的参考价值。
目录
forgetPassword.jsp和styleForgetPassword.css、sendMail.js:
mainPage.jsp和styleMainPage.css:
1、前言
首先,关于源码的获取,本人提供了三种方式:
- 直接从文章里面Ctrl+C,Ctrl+V,然后按照我已给的文件结构搞一下即可;
- 通过积分下载上传到CSDN的资源;
- 点开本人的主页,点击“查看详细资料”,添加好友获取源码文件(如果有问题同样可以通过这里问),本人承诺无特殊情况,三小时内将无条件提供源码(所谓特殊情况仅指时间上的,毕竟挂上去的是我的副号,获取信息可能不及时,见谅)。
注:关于第二个获取方式……实际上用第三种方式就行,和第二种方式获得的文件没任何区别,再不济可以用第一种,真的真的没必要用第二种(但是做慈善的话我也欢迎,毕竟我也需要一点积分用来下载资源)
一切的一切要从我心血来潮脑子一热报了专业选修——Java说起,我承认我报的时候草率了,我承认我低估了它的难度。但是还是得写的好一点,毕竟期末结课嘛,写的好一点,多一点总归没坏处,于是就有了今天这篇改自我的实验报告和代码的JavaWeb登录注册系统。
本系统基本实现了登录注册所需的功能,包括但不限于登录检查、注册检查、多登录方式提供、邮箱验证码获取与校验等功能,还加写了一个登录后注销账户的功能。
系统总共分三个界面:
- 第一个是负责注册和常规密码登录的界面;
- 第二个是负责邮箱验证码登录的界面;
- 第三个是主界面,没有实际意义,就是登陆成功后总得跳转个界面,这个界面上我也没完全空着,加了个注销。
2、系统实机演示
实机演示视频 https://live.csdn.net/v/269198?spm=1001.2014.3001.5501
https://live.csdn.net/v/269198?spm=1001.2014.3001.5501




3、系统分析与设计
(1)主要软件与工具
工具:HUAWEI MATEBOOK D14(Windows 10)
软件:IntelliJ IDEA 2022.3,mysql 8.0.28,Adobe Photoshop 2021,Microsoft Edge
(2)系统分析
登录注册系统需要具有的基本功能包括登录和注册两个部分。其中:
- 显性需求:提供注册信息写入服务,提供注册信息格式错误排查服务,提供登录检查服务;
- 隐性需求:注册部分应当考虑到用户对于自己设置的密码是否存在无意的输入错误(需求:需要二次确认密码);登录部分应到考虑到用户是否会忘记密码(需求:需要提供多种登录验证方式);
- 除此之外,还有一些便于后续开发而提供的需求,包括保存session以便向其他网页传递用户基本信息。
(3)系统规划
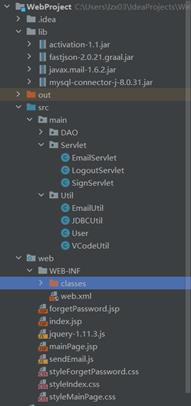
系统主要包括:数据库(MySQL)、后端诸项(Servlet,Util等)、前端诸项(JSP,CSS,JS)。

a. 数据库:
需要在MySQL中新建用于存储用户信息(包含用户邮箱和密码字段)的数据库(database test)及其数据表(table user)。为了保障其他数据库的安全性,因此新建访问该数据库的用户("java"@"%")并赋以相应权限(all on test.*)。
b. 前端:
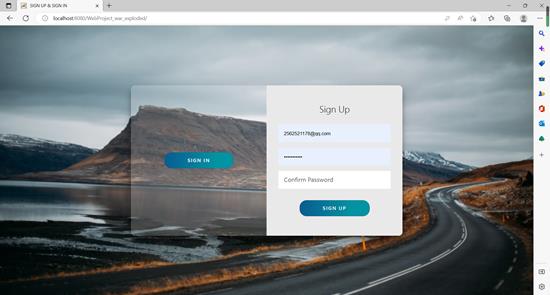
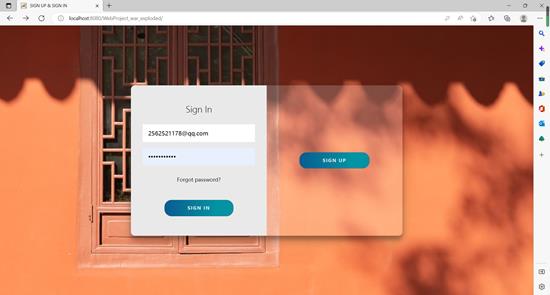
需要设计三个界面,即:登录注册界面(index.jsp)、忘记密码登录界面(forgetPassword .jsp)、主界面(mainPage.jsp),及其附带的.js和.css文件。其中:
- 登录注册界面需要提供注册和常规账号密码登录两个子系统,并使用滑块进行子系统的切换。其中登录部分包含登录按钮、用于输入登录信息的两个输入框、用于切换到忘记密码登录界面的链接;注册部分则包含注册按钮,用于注册的三个输入框;除此之外还包括用于切换模式的两个按钮。
- 主界面为验证登录成功的跳转界面,本身无特殊价值和功能,仅加入了注销账户(即删除账户)的按钮,一键注销账户并同时跳转回登录注册界面。
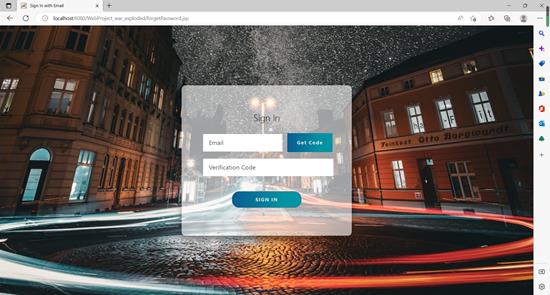
- 忘记密码登录界面需要提供忘记密码登录服务,包含获取验证码的动态按钮、验证登录的按钮以及用于输入信息的两个输入框。
c. 后端:
- DAO:
- Util:
- MailUtil.java:提供邮件发送的相关配置和邮件内容的拟写。
- JDBCUtil.java:提供数据库连接的相关配置。
- VCodeUtil.java:随机生成若干位包含大小写字母/数字验证码。
- User.java:提供存储临时用户、写入信息的方法从而便于传递参数。
- Servlet:
- SignServlet.java:对应index.jsp,负责获取前端输入值并按照输入的信息判断启动相应的验证过程完成登录验证或注册。
- EmailServlet.java:对应forgetPassword.jsp,负责接收前端输入值并按照按键调用相应的方法(邮箱验证与验证码生成、发送,或核验验证码)。
- LogoutServlet.java:对应mainPage.jsp,主要目的是按照按键读取存储登录账户邮箱的session并注销该账户。
d. DAO.java:提供对数据库中的数据进行增删改查的方法。
e. 配置文件
web.xml:提供Servlet配置,并设置初始界面为index.jsp(登录注册界面)(注:这个东西极其重要,一开始的时候Servlet忘了在这里配置,结果前后端连不上,浪费了四五个小时。如何配置可以参考我后面的代码,也可以去其他博主那里查,但是务必要做好,做不好有的是哭的时候)。
4、系统设计与构建
(1)JavaWeb创建
关于JavaWeb创建的问题,由于我是基于IDEA做的,因此我就只给出IDEA创建JavaWeb项目的方法,链接如下:
一般来讲用IDEA专业版更保险,更舒适,更便捷,但是要花钱。不花钱的办法也有三个,其一是申请JetBrains的免费教育许可证(需要学生或教师身份),其二是破解(方法自己查),其三是利用一个月的试用期完成代码(你只有一个月)。
(2)JavaWeb运行
JavaWeb运行可以参见之前创建JavaWeb项目中给出的流程,由于我本人对于IDEA没有很熟悉,因此不过多评述,一切参照其他操作。
(3)先期依赖准备:
- 依赖包下载方式:
- 点开本人的主页,点击“查看详细资料”,添加好友获取依赖包(如果有问题同样可以通过这里问),本人承诺无特殊情况,三小时内将无条件提供依赖包(所谓特殊情况仅指时间上的,毕竟挂上去的是我的副号,获取信息可能不及时,见谅)。
- 源码里面包含所需的包,理论上无需单独下载。
- 通过本人CSDN资源免积分下载:
(那个fastJSON的本项目不需要)
- 依赖包添加:
- 第一步,按照之前给出的项目文件架构,在根目录下新建lib文件夹
- 把下载好的依赖包(.jar文件)扔进去
- 在IDEA里左侧的文件结构栏,右键.jar文件,点击“add as library”即可
5、代码与关键注释、文件简析
(注:注释是英文的,问就是写程序一直来回切换中英文实在过于麻烦,不想看英文的参见此处,包你满意)
(1)数据库
- 新建数据库test:
create database test;- 新建用户java,密码为java,设置允许任何主机访问:
create user "java"@"%" identified by "java";- 授予用户java对test数据库的所有数据表的全部权限:
grant all on test.* to "java"@"%";- 在test库中新建数据表user:
create table user(
user_email char(100) primary key,
yser_password char(50)
);(2)前端
-
index.jsp和styleIndex.css:
JSP文件将登录和注册分置于两个表单,分别设置提交按钮进行表单的提交,从而保障一个servlet可以对应两个功能而不产生数据输入的冲突。利用嵌入的JS进行表单提交的中继。
添加用于切换登录/注册的按钮,切换动作通过更换各层的z-index和使用上层overlay进行不需要的模块的遮盖和切换滑块的移动。
使用轮播图进行背景的更换和展示,具体内容参考自他人代码。
index.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SIGN UP & SIGN IN</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="styleIndex.css">
<script type="text/javascript">
window.onload = function ()
const signInBtn = document.getElementById("SignIn");
const signUpBtn = document.getElementById("SignUp");
const container = document.querySelector(".container");
// Submit information form
document.getElementById("form1");
document.getElementById("form2");
// Listen for switching action events and start related operations
signInBtn.addEventListener("click", () =>
container.classList.remove("right-panel-active");
);
signUpBtn.addEventListener("click", () =>
container.classList.add("right-panel-active");
);
</script>
</head>
<body>
<div class="container right-panel-active">
<%--Sign in--%>
<div class="container_form container--signin">
<form action="SignServlet" method="post" class="form" id="form1">
<h2 class="form_title">Sign In</h2>
<label for="user_email_1"></label>
<input type="email" id="user_email_1" name="user_email_1" required="required" placeholder="Email" class="input" />
<label for="user_password_1"></label>
<input type="password" id="user_password_1" name="user_password_1" required="required" placeholder="Password" class="input" />
<a href="forgetPassword.jsp" class="link">Forgot password?</a>
<button type="submit" class="btn" id="login">Sign In</button>
</form>
</div>
<%--Sign up--%>
<div class="container_form container--signup">
<form action="SignServlet" method="post" class="form" id="form2">
<h2 class="form_title">Sign Up</h2>
<label for="user_email_2"></label>
<input type="email" id="user_email_2" name="user_email_2" required="required" placeholder="Email" class="input" />
<label for="user_password_2"></label>
<input type="password" id="user_password_2" name="user_password_2" required="required" placeholder="Password" class="input" />
<label for="user_password_confirm"></label>
<input type="password" id="user_password_confirm" name="user_password_confirm" required="required" placeholder="Confirm Password" class="input" />
<button type="submit" class="btn" id="register">Sign Up</button>
</form>
</div>
<%--Layer button--%>
<div class="container_overlay">
<div class="overlay">
<div class="overlay_panel overlay--left">
<button class="btn" id="SignIn">Sign In</button>
</div>
<div class="overlay_panel overlay--right">
<button class="btn" id="SignUp">Sign Up</button>
</div>
</div>
</div>
</div>
<%--Background carousel chart--%>
<div class="slidershow">
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1575138312433-d42e9f176f6b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MXwxfDB8MXxhbGx8fHx8fHx8fA&ixlib=rb-1.2.1&q=80&w=1080&utm_source=unsplash_source&utm_medium=referral&utm_campaign=api-credit');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1668952410266-e86775275752?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMjQ0MQ&ixlib=rb-4.0.3&q=80&w=1080');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1668016910564-3314f9fbd0bb?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMjgxMA&ixlib=rb-4.0.3&q=80&w=1080');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1669833526714-0bfa8a3b5cae?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMzM5OA&ixlib=rb-4.0.3&q=80&w=1080')"></div>
</div>
</body>
</html>
styleIndex.css
/*Declaration: As for this code mainly refers to the achievements of others, some comments may have errors. Sorry about this.*/
:root
--white: #e9e9e9;
--gray: #333;
--blue: #095c91;
--blue-r: #315a7491;
--lightblue: #0393a3;
--button-radius: 0.7rem;
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: "Microsoft YaHei", tahoma, arial, sans-serif, "Hiragino Sans GB";
body
align-items: center;
background-color: var(--white);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
.form_title
font-weight: 300;
margin: 0 0 1.25rem;
/*the link jumping to the forgetPassword page*/
.link
color: var(--gray);
font-size: 0.9rem;
margin: 1.5rem 0;
text-decoration: none;
text-align: justify;
.container
background-color: rgba(255, 255, 255, 0.1);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25), 0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
height: var(--max-height);
max-width: var(--max-width);
overflow: hidden;
position: relative;
width: 100%;
z-index: 5;
/*Set moving elements*/
.container_form
height: 100%;
position: absolute;
top: 0;
transition: transform 0.6s ease-in-out;
/*signin part*/
.container--signin
left: 0;
width: 50%;
z-index: 10;
/*signin part's moving settings*/
.container.right-panel-active .container--signin
transform: translateX(100%);
/*the same principal as above*/
.container--signup
left: 0;
opacity: 0;
width: 50%;
z-index: 9;
.container.right-panel-active .container--signup
-webkit-animation: show 0.6s;
animation: show 0.6s;
opacity: 1;
transform: translateX(100%);
z-index: 11;
/*Child body of "body". Set its style and move method*/
.container_overlay
height: 100%;
left: 50%;
overflow: hidden;
position: absolute;
top: 0;
transition: transform 0.6s ease-in-out;
width: 50%;
z-index: 100;
.container.right-panel-active .container_overlay
transform: translateX(-100%);
/*Child container of "container". Set its style and move method*/
.overlay
background-color: rgba(255, 255, 255, 0.1);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
left: -100%;
position: relative;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 200%
.container.right-panel-active .overlay
transform: translateX(50%);
/*Set move method of every single module for the button*/
.overlay_panel
align-items: center;
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
position: absolute;
text-align: center;
top: 0;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 50%;
.overlay--left
transform: translateX(-20%);
.container.right-panel-active .overlay--left
transform: translateX(0);
.overlay--right
right: 0;
transform: translateX(0);
.container.right-panel-active .overlay--right
transform: translateX(20%);
.btn
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 1px solid var(--blue-r);
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
text-transform: uppercase;
transition: transform 80ms ease-in;
.form > .btn
margin-top: 1.5rem;
.btn:active
transform: scale(0.95);
.btn:focus
outline: none;
.form
background-color: var(--white);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 3rem;
height: 100%;
text-align: center;
.input
background-color: #fff;
border: 1px solid transparent;
padding: 0.9rem 0.9rem;
margin:0.5rem 0;
width: 100%;
@-webkit-keyframes show
0%,
49.99%
opacity: 0;
z-index: 5;
50%,
100%
opacity: 1;
z-index: 6;
@keyframes show
0%,
49.99%
opacity: 0;
z-index: 5;
50%,
100%
opacity: 1;
z-index: 6;
.slidershow
position: absolute;
width: 100vw;
height: 100vh;
overflow: hidden;
.slidershow--image
position: absolute;
width: 100%;
height: 100%;
background: no-repeat 50% 50%;
background-size: cover;
-webkit-animation-name: kenburns;
animation-name: kenburns;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration: 16s;
animation-duration: 16s;
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
.slidershow--image:nth-child(1)
-webkit-animation-name: kenburns-1;
animation-name: kenburns-1;
z-index: 3;
.slidershow--image:nth-child(2)
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
.slidershow--image:nth-child(3)
-webkit-animation-name: kenburns-3;
animation-name: kenburns-3;
z-index: 1;
.slidershow--image:nth-child(4)
-webkit-animation-name: kenburns-4;
animation-name: kenburns-4;
z-index: 0;
@-webkit-keyframes keyburns-1
0%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
1.5625%
opacity: 1;
23.4375%
opacity: 1;
26.5625%
opacity: 0;
-webkit-transform: scale(1);
transform:scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
98.4375%
opacity: 0;
-webkit-transform: scale(1.21176);
transform: scale(1.21176);
100%
opacity: 1;
@keyframes kenburns-1
0%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
1.5625%
opacity: 1;
23.4375%
opacity: 1;
26.5625%
opacity: 0;
-webkit-transform: scale(1);
transform:scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
98.4375%
opacity: 0;
-webkit-transform: scale(1.21176);
transform: scale(1.21176);
100%
opacity: 1;
@-webkit-keyframes kenburns-2
23.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
26.5625%
opacity: 1;
48.4375%
opacity: 1;
51.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@keyframes kenburns-2
23.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
26.5625%
opacity: 1;
48.4375%
opacity: 1;
51.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@-webkit-keyframes kenburns-3
48.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
51.5625%
opacity: 1;
73.4375%
opacity: 1;
76.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@keyframes kenburns-3
48.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
51.5625%
opacity: 1;
73.4375%
opacity: 1;
76.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@-webkit-keyframes kenburns-4
73.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
76.5625%
opacity: 1;
98.4375%
opacity: 1;
100%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
@keyframes kenburns-4
73.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
76.5625%
opacity: 1;
98.4375%
opacity: 1;
100%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
-
forgetPassword.jsp和styleForgetPassword.css、sendMail.js:
对表单排布进行限定,并利用margin属性和长度比例显示实现按键和输入框保持对其状态,此处考虑到表单分开提交无法满足验证表单需要两层数据的需求,因此将选择相应功能的逻辑交给了后端的EmailServlet。sendMail.js将后端传来的校验完成的信息进行响应,并提供更改获取验证码按钮上的倒计时的功能,控制按钮的启用和禁用。
(forgetPassword.jsp中包含的jquery-1.11.3.js文件需要另行下载,本人提供免积分下载的CSDN资源)
forgetPassword.jsp
<%@ page pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML>
<html>
<head>
<base href="<%=basePath%>">
<title>Sign In with Email</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="styleForgetPassword.css">
</head>
<body>
<form class="container" id="form" name="form" AUTOCOMPLETE="OFF">
<form class="form">
<h2 class="title">Sign In</h2>
<table>
<tr height="35px">
<td>
<label for="user_email"></label>
<input type="text" name="user_email" id="user_email" placeholder="Email" class="input1" />
</td>
<td>
<button id="btnGetVcode" class="btn1" style="cursor:pointer">Get Code</button>
</td>
</tr>
<tr height="35px">
<td>
<label for="verification_code"></label>
<input type="text" name="verification_code" id="verification_code" placeholder="Verification Code" class="input2" />
</td>
<td id="message"></td>
</tr>
</table>
<a target="_self">
<button type="button" id="btnVerify" class="btn2" style="cursor:pointer">Sign In</button></a>
</form>
</form>
<div class="slidershow">
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1575138312433-d42e9f176f6b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MXwxfDB8MXxhbGx8fHx8fHx8fA&ixlib=rb-1.2.1&q=80&w=1080&utm_source=unsplash_source&utm_medium=referral&utm_campaign=api-credit');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1668952410266-e86775275752?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMjQ0MQ&ixlib=rb-4.0.3&q=80&w=1080');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1668016910564-3314f9fbd0bb?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMjgxMA&ixlib=rb-4.0.3&q=80&w=1080');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1669833526714-0bfa8a3b5cae?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMzM5OA&ixlib=rb-4.0.3&q=80&w=1080')"></div>
</div>
<!-- 引入jQuery -->
<script type="text/javascript" src="jquery-1.11.3.js"></script>
<script type="text/javascript" src="sendEmail.js"></script>
</body>
</html>
styleForgetPassword.css
/*Basic settings of color and font set*/
:root
--white: #e9e9e9;
--gray: #333;
--blue: #095c91;
--blue-r: #315a7491;
--lightblue: #0393a3;
--button-radius: 0.7rem;
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: "Microsoft YaHei", tahoma, arial, sans-serif, "Hiragino Sans GB";
/*Set body*/
body
align-items: center;
background-color: var(--white);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
/*Set size and outer fill size*/
.title
font-weight: 300;
margin: 0 0 1.25rem;
/*Set container*/
.container
background-color: rgba(255, 255, 255, 0.6);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25), 0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
display: flex;
flex-direction: column;
height: var(--max-height);
justify-content: center;
max-width: 379px;
overflow: hidden;
padding: 0 3rem;
position: relative;
text-align: center;
width: 100%;
z-index: 5;
.btn1
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border: 0;
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 1.2rem 1.7rem;
.btn2
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 1px solid var(--blue-r);
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
margin: 2rem 0 0 0;
text-transform: uppercase;
transition: transform 80ms ease-in;
/*Animation of click (transition)*/
.form > .btn2
margin-top: 1.5rem;
.btn2:active
transform: scale(0.95);
.btn2:focus
outline: none;
/*Set input1, input2 to align the input box*/
.input1
background-color: #fff;
border: 1px solid transparent;
padding: 0.9rem 0.9rem;
margin: 0.5rem 0.6rem;
width: 80%;
.input2
background-color: #fff;
border: 1px solid transparent;
padding: 0.9rem 0.9rem;
margin: 0.5rem 0.6rem;
width: 140%;
/*Picture carousel. Just to look good. I haven't got the specific principles. So here will no notes*/
@-webkit-keyframes show
0%,
49.99%
opacity: 0;
z-index: 5;
50%,
100%
opacity: 1;
z-index: 6;
@keyframes show
0%,
49.99%
opacity: 0;
z-index: 5;
50%,
100%
opacity: 1;
z-index: 6;
.slidershow
position: absolute;
width: 100vw;
height: 100vh;
overflow: hidden;
.slidershow--image
position: absolute;
width: 100%;
height: 100%;
background: no-repeat 50% 50%;
background-size: cover;
-webkit-animation-name: kenburns;
animation-name: kenburns;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration: 16s;
animation-duration: 16s;
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
.slidershow--image:nth-child(1)
-webkit-animation-name: kenburns-1;
animation-name: kenburns-1;
z-index: 3;
.slidershow--image:nth-child(2)
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
.slidershow--image:nth-child(3)
-webkit-animation-name: kenburns-3;
animation-name: kenburns-3;
z-index: 1;
.slidershow--image:nth-child(4)
-webkit-animation-name: kenburns-4;
animation-name: kenburns-4;
z-index: 0;
@-webkit-keyframes keyburns-1
0%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
1.5625%
opacity: 1;
23.4375%
opacity: 1;
26.5625%
opacity: 0;
-webkit-transform: scale(1);
transform:scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
98.4375%
opacity: 0;
-webkit-transform: scale(1.21176);
transform: scale(1.21176);
100%
opacity: 1;
@keyframes kenburns-1
0%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
1.5625%
opacity: 1;
23.4375%
opacity: 1;
26.5625%
opacity: 0;
-webkit-transform: scale(1);
transform:scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
98.4375%
opacity: 0;
-webkit-transform: scale(1.21176);
transform: scale(1.21176);
100%
opacity: 1;
@-webkit-keyframes kenburns-2
23.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
26.5625%
opacity: 1;
48.4375%
opacity: 1;
51.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@keyframes kenburns-2
23.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
26.5625%
opacity: 1;
48.4375%
opacity: 1;
51.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@-webkit-keyframes kenburns-3
48.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
51.5625%
opacity: 1;
73.4375%
opacity: 1;
76.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@keyframes kenburns-3
48.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
51.5625%
opacity: 1;
73.4375%
opacity: 1;
76.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@-webkit-keyframes kenburns-4
73.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
76.5625%
opacity: 1;
98.4375%
opacity: 1;
100%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
@keyframes kenburns-4
73.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
76.5625%
opacity: 1;
98.4375%
opacity: 1;
100%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
sendMail.js
const time0 = 60; // Initial time
let time = time0;
let t; // Timing
$(document).ready(function()
// Getting verification code
$("#btnGetVcode").click(function()
const btnGet = document.getElementById("btnGetVcode");
btnGet.disabled = true; // to avoid multiple clicks
$.ajax(
url: 'EmailServlet?method=getVCode', // Choosing getCode method
type: 'post',
data: user_email: $("input[name='user_email']").val(),
dataType: 'text',
success: function(msg)
if(msg === "-1")
window.alert("Incorrect Email.");
btnGet.disabled = false; // Disable button to avoid clicks before countdown being awakened
else if(msg === "0")
window.alert("No Such User. Please Sign In First.");
btnGet.disabled = false;
else
useChangeBTN(); // If passing the verification, change the button and awake the countdown
,
error:function(msg)
);
);
// 验证按钮
$("#btnVerify").click(function()
document.getElementById("message");
$.ajax(
url: 'EmailServlet?method=verify', // Choosing verify method
type: 'post',
data: verification_code: $("input[name='verification_code']").val(),
dataType: 'text',
success: function(msg)
if(msg === "1")
window.alert("Welcome!")
window.location.assign("mainPage.jsp"); // Jump to main page
else
window.alert("Wrong Verification Code!");
,
error:function(msg)
);
);
);
// Function "changeBTN" is to start button display countdown and stop the disability of button when countdown ends
function changeBTN()
if(time > 0)
$("#btnGetVcode").text(" "+time+" s ");
time = time - 1;
else
const btnGet = document.getElementById("btnGetVcode");
btnGet.disabled = false;
$("#btnGetVcode").text("Get Code"); // Show former words
clearInterval(t);
time = time0; // Set back to the initial time
// Function "changeBTN" is to enable function "changeBTN"
function useChangeBTN()
$("#btnGetVcode").text(" "+time+" s ");
time = time - 1;
t = setInterval("changeBTN()", 1000); // refresh once time per second
-
mainPage.jsp和styleMainPage.css:
样使用submit类型的button进行表单的提交,但并不获取任何内容,只负责启动后端的LogoutServlet从而注销账户。
mainPage.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MAIN PAGE</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="styleMainPage.css">
<script type="text/javascript">
window.onload = function ()
document.getElementById("form");
</script>
</head>
<body>
<div class="label">
<form action="LogoutServlet" class="form">
<h1 class="title">MAIN PAGE</h1>
<button type="submit" class="btnWF" id="write_off" name="write_off">Write Off</button>
</form>
</div>
<%--Background carousel chart--%>
<div class="slidershow">
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1575138312433-d42e9f176f6b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MXwxfDB8MXxhbGx8fHx8fHx8fA&ixlib=rb-1.2.1&q=80&w=1080&utm_source=unsplash_source&utm_medium=referral&utm_campaign=api-credit');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1668952410266-e86775275752?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMjQ0MQ&ixlib=rb-4.0.3&q=80&w=1080');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1668016910564-3314f9fbd0bb?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMjgxMA&ixlib=rb-4.0.3&q=80&w=1080');"></div>
<div class="slidershow--image" style="background-image: url('https://images.unsplash.com/photo-1669833526714-0bfa8a3b5cae?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixid=MnwxfDB8MXxyYW5kb218MHx8fHx8fHx8MTY3MDMxMzM5OA&ixlib=rb-4.0.3&q=80&w=1080')"></div>
</div>
</body>
</html>
styleMainPage.css
:root
--white: #e9e9e9;
--gray: #333;
--blue: #095c91;
--blue-r: #315a7491;
--lightblue: #0393a3;
--pink: #ff7f7f;
--button-radius: 0.7rem;
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: "Microsoft YaHei", tahoma, arial, sans-serif, "Hiragino Sans GB";
body
align-items: center;
background-color: var(--white);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
.label
background-color: rgba(255, 255, 255, 0);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25), 0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
display: flex;
flex-direction: column;
height: var(--max-height);
justify-content: center;
max-width: 379px;
overflow: hidden;
padding: 0 3rem;
position: relative;
text-align: center;
width: 100%;
z-index: 5;
.title
color: var(--white);
font-size: 6rem;
font-weight: 600;
margin: 0 0 1.25rem;
.btnWF
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 1px solid var(--blue-r);
color: var(--pink);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
margin: 2rem 0 0 0;
text-transform: uppercase;
transition: transform 80ms ease-in;
/*Animation of click (transition)*/
.form > .btnWF
margin-top: 1.5rem;
.btnWF:active
transform: scale(0.95);
.btnWF:focus
outline: none;
@-webkit-keyframes show
0%,
49.99%
opacity: 0;
z-index: 5;
50%,
100%
opacity: 1;
z-index: 6;
@keyframes show
0%,
49.99%
opacity: 0;
z-index: 5;
50%,
100%
opacity: 1;
z-index: 6;
.slidershow
position: absolute;
width: 100vw;
height: 100vh;
overflow: hidden;
.slidershow--image
position: absolute;
width: 100%;
height: 100%;
background: no-repeat 50% 50%;
background-size: cover;
-webkit-animation-name: kenburns;
animation-name: kenburns;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration: 16s;
animation-duration: 16s;
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
.slidershow--image:nth-child(1)
-webkit-animation-name: kenburns-1;
animation-name: kenburns-1;
z-index: 3;
.slidershow--image:nth-child(2)
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
.slidershow--image:nth-child(3)
-webkit-animation-name: kenburns-3;
animation-name: kenburns-3;
z-index: 1;
.slidershow--image:nth-child(4)
-webkit-animation-name: kenburns-4;
animation-name: kenburns-4;
z-index: 0;
@-webkit-keyframes keyburns-1
0%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
1.5625%
opacity: 1;
23.4375%
opacity: 1;
26.5625%
opacity: 0;
-webkit-transform: scale(1);
transform:scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
98.4375%
opacity: 0;
-webkit-transform: scale(1.21176);
transform: scale(1.21176);
100%
opacity: 1;
@keyframes kenburns-1
0%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
1.5625%
opacity: 1;
23.4375%
opacity: 1;
26.5625%
opacity: 0;
-webkit-transform: scale(1);
transform:scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
98.4375%
opacity: 0;
-webkit-transform: scale(1.21176);
transform: scale(1.21176);
100%
opacity: 1;
@-webkit-keyframes kenburns-2
23.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
26.5625%
opacity: 1;
48.4375%
opacity: 1;
51.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@keyframes kenburns-2
23.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
26.5625%
opacity: 1;
48.4375%
opacity: 1;
51.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@-webkit-keyframes kenburns-3
48.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
51.5625%
opacity: 1;
73.4375%
opacity: 1;
76.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@keyframes kenburns-3
48.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
51.5625%
opacity: 1;
73.4375%
opacity: 1;
76.5625%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
100%
opacity: 0;
-webkit-transform: scale(1.2);
transform: scale(1.2);
@-webkit-keyframes kenburns-4
73.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
76.5625%
opacity: 1;
98.4375%
opacity: 1;
100%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
@keyframes kenburns-4
73.4375%
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
76.5625%
opacity: 1;
98.4375%
opacity: 1;
100%
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
(3)后端(Servlet):
-
SignServlet.java:
获取前端输入值后,根据user_password_confirm这一只存在于注册界面中的参数进行简单的功能判定,调用后端DAO中进行查询验证的Login方法或Register方法,进行登录或注册的验证与相关操作。在登陆验证过程中,如果通过验证,将跳转至主页面,同时新建session对象并获取session id,保存已登录的邮箱的信息。
package main.Servlet;
import java.io.IOException;
import java.sql.Connection;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import main.DAO.DAO;
import main.Util.JDBCUtil;
import main.Util.User;
// Servlet of Signing in and signing up
public class SignServlet extends HttpServlet
private static final long serialVersionUID = 1L; // to ensure version compatibility
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException
// Information entered by user when signing in: email, password.
String user_email_1 = request.getParameter("user_email_1");
String user_password_1 = request.getParameter("user_password_1");
基于SpringBoot的QQ邮箱登录注册及找回密码
基于SpringBoot的登录注册及找回密码有关的邮箱验证码操作
底下附git链接
介绍
基于SpringBoot的登录注册及找回密码有关的邮箱验证码操作
1整体思路
注册
通过输入的邮箱发送验证码,检验输入的验证码是否和后台生成的一致,若一致,将用户数据写入数据库,完成注册;
登录
通过输入用户名和密码与数据库中一条数据进行对比,若一致,则登陆成功
找回密码
首先校验数据库中是否存在用户名及其密码,存在时,再调用发送验证码进行比对的方式进行修改密码
2整体的结构图

3准备工程
开始QQ邮箱POP3/SMTP服务
登录QQ邮箱后,点击左上方的设置,选择账户

然后一直往下滑,看到POP3/SMTP服务,点击开启,应该会让帮定的手机号发个短信,然后会收到一个授权码,一定要好好保存,在appliction.properties配置中会用到。

创建一个SpringBoot项目工程
pom.xml中标签的全部依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.22</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
配置application.properties文件
server.port=8088
#邮箱配置
#平台地址,这里用的是qq邮箱,使用其他邮箱请更换
spring.mail.host = smtp.qq.com
#spring.mail.port=587
#改成自己的邮箱
spring.mail.username = XXXXXXXX@qq.com
#发送短信后它给你的授权码 填写到这里
spring.mail.password = XXXXXXXXXXXXXXXXX
#这东西不用改
spring.mail.properties.mail.smtp.ssl.enable=true
##编码格式
spring.mail.default-encoding=UTF-8
#数据库相关配置
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/email?useSSL=true&characterEncoding=utf-8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=123456
#配置mapper
mybatis.mapper-locations=classpath:mapper/*.xml
创建数据库
CREATE DATABASE email;
CREATE TABLE `user` (
`id` int(20) NOT NULL AUTO_INCREMENT,
`username` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
4全部代码类
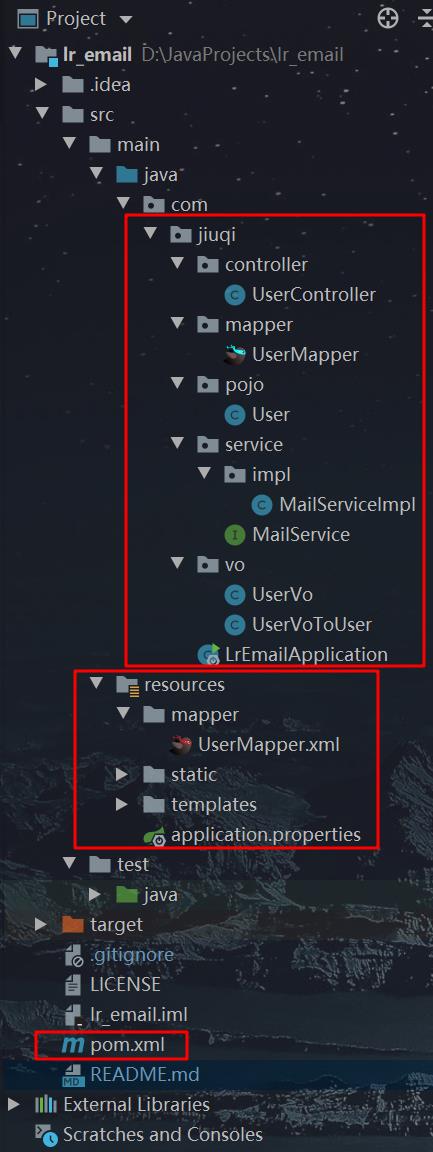
包含义
controller包是和前端对接的
mapper包中是接口
pojo是实体类
service层是逻辑代码
vo包是前端发送数据暂时保存
执行流程
使用postman发送请求,controller中会接受,然后调用service中的逻辑代码,service会调用的mapper中接口,mapper的对应的xml实现对数据库的各种操作。
User.java
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String username;
private String password;
private String email;
}
UserMapper.java
@Mapper
@Repository
public interface UserMapper {
/**
* 注册,插入数据
* @param user
*/
void insertUser(User user);
/**
* 根据邮箱查询
* @param email
* @return
*/
User queryByEmail(String email);
/**
* 登录
* @param user
* @return
*/
User selectUser(User user);
/**
* 检验username和email是否存在
* @param user
* @return
*/
User selectUserByUsername(User user);
void updateUser(User user);
}
UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.jiuqi.mapper.UserMapper">
<insert id="insertUser" parameterType="com.jiuqi.pojo.User">
insert into user (username,password,email)
values (#{username},#{password},#{email})
</insert>
<update id="updateUser">
update user
set password = #{password}
where username = #{username} and email = #{email}
</update>
<select id="queryByEmail" resultType="com.jiuqi.pojo.User">
select *
from user
where email = #{email}
</select>
<select id="selectUser" resultType="com.jiuqi.pojo.User">
select *
from user
where username = #{username} and password = #{password}
</select>
<select id="selectUserByUsername" resultType="com.jiuqi.pojo.User">
select *
from user
where username= #{username} and email = #{email}
</select>
</mapper>
MailService.java
public interface MailService {
/**
* 给前端输入的邮箱,发送验证码
*
* @param email
* @param session
* @return
*/
boolean sendMimeMail(String email, HttpSession session);
/**
* 随机生成6位数的验证码
*
* @return String code
*/
String randomCode();
/**
* 检验验证码是否一致
*
* @param userVo
* @param session
* @return
*/
boolean registered(UserVo userVo, HttpSession session);
/**
* 通过输入email查询password,然后比较两个password,如果一样,登录成功
*
* @param email
* @param password
* @return
*/
boolean loginIn(String email, String password);
/**
* 登录
* 检验用户名和密码
*
* @param user
* @return
*/
boolean login(User user);
/**
* 校验用户名和邮箱
* @param user
* @return
*/
String selectUserByUsername(User user);
/**
* 通过邮箱找回密码
* @param email
* @param session
* @return
*/
boolean sendMimeMail2(String email, HttpSession session);
/**
* 校验验证码并重置更改密码
* @param userVo
* @param session
* @return
*/
boolean updateUser(UserVo userVo, HttpSession session);
}
MailServiceImpl.java
@Service
public class MailServiceImpl implements MailService {
@Autowired
private JavaMailSender mailSender;
@Autowired
private UserMapper userMapper;
//application.properties中已配置的值
@Value("${spring.mail.username}")
private String from;
/**
* 发送邮箱
*
* @param email
* @param session
* @return
*/
@Override
public boolean sendMimeMail(String email, HttpSession session) {
try {
//邮箱信息
SimpleMailMessage mailMessage = new SimpleMailMessage();
//主题
mailMessage.setSubject("lr_email注册");
//生成随机数
String code = randomCode();
System.out.println("code = " + code);
//将随机数放置到session中
session.setAttribute("email", email);
session.setAttribute("code", code);
//内容
mailMessage.setText("lr_email注册的验证码是:" + code);
//发给谁
mailMessage.setTo(email);
//你自己的邮箱
mailMessage.setFrom(from);
//发送
mailSender.send(mailMessage);
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
/**
* 6位数验证码
*
* @return
*/
@Override
public String randomCode() {
StringBuilder str = new StringBuilder();
Random random = new Random();
for (int i = 0; i < 6; i++) {
str.append(random.nextInt(10));
}
return str.toString();
}
/**
* 检验验证码是否一致
*
* @param userVo
* @param session
* @return
*/
@Override
public boolean registered(UserVo userVo, HttpSession session) {
//获取session中的验证信息
String email = (String) session.getAttribute("email");
String code = (String) session.getAttribute("code");
//获取表单中的提交的验证信息
String voCode = userVo.getCode();
//如果email数据为空,或者不一致,注册失败
if (email == null || email.isEmpty()) {
return false;
} else if (!voCode.equals(code)) {
return false;
}
//保存数据
User user = UserVoToUser.toUser(userVo);
//将数据写入数据库
userMapper.insertUser(user);
//跳转成功页面
return true;
}
/**
* 登录
*
* @param user
* @return
*/
@Override
public boolean login(User user) {
return userMapper.selectUser(user) != null ? true : false;
}
/**
* 判断用户和邮箱是否存在
*
* @param user
* @return
*/
@Override
public String selectUserByUsername(User user) {
User user1 = userMapper.selectUserByUsername(user);
System.out.println(user1);
return user1 != null ? "SUCCESS" : "ERROR";
}
@Override
public boolean sendMimeMail2(String email, HttpSession session) {
try {
//邮箱信息
SimpleMailMessage mailMessage = new SimpleMailMessage();
//主题
mailMessage.setSubject("lr_email找回密码");
//生成随机数
String code = randomCode();
System.out.println("code = " + code);
//将随机数放置到session中
session.setAttribute("email", email);
session.setAttribute("code", code);
//内容
mailMessage.setText("lr_email找回密码的验证码是:" + code);
//发给谁
mailMessage.setTo(email);
//你自己的邮箱
mailMessage.setFrom(from);
//发送
mailSender.send(mailMessage);
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
@Override
public boolean updateUser(UserVo userVo, HttpSession session) {
//获取session中的验证信息
String email = (String) session.getAttribute("email");
String code = (String) session.getAttribute("code");
//获取表单中的提交的验证信息
String voCode = userVo.getCode();
//如果email数据为空,或者不一致,注册失败
if (email == null || email.isEmpty()) {
return false;
} else if (!voCode.equals(code)) {
return false;
}
//保存数据
User user = UserVoToUser.toUser(userVo);
//将数据写入数据库
userMapper.updateUser(user);
//跳转成功页面
return true;
}
}
UserController.java
@Controller
public class UserController {
@Autowired
private MailService mailService;
@RequestMapping({"/", "/index"})
public String index() {
return "login";
}
@RequestMapping("/toReg")
public String toReg() {
return "register";
}
@RequestMapping("/toPass")
public String toPass() {
return "password";
}
/**
* 发送注册验证码
* @param email
* @param httpSession
* @return
*/
@PostMapping("/sendEmail/{email}")
@ResponseBody
public String sendEmail(@PathVariable String email, HttpSession httpSession) {
boolean flag = mailService.sendMimeMail(email, httpSession);
return flag ? "success" : "false";
}
/**
* 注册
* @param userVo
* @param session
* @return
*/
@PostMapping("/register")
@ResponseBody
public String register(UserVo userVo, HttpSession session) {
boolean flag = mailService.registered(userVo, session);
session.removeAttribute("code");
return flag ? "success" : "false";
}
@PostMapping("/login")
public String login(User user) {
boolean flag = mailService.login(user);
return flag ? "success" : "false";
}
@PostMapping("/verify")
@ResponseBody
public String verify(User user) {
return mailService.selectUserByUsername(user);
}
/**
* 发送找回密码验证码
* @param email
* @param httpSession
* @return
*/
@PostMapping("/sendEmail2/{email}")
@ResponseBody
public String sendEmail2(@PathVariable String email, HttpSession httpSession) {
以上是关于JavaWeb登录注册系统/界面(邮箱验证码,数据库连接,详细注释,可作结课作业,可用于学习,可接入其他主系统)的主要内容,如果未能解决你的问题,请参考以下文章