后端php项目和数据库启动
Posted blingbling兵兵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端php项目和数据库启动相关的知识,希望对你有一定的参考价值。
有两种方法可以启动
1.使用小皮面板
①启动php项目开启后端网站

可去官网下载 下载后就能使用了
官网地址:小皮面板(phpstudy) - 让天下没有难配的服务器环境!
下载完成后打开

php项目需要启动apache

创建一个php项目的网站
注意这里要写public

点击确认即可
打开网站看是否能正常访问
管理 ----》打开网站
显示如下页面就能正常访问

②开启数据库服务

点击启动即可
可用Navicat连接数据库 实现数据库的可视化

打开后点击连接

选择mysql

连接名随便起
主机是本地
用户名和密码可在小皮面板中设置

连接成功后数据库会变成绿色

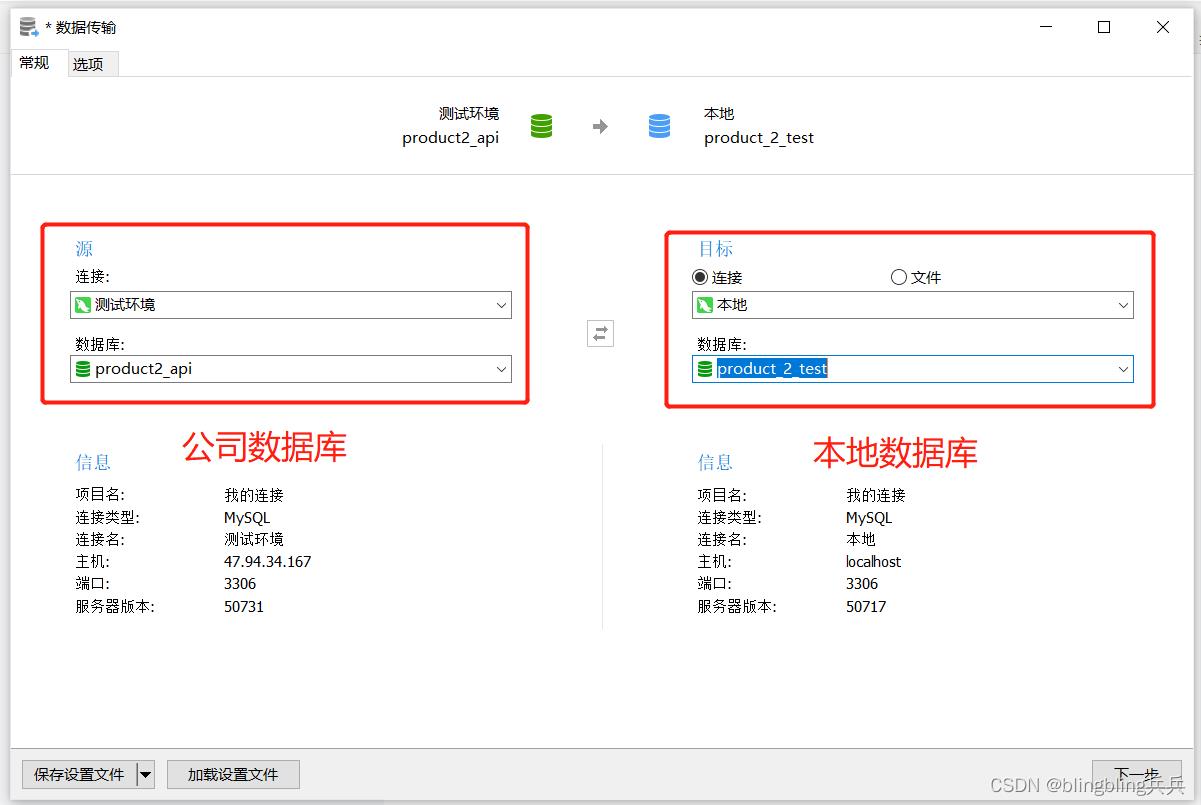
把公司的数据库导入到本地

工具中有个数据传输

注意mysql版本尽量一致
我在传输过程中一直报错0000-00-00日期格式不对,在 mysql的安装路径里的my.ini中添加一句话就好了

在mysqld下添加
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES

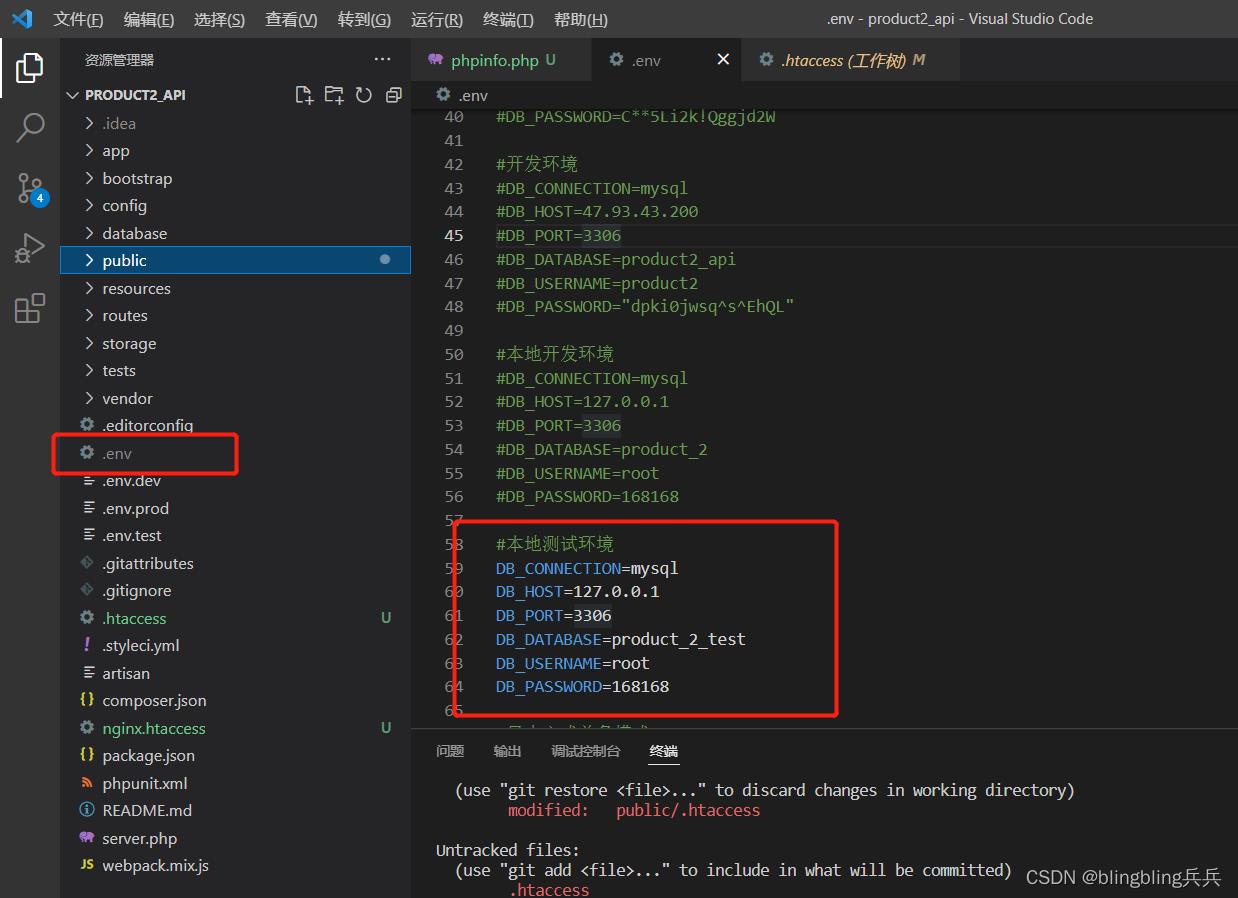
导入好数据后,在后端代码中修改本地连接的数据库信息即可

此时后端服务就搭建好了 前端连接这个网站即可访问

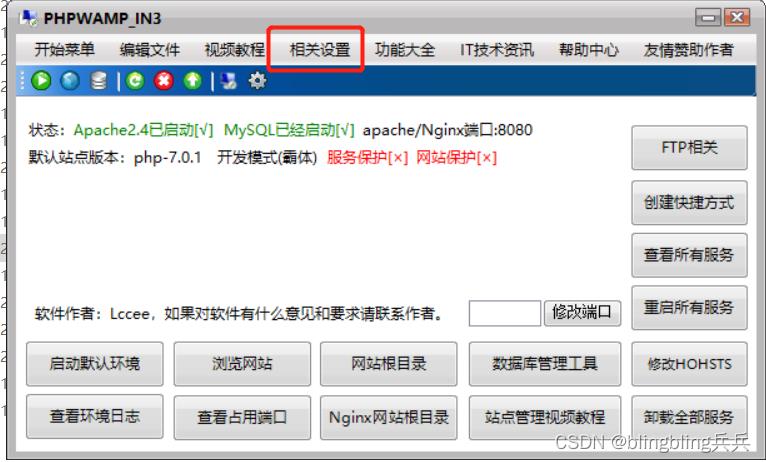
2.使用PHPWAMP_IN3
压缩包已经放入百度网盘中 ,解压之后即可使用
点击这个文件启动服务


可启动Apache和mysql
mysql默认密码是168168
点击相关设置

相关设置-->站点管理-->Apache2.4站点管理

注意网站目录写到php文件的public目录下
剩下操作和第一种一样就可以了
VUE 前端和 PHP 后端/Api 的问题/问题
【中文标题】VUE 前端和 PHP 后端/Api 的问题/问题【英文标题】:Problem / Question with VUE Frontend and PHP Backend / Api 【发布时间】:2021-05-29 22:14:15 【问题描述】:首先对不起我的英语,因为它不是我的母语。希望它足够清楚。
我们正在开发一个用户系统,用户在登录后可以执行各种操作,例如加入活动、更改个人资料数据、在版块中留言以便其他用户可以阅读和回答等。 这个想法是有两个不同的“项目”,一个用于后端(几乎已经使用 PHP 作为 CRUD Api 完成),一个用于 VUE JS 的前端。
两个项目将托管在同一台服务器上,因此一旦部署,我们将不会遇到任何 CORS 或相关问题。
目前后端使用 PHP Session(如果真的需要,可能会花时间更改身份验证系统)来知道用户已登录。正在使用邮递员进行测试,一切似乎都按预期工作。
我的问题在于如何处理用户会话,在开发过程中知道用户已登录等。一旦项目完成并部署在同一台服务器上,使用 PHP Session 或使用 JWT / Cookies 就没有问题了。但是在开发过程中,我认为如果不构建前端就无法测试前端,因为 API 要么在已经部署的服务器上,要么在 xampp 上本地,这两种方式都给了我很多麻烦,因为:
PHP 会话: 由于php session是域独占的,所以从前端到后端的每个请求,只要不在同一台服务器上,都会被视为不同的session。
智威汤逊: JWT 可能是一个解决方案,但前提是将令牌存储在 localstorage、sessionstorage 或不是 httponly 的 cookie 上,因为如果我希望后端设置一个带有令牌的 httponly cookie,那么由于不同的服务器,在开发过程中 cookie 将不可用,而不是让我在不构建前端并将其部署到主机或将其复制到 xampp 的情况下正确测试前端。 关于localstorage、sessionstorage或者普通的cookies,看了很多之后,因为会引起XSS、CSRF等安全问题,我放弃了。
总结一下,我想说最好的办法是使用 php 会话,因为这两个项目将托管在一起,但我不知道如何测试前端而无需构建和上传或移动 dist 文件夹到 xampp。
感谢您的宝贵时间,希望您能启发我
【问题讨论】:
我之前遇到过这个问题。您可以(在开发期间)将来自 PHPAccess-Control-Allow-Origin 的响应标头设置为您正在使用的任何来源,并将 Access-Control-Allow-Credentials 设置为 true。这将跨来源共享会话
感谢您抽出宝贵时间。我以前试过这个,如果我没有错,这只会在发出请求时解决 CORS 问题,但它不会解决我的 php 会话问题,因为会话不会被保存,也不会解决创建 httponly cookie 的问题,对吗? .谢谢
实际上它现在正在工作。我使用基本上是 vue 的 nuxt 制作了几个项目,PHP 仅提供会话登录。如果我关闭浏览器,我必须再次登录,这非常适合该项目。它在使用 localhost:3000 开发时有效,在使用 localhost 时有效,更具体地说,我使用 Phalcon。如果您愿意,我很乐意分享代码
我忘了添加 Access-Control-Allow-Credentials 与 XMLHttpRequest.withCredentials 一起使用,我为此使用了 axios 并且效果很好
再次感谢。用一个简单的例子试了一下,什么也没有。示例如下。 this.axios.get(URL, withCredentials: true ).then( function(response) console.log(response); ) 在 php 上,我有标头、来源和凭据,我检查会话是否存在如果不是,我创建它并将一个字符串分配给会话变量,然后尝试它是否保留它。但在第二次请求时,会话将显示为空。我可以在响应标头上看到“set-cookie:PHPSESSID=9hs288a933je6umklan0eldrtv; path=/”,但下次 PHPSESSID 不同。
【参考方案1】:
设置 php 响应标头以允许 cmets 上建议的 Talal 凭据:
header("Access-Control-Allow-Origin: http://localhost:8080");
header("Access-Control-Allow-Credentials: true");
在 axios 调用中传递参数 withcredentials: true
this.axios.get(URL, withCredentials: true )
可以解决大部分 CORS 问题,服务器会在响应中发送会话 cookie,但浏览器仍然会拒绝保存 cookie,因为未设置 SameSite 蜜蜂(Chrome 将其默认设置为 Lax)。 解决了这个问题:
ini_set('session.cookie_secure', "1");
ini_set('session.cookie_httponly', "1");
ini_set('session.cookie_samesite','None');
【讨论】:
会话持续了吗? 将 cookie / session 设置为安全且与 none 相同的站点是的。我想只有在开发过程中设置这些才能解决问题。谢谢塔拉尔以上是关于后端php项目和数据库启动的主要内容,如果未能解决你的问题,请参考以下文章