unity使用贴图时为啥调整为sprite
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity使用贴图时为啥调整为sprite相关的知识,希望对你有一定的参考价值。
参考技术A 当我们在Unity中,使用图片进行2D显示时,会发现显示出来的画面有明显的模糊或者锯齿,但是美术给的原图却十分清晰。要改善这一状况实际上很简单。
造成这样的原因,是Unity在导入图片(或者纹理)时会自动进行压缩,以便减少运行时游戏的内存占用率,提供性能。
注意:下面实例使用的Unity版本为4.3.4。版本不同的话可能某些显示不完全相同,但关键点是一样的。
实现
我们以下列背景图为例(大小为2048*640):
当我们把它作为背景显示时,在Game界面会看到下面的效果:
可以发现,上面的画质不怎么尽如人意,例如左上角的帆船和右上角的皮球,有明显的模糊和锯齿。
观察该图片对应的Inspector面板(注意这里的纹理类型是Sprite),如下所示:
其中对画质有影响的部分,已经用红框圈出。根据官网文档的解释,其含义分别如下:
Filter Mode 当该纹理由于3D变换进行拉伸时,它将如何被过滤插值。共有三种选择:
Point 单点插值,纹理将变得块状化(blocky up close);Bilinear 双线性插值,纹理将变得模糊(blurry up close);Trilinear 三线性插值,类似Bilinear,但是纹理还会在不同的mip水平之间(between the different mip levels)进行模糊;Max Size 导入的纹理的最大尺寸。因为美术人员往往喜欢使用较大的纹理进行创作,所以可以使用这个选项来选择我们游戏中适合的尺寸。
Format 该纹理使用的内部表现格式。这是在大小和质量之间的权衡。共有三种格式:
Compressed 压缩的RGB纹理。这是漫反射贴图最长江的格式。每个像素占4bits(一张256*256大小的纹理将占用32KB大小的内存);16 bit 低质量的真彩(truecolor)显示。每个像素占16bits;Truecolor 真彩。这是最高的质量。一张256*256大小的贴图占用256KB(是Compressed的8倍,即每个像素占32bits)。
我们可以从Inspector面板的最下方查看当前纹理的大小、格式和内存占用率。如下所示,当前纹理大小为1024*320,将占用160KB内存。
如果我们把Filter Mode改为Point,可以看到画面明显变得锐化了。仔细观察图像中每个物体的边缘,由原来的模糊变为块状化了。但画质依然不好,可以看出有明显的锯齿。
我们将Filter Mode重新置回Bilinear。前面提到原图的大小为2048*640,而默认支持的Max Size是1024,这意味着Unity自动压缩了图片。我们把Max Size改为2048,并点击Apply后,可以看到画质得到了明显改善,锯齿和模糊都有了变化:
而此时的内存占用也提高到了0.6MB,比之前大了很多:
最后,我们尝试把Format调整为Truecolor。得到效果如下:
可以看出来,画质变化不大。但是内存占用却又提高了很多(3.8MB):
至此,我们可以认为适合该纹理的设置为Filter Mode为Bilinear,Max Size为2048,Format为Compressed。本回答被提问者采纳
关于Unity中NGUI的Pivot和锚点
Pivot
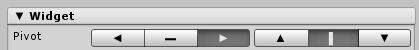
1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,用图中的六个按钮调整这个贴图的Pivot点,一共有八个点可以选择
2.再创建一个Sprite类型的Sprite2节点,作为Sprite1节点的子节点,关联一个图集和一张贴图,用图中的六个按钮调整这个贴图的Pivot点,一共有八个点可以选择,当Sprite2坐标设置为(0,0)的时候,子节点Sprite2的Pivot会和父节点Sprite1的Pivot位置重合。

3.这就是Pivot的作用,pivot是定位原点用的,相对于父对象


锚点
用法一
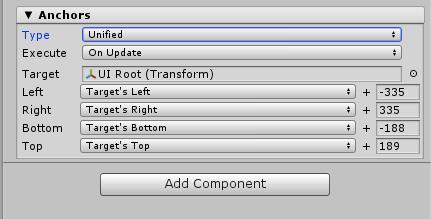
1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,Type选择Unified统一类型,Advance是高级类型选择每条边参照不同的对象。Execute选择On Update是每一帧都去刷新,性能消耗大,On Enable是一开始的时候刷新一下

2.把UI Root拖进Target中作为目标节点
3.把Left Right Buttom Top距离Target的Left Right Buttom Top都设置为0,这时候就做了背景的适配,这样怎么拉伸都会显示全部背景在Game视图中,但是图会变形,这种解决方案常用于背景。
用法二
1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,Type选择Unified统一类型,Execute选择On Update。
2.把UI Root拖进Target中作为目标节点
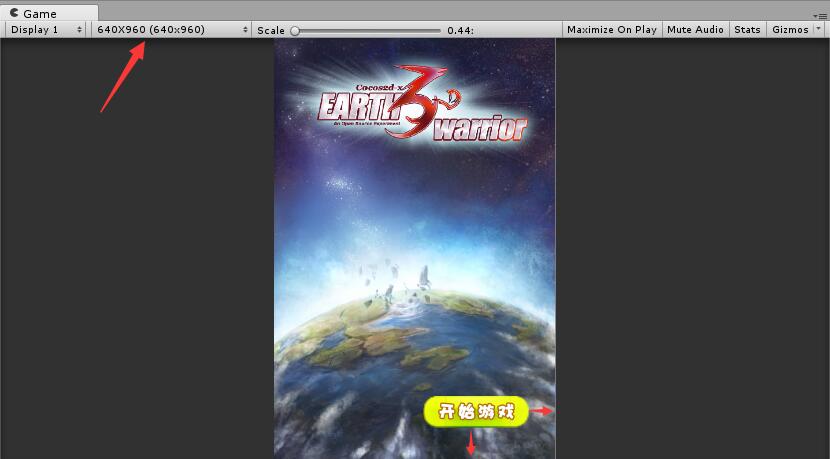
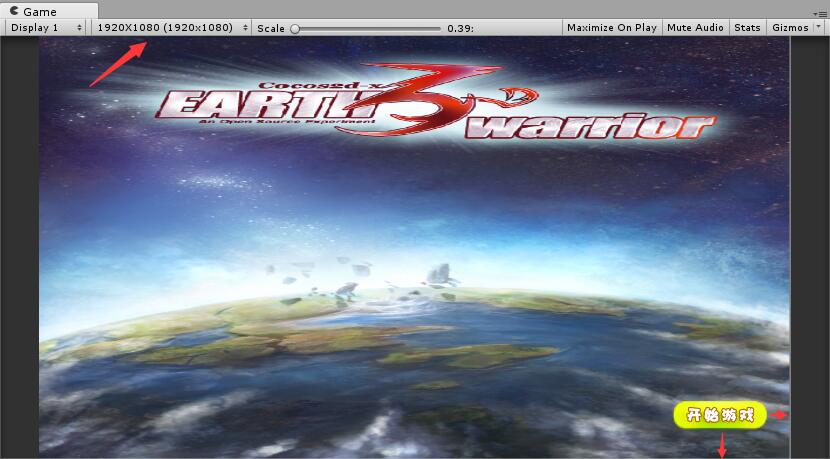
3.再创建一个Sprite类型的Spritebutton节点,关联一个图集和一张贴图,作为开始游戏的按钮,发现这时候如果改变Game视图的分辨率,Spritebutton节点的位置会不断改变,和右边以及下边的距离也不是固定的。


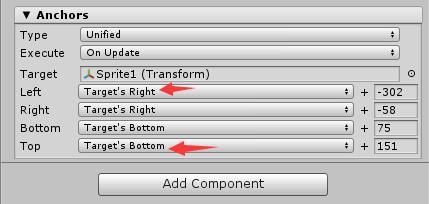
4.要解决上面的问题,就要用到锚点,选择Spritebutton节点,Anchors的Type选择Unified统一类型,Execute选择On Update。把Sprite1拖进Target中作为目标节点

5.之后再改变Game视图的分辨率,按钮始终和右边和下边有一定的距离,这就是锚点的第二个作用,像订书钉一样,把一个节点固定在父节点的某个位置,保持了两边的距离不会随着拉伸而改变。

以上是关于unity使用贴图时为啥调整为sprite的主要内容,如果未能解决你的问题,请参考以下文章