SpringBoot+Vue入门并实现前后端分离和数据库查询(入门笔记超详细)
Posted 今天又有什么bug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+Vue入门并实现前后端分离和数据库查询(入门笔记超详细)相关的知识,希望对你有一定的参考价值。
初学SpringBoot,很多地方都不懂,所以完成这个走了不少弯路,连夜写blog记录,生怕天一亮全忘干净了……
前端:Vue(2 or 3),IDE是VS code
后端:Spring Boot,IDE是IDEA
数据库: mysql
目前实现功能:前后端代码分离,显示数据库表的数据
步骤
1.【创建vue项目】
终端输入
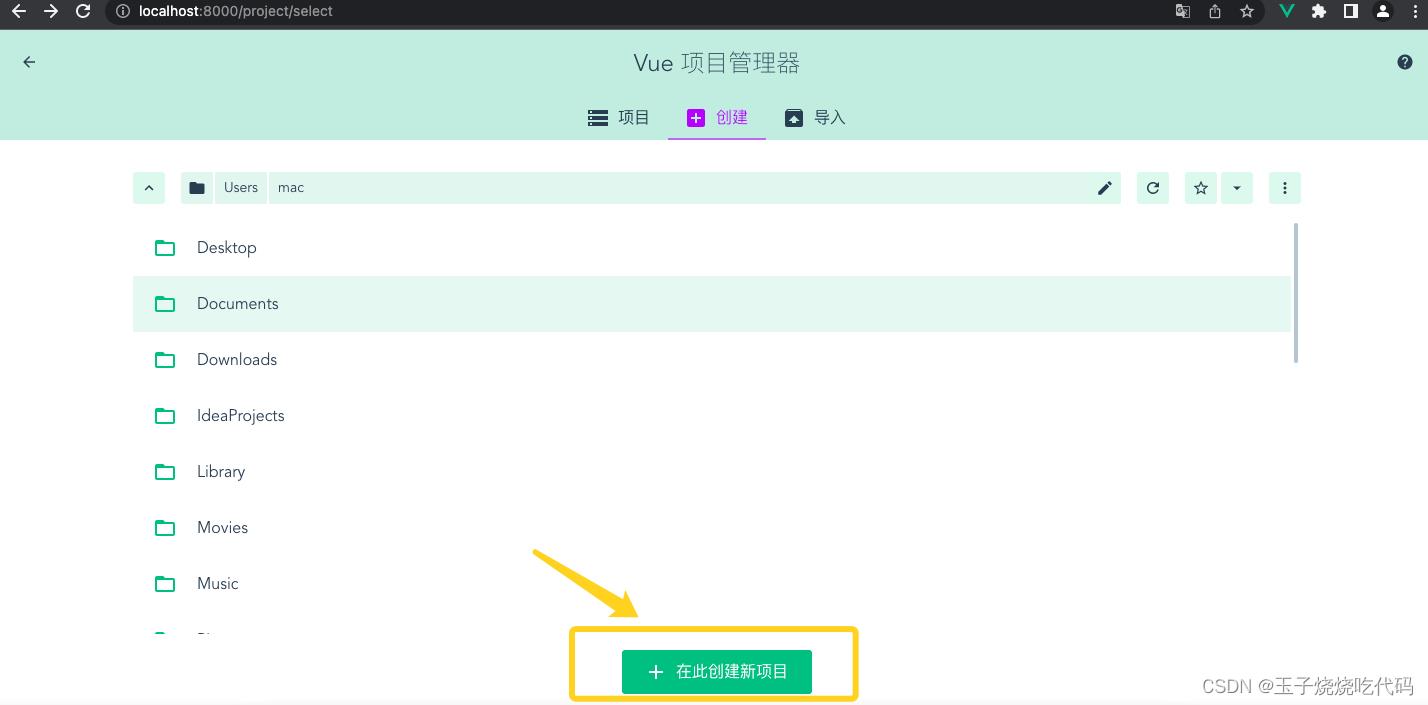
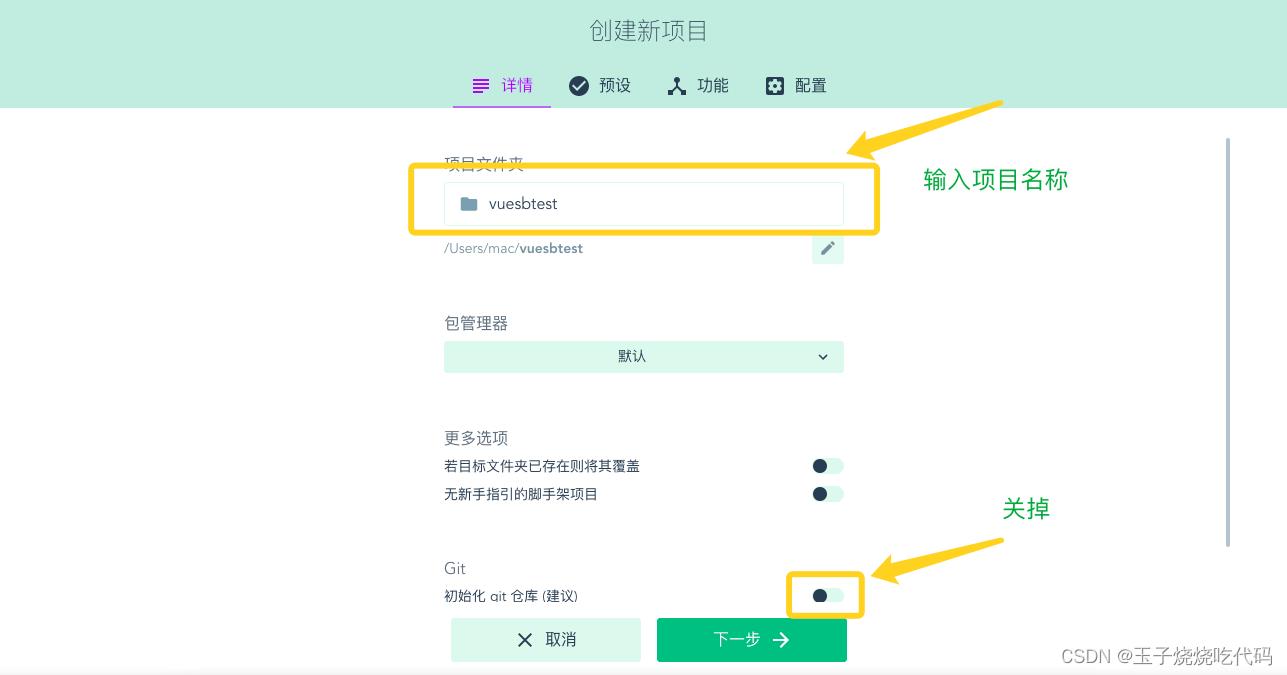
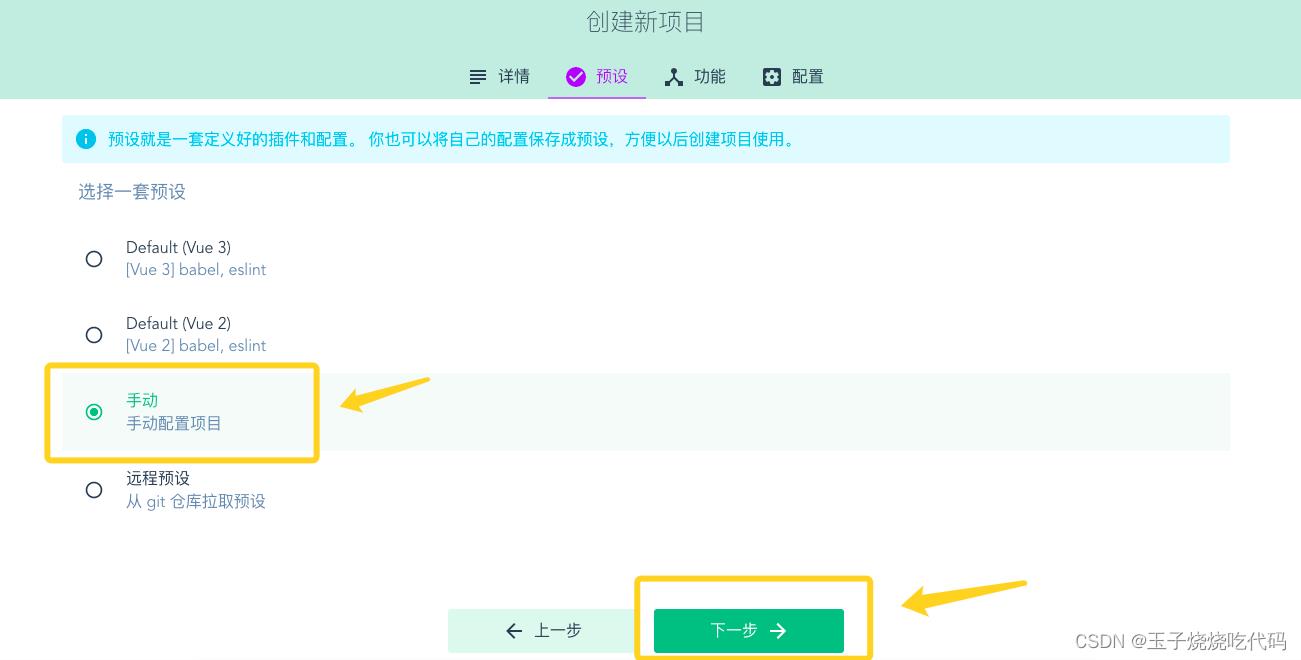
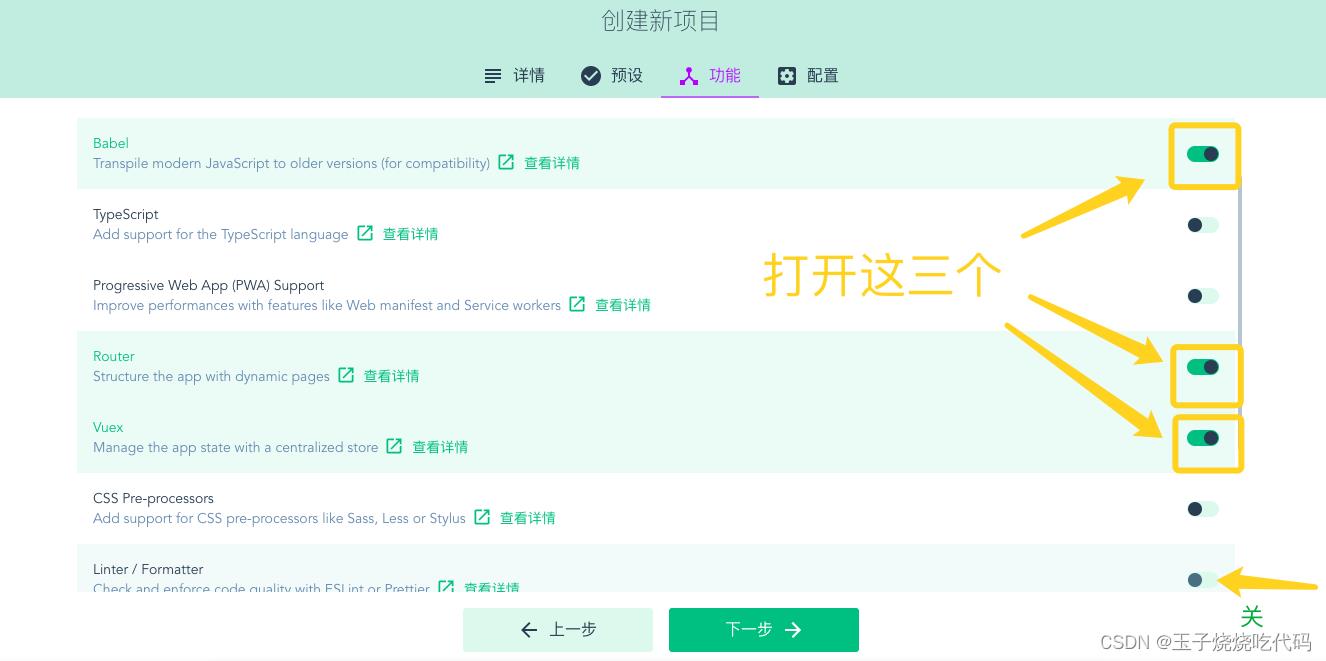
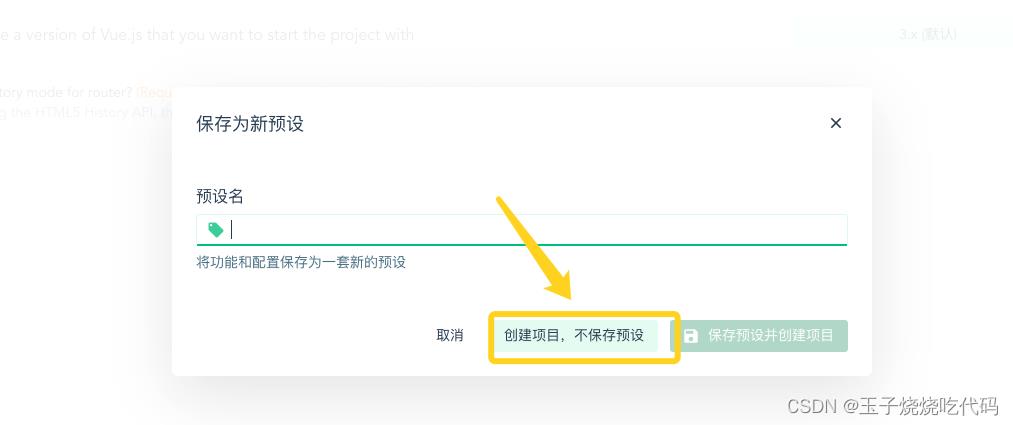
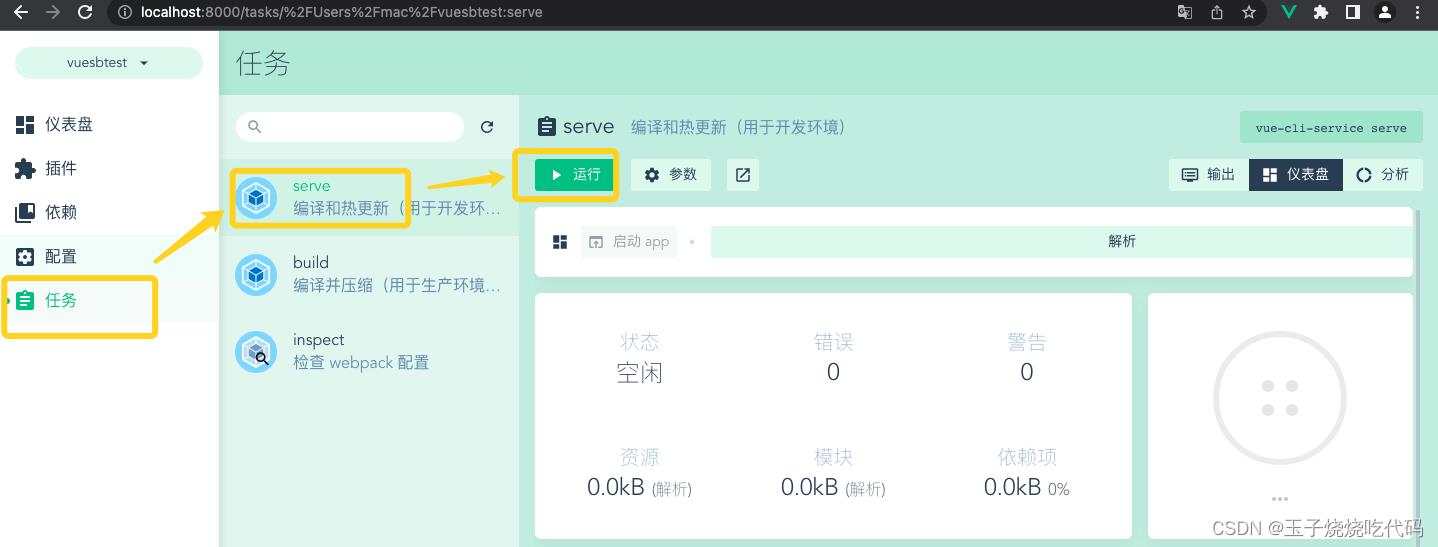
vue ui打开图形化界面,创建一个Vue项目,具体步骤如下图:






耐心等待。。。

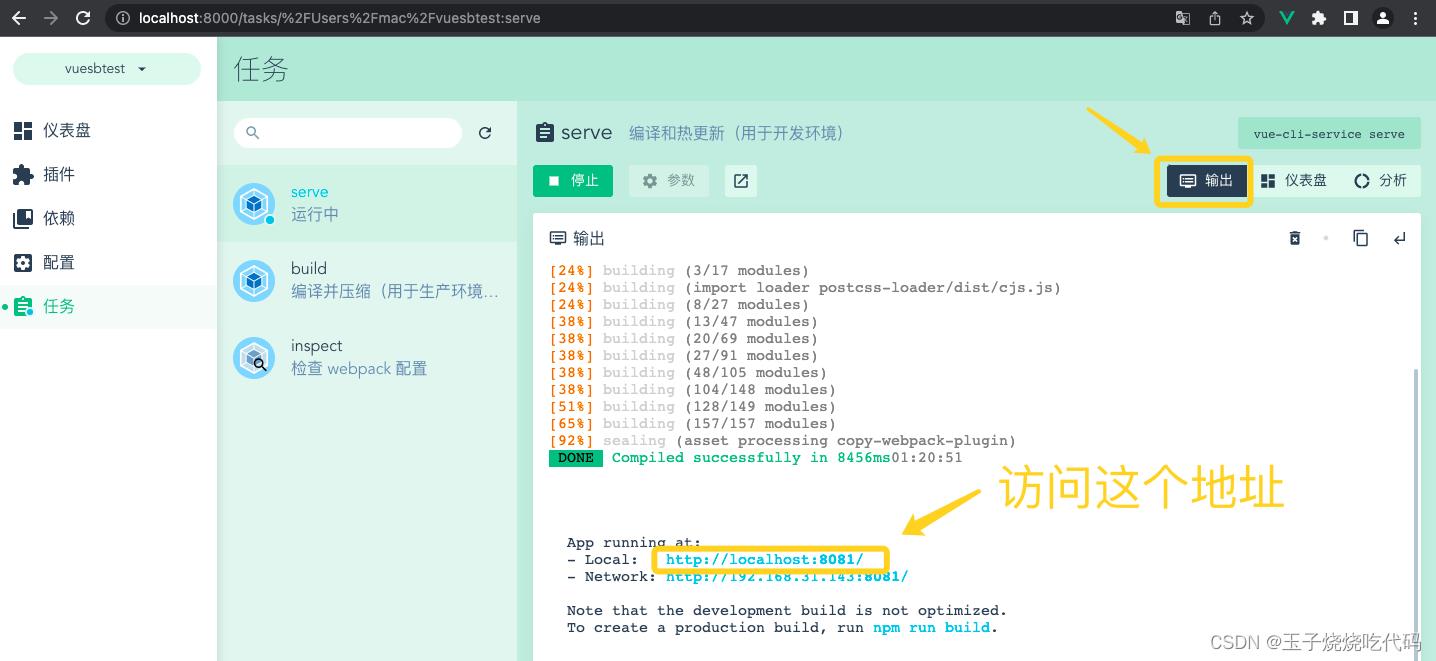
创建完成后可以编译运行,并确认项目是否能够成功跑起来 

关闭终端,进行下一步。
2.【编写vue代码】
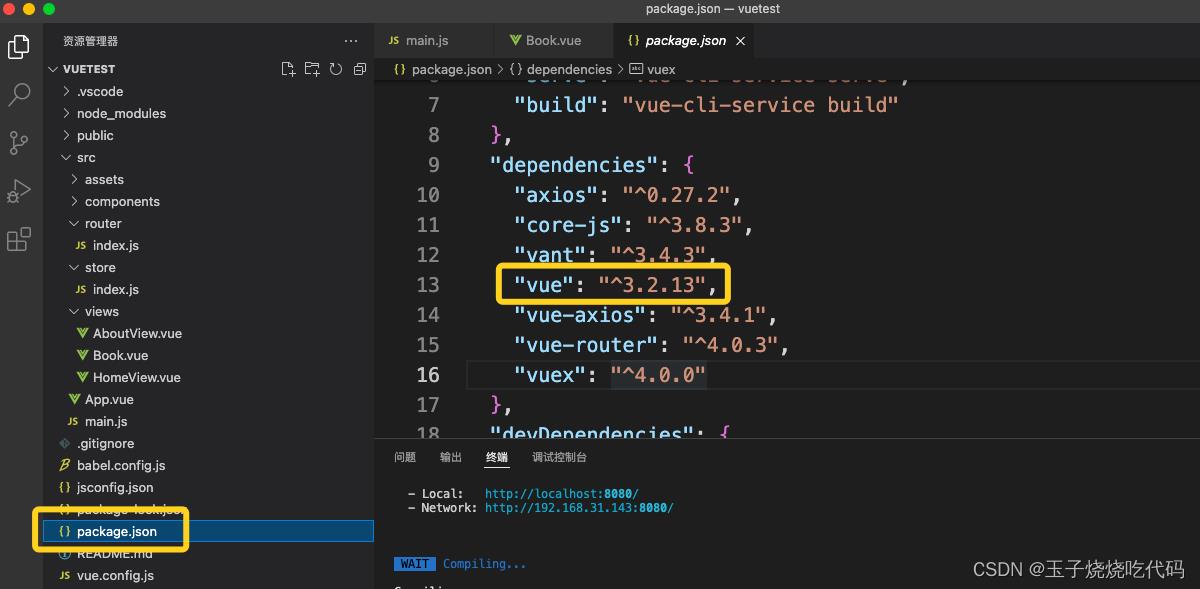
vs code打开刚才创建的vue项目(vue开发相关插件要自行下载好哦)

如上图,在package.json中查看当前vue版本号,确定当前项目是vue2还是3!这个很重要!
接下来cmd+shift+Y打开终端,下载axios插件。
如果你是vue3,就输入
npm install axios如果是vue2,就输
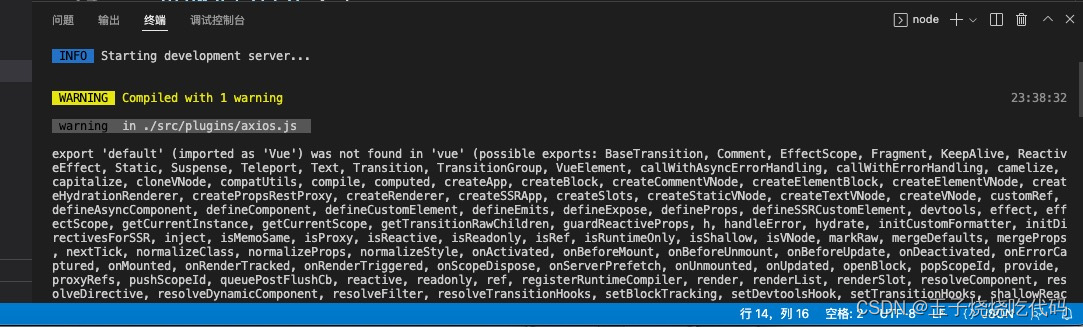
vue add axios注:踩过的坑,使用如果是vue3使用vue add axios安装,导致版本不一致,会出现这样子的bug:export 'default' (imported as 'Vue') was not found in 'vue' 
我的项目是vue3,所以

执行完毕后,在view中新建 BookView.vue视图,这个的代码先不急。
router中配置一个新的路由,将index.js修改代码为:
import createRouter, createWebHistory from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Book from '../views/BookView.vue'
const routes = [
path: '/',
name: 'home',
component: HomeView
,
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
,
path:'/book',
component:Book
]
const router = createRouter(
history: createWebHistory(process.env.BASE_URL),
routes
)
export default router
(注:上面这些代码不管是vue2,还是和我一样是vue3,都可以用)
3.【创建数据库】
数据库名sbdb,表名book。
CREATE TABLE `book` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(45) NOT NULL,
`author` varchar(45) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8
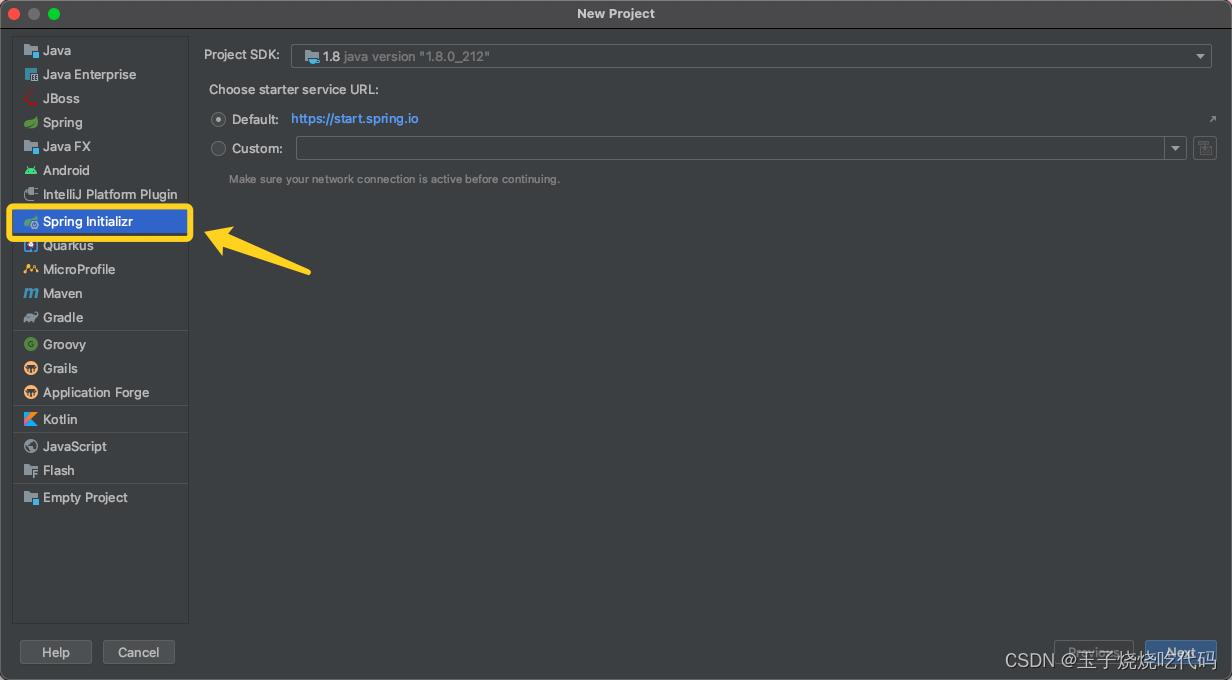
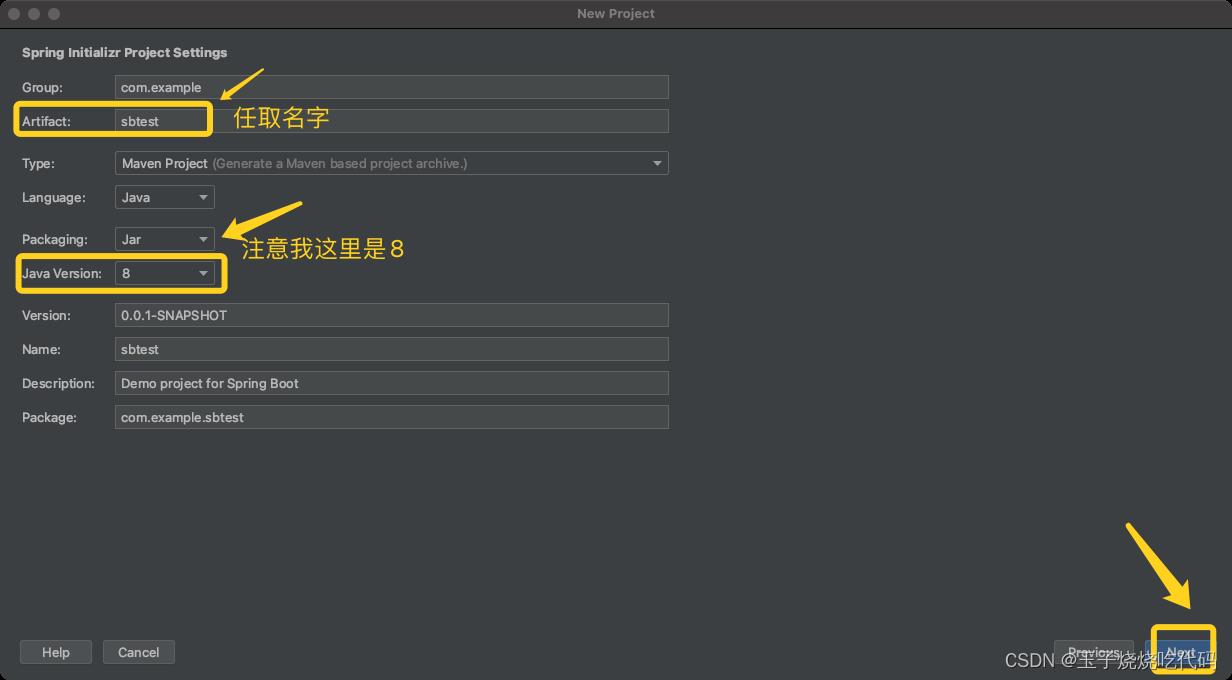
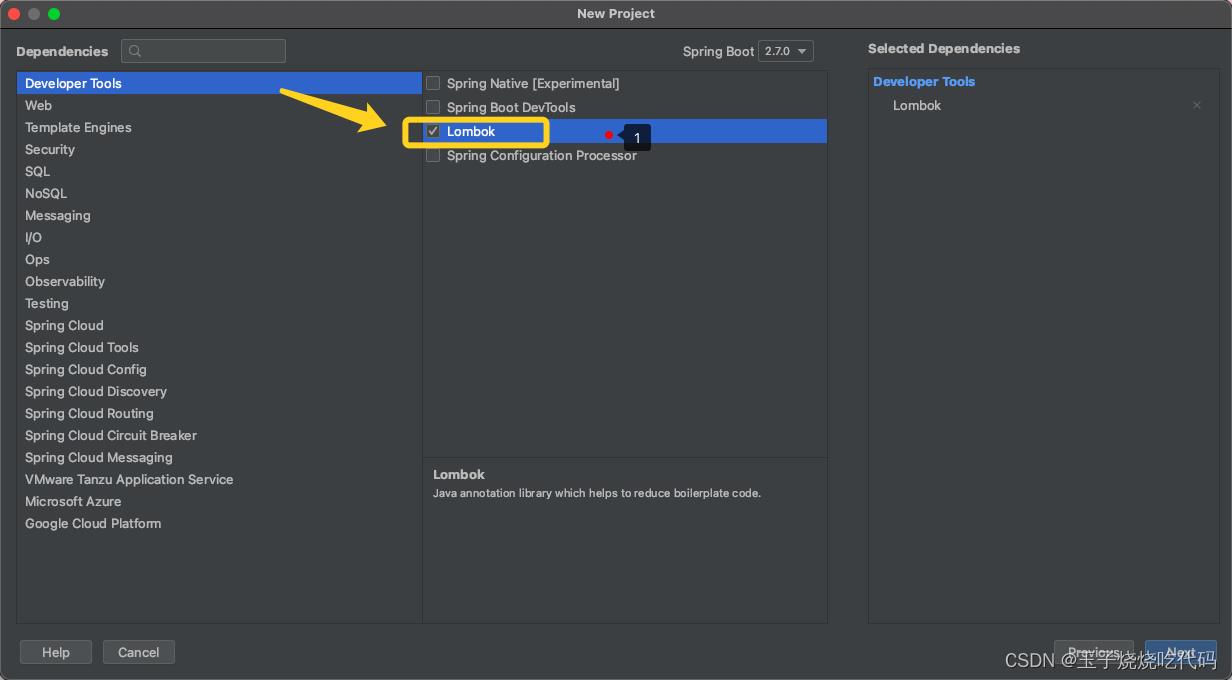
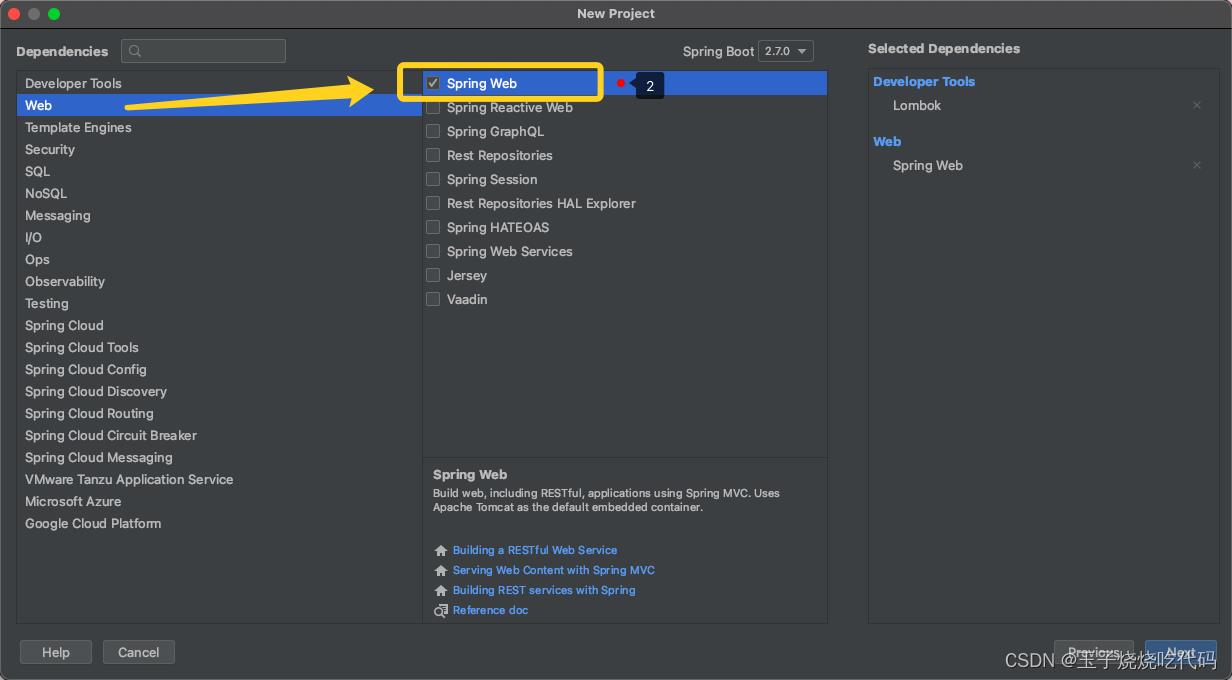
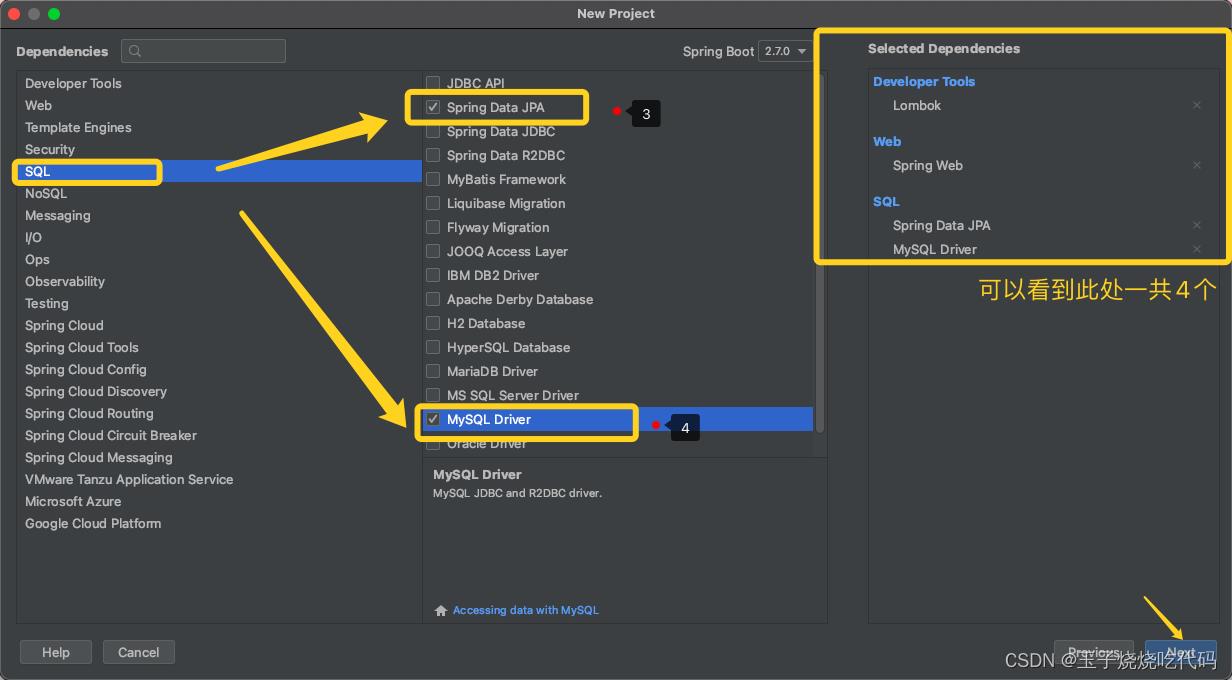
4.【创建springboot项目】




 下一步直接finish
下一步直接finish
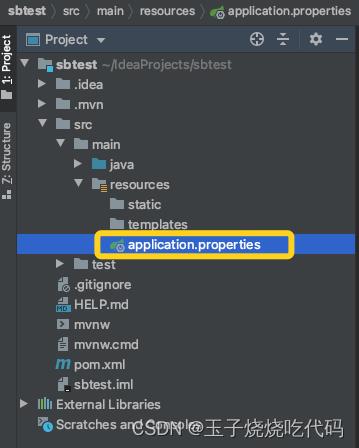
沿着这个路径找到application.properties,把它删掉。

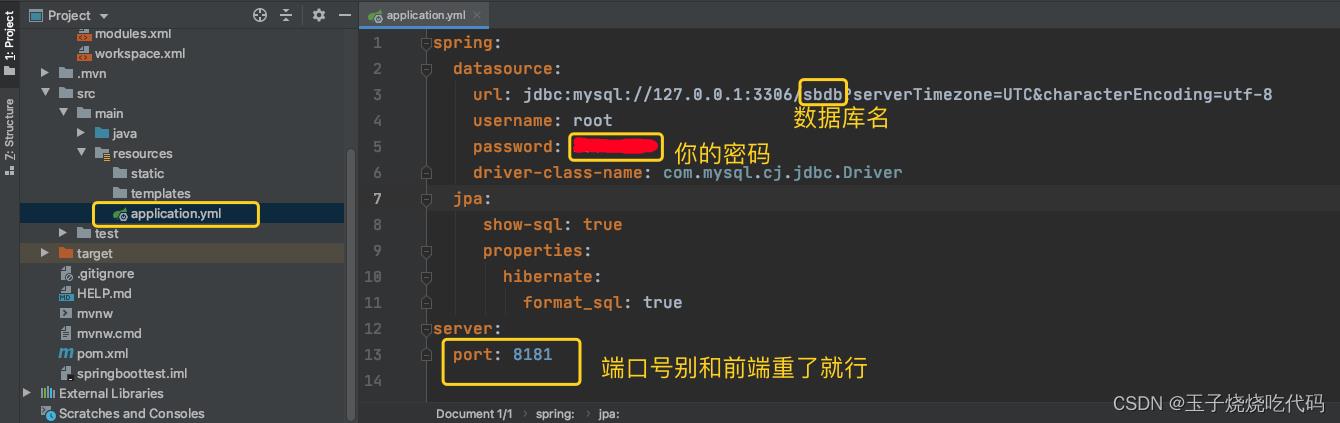
在同样的位置,新建一个file,名为application.yml,这里面是连接数据库的信息,以下代码需要修改改数据库名和密码哦
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/sbdb?serverTimezone=UTC&characterEncoding=utf-8
username: root
password: 你的数据库密码
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
show-sql: true
properties:
hibernate:
format_sql: true
server:
port: 8181
 src->main->java->com.example.sbtest下新建package,名为entity,里面新建一个类,名为Book。注意,这歌Book不是任取的,Book映射到数据库中的book表(类名首字母小写就是对应的表名)
src->main->java->com.example.sbtest下新建package,名为entity,里面新建一个类,名为Book。注意,这歌Book不是任取的,Book映射到数据库中的book表(类名首字母小写就是对应的表名)
package com.example.sbtest.entity;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
@Data
public class Book
@Id
private Integer id;
private String name;
private String author;
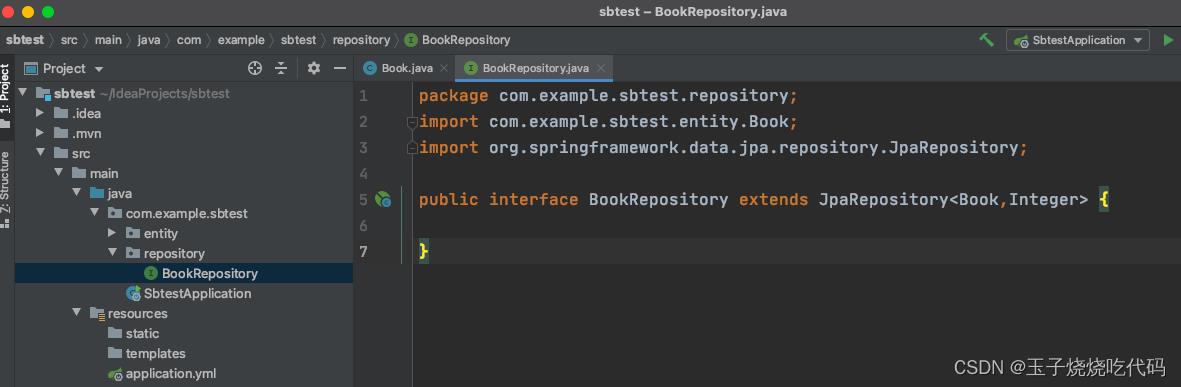
src->main->java->com.example.sbtest下新建package,名为repository,然后创建一个借口,名为BookRepository
package com.example.sbtest.repository;
import com.example.sbtest.entity.Book;
import org.springframework.data.jpa.repository.JpaRepository;
public interface BookRepository extends JpaRepository<Book,Integer>
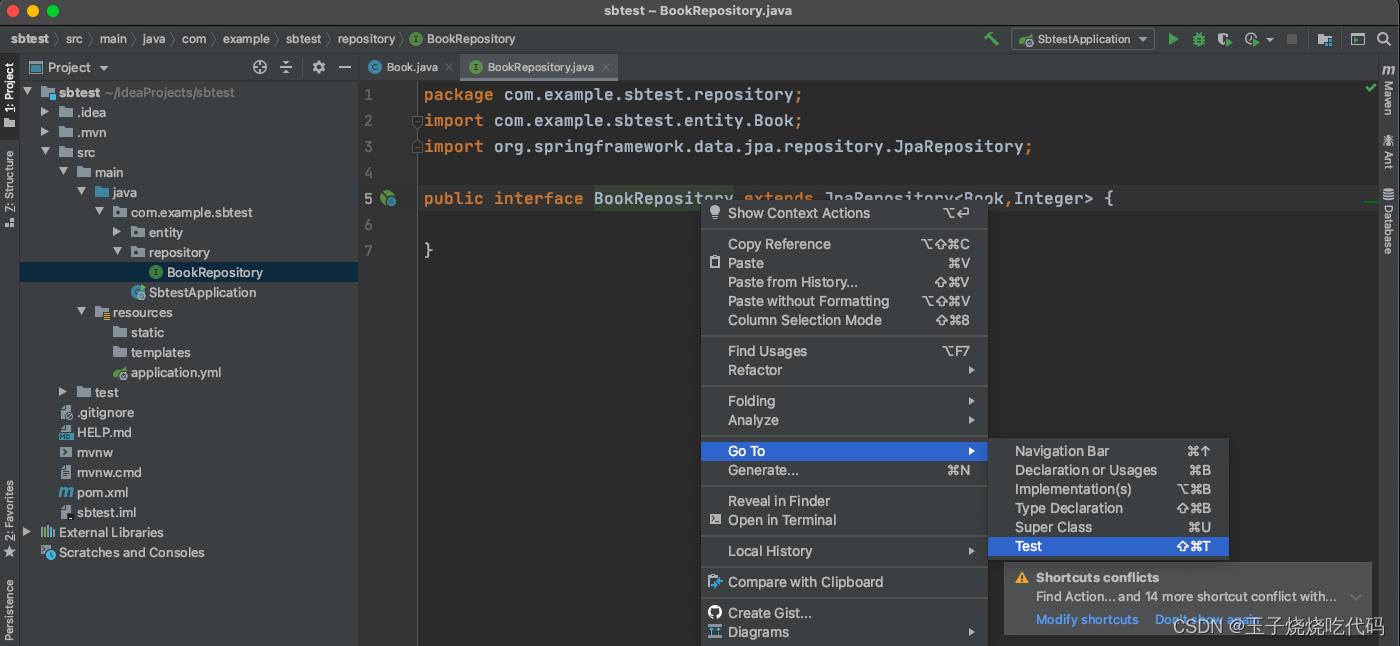
进行单元测试,验证上面的类能否成功使用
在接口上右键,如下图,选择Test


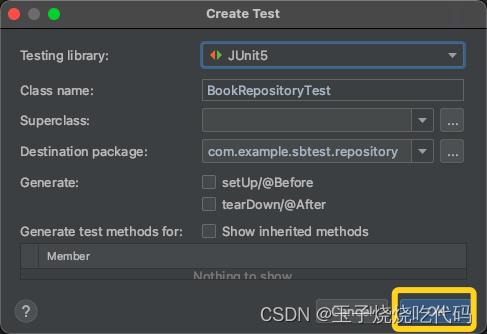
可以发现test文件夹里自动生成一个测试类

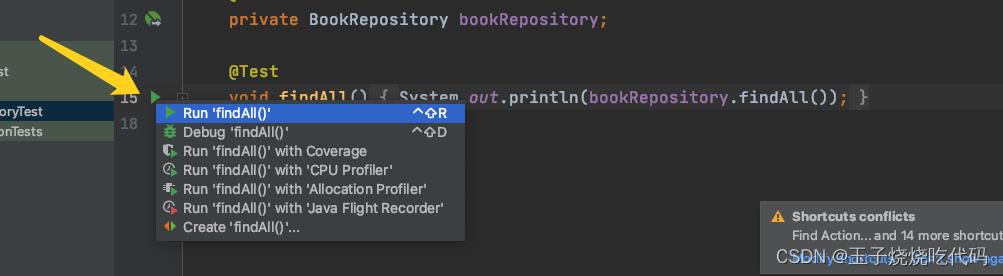
我们修改代码,进行测试:
package com.example.sbtest.repository;
import static org.junit.jupiter.api.Assertions.*;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class BookRepositoryTest
@Autowired
private BookRepository bookRepository;
@Test
void findAll()
System.out.println(bookRepository.findAll());

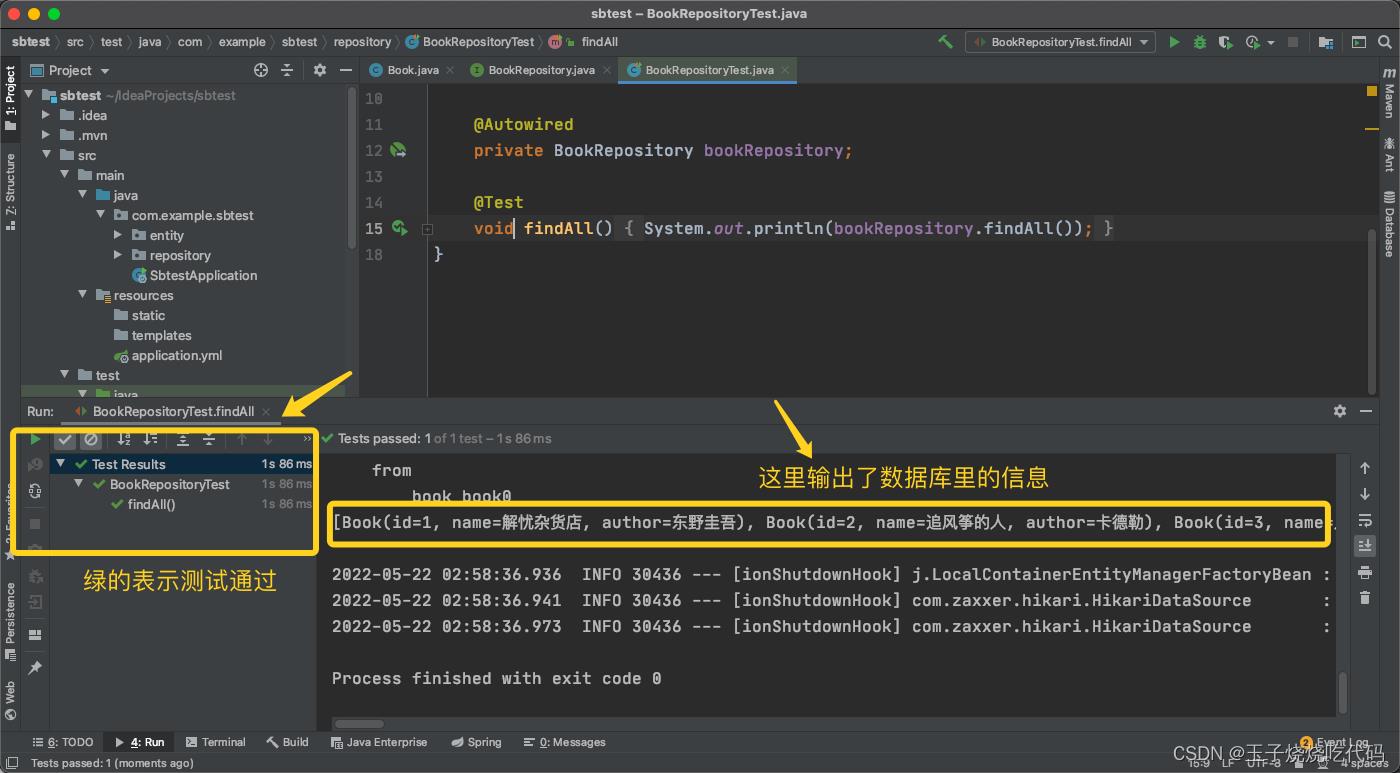
第一次运行需要稍等片刻。。。
查看结果: 
测试repository没有问题后,我们就可以创建controller类,让vue可以调用到后端的数据!
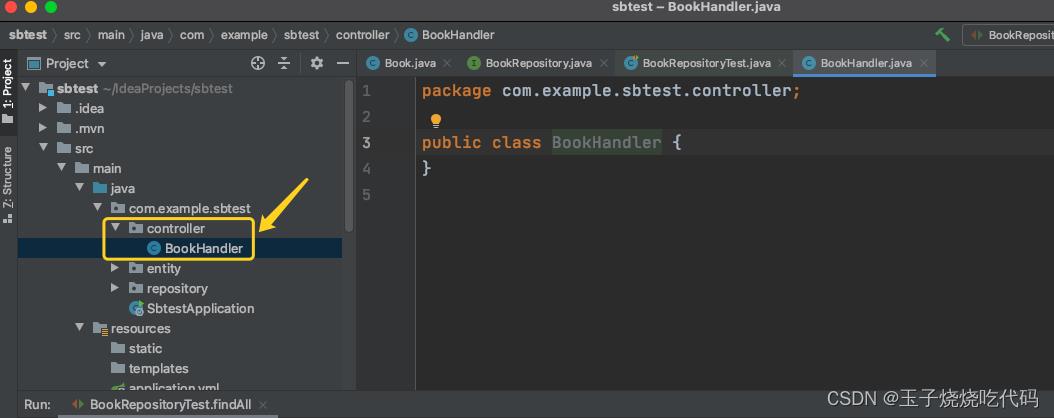
src->main->java->com.example.sbtest下新建package,名为controller,然后创建一个接口,名为BookHandler

package com.example.sbtest.controller;
import com.example.sbtest.entity.Book;
import com.example.sbtest.repository.BookRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/book")
public class BookHandler
@Autowired
private BookRepository bookRepository;
@GetMapping("/findAll")
public List<Book> findAll()
return bookRepository.findAll();
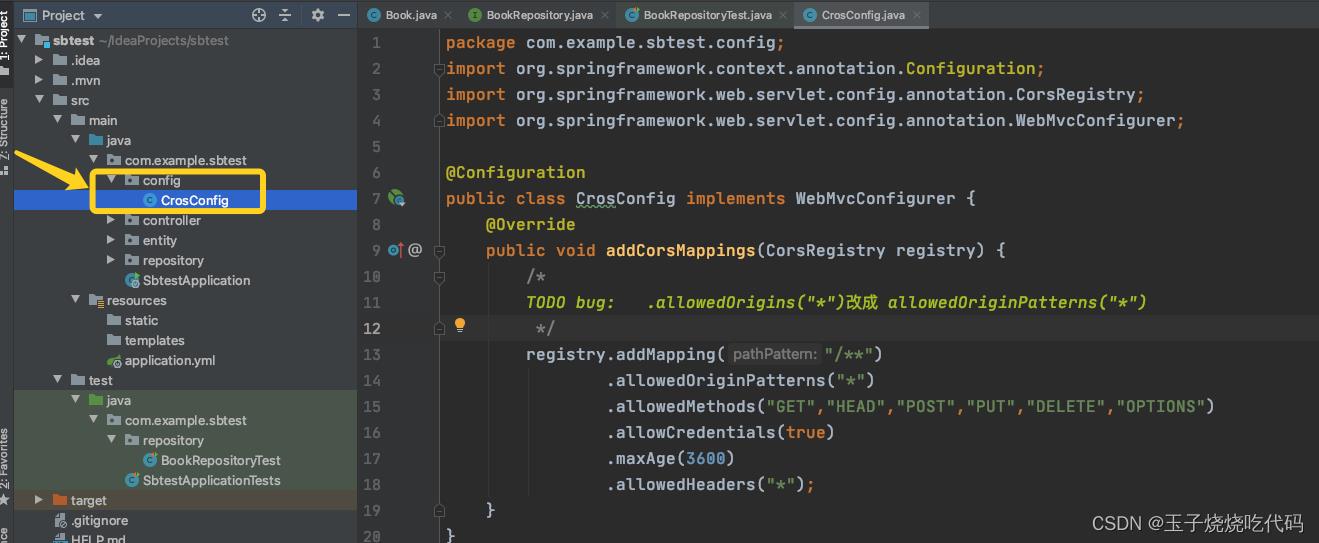
src->main->java->com.example.sbtest下新建package,名为config,然后创建一个接口,名为CrosConfig,这一步是为了解决跨域问题,可以简单理解为前端的端口号访问到后端的端口号:

package com.example.sbtest.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CrosConfig implements WebMvcConfigurer
@Override
public void addCorsMappings(CorsRegistry registry)
/*
TODO bug: .allowedOrigins("*")改成 allowedOriginPatterns("*")
*/
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
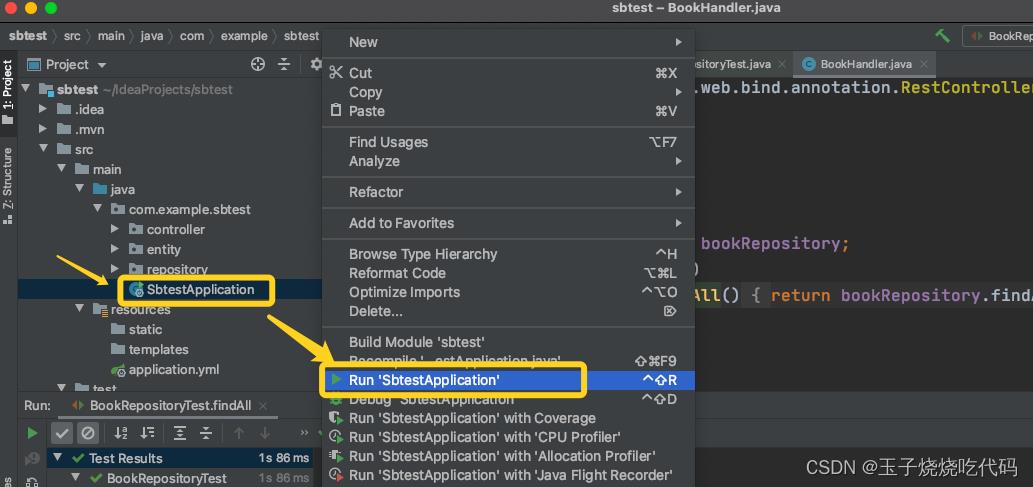
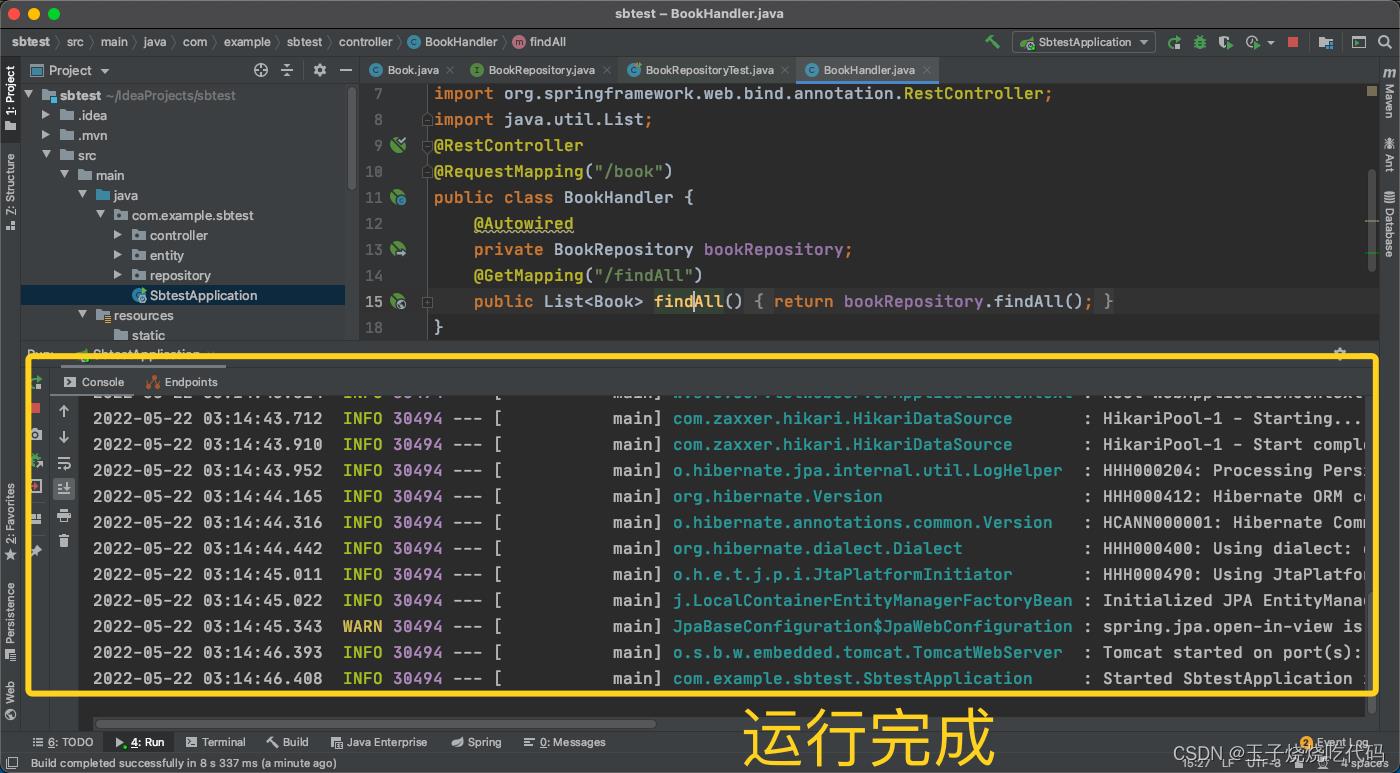
5.启动springboot项目
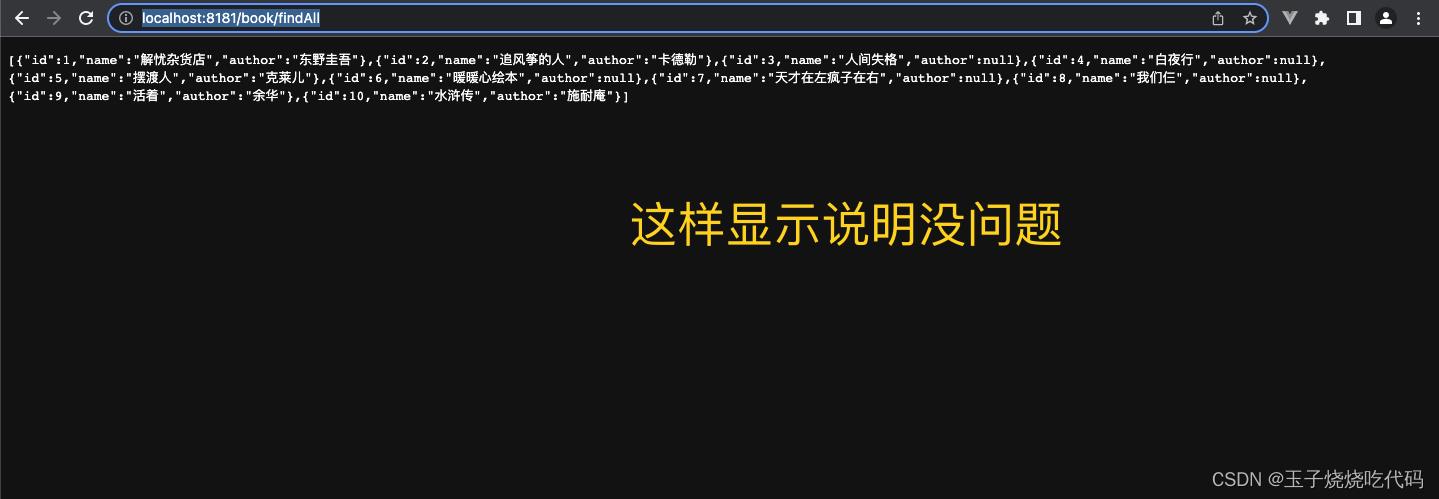
如图,稍等片刻,运行完成后,打开浏览器输入http://localhost:8181/book/findAll



顺带复制一下这个地址哦,项目别关,然后进入下一步!
6.【回到vue】
view中 BookView.vue视图添加代码:
把你上一步复制的地址替换以下代码axios.get()里的url,如果你和我的设置都是一样的,就可以省去这一步。
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>图书名称</td>
<td>作者</td>
</tr>
<tr v-for="item in books">
<td>item.id</td>
<td>item.name</td>
<td>item.author</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default
name:"Book",
data()
return
books:[]
,
created()
const _this = this
axios.get( 'http://localhost:8181/book/findAll').then(function(resp)
///console.log(resp.data)
_this.books = resp.data
)
</script>
<style scoped>
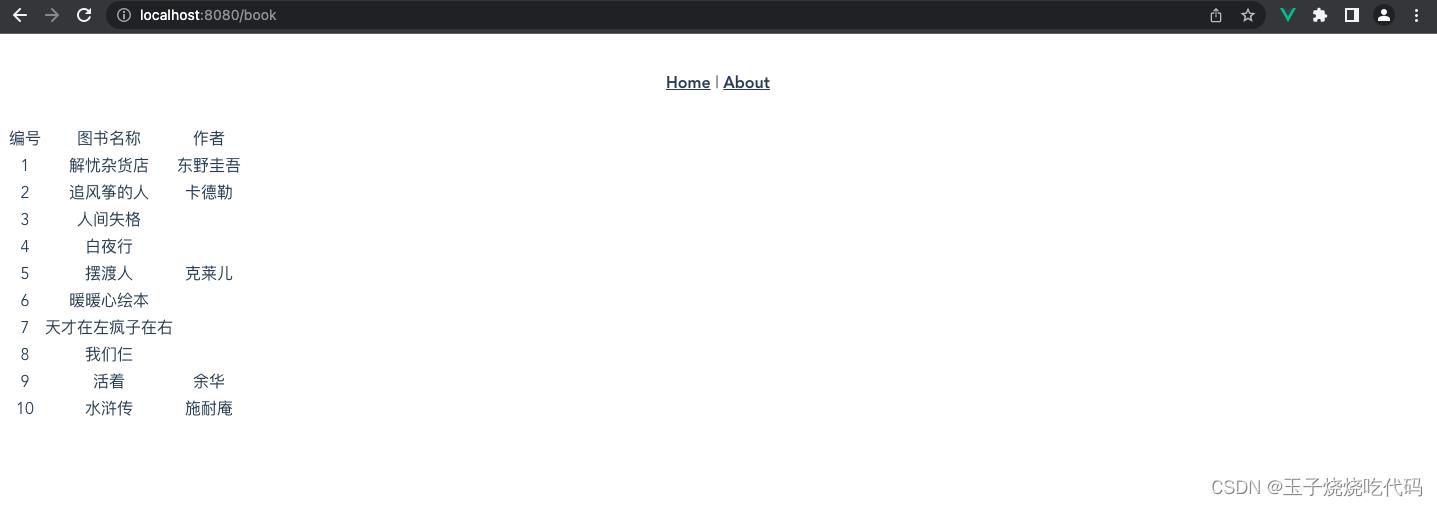
</style>至此,代码部分彻底完工!最后,只要在vs code让项目跑起来,在
http://localhost:8080/book就可以显示后端的数据啦(注意IDEA也要保持项目运行哦)。

肝不动了,有讲不清楚的地方欢迎在评论区指出,制作不易,欢迎点赞收藏哦(^_^)
springboot&&vue前后端分离入门案例
springboot&&vue前后端分离入门案例
1、最近一直再学习springboot的相关内容,感觉暂时不想学了,就上网随便搜搜,看到大家都在讨论的前后端分离,出于好奇,今天也来玩玩。
2、玩前后端分离,有一个前提条件,后端的也就是springboot,就不再说了,前端的需要有对应的node环境,还没有环境的可以看我的上一篇教程。下面我们进入正题:
3、既然是前后端分离项目,那其实他就可以当成两个项目进行操作,前端和后端是可以单独运行,单独上线的。
后端部分
效果图:

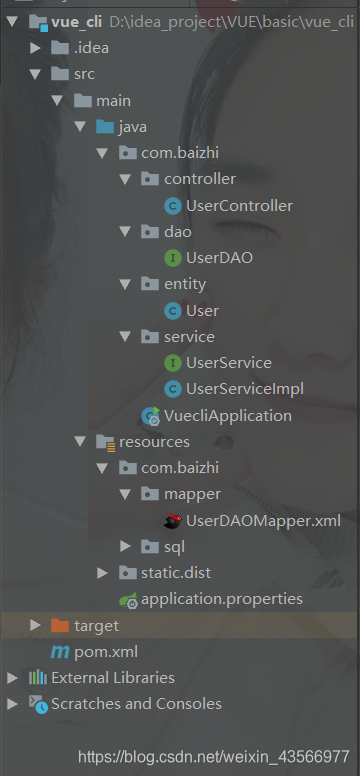
目录结构:

具体的增删改查,这里就不再多说了,跟之前的没什么区别。
前端部分
效果图:

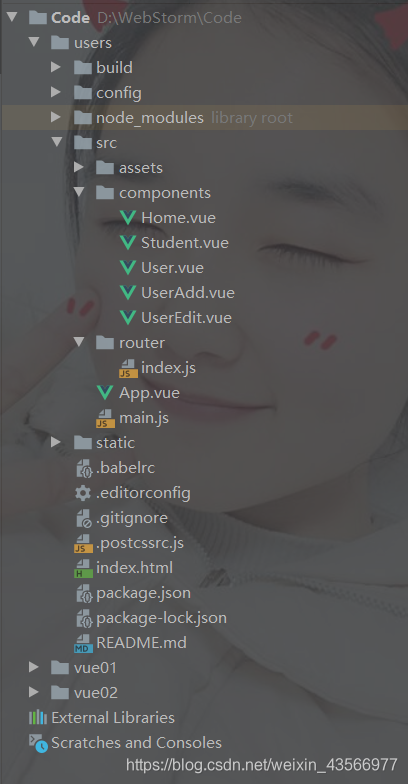
目录结构

注意:这里使用了vue的脚手架搭建,脚手架的创建也在上一篇博客里进行介绍,有需要的可以参考。
有关目录里的个格文件加的含义,上篇博客里面一样有解释,这里再说一下:
1.创建vue脚手架第一个项目
vue init webpack 项目名
2.创建第一个项目
hello ------------->项目名
-build ------------->用来使用webpack打包使用build依赖
-config ------------->用来做整个项目配置目录
-node_modules ------>用来管理项目中使用依赖
-src ------>用来书写vue的源代码[重点]
+assets ------>用来存放静态资源 [重点]
components ------>用来书写Vue组件 [重点]
router ------>用来配置项目中路由[重点]
App.vue ------>项目中根组件[重点]
main.js ------>项目中主入口[重点]
-static ------>其它静态
-.babelrc ------> 将es6语法转为es5运行
-.editorconfig ------> 项目编辑配置
-.gitignore ------> git版本控制忽略文件
-.postcssrc.js ------> 源码相关js
-index.html ------> 项目主页
-package.json ------> 类似与pom.xml 依赖管理 jquery 不建议手动修改
-package-lock.json ----> 对package.json加锁
-README.md ----> 项目说明文件
3.如何运行在项目的根目录中执行
npm start 运行前端系统
4.如何访问项目
http://localhost:8081
5.Vue Cli中项目开发方式
注意: 一切皆组件 一个组件中 js代码 html代码 css样式
1. VueCli开发方式是在项目中开发一个一个组件对应一个业务功能模块,日后可以将多个组件组合到一起形成一个前端系统
2. 日后在使用vue Cli进行开发时不再书写html,编写的是一个个组件(组件后缀.vue结尾的文件),日后打包时vue cli会将组件编译成运行的html文件
简单介绍一下前端部分,毕竟我也是刚入门,小白一枚,大家不要笑话!谢谢!
在vue里,一切皆组件。
1、Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
2、Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件 [2] 。
3、Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 [3] ,Vue.js 也能完美地驱动复杂的单页应用。
简单来说,就是,他这里将每一个功能拆分出来,在需要时,方便进行组合使用。
4、他每一个展示页面之间时通过,路由进行连接
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Home from "../components/Home";
import User from "../components/User";
import Student from "../components/Student";
import UserAdd from "../components/UserAdd";
import UserEdit from "../components/UserEdit";
Vue.use(Router)
export default new Router({
routes: [
{path: ‘/‘, redirect: ‘/home‘},
{path: ‘/home‘, component: Home},
{
path: ‘/user‘, component: User,
children:[
{path:‘add‘,component:UserAdd}, //用户添加路由
{path:‘edit‘,component:UserEdit}, //用户添加路由
]
},
{path: ‘/student‘, component: Student},
]
})
先这样说。
二者之间的联系
举个例子:

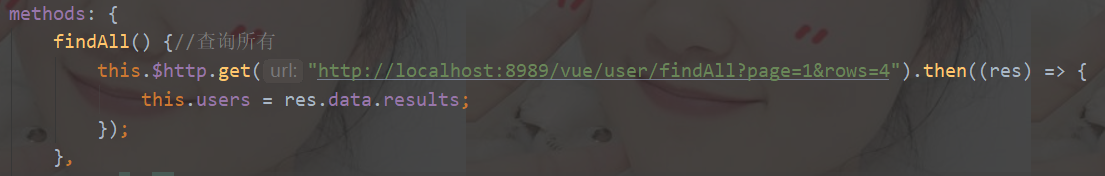
他这里是通过直接调用后端的一个接口们直接进行访问,但是沃尔玛呢在这里需要下载安装一个工具 axios
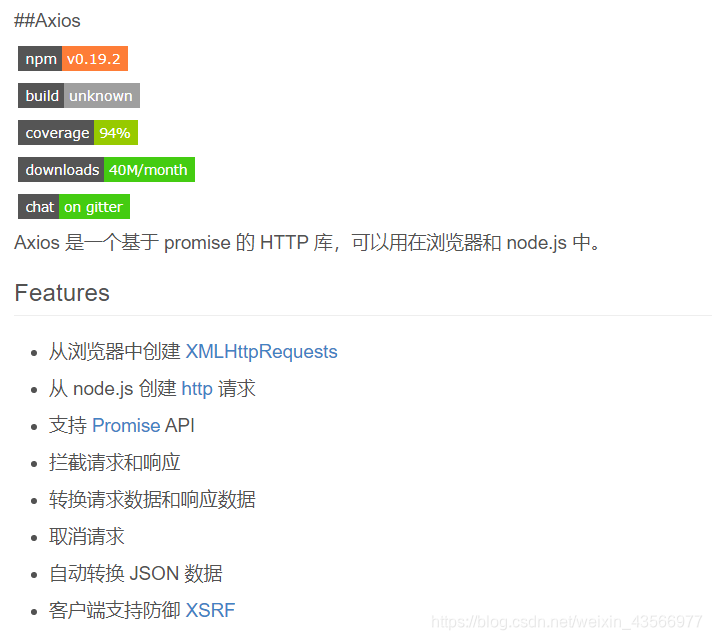
这里说一下什么是 axios:

在使用时,记得加上
Vue.prototype.$http=axios;//修改内部的$http为axios $http.get("") .post()
Vue.config.productionTip = false
通过它,更加方便地实现了,前端界面与后端业务逻辑与数据的交互,更加方便了开发。
该篇博客,只是简单说明一下,很多地方我暂时也不没明白,先这样,回头,整理清楚了,再继续补上。谢谢!!
我的个人博客:天涯志
我的公众号:

以上是关于SpringBoot+Vue入门并实现前后端分离和数据库查询(入门笔记超详细)的主要内容,如果未能解决你的问题,请参考以下文章