从零一起学Spring Boot之LayIM项目长成记 初见 Spring Boot
Posted 丶Pz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零一起学Spring Boot之LayIM项目长成记 初见 Spring Boot相关的知识,希望对你有一定的参考价值。
项目背景
之前写过LayIM的.NET版后端实现,后来又写过一版Java的。当时用的是servlet,websocket和jdbc。虽然时间过去很久了,但是仍有些同学在关注。偶然间我听说了SpringBoot这么个东东,据说是省去了很多繁杂的配置。可以傻瓜式的创建项目,轻轻松松做出一个网站来,那么出于我对LayIM的情有独钟,于是乎想借用它来帮助我学习SpringBoot,并且全程记录,省的以后再走弯路和掌握解决问题的方法。(当然,我也是新手,我的解决方法就是百度,stackovreflow等网站) 写了一天.NET的代码,晚上回家搞搞java也是蛮有意思的事情嘛,哈哈。
当然由于是初学,我的理解也只是应用层面,深入不了,还请各位大大批评指正和提供更加优雅的使用方法。
关于LayIM
LayIM不在多说,不太了解的去官网看看便知。http://layim.layui.com/ 。当然他是一套比较好看且成熟的前段IM框架,所以学习过程中不必过多关注前端的东西,只要好好去学习SpringBoot就OK,不过好在我已经比较熟悉LayIM了,所以文章中不会过多的讲解它。
开发环境
由于之前在某网站学习了SpringBoot基础,自己搭建好了环境。如下:
操作系统:Windows 10 X64
开发工具:IntelliJ IDEA ULTIMATE 2017.2
数据库:mysql5.7 ,客户端:MySQL Workbench
JDK:1.8.0_131
MAVEN:3.5.0
项目搭建
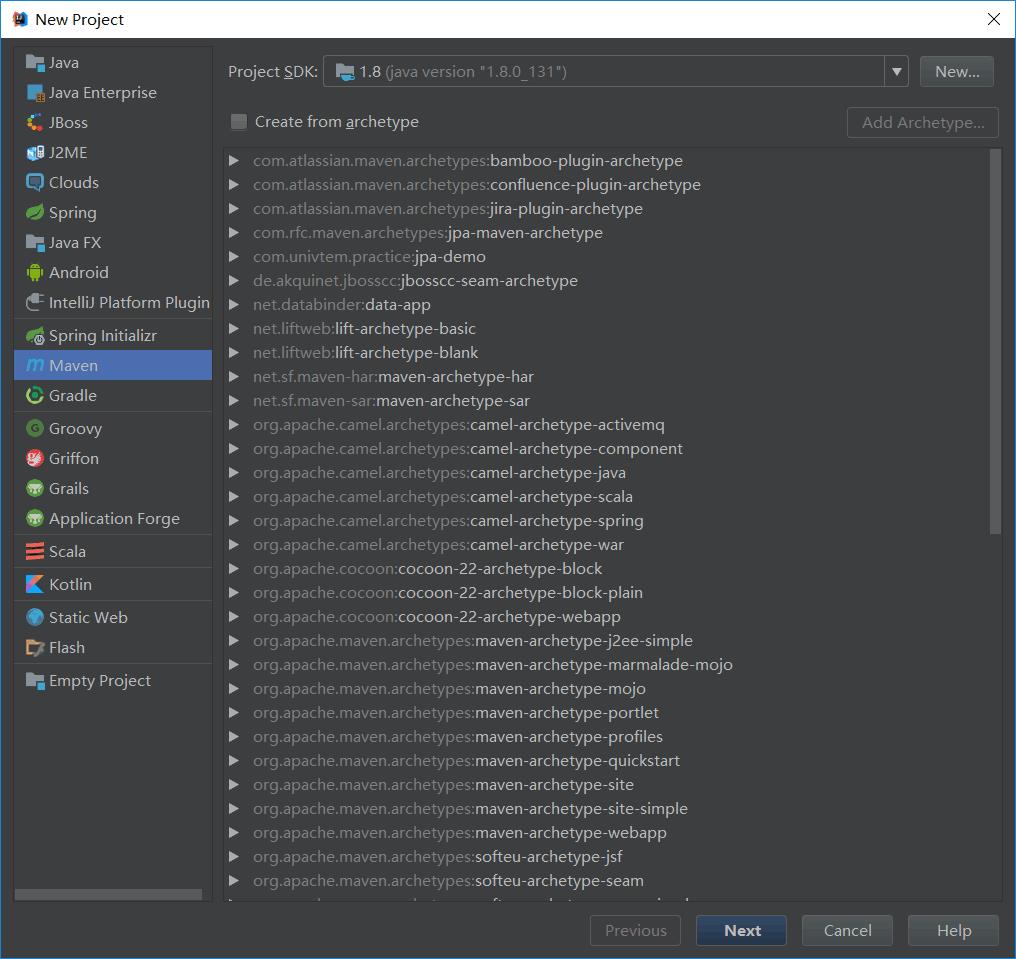
我们先创建一个基于Maven的空项目。

继续:

继续,可以看到,已经生成了标准的maven项目。

我们使用spring boot,当然要在pom.xml中加入对springboot的依赖。(参考官网)

然后加到我们自己的配置文件中。之后我们还要使用数据库(mysql)和 spring boot jpa,所以将这些依赖也加上

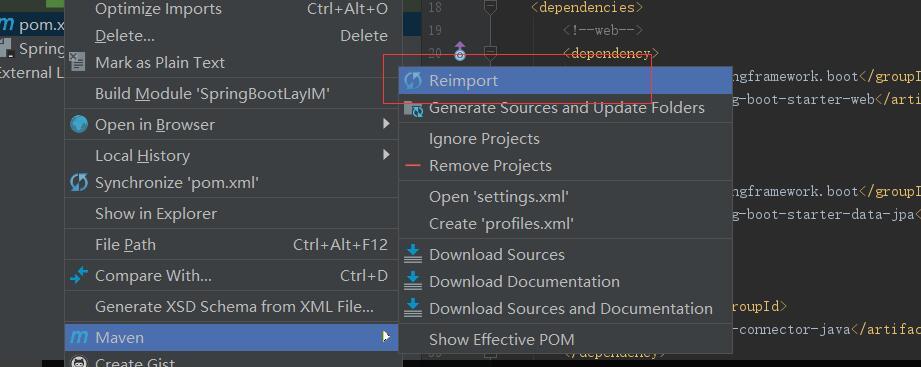
加完之后,记得Reimport。

大家都知道,一般程序的入口都是一个Main函数,spring boot 也不例外。创建我们的application。加上SpringBootApplication 注解。
package com.fyp.layim; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; /** * @author fyp * LayimApplication * */ @SpringBootApplication public class LayimApplication { public static void main(String[] args){ SpringApplication.run(LayimApplication.class,args); } }
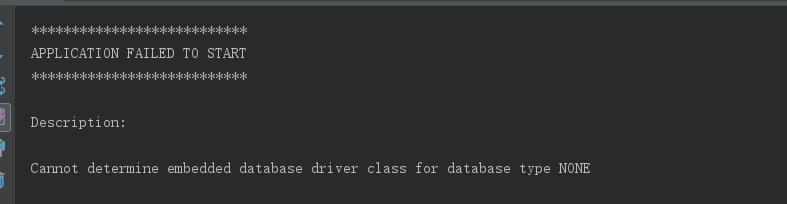
哦了,到此为止,我们运行一下。

出错喽,没关系。大概意思是,不能那啥database driver class NONE(好吧,我也不知道什么意思)。我把它可以理解为,你还没有配置好数据库。ok,在Resource目录下新建一个application.yml,加上数据库配置(最简版)

先加这么多吧。我们在运行一下。

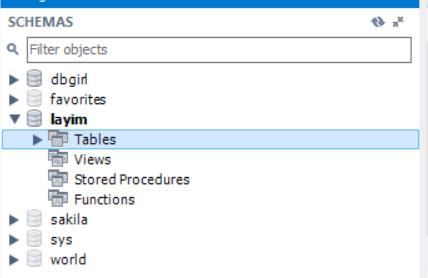
根据之前看的视频,这个错误应该是没有对应的数据库。打开MySQL客户端创建一个。库名 Layim。

数据库创建完了,重新启动。perfect

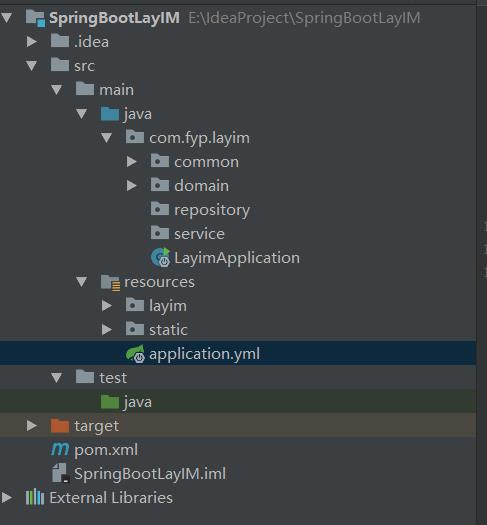
到现在呢,不着急写代码,先把文件结构搭建好,我自己搭建了一下,大概初始结构是酱紫的。(当然,刚开始不全,后期会慢慢补上或者扩充,最终杂乱不堪。。。)

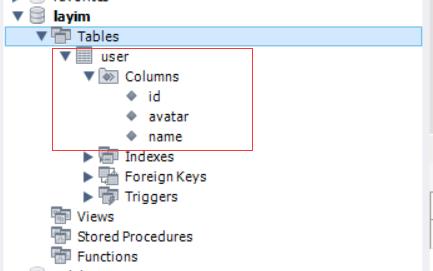
现在我们试一下数据库的连接,新建一个User类,然后加上@Entity注解,启动项目,可以看到数据库自动帮助我们建立好了。(User.java 略)

哦了,现在数据库也通了,程序也能跑起来了,现在我们把layim代码放进来。这里涉及到一个spring boot 对静态资源的处理问题。详情可以参考:http://blog.csdn.net/catoop/article/details/50501706
把Layim源码下载下来后,只要压缩的部分,放到 /Resource/static 目录下。正常情况下,可以直接在浏览器中访问的。比如 /layui.js

由于我自己加了个layim文件夹导致我各种访问index.html不成功

后来查了很多资料终于搞出来,原来要自己定义映射。
package com.fyp.layim.common.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; /** * @author fyp * @crate 2017/11/1 20:28 * @project SpringBootLayIM */ @Configuration //@EnableWebMvc 千万不要加这个,否则static 下的也访问不到了。(具体原因我也不知道) public class LayimConfig extends WebMvcConfigurerAdapter { /** * 根目录指向index.html * */ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addRedirectViewController("/","/layim/index.html"); } /** * 自己定义的静态资源映射到layim文件夹 * */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/layim/**").addResourceLocations("classpath:/layim/"); super.addResourceHandlers(registry); } }
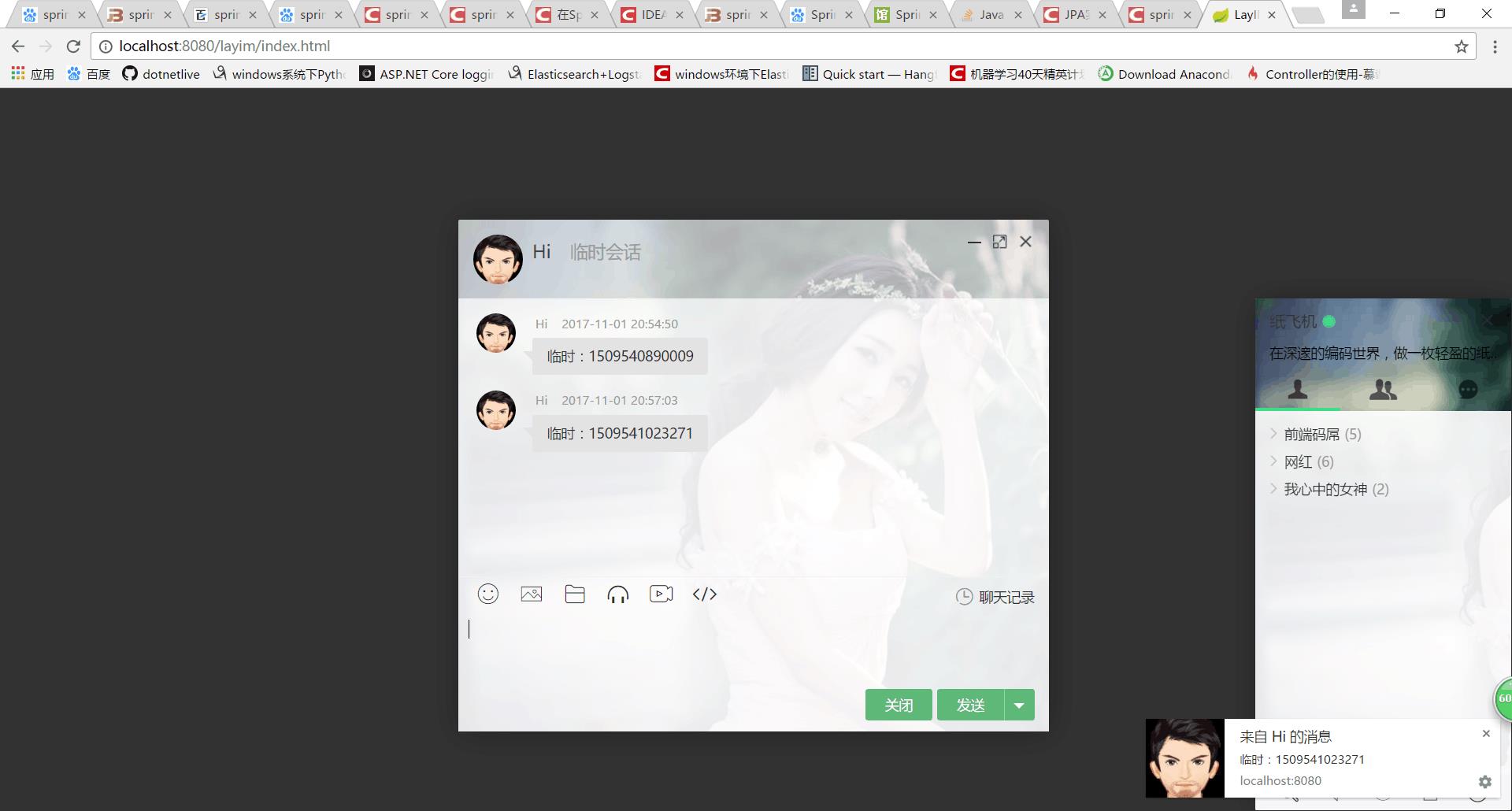
调整好index的代码,路径等。然后将demo中的json文件夹也copy到layim下,大功告成。

小tips
喜欢代码规范的同学可以安装阿里巴巴的代码规范插件。File=>setting => plugins => browser repositories=>search alibaba.可以让你写出更加整洁的代码哦

总结
本篇主要讲解了项目的初衷和一个简单的项目搭建。我也是一个spring boot初学者,甚至我连hibernate,spring mvc 也没有用过,不过没有关系,开始去做就好了。小伙伴们今天就到这里了。
下篇预告:从零一起学Spring Boot之LayIM项目长成记(二) LayIM初体验
以上是关于从零一起学Spring Boot之LayIM项目长成记 初见 Spring Boot的主要内容,如果未能解决你的问题,请参考以下文章