如何使用Spring+OpenAI生成图像
Posted DeveloperFire
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Spring+OpenAI生成图像相关的知识,希望对你有一定的参考价值。
ChatGPT 是由 OpenAI 开发的强大语言模型,可以用于生成类似人类的文本。OpenAI API 允许开发人员访问该模型并在其自己的应用程序中使用。在本文中,我们将讨论如何使用 Java Spring Framework 与 OpenAI API 生成图像。
在开始之前,您需要在 OpenAI 网站 "https://beta.openai.com/account/api-keys" 上注册 API 密钥。一旦拥有了 API 密钥,就可以开始向 API 发送请求。
要使用 Java Spring Framework 与 OpenAI API,请使用可以处理 HTTP 请求的库。这方面比较常用的库是 Spring RestTemplate 库。RestTemplate 是一种强大而灵活的库,可以轻松地发送 HTTP 请求并处理响应。
首先,需要将 Spring RestTemplate 库添加到项目中。可以将以下依赖项添加到 build.gradle 文件:
plugins
id 'java'
id 'org.springframework.boot' version '3.0.1'
id 'io.spring.dependency-management' version '1.1.0'
group = 'com.openai'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '17'
repositories
mavenCentral()
dependencies
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
tasks.named('test')
useJUnitPlatform()
接下来,创建一个处理 API 调用的类。可以使用下面的示例:
@Component
public class OpenAi
private static final String OPENAI_URL = "https://api.openai.com/v1/images/generations";
private final String apiKey = "<your-api-key";
private final RestTemplate restTemplate = new RestTemplate();
public String generateImages(String prompt, float temperature, int maxTokens, String stop, final int logprobs, final boolean echo)
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_JSON);
headers.set("Authorization", "Bearer " + apiKey);
// We are including only some of the parameters to the json request
String requestJson = "\\"prompt\\":\\"" + prompt + "\\",\\"n\\":" + n + "";
HttpEntity < String > request = new HttpEntity < > (requestJson, headers);
ResponseEntity < String > response = restTemplate.postForEntity(OPENAI_URL, request, String.class);
return response.getBody();
这个类使用 Spring RestTemplate 库向 OpenAI API 的生成图像端点发送 POST 请求,包含给定的提示词和想要接收的图像数量。如果需要,还可以增加一些其他可选参数,可以在下面的链接中检查:https://beta.openai.com/docs/api-reference/images/create。
API 密钥已添加到请求头中,并以 JSON 的形式发送请求。然后解析响应以返回生成的图像 URL。
现在,可以在代码中使用此类来使用 ChatGPT 生成图像。以下是如何在 Spring 控制器中使用 *generateImages* 方法的示例。
@RestController
public class OpenAiController
@Autowired
private final OpenAi openAi;
public OpenAiController(OpenAi openAi)
this.openAi = openAi;
@PostMapping("/generateImages")
public String generateImages(@RequestBody GenerateImagesRequest request)
return openAi.generateImages(request.getPrompt(), request.getTemperature(), request.getMaxTokens(), request.getStop(),
request.getLogprobs(), request.isEcho(), request.getN());
上面的代码是 Spring REST 控制器的示例,它使用请求正文中传递的参数调用 OpenAi 类中的 generateImages 方法。它将 POST 请求映射到 /generateImages 终点,并将生成的图像作为响应返回。
还可以为请求正文定义一个 POJO 类,例如:
public class GenerateImagesRequest
private String prompt;
private float temperature;
private int maxTokens;
private String stop;
private int logprobs;
private boolean echo;
private int n;
// getters and setters
值得注意的是,生成的图像可能不完美,可能需要进一步审查和调整。我们已向模型添加了许多参数,但在向服务器发送 post 请求时,OpenAI 实用程序类中并未使用它们。这是因为这些参数大多是可选的,有些甚至对于生成图像的端点(endpoint)无效。但是,对于其他端点,如“文本完成”等,这些是有效的。
测试 API 的时间到了
现在,我们已经准备好端点,可以启动服务器并使用以下 URL 从 Postman 或任何其他 API 测试工具发出 POST 请求。
http://localhost:8080/generateImages
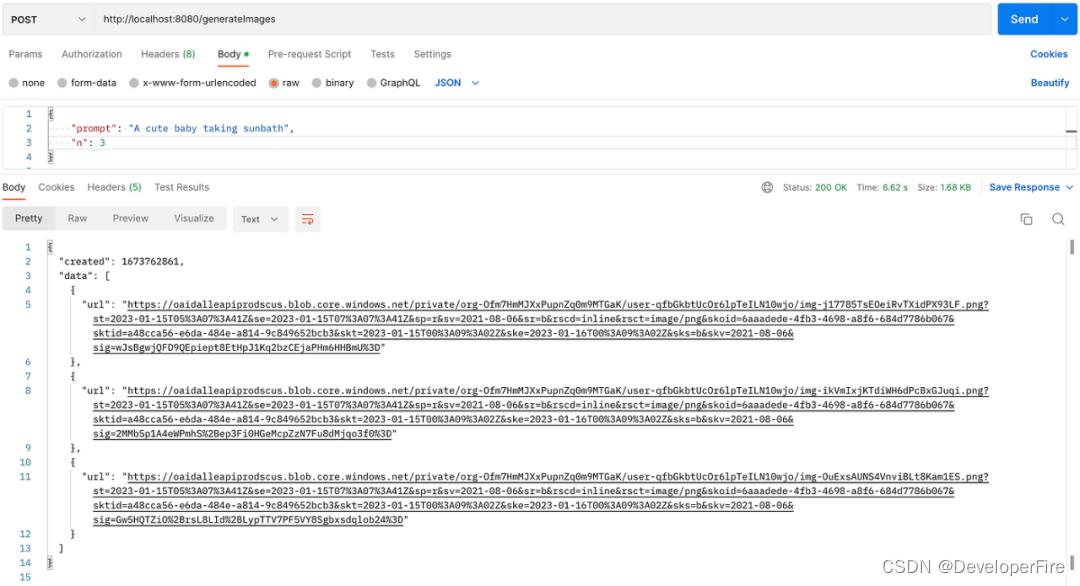
这是我的 API 测试截图和响应:

可以看到具有 prompt 和 n 值的 Json 请求正文。n=3 表示我们将收到 5 张生成的图像作为响应。我们确实收到与刚刚发送的提示文本相关的 3 个图像 URL。
现在可以复制这些 URL 并将它们粘贴到浏览器中以查看实际图像。
图像生成使用 DALL·E 模型。有许多其他模型可供使用,根据要求进行选择。不仅可以生成图像,还可以操纵它们。可以都尝试一下,看看哪个最合心意。使用下面的链接获取所有可用模型:https://api.openai.com/v1/models(将你的 API 密钥作为 Bearer 令牌添加)。
本文提供了有关如何使用 Java Spring Framework 与 OpenAI API 生成 ChatGPT 图像的详细步骤。希望本指南有助于在基于 Spring 的项目中使用 ChatGPT 的强大功能,使开发变得更轻松!
OpenAI 成近期顶流团队?如何使用 OpenAI 和 Node.js 构建 AI 图像生成器?
摘要: 12月7号,知名人工智能研究机构 Open AI 在Youtub上发布视频介绍使用OpenAI 和 DALL-E 模型创建一个网络应用程序,该应用程序将根据输入的文本从头开始生成图像。https://www.youtube.com/watch?v=fU4o_BKaUZE
前言💖
大家好,这里是opentiny-official小助手前沿技术文章分享,用最通俗易懂的话分享业界前沿WEB技术是我们的座右铭~
介绍📖
OpenAI API 几乎可以应用于任何涉及理解或生成自然语言或代码的任务。他们提供一系列适用于不同的任务模型,并且还能够根据自己的需求微调自定义模型。这些模型可用于从内容生成到语义搜索和分类的所有领域,例如文本补充、代码编写、SQL翻译、JS助手聊天机器人等。OpenAI官网文档

12月7号视频发布他们介绍了使用DALL·E 模型生成并处理图像,并将作为API使用,这意味着开发者可以将该系统构建到他们的应用程序、网站和服务中。

opentiny-official小助手也跟着他们一起体验了一些这款广为热捧的AI艺术生成的体验工具~ 大家也快来试试吧
Youtube指导视频
看看效果👀
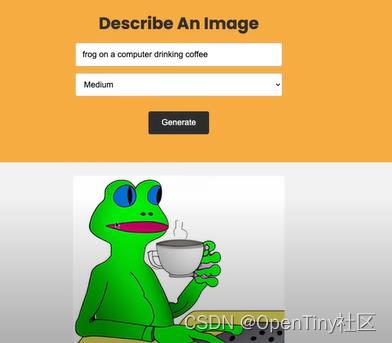
这次他们使用了nodejs作为后端,并输入文本描述“frog on a computer drinking coffee” (一只在电脑旁喝咖啡的青蛙),选择图片大小“Medium”,点击“Generate”,接下来静待片刻,就出现了如下的图片~ 是不是还挺 cool 的! 下面咱们就可以跟着作者一步一步的实现下。

实现🚀
第一步 设置和安装依赖
打开vscode编辑器,安装node.js依赖
我们需要安装Express 去创建路由,dotenv用于环境变量的设置
npm init -y
npm i express openai dotev
npm i -D nodemon接着打开package.json文件,分别创建start和dev命令
第二步 引入Express服务端和ENV变量
创建index.js文件作为入口文件,分别引入express和detenv
const express = require('express');
const dotenv = require('dotenv').config();
const port = process.env.PORT || 5000;
const app = express();
app.listen(port, () => console.log(`Server started on port $port`));新建.env文件,设置端口号为5000
PORT=5000
OPENAI_API_KEY=''其中OPENAI_API_KEY需要从OPENAI网站上申请

第三步 新增 Route 和 Controller
接下来我们创建一个route文件 openaiRoutes.js, 并在index.js新增使用openai的路径
const express = require('express');
const dotenv = require('dotenv').config();
const port = process.env.PORT || 5000;
const app = express();
// 新增路由
app.use('/openai', require('./routes/openaiRoutes'));
app.listen(port, () => console.log(`Server started on port $port`));openaiRoutes.js文件中新增
const express = require('express');
const router = express.Router();
router.post('/generateimage', (req, res) =>
res.status(200).json(
success: true,
);
);
module.exports = router;可以使用Postman工具测试接口,发送POST请求

接下来我们新建一个controller, controller里新建文件openaiController.js,在这个文件里我们定义一个生成图像的函数
const generateImage = async (req, res) =>
res.status(200).json(
success: true,
);
);
module.exports = generateImage ;并在openaiRoutes.js文件里引入
const express = require('express');
// 从controller中引入
const generateImage = require('../controllers/openaiController');
const router = express.Router();
router.post('/generateimage', generateImage);
module.exports = router;同样也可以用Postman测试接口,可以看到同上图一样的json返回。

第四步 OpenAI 库的请求和响应
接下来我们在openaiController.js文件中引入openai的API接口creatImage, 具体使用方法可以查看OpenAI API
creatImage函数中定义prompt为Ploar bear on ice skates(一只溜冰的北极熊),n数量为1,大小size为 512x512。
const Configuration, OpenAIApi = require('openai');
const configuration = new Configuration(
apiKey: process.env.OPENAI_API_KEY,
);
const openai = new OpenAIApi(configuration);
const generateImage = async (req, res) =>
try
const response = await openai.createImage(
prompt: 'Ploar bear on ice skates',
n: 1,
size: '512x512',
);
const imageUrl = response.data.data[0].url;
res.status(200).json(
success: true,
data: imageUrl,
);
catch (error)
if (error.response)
console.log(error.response.status);
console.log(error.response.data);
else
console.log(error.message);
res.status(400).json(
success: false,
error: 'The image could not be generated',
);
;
module.exports = generateImage ;同样,我们使用Postman测试接口,返回结果为imageUrl
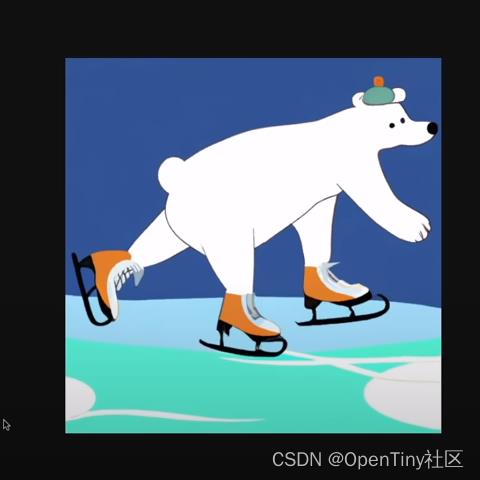
点开url地址,可以看到如下图片~ 哈哈,真的有一只在滑冰的北极熊~

第五步 请求body数据
接下来我们启用body解析,在index.js文件中添加Enable body parser部分内容
const express = require('express');
const dotenv = require('dotenv').config();
const port = process.env.PORT || 5000;
const app = express();
// Enable body parser
app.use(express.json());
app.use(express.urlencoded( extended: false ));
app.use('/openai', require('./routes/openaiRoutes'));
app.listen(port, () => console.log(`Server started on port $port`));并在openaiController.js中获取到body解析的数据
const Configuration, OpenAIApi = require('openai');
const configuration = new Configuration(
apiKey: process.env.OPENAI_API_KEY,
);
const openai = new OpenAIApi(configuration);
const generateImage = async (req, res) =>
// 获取body中的数据
const prompt, size = req.body;
const imageSize =
size === 'small' ? '256x256' : size === 'medium' ? '512x512' : '1024x1024';
try
const response = await openai.createImage(
prompt,
n: 1,
size: imageSize,
);
const imageUrl = response.data.data[0].url;
res.status(200).json(
success: true,
data: imageUrl,
);
catch (error)
if (error.response)
console.log(error.response.status);
console.log(error.response.data);
else
console.log(error.message);
res.status(400).json(
success: false,
error: 'The image could not be generated',
);
;
module.exports = generateImage ;同样,我们用Postman测试接口,并在body中增加参数,这次我们设置的prompt为“man on the moon”(月球上的人),size选择为“mudium”

打开imageUrl查看结果, 有没有一种奇幻的感觉~

第六步 前端设置 Frontend Setup
接下来我们新建一个public文件夹去放置静态资源文件,并在index.js文件中设置静态文件。
const path = require('path');
const express = require('express');
const dotenv = require('dotenv').config();
const port = process.env.PORT || 5000;
const app = express();
app.use(express.json());
app.use(express.urlencoded( extended: false ));
// Set static folder
app.use(express.static(path.join(__dirname, 'public')));
app.use('/openai', require('./routes/openaiRoutes'));
app.listen(port, () => console.log(`Server started on port $port`));public文件夹里我们新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/spinner.css" />
<script src="js/main.js" defer></script>
<title>OpenAI Image Genrator</title>
</head>
<body>
<header>
<div class="navbar">
<div class="logo">
<h2>OpenAI Image Genrator</h2>
</div>
<div class="nav-links">
<ul>
<li>
<a href="https://beta.openai.com/docs" target="_blank"
>OpenAI API Docs</a
>
</li>
</ul>
</div>
</div>
</header>
<main>
<section class="showcase">
<form id="image-form">
<h1>Describe An Image</h1>
<div class="form-control">
<input type="text" id="prompt" placeholder="Enter Text" />
</div>
<!-- size -->
<div class="form-control">
<select name="size" id="size">
<option value="small">Small</option>
<option value="medium" selected>Medium</option>
<option value="large">Large</option>
</select>
</div>
<button type="submit" class="btn">Generate</button>
</form>
</section>
<section class="image">
<div class="image-container">
<h2 class="msg"></h2>
<img style="max-width:100%" src="" alt="" id="image" />
</div>
</section>
</main>
<div class="spinner"></div>
</body>
</html>并新增css文件夹用于存放css样式 ,css样式可查看github地址 public文件夹下。
第七步 表单事件监听
接下来我们需要为第六步创建的表单增加事件监听,在public文件夹下新建js文件夹并新增main.js文件。
function onSubmit(e)
e.preventDefault();
document.querySelector('.msg').textContent = '';
document.querySelector('#image').src = '';
const prompt = document.querySelector('#prompt').value;
const size = document.querySelector('#size').value;
if (prompt === '')
alert('Please add some text');
return;
console.log(prompt, size);
document.querySelector('#image-form').addEventListener('submit', onSubmit);此时我们点击generate按钮会在控制台打印prompt, size的信息。
第八步 新增GenerateImageRequest()函数
同样是main.js文件里,我们补充GenerateImageRequest()函数去调用/openai/generateimage接口,并设置DOM中显示图像。
function onSubmit(e)
e.preventDefault();
document.querySelector('.msg').textContent = '';
document.querySelector('#image').src = '';
const prompt = document.querySelector('#prompt').value;
const size = document.querySelector('#size').value;
if (prompt === '')
alert('Please add some text');
return;
generateImageRequest(prompt, size);
// 新增GenerateImageRequest()函数
async function generateImageRequest(prompt, size)
try
showSpinner();
const response = await fetch('/openai/generateimage',
method: 'POST',
headers:
'Content-Type': 'application/json',
,
body: JSON.stringify(
prompt,
size,
),
);
if (!response.ok)
removeSpinner();
throw new Error('That image could not be generated');
const data = await response.json();
// console.log(data);
const imageUrl = data.data;
// DOM中显示图像
document.querySelector('#image').src = imageUrl;
removeSpinner();
catch (error)
document.querySelector('.msg').textContent = error;
function showSpinner()
document.querySelector('.spinner').classList.add('show');
function removeSpinner()
document.querySelector('.spinner').classList.remove('show');
document.querySelector('#image-form').addEventListener('submit', onSubmit);以上步骤补充完成之后我们就可以看看最终效果啦。
演示💻
输入框中输入“brad traversy person web development”,大小输入“Medium”,显示效果如下:

输入框中输入“cow dancing on a rainbow while juggling”,大小输入“Medium”,显示效果如下:


最后⭐
以上就是 opentiny-official小助手 本周的前沿WEB技术分享了,也欢迎各位爱好WEB的小伙伴一起互助交流~🤪欢迎关注我们接下来的开源项目—OpenTiny, 微信搜索我们的微信小助手: opentiny-official,拉你进群,了解它最新的动态。
💻 Code: GitHub - bradtraversy/nodejs-openai-image: Web app that uses Node.js and OpenAI to generate images
📄OpenAI Docs: OpenAI API
⭐ All Courses: https://traversymedia.com
💖 Show Support Patreon: https://www.patreon.com/traversymedia PayPal: PayPal.Me
👇 Follow Traversy Media On Social Media: Twitter: https://twitter.com/traversymedia
Instagram: https://www.instagram.com/traversymedia
Linkedin: LinkedIn Login, Sign in | LinkedIn
以上是关于如何使用Spring+OpenAI生成图像的主要内容,如果未能解决你的问题,请参考以下文章